皆さんは、Bootstrapを知っていますか?
WebアプリやWebサービスなどの画面を作るときに、Bootstrapの使い方を知っているととても便利です。
そこで今回は、
- Bootstrapとは
- Bootstrap3とは
といった基礎的なことから、
- Bootstrapを使うメリット
- 【最新版】Bootstrap4の使い方
- おすすめの使い方:テンプレートを活用する方法
といった応用的な方法まで、徹底的に解説します!
Bootstrapとは
まず、Bootstrapについて簡単に解説します。
Bootstrapは、「WebサイトやWebページを効率よく開発するためのWebフレームワーク」です。(Webフレームワークって何?という方は、先にこちらの記事をご覧ください。)
HTML・CSS・JavaScriptから構成される、最も有名なWebフレームワークですね。Webページでよく使われるフォームボタンメニューなどの部品がテンプレートとして用意されています。
また、レスポンシブ対応がされているため、Bootstrapを使うだけでパソコン、iPad、スマホなど画面サイズに自動対応した画面を作ることができます。
Bootstrapを使うメリットとは?
次に、Bootstrapを使うメリットについて解説します。
Bootstrapを使うメリットは、「デザインにかける時間を大幅に短縮できること」です。その理由について、詳しく解説しますね。
理由1:フォームボタンメニューなどのデザイン部品が使える
Bootstrapを使うと、「画面に使うおしゃれな部品」が簡単に使えます。
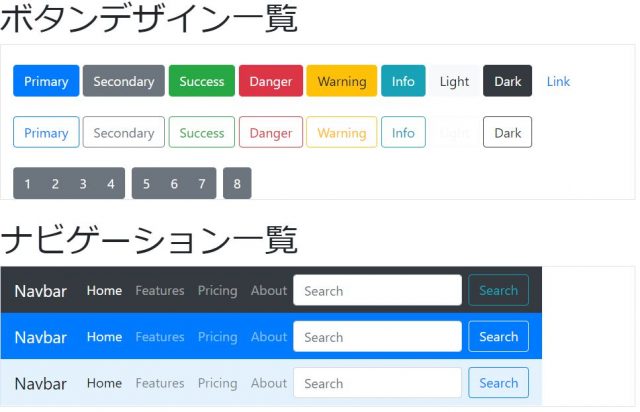
たとえば、次のようなボタンメニューを簡単に使うことができます。
デザインサンプル:

このように、おしゃれな部品を簡単に使うことができます。
Bootstrapをつかわなかった場合は、自分でCSSやJavascriptを書いてデザインを作っていく必要があるので、おしゃれなデザインがお手軽に使えるのは便利ですよね。
理由2:画面のレイアウトがササっと作れる
Bootstrapを使うと、「画面のレイアウトを作るのが簡単」になります。
デザインを考えるうえで、レイアウトを作っていくのは意外に時間がかかります。CSSになれている人は別かもしれませんが、そうでない場合は作っていくので時間がかかってしまいますよね。
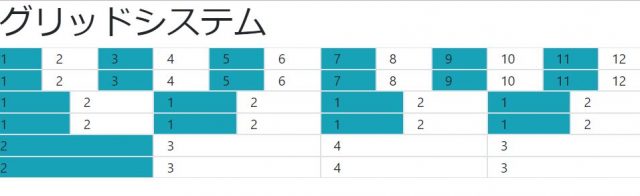
Bootstrapにはレイアウトを作るために便利な「グリッドシステム」があり、画面を12分割した数字を入れるだけで、簡単に要素を指定することができます。
グリッドシステム分割イメージ:

グリッドシステムをつかってすぐに画面レイアウトを作ることができるので、レイアウトの調整に時間をかけずに画面を作ることができます。
理由3:Bootstrapの使い方がとても簡単
画面の部品やレイアウトの設定は、どれもHTMLのタグにクラス名を指定するだけで簡単に設定することができます。「何のクラスでどんな設定ができるか?」についても、解説している公式ページがあるので基本的にコピペで使えます!
HTML・CSS初心者でも簡単に使うことができるので、お手軽におしゃれなデザインの画面作ることができます。
また、Bootstrapで大枠のデザインを設定した後、CSSでデザインを追加していくことで、オリジナリティのある画面も速く作ることができます。基礎体力としてBootstrapの使い方を覚えておけば、画面を作るのがとても速くなるのでおすすめです。
Bootstrapについてさらに詳しく知りたい方は以下で解説しているので、気になる方は見てみてくださいね!

