今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 担当講師 | 受講形式 |
|---|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 転職保証 副業支援 独立支援 | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業支援を受けつつ、 未経験からWebデザイナーが目指せる | Webデザイナー | オンライン | |||
公式サイト 説明会予約 | 4.7 | 8,554円~ | 副業支援 独立支援 | 3ヶ月~ | 51万7,000円 (8,554円~) | 自分の目的に合う プランが選べる | Web業界で活躍中の トレーナー | 教室/オンライン | |||
公式サイト 無料相談 | 4.5 | 7,746円~ | 転職保証 副業支援 独立支援 | 4週間~ | 25万1,900円~ (約1万496円~) | コース受講終了後も 教材を閲覧できる | Webデザイナー | オンライン | |||
公式サイト 体験会予約 | 4.3 | 1万6,500円~ | 副業支援 | ~1年 | 19万8,000円 (1万6,500円) | 初学者に適した基礎を 中心とした動画教材 | 要お問い合わせ | オンライン | |||
公式サイト 無料相談 | 4.0 | 6,300円~ | 1ヶ月~ | 22万8,800円~ (6,300円~) | Web制作会社が 母体のITスクール | Webデザイナー | 教室/オンライン | ||||
 公式サイト 説明会予約 | 3.7 | 9,300円~ | 副業支援 | 6ヶ月~ | 58万8,500円 (9,300円~) | オンラインと対面を 併用できる | 現役クリエイター | 教室/オンライン | |||
公式サイト 体験予約 | 3.5 | 170時間 | 55万5,500円 (要お問い合わせ) | 受講生一人ずつに 専任アドバイザーがつく | 要お問い合わせ | 教室/オンライン | |||||
公式サイト 無料相談 | 3.3 | 9,400円~ | 副業支援 | 2ヶ月~ | 19万8,000円~ (9,400円~) | チャット対応時間 7~23時40分 | Webデザイナー | オンライン | |||
公式サイト 無料相談 | 3.0 | 2万4,400円~ | 6ヶ月~ | 29万3,700円~ (2万4,400円~) | 複数の校舎を利用可能 | 要お問い合わせ | 教室/オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載しているすべての料金は2025年3月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、新宿で学べるおすすめのWebデザインスクールを紹介します。
新宿でWebデザインが学べるスクールってどこだろう?
自宅で学べるし、オンラインもありかな…
デジタルコンテンツ市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人は多いですよね。
ただ、新宿には数多くのWebデザインスクールがあるため、どこにしようか迷う人もいるはず。
身につけられるスキルや学習へのサポート内容など、詳細を確認せずに選べば「他のスクールにすればよかった…」と後悔しかねません。
そこで、今回は新宿でおすすめのWebデザインスクールを、選び方も交えて紹介します。この記事を読めば、あなたにあうスクールが見つかりますよ
2024年に最も選ばれた
新宿で学べる
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
新宿で学べる
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

侍エンジニア
弊メディア経由で2,615名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 稼ぐための実践スキルが身につく
- 転職・副業・フリーランス全て対応

WEBCOACH
弊メディア経由で903名の方がWEBCOACHへの入会をご検討されております。
- フリーランスを目指すならココ
- 実務に挑戦できる
⇒WEBCOACHの詳細をみる

デジタルハリウッド
弊メディア経由で843名の方がデジタルハリウッドの入会をご検討されております。
- オンライン・通学両方に対応
- ここだけのLIVE授業
⇒デジタルハリウッドの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
Webデザインスクールを選ぶ4つのポイント

