こんにちは、フリーランスエンジニア兼ライターのワキザカ サンシロウです。
皆さんは、Bootstrapのフォームを使ったことがありますか? テキストボックス・ドロップダウンリストなど使ってフォームを作りたいときに覚えておくと便利です。
今回は「Bootstrapとは」という基本のことや最新版の「Boobstrap4」の使い方といったことから、
- Boobstrapでフォームを使うための基礎知識
- Boobstrapのフォームの種類・使い方
- すぐに使える全部入りサンプルコード
- 合わせて覚えておくと便利な他部品の使い方
といった応用的な方法まで、徹底的に解説します!
Bootstrapとは
Bootstrapは「WEBサイトやWEBページを効率よく開発するためのWEBフレームワーク」です。(WEBフレームワークって何? という方は、先に下の記事をご覧ください。)

HTML・CSS・JavaScriptから構成される、最も有名なWEBフレームワークであり、WEBページでよく使われるフォーム・ボタン・メニューなどの部品がテンプレートとして用意されています。
また、レスポンシブデザインに対応しているため、Bootstrapを使うだけでパソコン、iPad、スマホなど画面サイズに自動対応したレイアウトを作ることができます。WEB開発をするときは必須のフレームワークなので、使い方を覚えておくと便利です!
【最新版】Boobstrap4を使う方法
次に、Bootstrap4を使う方法について解説します。Bootstrap4は、2018年2月にリリースされた最新バージョンのBootstrapです。最新のデザインを取り入れたバージョンになっているので、今から使う方はBootstrap4がおすすめです。
最新版Bootstrap4の概要・使い方については以下で詳しく解説しているので、まだ使ったことがない方は先にこちらを見てみてくださいね!

Boobstrapでフォームを使うための基礎知識
次に、Bootstrapでフォームを使うための基礎知識について解説します。Bootstrapでフォームを使うための前提として、以下のような条件があります。
- 大枠をformタグで囲む
- フォームひとつひとつを”form-group”で囲む
- 入力エリアにはinputタグに”form-control”のクラスを設定
たとえば、次のようになります。
サンプルコード:
<form>
<div class="form-group">
<input type="text" class="form-control">
</div>
</form>
「<input type=”text” class=”form-control”>」はテキストボックスを表していますが、classの指定以外はドロップダウンリスト・チェックボックス・ラジオボタンなど別のコントロールでも変わらないため、ルールとして覚えておくのがおすすめです!
Bootsrapのフォームの種類・使い方
次に、フォームの種類・使い方について解説します。テキストボックス、ドロップダウンリストなどコントロールごとに使い方を解説しますね。
テキストボックス
まずは、テキストボックスについて解説します。テキストボックスは、文字・数値などを直接入力するためのコントロールです。
inputタグに「type=”text”」を指定することで、次のように使うことができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>フォーム一覧</h1>
<br>
<div class="border col-5">
<br>
<h2>テキストボックス</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<label>氏名:</label>
<input type="text" class="form-control">
</div>
</form>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

ドロップダウンリスト
次に、ドロップダウンリストについて解説します。ドロップダウンリストは、複数のリストから選択するときに使うコントロールです。
selectタグで大枠を作り、optionタグで項目を追加して、次のように使うことができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>フォーム一覧</h1>
<br>
<div class="border col-5">
<br>
<h2>テキストボックス</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<label>部署</label>
<select class="form-control">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
</div>
</form>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

チェックボックス
次に、チェックボックスについて解説します。チェックボックスは、複数の選択肢からチェックして選択するためのコントロールです。
inputタグに「type=”checkbox”」「class=”form-check-input”」を指定することで、次のように使うことができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>フォーム一覧</h1>
<br>
<div class="border col-5">
<br>
<h2>チェックボックス</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<label>得意言語</label>
<br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox">
<label class="form-check-label">Java</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox">
<label class="form-check-label">php</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox">
<label class="form-check-label">ruby</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox">
<label class="form-check-label">python</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox">
<label class="form-check-label">C#</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox">
<label class="form-check-label">VBA</label>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

ラジオボタン
次に、ラジオボタンについて解説します。
ラジオボタンは、複数の選択肢から1つだけ選択するためのコントロールです。
inputタグに「type=”ラジオボタン”」「class=”form-check-input”」を指定することで、次のように使うことができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>フォーム一覧</h1>
<br>
<div class="border col-5">
<br>
<h2>ラジオボタン</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<label>性別:</label>
<br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions"
value="option1">
<label class="form-check-label" for="inlineRadio1">男性</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="inlineRadioOptions"
value="option2">
<label class="form-check-label" for="inlineRadio2">女性</label>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

ボタン
次に、ボタンについて解説します。ボタンはフォームのコントロールではないのですが、フォームとセットで使うことが多いので合わせて覚えておくのがおすすめです!
使い方は、次のとおりです。
Bootstrapでボタンを使う方法:
<button type="button" class="Bootstrapのクラス名">ボタン名</button> <input type="button" class="Bootstrapのクラス名" value="ボタン名"/>
たとえば、次のように色を付けたボタンを簡単に使うことができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>ボタンデザイン一覧</h1>
<div class="border col-12">
<br>
<h2>背景色ありボタン</h2>
<div class="row">
<div class="col-md">
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

Bootstrapのボタンの種類・詳しい使い方については以下で解説しているので、気になる方は見てみてくださいね!

