この記事ではHTMLが学べるおすすめの学習本を、厳選して10冊紹介します。
プログラミングを始めようと思うと、「まず、HTMLを学べ!」という記事や話を良く耳にしますね。
そんなこともありプログラミングを何から始めよう、と悩んでいる人やWEBページを作れるようになりたい、と思っている人はHTMLを学ぶことになるかと思います。
しかし、
HTMLはそんなに難しくなく、Webの基本ですのでしっかりと抑えておきたいところです。なので今回はHTMLを全く知らない入門者におすすめの書籍を5冊選んでみました。
実際に本の紹介に入る前に、HTMLで何ができるのか、セットで覚えるCSSとは何なのか、書籍で勉強するのが苦手な人はどうすればよいかということを先に説明しておきます!
- 手を動かしながら学ぶなら「作りながら学ぶHTML/CSSデザインの教科書」がおすすめ
- 基礎知識を学ぶなら「スラスラわかるHTML/CSSのきほん」がおすすめ
- 本とWebサイトを併用するとHTML/CSSが習得しやすい
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
HTML、CSSとは
HTMLは、Webページを作成するためのマークアップ言語です。
Web上のほとんどのページはHTMLで構成されており、「これは見出し」「ここは画像」「この部分は段落」といった構造を指定する役割を持ちます。つまり、WebサイトはHTMLの集合体 ともいえます。
HTMLはプログラミング言語ではなく、コンテンツの構造を定義するための言語 です。
そして、このHTMLにデザインや装飾を加えるのが CSSです。CSSを使うことで、文字の色やフォント、画像のサイズ、レイアウトなどを自由に設定できます。
HTMLとCSSはセットで使われるため、どちらも理解することがWeb制作の基本となります。
HTMLとは何か詳しく知りたい方はこちらの記事で詳しく書かれているので参考にすると良いでしょう。
本で学ぶのが最適なのか?
独学で学ぶ際どのような手段で学べがよいか悩む人も多いです。もちろん、自分に合ったやり方が一番よいですが、HTMLに関して言えば本で学ぶのが最もスタンダードと言えるでしょう。
HTMLは良書がたくさん出ていますし、つまずきにくいので十分に書籍で対応可能です。
本で学習するメリットは、
- なんどもコードを見返すことができる
- 実際に手を動かして覚えるものが多い
- 体系的に学ぶことができる
しかし、デメリットとして、
- つまづいた時挫折してしまいがち
- かさばる
- 情報が古いこともある
ということも挙げられますね。
また、どうしても書籍で勉強するのは苦手だと苦手意識を持っている人が多くいるのも事実です。
本記事の最後では、書籍で学ぶのが苦手な人向けの勉強法も紹介しているのでぜひ参考にしていただければ幸いです。
HTMLが学べる本・書籍おすすめ12選
1.作りながら学ぶ HTML/CSSデザインの教科書
ここがおすすめ!
この本はぼくも大変お世話になっているHTML、CSSを学ぶ上での王道の一冊といって良いでしょう。
一般的な文法やルールを抑えることができ、実際にサイトを作りながら学んでいけるので力になります。
HTMLを忘れたときの教科書的な引き方もできますし、サイトのコードもネット上で手に入れられるので自分の書いたコードがうまく動かなかったとき答え合わせとして照らし合わせることもできます。
迷ったらまずはこの一冊です。
なお、IT企業への転職や副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
2.いちばんやさしいHTML5&CSS3の教本
ここがおすすめ!
今すぐ使えるHTMLやCSSの基礎がしっかりと学べる入門書です。
こちらも実際にサイトを作りながら構築していくようです。初心者向けに書かれていますが、少し予備知識があった方がスムーズに進められるというのが実際のところでしょうか。
きちんと文法も覚えられますし、1位に比べると安価なのですぐにHTMLを使いこなしたい!という人にはオススメです。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
3.HTML5&CSS3標準デザイン講座
ここがおすすめ!
講義パートと実習パートがわかれているので勉強しやすいです。
この本は、HTMLはもちろんよりCSSについて掘り下げて詳しく説明してあります。他の本ではHTMLは理解できたけど、CSSはイマイチという人も多いですがこの本だとCSSもしっかりと理解できます。
また、中級者にも役に立つ情報も多いので比較的新しい知識を得たい方にもオススメですね。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
4.デザインの学校 これからはじめるHTML&CSSの本
ここがおすすめ!