Bootstrap3とは
次に、Bootstrap3について解説します。
Bootstrap3は、2013年8月にリリースされたバージョンのBootstrapです。約4年半Bootstrap3が最新だったため、Bootstrap3が使われているWebアプリ・Webサービスはとても多いです。
また、リリースされてから時間がたっているため「Bootstrap3を使う方法」「うまく動かなかった時の対処方法」など、ネットにたくさん情報があるのも特徴ですね。
【最新版】Bootstrap4について
ここまでBootstrapBootstrap3について解説してきましたが、最新バージョンとしてBootstrap4がでています。
2018年2月にリリースされた最新バージョンで、便利な機能がたくさん追加されています。その目玉の一つが、CSSの最新機能Flexboxです。
Flexboxを使えば、今までよりも自由かつ簡単に横並びのレイアウトを作ることができます。Bootstrap4の使い方はBootstrap3とほとんど同じなので、今から使う方はBootstrap4を使うのがおすすめです!
Bootstrap4の概要インストール手順具体的な使い方については以下で詳しく解説しているので、気になる方は見てみてくださいね!

Bootstrap3を使う時に覚えておくと便利なサイト
今から使う方はBootstrap4で良いのですが、Bootstrap3を使っているアプリも多いです。そのため、Bootstrap3を使う時のために、コピペでも動かせるサイトを覚えておくと便利です!
公式ドキュメント以外にも、以下がとてもわかりやすいのでおすすめです!
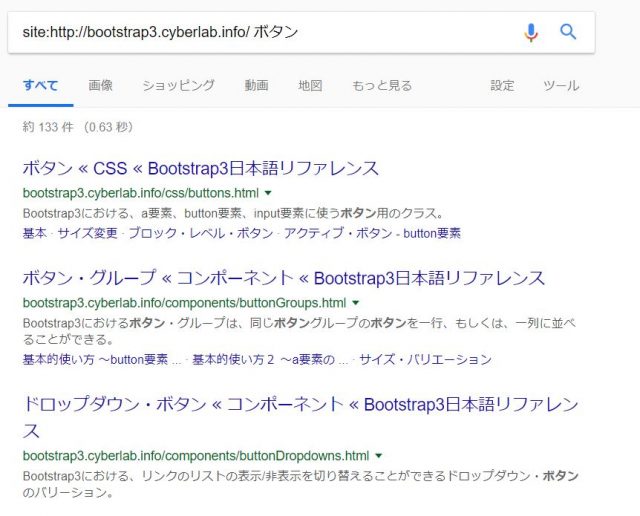
ただ、「情報が多すぎてほしい情報が見つけにくい」ときもありますよね。そんな時は「site:URL 調べたいこと」でググるのがおすすめです!
先ほど紹介した「Bootstrap3日本語リファレンス」で調べる場合は、次のようになります。
「site:http://bootstrap3.cyberlab.info/ ボタン」の例:

先ほど紹介した「Bootstrap3日本語リファレンス」に絞って「ボタン」に関係のあるページの検索結果が表示されていますよね。
このように、サイトを指定して検索することができるので「site:URL 調べたいこと」を覚えておくと便利です!
Bootstrapのテンプレートを活用する方法
ただ、これからruby、php、pythonなどのサーバーサイドの言語を勉強していきたいと思っている方で、以下のように思った方もいるのではないでしょうか。
機能を作ることに重点を置きたい
CSSやJavascriptを時間をかけて覚えていけば、自分でもおしゃれなデザインの画面が作れるようになります。ただ、サーバーサイドの言語をメインにしていきたい方は、あまり時間をかけたくないですよね。
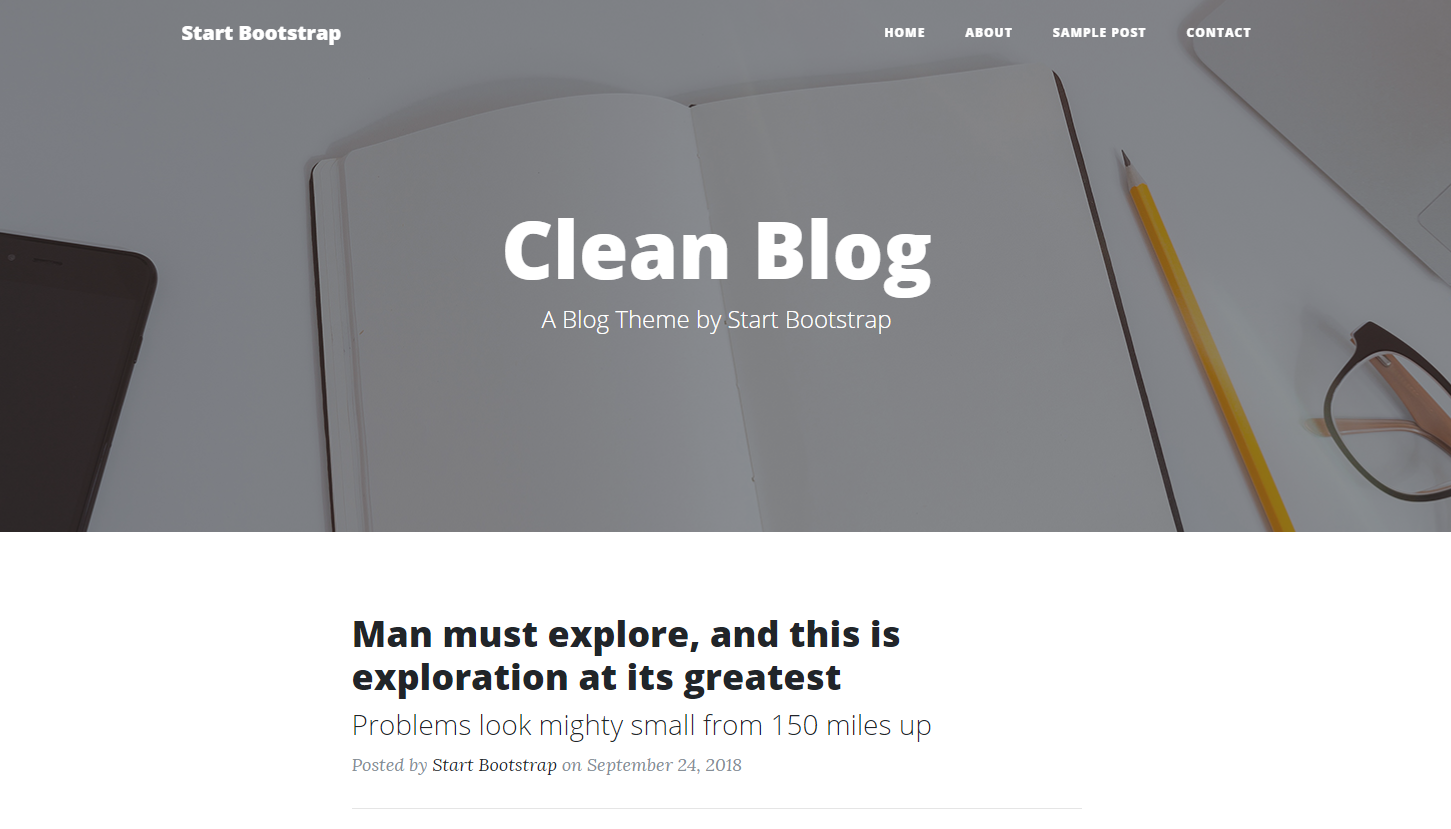
そんな方におすすめなのが、Bootstrapできたテンプレートを使う方法です。たとえば、次のようなテンプレートを使って文字や色を修正していくような流れで、画面を作ることができます。
テンプレートサンプル:Clean Blog

こちらはブログ向けのテンプレートですが、コーポレートサイト向けのテンプレートや、アプリ向けのテンプレートなど他にも便利なテンプレートがたくさんあります。
Bootstrapでできたテンプレートについて以下で詳しく解説しているので、興味がある方はぜひ見てみてくださいね!

Bootstrapで今すぐ画面を作ってみたい方へ
ここまで読んだ方で、次のように思っている方もいるのではないでしょうか。
以下の手順で覚えていくのがおすすめです!
- Booststrap4のダウンロードインストール方法
- Bootstrapでフォームを使う方法
- Bootstrapでボタンを使う方法
- Bootstrapでナビゲーションバーを使う方法
フォームはテキストボックス・ドロップダウンリスト・チェックボックス・ラジオボタンなどのコントロールを使う方法で、ナビゲーションバーはWebサイトの上部に表示するメニューです。
それぞれ以下で解説しているので、気になる方は見てみてくださいね!




まとめ
今回は、Bootstrapの概要とBootstrap3について解説しました。
Bootstrapを使えば、お手軽におしゃれな画面を手早く作ることができます。アプリ開発の現場で使うケースも多いので、覚えておくと便利です。
使い方も簡単なので、ぜひ使ってみてくださいね!










