Webサイトを作ってみたいけど、
どうやったらセンスのいいWebサイトがデザインできるのか知りたい
と思っている方も多いのではないでしょうか? そこでここでは、
- Webサイトを構成する5つのパーツ
- Webデザインの基本のレイアウト
- 良いWebデザインのレイアウトを作る3つのコツ
- Webデザインのレイアウトが学べる本・参考サイト
これらの内容を中心に、これからWebサイトを作りたい方に解説します。ぜひ、参考にしていだけると嬉しいです。
【基本】Webデザインのレイアウトは何を作るの?

いざ、Webデザインのレイアウトを考えようと思った時に、どこから手をつけていいか分からない人も多いと思います。
Webデザインは下記の5つのパーツを組み合わせて考えていくといいでしょう。
- ヘッダー
- ナビゲーション
- サイドバー
- メインコンテンツ
- フッター
これらの5つのパーツを組み合わせ方によって、3つのレイアウトのパターンがあります。そのため、初心者の方は、まずは5つのパーツの特徴と、3つのレイアウトを基本にWebサイトのデザインを考えるといいでしょう。
まずは、Webサイトを構成する5つのパーツについて解説します。
Webデザインのレイアウトで作る5つパーツとは?

Webデザインのレイアウトは、下記の5つのパーツを組み合わせて考えていきます。
- ヘッダー
- ナビゲーション
- サイドバー
- メインコンテンツ
- フッター
そこで、ここでは5つのパーツについて解説します。
パーツ1:ヘッダー
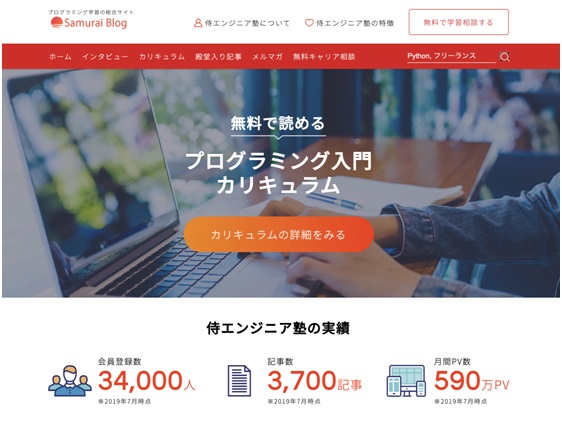
Webサイトにおけるヘッダーとは、Webサイトの一番上に表示される部分のことです。Samurai Blogの場合は、下記の箇所がヘッダー部分に該当します。

ヘッダー部分は、Webサイト内全てのページで同じ内容が表示されます。ヘッダー部分の目的は、自社のブランドを訴求することです。
そのため、通常ヘッダー部分には、ロゴやサイトのタイトルを表示するのが一般的です。
パーツ2:ナビゲーション
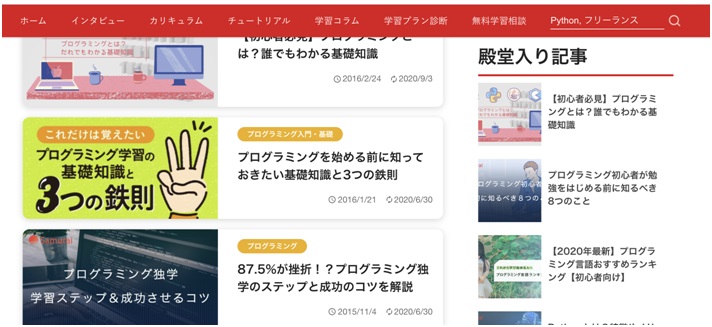
Webサイトのナビゲーションとは、サイト内の主要なコンテンツをまとめて表示した箇所です。Samurai Blogの場合は、下記の箇所がナビゲーション部分に該当します。
![]()
ナビゲーションがあることで、サイトを訪問した読者は、Webサイト内にどのようなコンテンツがあるかがぱっと見て把握できます。また、ナビゲーション部分から、自分が読みたい記事へ迷わずいくことが可能です。
ナビゲーションには、このような役割があるため、なるべくシンプルに分かりやすく作成するように心がけてください。
パーツ3:サイドバー
サイドバーとは、メインコンテンツの右端、もしくは左端の領域のことです。
Samurai Blogの場合は、殿堂入り記事が表示されている下記の箇所がサイドバー部分に該当します。

サイドバーには、表示する項目は下記の通りです。
- 店舗や会社の営業時間や住所などの基本情報
- SNSのボタン
- 資料請求の案内
- カテゴリー一覧
- 広告
このようにサイドバーに表示する項目は様々あります。そのため、サイドバーに表示する内容はページの目的によって決めるといいでしょう。
パーツ4:メインコンテンツ
メインコンテンツは、Webサイトの主要なコンテンツ部分のことです。
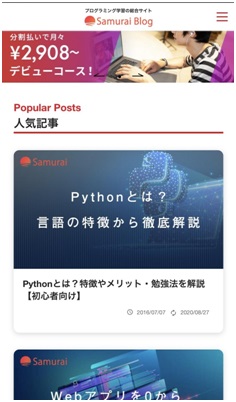
Samurai Blogの場合は、今読んでいる記事の箇所のことで、下記の画像の場合は、「殿堂入り記事」の最新記事一覧の部分が該当します。