新宿で通えるWebデザインスクールを選ぶポイントは、以下の4つです。
- Webデザインのコースがあるか
- 通学かオンラインか
- 就転職や仕事獲得のサポートがあるか
- 料金が内容に見合っているか
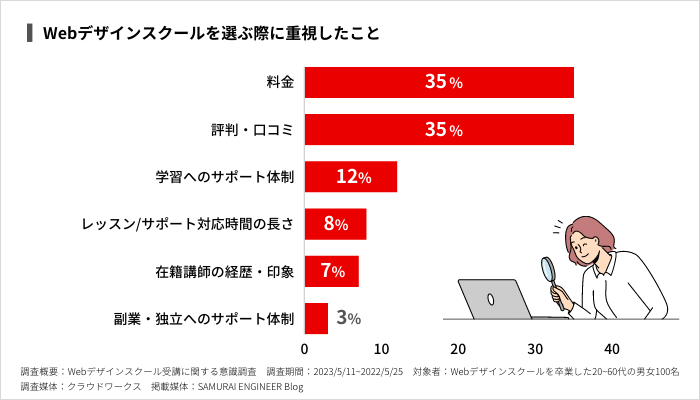
なお、弊社がWebデザインスクールの卒業生100名に「スクールを選ぶ際に重視したこと」を聞いた調査では、下記の結果となりました。スクールを選ぶ際の参考にご活用ください。

調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2022/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
また、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
Webデザインのコースがあるか

プログラミングスクールやPCスクールはたくさんありますが、Webデザインを学びたいなら、Webデザインの専門コースがあるスクールを選びましょう。
HTMLやCSSは他のコースでも学べますが、デザインの原則やグラフィックソフトの使い方は、Webデザイン以外のコースではなかなか学べません。
また専門のコースがないと、Webデザイナーに必要なスキルが学べず、詳しい講師がいないので質問や相談もできません。
Webデザインのコースが設けられていれば、効率的なカリキュラムで学習ができるため、Webデザイナーになるための最良かつ最短の道のりです。
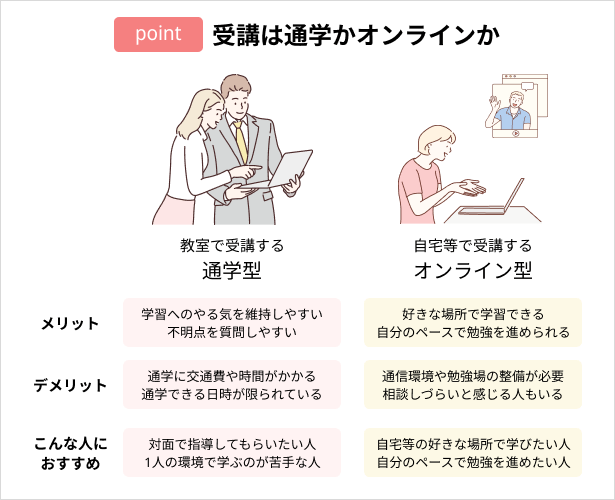
通学かオンラインか

通学とオンラインは、どちらもメリットデメリットがあります。
通学型のメリットはモチベーションが維持しやすいことです。すぐに質問でき、わからないところを直接見てもらえます。
デメリットは時間や場所に制限を受けること。早朝や深夜に勉強したい人や、平日昼間は仕事の人などは、あまり学習時間が確保できません。
オンラインのメリットは、どこからでも学習ができることです。教室のように時間や場所に制限がないため、ライフスタイルや自分のペースで学習できるのが強み。
一方、自分で学習時間やペースを決められ、モチベーションを維持できずサボってしまったり、続けられなくなったりするのが難点です。
どちらが正解、ということはないので、自分に合ったタイプを選びましょう。
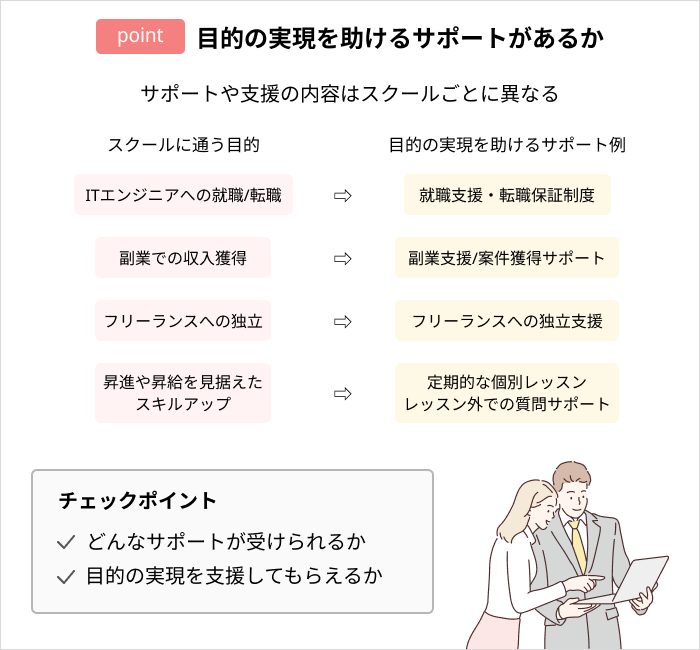
仕事獲得のサポートはあるか