この本も実際のWebサイトを作りながら学ぶものです。(今回紹介するのは全てそうですが・・!)
こちらはかなり初心者に向けて書かれたもので、HTMLとCSSの関係や文法を詳しく説明してくれるので、苦手意識がある方や全くの初めての人にはオススメです。
マスターとまではいけませんが、ある程度は書けるようになりますね。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
5.スラスラわかるHTML&CSSのきほん
ここがおすすめ!
こちらは、僕が個人的に一番最初に買った本です。笑
とても丁寧に書かれていて、苦なくしっかりと進めることができます。内容はそこまで分厚くないので、気負わず気楽に取り組めるところがいいですね。
MacやWidnowsに合わせて操作が書いてあったりするのもオススメです。
6.1冊ですべて身につくHTML & CSSとWebデザイン入門講座
ここがおすすめ!
知識がなくてもHTMLとCSSの基本を体系的に学べる1冊です。
レスポンシブ、CSSグリッド、Flexboxなどの技術を網羅的に学習できます。さらにコードだけでなく、デザインに関する知識も得られます。
HTMLとCSSだけでなく、デザインにも興味がある人には必読の1冊ですね。
7.これだけで基本がしっかり身につく HTML/CSS&Webデザイン1冊目の本
ここがおすすめ!
HTML/CSSを学び始める人の1冊目として最適な本です。
これ1冊でWebサイト制作に最低限必要な知識が身につきます。知識を身につけるだけでなく、合計4つのサイトを実際に作りながら学べます。
手を動かしながらHTMLを学びたい初心者には最強の1冊です。
8.スラスラわかるHTML&CSSのきほん 第3版
ここがおすすめ!
累計10万部のベストセラーを、現代のトレンドに合わせて大改訂した1冊です。
ストーリーに沿って、HTML&CSSを利用したサイト制作が学べます。さらに、PCだけではなく、スマホに対応した制作も学習可能です。
ストーリーをベースにサクサクとHTML&CSSを学びたい人にはおすすめの1冊です。
9.HTML/CSSの絵本 Webコンテンツ作りの基本がわかる新しい9つの扉
ここがおすすめ!
イマドキのWebページを作りたい方に向けた入門書です。
1つ1つのページが見開き単位で効率よく学習ができます。さらに、フルカラーのイラストで描かれているため、わかりやすく学べます。
イラストを見ながらHTML/CSSを学びたい方には必読の1冊です。
10.プロの「引き出し」を増やす HTML+CSSコーディングの強化書
ここがおすすめ!
初心者を脱出して、実際の現場で通用する人材になりたい方におすすめの1冊です。
150通り以上のサンプルを使って、Webサイトを作る際の引き出しを増やせます。それにより、イチから自分でWebサイトを作る力が身に付きます。
HTML/CSSのコーディング力を上げたい人には必読の1冊です。
11. HTML&CSS Webデザイン 現場レベルのコーディング・スキルが身につく実践入門
本書は、実務で通用するHTML&CSSのコーディングスキルを学びたい人向けの実践的な入門書です。Web制作の基礎から最新のレイアウト技術まで、実際の現場で求められるスキルを体系的に学べる構成になっています。
特に、HTMLとCSSの基本を押さえながら、レスポンシブデザインやFlexbox、Gridレイアウトなどのモダンな技術にも対応しており、Webサイト制作の実践的な知識を習得できます。
また、デザインのルールやユーザビリティを考慮したコーディング方法についても詳しく解説されているため、初心者でも現場レベルのWebデザインを学べます。「基本をしっかり学びながら、プロのコーディング技術を身につけたい」という人に最適な一冊です。
12. HTML解体新書-仕様から紐解く本格入門