メインコンテンツは、ページの内容によって掲載するコンテンツが変わります。
パーツ5:フッター
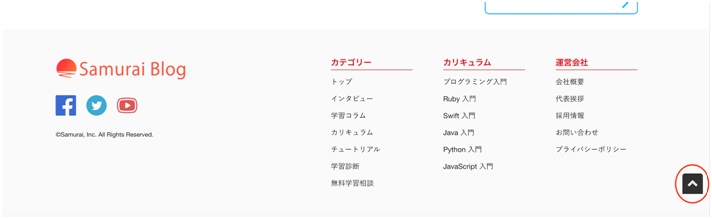
フッターとはWebサイトの一番下の箇所のことです。Samurai Blogの場合は、下記の箇所がフッター部分に該当します。

フッターには、ヘッダーとナビゲーションの2つの役割があるため、全ページ同じ内容が表示されます。フッターに掲載する主な内容は下記の通りです。
- ロゴ
- SNSのボタン
- ナビゲーション
- 運営会社情報
- ページのトップに戻るボタン
フッターに表示する内容には、特にルールはないため、ある程度自由に決めることができます。そのため、読者の使い勝手を考えた上で、表示する内容を決めましょう。
なお、レイアウトといったWebデザインスキルを独学でどう身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
Webデザインのレイアウト3つのパターン

Webデザインのレイアウトには下記の3つのパターンがあります。
- シングルカラムレイアウト
- マルチカラムレイアウト
- グリッド・レイアウト
次は、それぞれのレイアウトの特徴や、どのようなサイトやページで使われているか?を解説します。
パターン1:シングルカラムレイアウト
シングルカラムレイアウトは、ヘッダー、ナビゲーションなどのパーツを上から順番に並べたレイアウトのことです。ちなみに、Samurai Blogのカリキュラムのページは、シングルカラムレイアウトを採用しています。

ヘッダー、ナビゲーション、メインコンテンツ、フッターの順で上から順番に並んでいます。そのため、PCで閲覧する場合とスマホで閲覧する場合に、違いがマルチカラムレイアウトに比べて少ないです。
このような理由から、シングルカラムレイアウトを採用するサイトが増えています。
パターン2:マルチカラムレイアウト
マルチカラムレイアウトは、画面の横部分を2つ以上に分割したレイアウトです。Samurai Blogのカリキュラムの各記事のページはマルチカラムレイアウトを採用しています。

マルチカラムレイアウトは、読者が分かりやすいように、大量の情報を整理して表示できます。
マルチカラムレイアウトの場合、サイドバーにカテゴリーや記事の人気ランキングを表示することで、読者がサイト内を回遊するように促すことが可能です。
パターン3:グリッド・レイアウト
グリッド・レイアウトとは、Webサイトを格子状に分割して、それぞれのブロックにコンテンツを配置するレイアウトです。新聞や雑誌などのレイアウトをイメージしてもらうと分かりやすいでしょう。
グリッド・レイアウトは、大量の情報を整理して表示できます。そのため、ある程度情報がないとグリッド・レイアウトが成立しないため注意してください。
また、同じサイズのブロックが並ぶことで、ページの統一感を出すことも可能です。
ページスクロール時の4つのWebデザイン例

ここでは、下記の内容を中心にページスクロール時にWebデザインの例を解説します。
- ヘッター・フッターメニューを固定する
- サイドバーを固定する
- ページの先頭に戻る
- チャットで問い合わせする
デザイン例1:ヘッター・フッターメニューを固定する
Webサイトをスクロールした時に、ヘッター・フッターメニューを固定するデザインです。例えば、スマホで閲覧した時に、ヘッダーが固定したままで、ずっと表示されるデザインです。

Samurai Blogをスマホで閲覧すると、ヘッダー部分はそのままで、人気記事の部分だけスクロールすることで上下に動かすことができます。
このように、スマホサイトによく利用されるデザインです。
デザイン例2:サイドバーを固定する
メインコンテンツの箇所をスクロールしても、サイドバーが固定するデザインです。

サイドバーが固定されているため、サイドバーにアピールしたい内容を掲載することで、常に読者の目に入るため効果的です。こちらのサイトのように、常に見てもらいたいコンテンツがある場合に有効なデザインといえます。
デザイン例3:ページの先頭に戻る
シングルカラムレイアウトのWebページの場合、一番下までスクールした後に、ページの先頭に戻るのは面倒くさいですね。
その面倒くさいのを解消してくれるのが、ページの先頭に戻るためのボタンです。Samurai Blogのサイトにも採用しています。