Webデザインを学ぶにあたって、目標はWebデザイナーになること、という方も多いでしょう。そこで、通うスクールに充実した転職支援や、仕事獲得サポートがあるか、というのはスクール選びの重要なポイントです。
またスクールのサポートでも、キャリアカウンセリングなど相談に乗るだけのものから、ポートフォリオとなる作品の制作や面接練習、案件の紹介をしてくれるものまでさまざまです。
スクールによっては案件獲得や転職の保証をしていることもあります。就職や転職、副業やフリーランスとしての仕事獲得など、目的に合わせて、必要なサポートがあるかを確認しておきましょう。
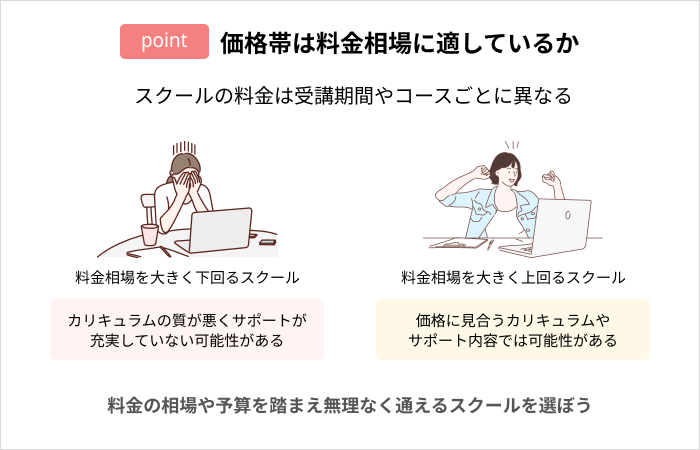
料金は内容に見合うものか

Webデザインスクールの料金は、決して安いものではないため、できれば受講料の安いところがいいと思うのは当然です。しかし、料金の安さだけで判断してしまうのは危険です。
受講料が安いスクールは、テキストを自分で進めるだけの自習型であったり、メンターがプロのWebデザイナーでなかったりします。また転職や仕事獲得のサポートが充実していないなど、安い理由があります。
安さを重視しすぎた結果、必要なスキルが学べずに、学び直しでより高くつく、といった失敗になりかねません。
そのため、金額が安いかだけではなく、「スクールで展開されているコースや講義の質、サポート内容が価格に見合っているか」などを、慎重に判断しましょう。
気になるスクールが複数あり、どこを選ぶかで悩んだら…
気になるスクールを2~3校に絞り、カウンセリングを受けてみましょう。
多くのスクールでは事前に疑問点や不明点が解決できるよう、無料で受けられるカウンセリングを実施しています。
カウンセリングを通じて、スクールの雰囲気やどんな流れで学習を進めていくのかなども確認できるため、自分にあうかを判断しやすなりますよ。
なお、侍エンジニアの無料カウンセリングは満足度99%。プロのコンサルタントがあなたの疑問や悩みに寄り添い、目標を見据えたカリキュラムを提案してもらえます。
スクールに関して気になることがある人は、お気軽にご相談ください。
→ 無料で相談してみる
新宿で学べるWebデザインスクールおすすめ9選
ここからは、新宿でおすすめのWebデザインスクールを9校紹介します。
SAMURAI ENGINEER(侍エンジニア)