本書は、HTMLの仕様や構造を深く理解し、正しいマークアップを学ぶための入門書です。
一般的な「書き方」や「実践的なコーディング」だけでなく、HTMLの成り立ちやW3Cの仕様に基づいた概念を丁寧に解説している点が特徴です。HTMLの各要素の意味や適切な使い方、アクセシビリティ、セマンティックなマークアップの重要性についても詳しく説明されており、基礎を超えて、Web標準に則ったコーディングを学びたい人に最適です。
また、最新のHTML仕様やレスポンシブ対応など、実務でも活かせる知識が詰まっています。単なる実践書ではなく、HTMLの本質をしっかり理解し、より正確で質の高いコーディングを目指したい人向けの一冊です。
Webデザインを学びたい人向けの書籍
次に、Webデザインを学びたい人に向けて、デザインの理論から実践的なスキルまでを学べるおすすめの書籍を紹介します。
初心者でもわかりやすく学べる本から、より高度なデザインの考え方を深める本まで、幅広く取り上げているので、自分に合った一冊を見つける参考にしてください。
HTML&CSSとWebデザインが1冊できちんと身につく本
本書は、Webデザインを学びたい初心者向けに、HTMLとCSSの基礎から実践的なデザインの考え方までを一貫して学べるように構成された入門書です。
単なるコードの解説にとどまらず、Webサイトのレイアウトや配色、フォントの選び方など、デザインの基本原則についても丁寧に解説されています。また、実際のWebサイトを作成しながら学べるハンズオン形式で進められるため、手を動かしながらスキルを身につけることができます。
初心者がつまずきやすいポイントも丁寧に説明されており、挫折せずに学習を進めやすいのが特徴です。Web制作を始めたい人や、基礎をしっかり固めたい人にとって、実践的な知識を得られる一冊となっています。
HTML5&CSS3デザイン 現場の新標準ガイド【第2版】
本書は、最新のWebデザインの実践的な手法を学ぶためのガイドブックであり、HTML5とCSS3を活用したモダンなWeb制作の標準技術を幅広く解説しています。
単なる基礎知識の説明にとどまらず、実際の現場で求められるコーディング技術やデザインの考え方を体系的に学べるのが特徴です。具体的には、レスポンシブデザイン、フレックスボックス、CSSグリッド、Webフォントの活用、最新のセマンティックHTMLなど、現代のWeb制作に不可欠な技術を詳しく解説しています。
また、サンプルコードを用いた実践的な解説が豊富に含まれているため、実際に手を動かしながら学習を進めることができます。
Web制作の基礎を習得した後、より実践的な知識を深めたい人にとって、現場の標準的な技術を学べる最適な一冊です。
HTMLを学習する本を選ぶ際の5つの基準

HTMLを学習する本を選ぶ際の基準は次の3つです。
自分に合った本を見つけるために以下の内容を参考にしていきましょう。
自分のレベルに合った本を選ぶ
HTMLを学習する本を選ぶ際、自分のレベルに合った本の選択は非常に重要です。
例えば、初心者向けの本であれば基本的なタグや構造から丁寧に説明されており、学習の入り口として理想的です。一方で、中級者以上の内容を扱う本では、より複雑なレイアウトやスタイリング、スクリプトの組み込み方など、発展的な技術に焦点を当てています。
自分の現在の知識レベルや理解度をしっかりと確認し、実際のスキルに即した本を選ぶと、無駄なく効率的に学習を進められます。
実際に、全くの初心者がいきなり高度なテクニックを解説した本に挑戦しても、理解が追いつかず挫折する可能性が高いです。
自分のレベルにぴったり合った本を選ぶと、学習のモチベーションを維持し、効率的に知識を深められるでしょう。
口コミやレビューを参考にする
HTMLを学習する本を選ぶ際、口コミやレビューを参考にすることは、実際にその本が自分の学習スタイルや目的に合っているかを判断するのに役立ちます。