ページの先頭に戻るためのボタンは、Webサイトに訪問した読者にとって便利な機能になるため、Webサイトのレイアウトを考える時には、忘れずにつけるようにしましょう。
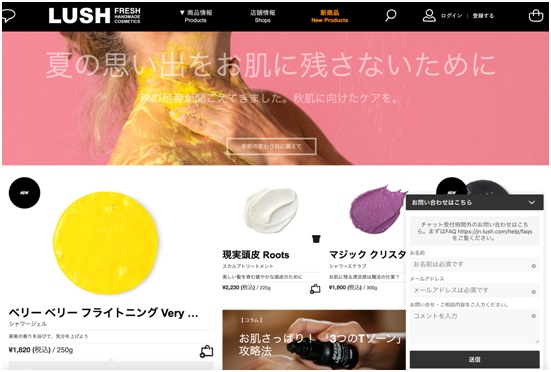
デザイン例4:チャットで問い合わせする
最近増えているのが、チャットで問い合わせができる機能です。

メールで問い合わせをするよりも、簡単に問い合わせをすることができます。
最近は、チャットシステムを提供する会社が増えているので、思っているよりも簡単にWebサイトにチャットで問い合わせができる機能を搭載できます。
良いWebデザインのレイアウトを作る3つのコツ

ここまでの内容をベースに、次は、良いWebデザインのレイアウトを考えるコツについて解説します。良いWebデザインのレイアウトを作るコツは3つです。
- デザインの4大原則に合わせる
- 視線の動きに合わせてデザインを作る
- Webデザインのプロに相談する
それぞれのコツについて見ていきましょう。
コツ1:デザインの4大原則に合わせる
デザインには4大原則があります。デザインの4大原則は下記の通りです。
| 近接 | 関連する項目をグルーピングすること |
| 整列 | 「左揃え」「中央揃え」「右揃え」のように、それぞれの情報を揃えて配置すること |
| 強弱 | デザイン上の特徴を繰り返し使うこと |
| 反復 | 要素の優先度を明快に示すこと |
デザインの4大原則を意識することで、良いデザインを作りやすいです。
美しいWebデザインを作るコツについてはこちらの記事で詳しく解説しているので、よかったら参考にしてください。

コツ2:視線の動きに合わせてデザインを作る
人が文章を読む時に目線の動きを意識することで、良いデザインを考えることができます。人間の視線の動きには、3つのパターンがあると言われています。
| Z型 | 横書きの場合、左上→右上→左下→右下の順にZの文字にように目線を動かす |
| N型 | 縦書きの場合、右上→右下→左上→左下の順にNの文字にように目線を動かす |
| F型 | パソコンやスマホを閲覧する場合、左→右、次の行に移動して、左→右を繰り返す |
このように、人の目線の動きのパターンは決まっています。目線の動きを把握することで、見せたいコンテンツや注目してもらいたいコンテンツの配置を決めると良いでしょう。
コツ3:Webデザインのプロに相談する
Webデザイン力を鍛えるためには、プロのフィードバックをもらうのが近道です。自分一人でWebデザインの勉強をすると、どうしても独りよがりのデザインになってしまいます。
そのため、プロに自分が作成したWebサイトのデザインを見てもらうことで、客観的に自分のデザインを知ることができ、改善点にも気づくことができるでしょう。
弊社のWebデザインコースでは、現役のWebデザイナーから、マンツーマンでレッスンを受けれます。そのため、常に適切なフィードバックをもらいながら学習を進めるこことが可能です。
無料カウンセリングを実施しているので、興味がある方はまずはお気軽にお問い合わせください。
無料カウンセリングの受けてみるWebデザインのレイアウトが学べる本・参考サイト

最後にWebデザインのレイアウトを学べる本や参考サイトを紹介します。
優れたWebサイトのデザインを見るのも、勉強のひとつです。MUUUUU.ORG(https://muuuuu.org/)なら、デザイン性の高いWebサイトが掲載されています。
もしくは、普段から自分が良いなと思ったサイトのデザインを集めておくのもデザインの勉強につながります。
また、Webデザインを体系的に学びたいなら、書籍もおすすめです。
- いちばんよくわかるWebデザインの基本で学べること
- いちばんよくわかるHTML5&CSS3デザインきちんと入門
無料のサイトで勉強したい場合に、おすすめのサイトは下記の通りです。
- ドットインストール https://dotinstall.com/
- chot.design https://chot.design/
Webデザインが学べるおすすめの書籍やサイトをより詳しく知りたい人は、次の記事を参考にしてください。


まとめ
今回はWebデザインのレイアウトの基本について、下記の内容について紹介しました。
- Webサイトを構成する5つのパーツ
- Webデザインの基本のレイアウト
- 良いWebデザインのレイアウトを作る3つのコツ
- Webデザインのレイアウトが学べる本・参考サイト
ぜひ、この機会にWebデザインに挑戦してみてくださいね。