- Webデザインスキル習得後の目的実現を見据えたオーダーメイドカリキュラム
- 転職成功率99%
- 給付金活用で受講料が最大80%OFF
月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。
レッスンに使うカリキュラムはWebデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえで作成されるため、限られた受講期間でもWebデザイナーへの転職や副業での収入獲得に必要なスキルを効率的に習得できます。
また、レッスン以外の時間でも
- オンラインで質問できるQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
\ 当日予約可能!/
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円~ 給付金利用時:10万8,000円~ | 1万2,375円~ |
| 副業実践コース(7/16~) | 18週間 | 通常時:52万2,500円 給付金利用時:19万円 | 2万1,771円~ |
| フリーランスコース | 24/36/48週間 | 通常時:92万4,000円~ 給付金利用時:36万4,000円~ | 3万8,500円~ |
| Webデザイナー転職コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:15万1,200円~ | 1万3,000円~ 1万7,325円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:21万6,000円 | 2万4,750円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 4/8/12/16/18/24/36/48週間~ | 通常:39万7,000円~ 学生:36万7,200円~ | 1万6,542円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年6月時点の情報を掲載しています。
デジタルハリウッドSTUDIO(新宿区新宿)

- 運営30年以上・133万名以上が学んできた圧倒的な実績
- オンデマンド授業・ライブ授業・対面直接指導という3つの受講形式
- 転職支援や資格取得サポートも充実
JR新宿駅の新南改札より徒歩2分というアクセスにあるスクールがデジタルハリウッドSTUDIO新宿です。こちらも全国展開している大手スクールになります。
6ヶ月間でWebデザイナーとして必要なスキルをほぼすべて学習でき、そのあとの転職サポートも手厚いスクールです。
オンデマンド授業・ライブ授業・対面直接指導があり、さらに24時間使える自習室もあるので、忙しい人でも学習を進められるでしょう。
ちなみに、デジハリの利用者はWebデザイナー必須ソフトであるPhotoshopや、Illustratorなど提供しているAdobe Creative Cloud製品を、特別価格で購入できます。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・創立25年 ・卒業生9万人以上 |
| 受講形式 | 教室/オンライン ・動画授業/マンツーマンレッスン |
| 担当講師 | Web業界で活躍中のトレーナー |
| レッスン外での学習サポート | チャットやビデオ通話による課題添削や質問受け付け |
| 就職/転職支援 | 正社員やアルバイトなどの求人を紹介 |
| 副業/フリーランスへの独立支援 | 案件紹介 |
| 対応時間 | 平日~22時/土日~20時まで |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・STUDIO新宿 東京都新宿区新宿3-24-1 NEWNO・GS新宿ビル10F |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、デジタルハリウッドSTUDIOの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括料金を掲載しています。
・2025年1月時点の情報を掲載しています。
ヒューマンアカデミー(新宿区新宿)

- 自分の目的・目標に合わせてコースを選択できる
- 対面型(担任制度)、オンライン型、併用型という3つの受講形式
- 転職支援や資格取得サポートも充実
多彩なコースを備えているのが、ヒューマンアカデミーの魅力的な特徴です。
全国に展開していますが、新宿校はJR新宿駅南口から徒歩3分という好立地にあるので、アクセスは抜群ですね。
また、受講形式もオンライン、教室、併用とあり、好きなスタイルを自分で選択できます。(コースによっては決まっている場合があります)
なので、それぞれの受講スタイルのいい部分を取り入れたい人におすすめ。
公式サイトで詳細を見る| 運営会社 | ヒューマンアカデミー株式会社 |
| 実績 | ・就職率90.9% ・修了生 96,076名以上 |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:現役クリエイター 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別/集団指導 |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・チャットの質問機能 ・学習進捗管理システム ・サポートカウンセラーへの相談 ・受講者が交流できるチャットルーム ・授業の録画閲覧 など |
| 就職/転職支援 | サポートカウンセラーによる就職・転職サポート (キャリア相談、過去事例の紹介 など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料:キャリアサポート 有料:なし |
| 輩出した卒業生 | 要お問い合わせ |
| 特典 お得な制度 | ・厚生労働省「一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・新宿校 東京都新宿区新宿3丁目1-12 京王新宿追分ビル8F |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、ヒューマンアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年1月時点の情報を掲載しています。
Winスクール(新宿区西新宿)