特に、インターネット上では多くの学習者が自身の経験を共有しており、以下のような内容が分かります。
- 本の内容が実際に役立つものなのか
- 説明がわかりやすいか
- 初心者にも理解しやすい構成になっているか
多くのレビューで「初心者にも理解しやすい」と評価されている本であれば、基礎からしっかりと学びたい人に適しているでしょう。
口コミやレビューを通じて、多様な視点から本の価値を判断できるため、自分にとって最適な選択をするのに大きな助けとなります。
視覚的に理解しやすいかを確認する
HTMLを学習する際、本の内容が視覚的に理解しやすいかは非常に重要なポイントです。
特に初心者の場合、テキストだけの説明では理解しづらいことが多いため、図解やスクリーンショットが豊富な本を選ぶと、学習がスムーズになります。例えば、タグの役割やHTMLの構造を視覚的に示す図、コードの実行結果を画面キャプチャで説明する本は、直感的に理解しやすく、学習の効率も上がります。
また、実際にコーディングしながら学ぶタイプの本であれば、完成イメージを見ながら進められるため、達成感を感じやすくモチベーション維持にもつながります。
そのため、HTMLの本を選ぶ際は、図解・スクリーンショットが充実しているか、デザインの説明がビジュアル的に整理されているかを確認すると、より効果的に学習を進められます。
実際に手を動かして学べる内容
HTMLは理論だけでなく、実際に手を動かして学ぶことが必要不可欠です。書籍に演習や練習問題が含まれているかの確認はとても重要です。
学んだことをすぐに実践できるような課題があると、知識の定着が早くなり、記憶に残りやすくなります。具体的には、書籍内の章末にコードを入力して動作を確認できる課題が設けられていると、学習者にとって非常に効果的です。
また、手を動かすことでエラーに気づき、解決策を見つける力も自然と養われます。実際に自分でコードを打つ経験を積むことは、HTMLを習得する上で欠かせません。
さらに、章ごとに難易度が少しずつ上がっていく本だと、無理なく学習を進められるでしょう。最終的には、書いて覚えるという実践的な要素を含んだ本が、スキルアップには最適です。
最新の技術に対応している
HTMLは常に進化しており、新しい技術が次々と登場しています。そのため、最新の技術に対応している書籍選びが非常に重要です。
例えば、HTML5に対応しているかどうかは、現代のウェブ開発では必要不可欠な要素です。また、モダンなWebデザインやレスポンシブデザインにも対応している本であれば、より実践的なスキルを学べます。最新の技術が含まれていない古い本だと、現場での実用性が低く、時代遅れの知識になってしまう可能性があります。
さらに、CSSやJavaScriptといったフロントエンド技術との連携についても、しっかりとカバーしている書籍であれば、HTML以外のスキルも習得可能です。
技術は日々進化していますので、最新の知識を反映した本を選び、実践で使える技術の習得が、これからのウェブ開発に役立ちます。
HTMLを学習するメリット3選

HTMLを学習するメリットは次の3つです。
1つずつ詳しく見ていきましょう。
Web制作の基礎スキルが身につく
HTMLを学習すると、Web制作の基礎スキルがしっかりと身につきます。
Webサイトの骨組みを作るHTMLは、すべてのWebページの基盤であり、その理解が深まれば、自分でWebサイトを作成できるようになります。例えば、シンプルなブログやポートフォリオを作りたい場合、HTMLの知識があれば、自分でゼロからサイトの構築が可能です。
また、HTMLを理解すると、他のWeb関連技術、例えばCSSやJavaScriptなどとの連携もスムーズに進められます。
Web制作に必要な基礎スキルは、今後さらにスキルを磨くための土台となるため、HTMLの習得は非常に大切です。HTMLを学ぶと、自己表現の幅が広がり、オンライン上で自分のアイデアを形にできる力を得られるのは、大きなメリットです。