覚えておくとさらに便利な応用テクニック
次に、フォームの応用的なテクニックについて解説します。
グリッドで横幅を変更する方法
まずは、グリッドで横幅を変更する方法についてです。Bootstrapはグリッドシステムといわれる、画面を12分割してサイズを決める仕組みがあります。
グリッドシステムのイメージ:

col-2、col-sm-7、col-md-12のように、数字を直接指定して横幅のサイズを指定できます。
「col-XX」「col-sm-XX」等の違いは以下のとおりです。
| col-XX | Auto |
| col-sm-XX | 最大幅540px |
| col-md-XX | 最大幅720px |
| col-lg-XX | 最大幅960px |
| col-xl-XX | 最大幅1140px |
「col-XX」にしておけば自動でサイズが決まるので、ここでは「col-XX」の形式で解説を進めます。これを応用して、フォームのコントローラのサイズを指定することができます。
先ほどのテキストボックス・ドロップダウンリストにサイズを指定したサンプルを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>フォーム一覧</h1>
<br>
<div class="border col-5">
<br>
<h2>テキストボックス</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group col-5">
<label>氏名:</label>
<input type="text" class="form-control">
</div>
<div class="form-group col-6">
<label>部署</label>
<select class="form-control">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
</div>
</form>
<br>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
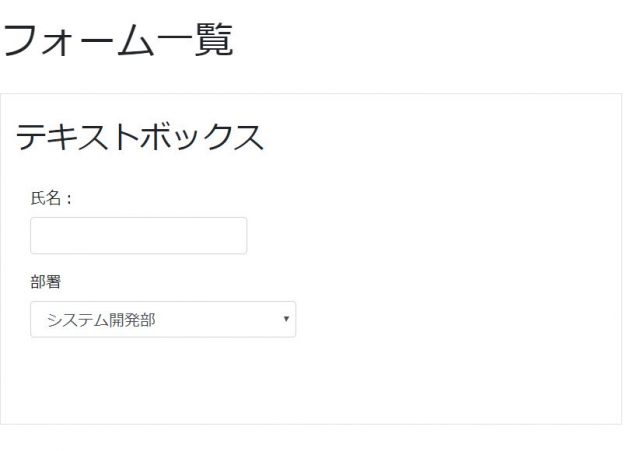
実行結果:

このように、各コントロールの横幅を指定できるので覚えておくと便利です!
枠の色を変える方法
次は、枠の色を変える方法についてです。入力した値をチェックした結果をわかりやすくするために、枠の色を変えるケースがよくあります。そのため、枠の色を変える方法を覚えておくと便利です。
Bootstrap4では、「is-valid」で枠を緑色、「is-invalid」で枠を赤色にすることができます。
※Bootstrap3の場合は「has-success」で緑色、「has-warning」で黄色、「has-error」で赤色にできます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>フォーム一覧</h1>
<br>
<div class="border col-5">
<br>
<h2>バリデーション</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<h3>正常終了サンプル</h3>
<div class="col-12 mb-5 border">
<label>名前:</label>
<input type="text" class="form-control is-valid" required value="侍エンジニア1">
<div class="valid-feedback">
登録に成功しました!
</div>
<br>
<label>部署:</label>
<select class="form-control is-valid">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
<div class="valid-feedback">
登録に成功しました!
</div>
<br>
</div>
<h3>異常終了サンプル</h3>
<div class="col-12 mb-5 border">
<label>名前:</label>
<input type="text" class="form-control is-invalid" required value="111111">
<div class="invalid-feedback">
文字列を入力してください!
</div>
<br>
<label>部署:</label>
<select class="form-control is-invalid">
<option></option>
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
<div class="invalid-feedback">
選択は必須です!
</div>
<br>
</div>
</div>
<br>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
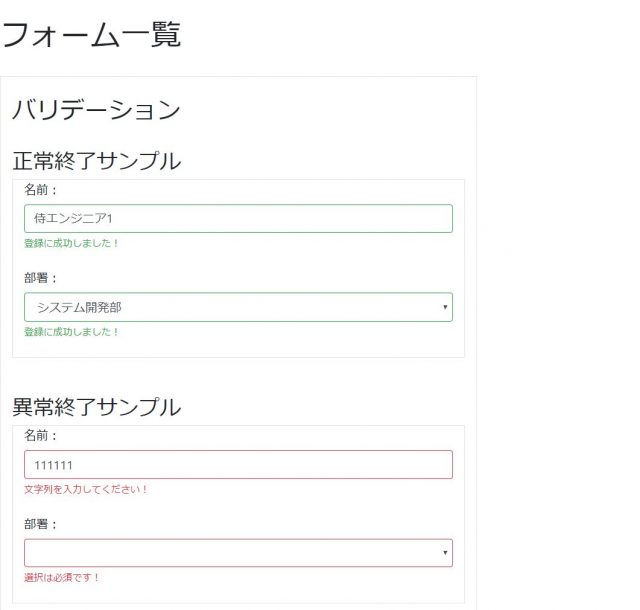
実行結果:

入力した結果がエラーのときに赤色の枠に変更して強調するケースはよくあるので、覚えておくと便利です!
読み取り専用にする方法
次は、読み取り専用にする方法についてです。
Noや番号など、連番であらかじめ自動で振られるような値のときに読み取り専用にして値のみ表示するケースはよくあります。そのため、読み取り専用にする方法を覚えておくと便利です。
「readonly」を指定することで、簡単に読み取り専用にすることができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>フォーム一覧</h1>
<br>
<div class="border col-5">
<br>
<h2>読み取り専用</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<label>No:</label>
<input type="text" class="form-control" value="d0000005" readonly>
</div>
</form>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

このように、簡単に読み取り専用にすることができます。
コントロールの上下左右に余白を作る方法
次は、コントロールの上下左右に余白を作る方法についてです。フォームを使っていると、並べた要素の間の空白を広げたいときもありますよね。
brタグを使えば1行あけることはできるものの、数行あけたい場合HTMLのコードがbrタグで埋め尽くされてしまい、少し見づらくなってしまいます。
そんな時におすすめなのが「margin」を指定する方法です。marginは、配置したコントロールの上下左右に余白を作るための方法です。
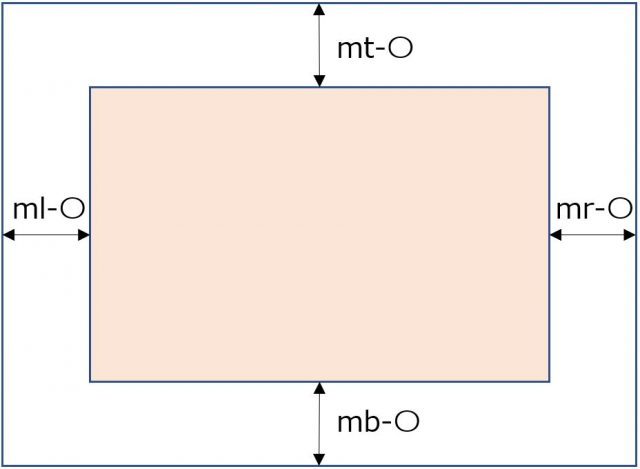
marginで余白を作るときのイメージ:

「mt-〇」で上に余白、「mr-〇」で右に余白、「mb-〇」で下に余白、「ml-〇」で左に余白を作ることができます。
Top(上)・Right(右)・Left(左)・Bottom(下)の頭文字をmの後に書いてから、1 ~ 5までの数字を指定することで、余白を作ることができます。
marginを確認するサンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>フォーム一覧</h1>
<br>
<div class="border col-5">
<br>
<h2>マージン</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<h3>marginなし</h3>
<div class="col-12 mb-2 border">
<label>名前:</label>
<input type="text" class="form-control" required>
<label>部署:</label>
<select class="form-control">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
<br>
</div>
<h3>marginあり</h3>
<div class="col-12 border">
<label class="mt-4">名前:</label>
<input type="text" class="form-control mb-4" required>
<label>部署:</label>
<select class="form-control mb-4">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
<br>
</div>
</div>
<br>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
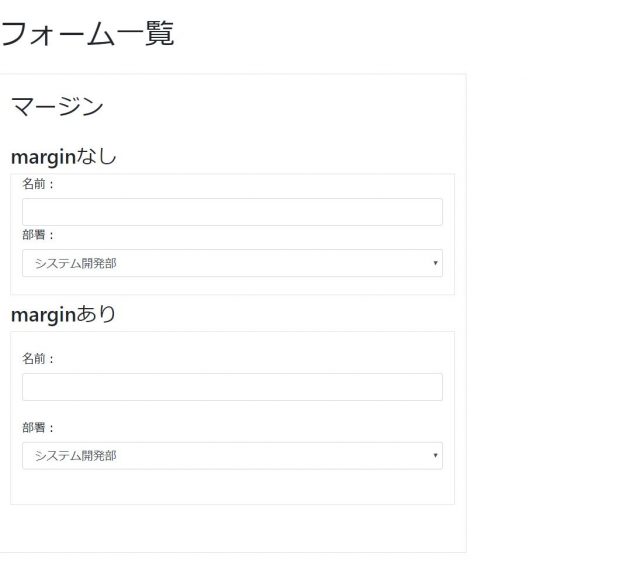
実行結果:

このように、余白を付けて見やすく整えることができます。フォームを作るときは位置を変えたいケースもよくあるので、合わせて覚えておくと便利です。
すぐに使えるフォームサンプル
ここまでの解説をみて、次のように思った方もいるのではないでしょうか。
どう組み立てて画面を作ればいいんだ?
そんな方向けに、今まで解説した内容を踏まえたサンプルを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<br>
<h1>人事データ管理システム</h1>
<br>
<div class="border col-7">
<br>
<h2>人事データ登録</h2>
<br>
<div class="row">
<div class="col-md">
<form>
<div class="form-group">
<label>No:</label>
<input type="text" class="form-control" value="d0000005" disabled>
</div>
<div class="form-group">
<label>氏名:</label>
<input type="text" class="form-control" placeholder="侍エンジニア 太郎">
</div>
<div class="form-group">
<label>部署:</label>
<select class="form-control">
<option>システム開発部</option>
<option>SEOマーケティング部</option>
<option>人事・総務部</option>
<option>営業本部</option>
</select>
</div>
<div class="form-group">
<label>住所:</label>
<input type="text" class="form-control" placeholder="神奈川県〇〇市〇〇区〇〇〇町X-X-X 侍ビル1 XXX号室">
</div>
<div class="form-group">
<label>電話番号:</label>
<input type="text" class="form-control" placeholder="XXX-XXXX-XXXX">
</div>
<div class="form-group">
<label>補足:</label>
<textarea class="form-control" rows="3"></textarea>
</div>
</form>
</div>
</div>
<div class="row center-block text-center">
<div class="col-1">
</div>
<div class="col-5">
<button type="button" class="btn btn-outline-secondary btn-block">閉じる</button>
</div>
<div class="col-5">
<button type="button" class="btn btn-outline-primary btn-block">新規登録</button>
</div>
</div>
<div class="col-1">
</div>
<br>
<br>
<hr>
<br>
<h2>人事データ一覧</h2>
<div class="row">
<div class="col-md">
<table class="table">
<thead class="thead-dark">
<tr>
<th scope="col">No</th>
<th scope="col">氏名</th>
<th scope="col">部署</th>
<th scope="col">住所</th>
<th scope="col">電話番号</th>
<th scope="col">補足</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>侍1</td>
<td>システム開発部</td>
<td>神奈川県〇〇市〇〇区〇〇町X-X-X</td>
<td>ZZZ-ZZZZ-ZZZZ</td>
<td>2013年新卒入社</td>
</tr>
<tr>
<th scope="row">2</th>
<td>侍2</td>
<td>システム開発部</td>
<td>神奈川県〇〇市〇〇区〇〇町X-X-X</td>
<td>ZZZ-ZZZZ-ZZZZ</td>
<td>2010年新卒入社</td>
</tr>
<tr>
<th scope="row">3</th>
<td>侍3</td>
<td>システム開発部</td>
<td>神奈川県〇〇市〇〇区〇〇町X-X-X</td>
<td>ZZZ-ZZZZ-ZZZZ</td>
<td>1990年新卒入社</td>
</tr>
</tbody>
</table>
</div>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行画面(フォーム):

このように、簡単にフォームを作ることができます。
ちなみにこのサンプルでは、データ一覧を画面下部に表示しています。
実行画面(データ一覧):

実際にアプリを作るときは、登録したデータを表示する場所を用意するケースがほとんどなので、フォームとセットで覚えるのがおすすめです!
合わせて覚えておくと便利な他の部品の使い方
ここまでフォームの使い方をメインに解説をしてきましたが、フォーム以外にも便利な使い方がたくさんあります。ナビゲーションバー・ボタンなど他の部品を使って作っていくケースがほとんどです。
Bootstrapさえ入れておけば、フォームと同じようにHTMLコードを書いてすぐ使えるので、合わせて覚えておくのがおすすめです!


まとめ
今回は、Bootstrapのフォームの種類・使い方について徹底的に解説しました! フォームはアプリを作るときに必ず使うので覚えておくと便利です。
使い方も簡単なので、ぜひ使ってみてくださいね!