- 年間1000社以上の企業研修&年間1万7000人が受講
- 駅直結の抜群のアクセス。全国の教室で受講可能
- 全国どの教室でも高品質な授業が受けられる
Winスクールも大手パソコンスクールで全国展開しています。
最も大きな特徴としては、数ある校舎を併用利用できることです。もしあなたが普段は新宿本校に通っているとして、仕事でどこか出張に行くことになったとしても、その出張先のwinスクールで受講する事ができるのです。
Winスクールは東京都内だけで9校、全国にも各地に学校があります。なので、会社で出張が多い人や、転勤の可能性がある人でも安心して通えます。
また、資格取得にも力を入れているスクールなので、資格取得を考えている人にもおすすめですよ。
公式サイトで詳細を見る| 運営会社 | ピーシーアシスト株式会社 |
| 実績 | ・パソコン資格一発合格率99% ・就職率96% |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:年間1万7,000人以上を指導する講師 時間:1回90分 頻度:コースごとに異なる 形式:個別指導 |
| 対応時間 | 平日9~21時 土日祝9~18時 |
| レッスン外での学習サポート | ・質問掲示板 ・オンラインセミナー |
| 就職/転職支援 | ・就職カウンセラーの個別サポート ・就職支援セミナーの開催 |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料 ・就職やキャリアアップに役立つオンラインセミナー実施 ・キャリアカウンセリング など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・MOS資格取得応援キャンペーン ・アフタースクール ・厚生労働省 一般教育訓練給付金制度 ・厚生労働省 特定一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・新宿本校 東京都新宿区西新宿1-7-1 松岡セントラルビル 3F |
| 備考 | ・分割支払いに関しては要お問い合わせ ・下記以外にも各コースを組み合わせた講座あり |
次の表に、Winスクールの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2025年1月時点の情報を掲載しています。
インターネットアカデミー(新宿区新宿)

- ライブ授業・マンツーマン授業・オンデマンド授業の3つの形式がある
- Web制作会社が運営しているので実践的なスキルが身につく
- 一人でWeb制作できるスキルが身につけられる
「ライブ授業、マンツーマン授業、オンライン授業」の3タイプから毎回好きな受講形式を選べるのがインターネットアカデミー。授業ごとに毎回好きな受講形式を選べるので、受講形式をどうするか決めあぐねている人には嬉しいサービスですね。
Webデザインに関しては、Webデザイナーコース・Webデザイナー入門コース・Webデザイナー総合コース・Webデザイナー検定コースという4つから選べるので、自分の学びたいスキルレベルに応じて選択できます。
ちなみに業界で唯一、Web技術の標準化を行う非営利団体である「W3C」のメンバー企業となっているのも特徴です。25,000人以上の卒業生も輩出していて、実績はお墨付きですよ。
公式サイトで詳細を見る| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年1月時点の情報を掲載しています。
パソコンスクールISA(新宿区西新宿)