プログラミング言語を学ぶための第一歩となる
HTMLは、プログラミングの第一歩として最適な学習ツールです。
コードを書く際の基本的な概念やルールを理解する上で、HTMLは比較的シンプルで習得しやすい言語といえます。これにより、プログラミングに対する苦手意識を少しずつ払拭できるのが特徴です。
特に、HTMLを学んだ後にCSSやJavaScript、さらに高度なプログラミング言語に進むとき、その学習のスムーズさを実感できるでしょう。
HTMLは、プログラミングの入り口として、実際に手を動かしながら基礎を固められます。最初に学ぶべき言語として多くの人に選ばれる理由は、コードを書きながら実際の動きを確認できる点にあります。
自分の書いたコードがすぐにWebページとして表示されるため、学びが楽しく感じられるのもHTMLの大きな魅力です。
副業や転職にも役立つスキルを取得できる
HTMLの知識は、副業や転職にも非常に役立ちます。
現在、Web制作に関する需要は増加しており、フリーランスや副業としてWebサイトの作成を請け負う人も多くなっています。HTMLをマスターすると、簡単なサイトの更新や修正ができるスキルが身につき、企業やクライアントからの需要に応えられるでしょう。
また、HTMLを学ぶと、将来的にプログラミングやデザインの分野でのキャリアチェンジも視野に入れられます。例えば、Web開発者やフロントエンドエンジニアなど、HTMLの知識を必要とする職種は多くあり、その基礎スキルがあれば、新しい業界への転職の可能性も広がります。
HTMLを学び、得られるスキルは、今後のキャリアに大きな影響を与えるため、学んで損はありません。
HTML学習をする際の3つの注意点

HTML学習をする際の注意点は次の3つです。
1つずつ詳しく見ていきましょう。
焦らず、少しずつ学習を進める
HTMLを学習する際、焦って一気に習得しようとせず、少しずつ進めることが重要です。
最初は簡単なタグや基本構造から始めると、無理なく理解が深まります。例えば、最初にHTMLの基本的なタグを覚え、その後にCSSやJavaScriptとの連携を学ぶと、スムーズに進められます。急いで進めると、基礎的な部分を飛ばしてしまい、後々理解に苦しむことになるかもしれません。
HTMLは一見シンプルな言語ですが、深く学ぶと多くの要素があるため、段階的に進めるのがベストです。
毎日少しずつコーディングを続けると、自然とスキルが身についていきます。結果として、学んだ知識がしっかり定着し、将来的により難しい技術にも対応できるようになります。
実践的なコーディングを心がける
HTMLの学習において、ただ理論を覚えるだけではなく、実践的にコードを書き続けることが非常に重要です。学んだことをすぐに実際のWebページで試すと、理解が深まり、効率的に学習が進みます。
例えば、基本的なHTML構造を学んだら、実際にシンプルなWebページを作ってみると効果的です。自分でコーディングすると、エラーや問題に直面し、それを解決する過程でスキルが磨かれます。
HTMLは、理論よりも実践を重視した方が、確実に身につく技術です。また、書いたコードが実際にどのように表示されるか確認すると、細かい修正や改善点が見つかりやすくなります。
コーディングは実際に手を動かしてこそ成長できるので、学んだ知識をすぐに活かして練習しましょう。
最新の情報を常にチェックする
HTMLは技術が進化しており、定期的に新しい仕様や要素が追加されます。そのため、常に最新の情報のチェックが大切です。
例えば、HTML5では以前のバージョンと異なる新しいタグや属性が導入されています。これらの変化に対応しないと、古い技術での開発が続いてしまい、実際のプロジェクトで通用しない可能性があります。
Web制作の分野は日々進化しているため、公式ドキュメントや技術ブログ、ニュースサイトなどで最新の情報を確認する習慣をつけましょう。
新しい技術を積極的に学び続けると、現場での競争力を保てます。また、新技術の採用により、効率的な開発やより洗練されたデザインが可能になる場合もあります。
常に進化し続けるWeb業界に適応するために、最新情報の確認を怠らないようにしましょう。
HTMLが学べるおすすめの学習サイト
ここまでオススメの書籍を紹介してきましたが、本で学ぶのは苦手という人のためにオススメのWebサイトを3つ紹介します。
実際に手を動かすことができますし、動画などで学ぶことができるので本よりも学びやすいので本が苦手な方は是非参考にして見てください。
侍テラコヤ
HTMLが学べる侍テラコヤの教材例
・HTML/CSSの基礎を学ぼう
・HTML/CSSでWebサイトを作ろう
HTML/CSSの基礎を学びつつ、Webサイトの制作スキルを習得できます
登録無料で40種類以上の教材が学べる侍テラコヤは、
- 現役エンジニアが応える回答率100%のQ&A掲示板
- 必要に応じて受けられる現役エンジニアとのオンラインレッスン
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながらHTMLが習得可能です。
また「学習ログ」で勉強の進み具合やこれまでの学習時間を確認しながら、自分のペースで学習を進められます。

なお、侍テラコヤは入会金不要・いつでも退会OKに加え、利用から1ヵ月の間は「全額返金保証制度」が適用されるので「他のサービスを選べばよかった」と後悔する心配もありません。
コスパよく効率的にHTML/CSSを習得したい人は、ぜひ侍テラコヤをお試しください。
\ 現役エンジニアとレッスン可能 /
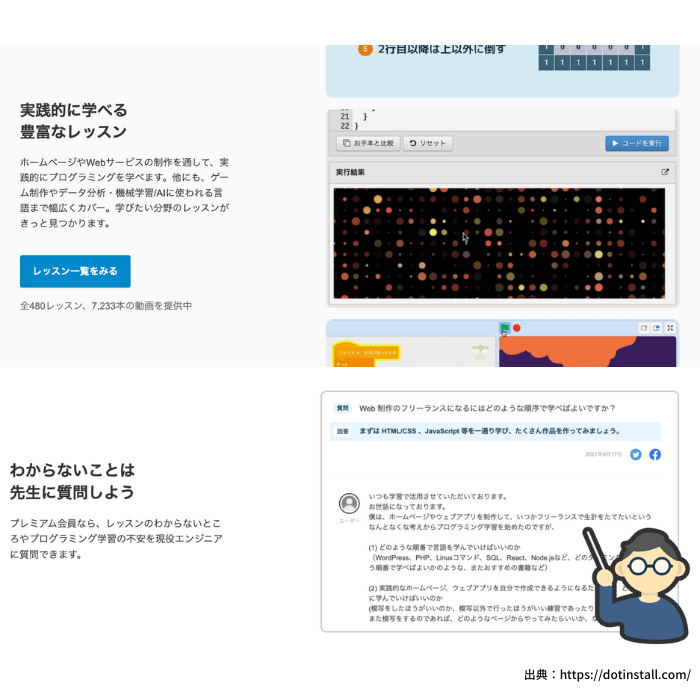
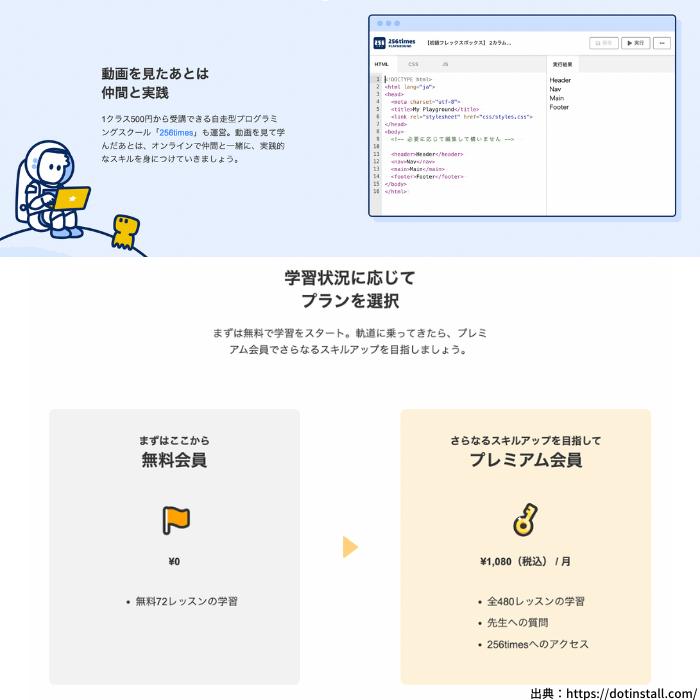
progate(プロゲート)
ゲーム感覚でトライでき実際にスキルもつきますので本で学習した人にも挑戦してほしいくらい充実した内容になっています。
公式サイトで詳細を見るドットインストール
ドットインストールもオススメです。無料で学ぶことができ、動画一つ3分ほどなので隙間時間でも対応できます。
しかしこれ一つでは深くまでは学べないので触りとしてオススメですね。
公式サイトで詳細を見るまた、他にもHTMLを学習できるWebサイトはたくさんあり、こちらの記事でまとめられているので必要な方はみてみるとよいでしょう。

挫折なくHTMLの習得を目指すなら
ここまでの解説を踏まえ、独学でHTMLを習得しようと考えている人のなかには、
独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、HTMLといったプログラミングの学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とHTMLの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも効率的に必要なスキルだけを習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なぜ侍エンジニアが挫折せずHTMLを習得できるのか気になる人はぜひ公式サイトをご覧ください。
公式サイトで詳細を見るまとめ
ここでは、これからHTMLを勉強したい人に向けて、おすすめの入門書籍を紹介しました。
本が苦手な方はWebサイトや動画を利用して学ぶのも一つの手です。わかりやすい入門書もたくさんあり、比較的挫折しにくいHTMLなので早いうちにしっかりとマスターしておきましょう。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。