- 受講生一人ずつに専任アドバイザーがつく
- 好きな時間に、好きな場所で講座を受講できる
- 対面教室型で、マンツーマンのレッスン
パソコンスクールISAは、全校駅から5分以内にあり、完全自由予約制と全校どこでも受講できる、通いやすさを追求したスクールです。
デザインの基礎やグラフィックソフトの使い方だけでなく、SEOや制作会社でのワークフローまで、幅広いセミナーを展開。PhotoshopやIllustratorはアドビ認定のインストラクターが、デザインは現役のデザイナーから学べます。
また、入学と同時にキャリアアドバイザーとの面談があり、スクールでの学習開始と就活が同時スタート。履歴書の作成からポートフォリオとなる作品の制作、面接練習、求人紹介まで、手厚いサポートを用意しています。
公式サイトで詳細を見る| 運営会社 | 株式会社アイエスエイ |
| 実績 | MOS試験合格率 97%以上 |
| 受講形式 | スクール/オンライン ・マンツーマンレッスン |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・新宿エルタワー校 東京都新宿区西新宿1-6-1 新宿エルタワー6F |
| 備考 | ・分割支払いに関しては要お問い合わせ ・下記以外にもさまざまな分野での講座/コースあり |
次の表に、パソコンスクールISAの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・料金には一括での税込み価格を掲載しています。
・2025年1月時点の情報を掲載しています。
本気のパソコン塾

本気のパソコン塾は「働きながら副業収入5万円の獲得」を目標に、Webデザインやプログラミングのスキルを習得できるオンラインスクールです。
副業での収入獲得に限らず、目的や身につけたいスキルに応じて作成された学習カリキュラムをもとに勉強を進めるため、学習に余計な時間を費やす心配はありません。学習中に出てきた不明点や不安は、専用フォームや月2回実施されるオンライン面談で相談できます。
なお、受講開始から7日間はトライアル期間として学習できるため、未経験の方でも安心して受講可能です。
本気のパソコン塾は、社会人だけでなく、家事や育児と並行しながら学習を進めたい主婦の方にもおすすめのオンラインスクールです。
公式サイトで詳細を見る| 運営会社 | 株式会社エージェント |
| 実績 | 受講満足度88% |
| 受講形式 | オンライン ・動画授業 |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 無料相談会への参加で下記の特典をプレゼント中 ・学習教材の1週間無料トライアル ・学習の進み具合を確認できる進捗管理シート (1週間の無料トライアル実施でプレゼント) ・副業での収入獲得に必要なノウハウが学べる動画教材 ・1,500円分のAmazonギフトカード (1週間の無料トライアル実施でプレゼント) |
| アクセス | 完全オンライン |
| 備考 | 料金は一律(入会金は0円) |
次の表に、本気のパソコン塾の料金をまとめました。
| サービス提供期間 | 1年間 |
| 入会金 | 0円 |
| 一括料金(分割) | 19万8,000円(1万6,500円) |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2025年4月時点の情報を掲載しています。
CodeCamp(コードキャンプ)

- 自分の学習スタイルにあった講師を指名できる
- 毎日7時から24時まで対応
- プロのデザイナーによるマンツーマンレッスン
オンライン完結で学べるのがCodeCampです。
マンツーマン指導してくれるのはもちろん対応時間が時~23時40分と、Webデザインを学べるオンラインスクールの中でも最も長いのが、忙しい社会人や忙しい人には嬉しいポイント。
比較的料金も安いので、オンラインで安価にWebデザインを学びたい人にオススメと言えるでしょう。
公式サイトで詳細を見る| 運営会社 | コードキャンプ株式会社 |
| 実績 | ・受講生のレッスン満足度97.1% ・受講者数5万名以上 ・導入企業300社以上 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:プロのデザイナー 時間:要お問い合わせ 頻度:既定のレッスン回数内であれば無制限 形式:マンツーマンレッスン |
| 対応時間 | 365日 ・7~23時40分 |
| レッスン外での学習サポート | ・課題の添削サポート ・お気に入り講師機能 ・講師を選んでレッスンを予約できる機能 など |
| 就職/転職支援 | 専門のキャリアコンサルタントによる就職・転職サポート (履歴書/職務経歴書の作成・添削、面接対策、自己分析支援、ポートフォリオの作成支援など) |
| 副業/フリーランスへの独立支援 | (Webデザイン副業コース) ・ポートフォリオ作成カリキュラム ・コミュニティ限定の副業案件を体験 など |
| 卒業後のサポート | 無料 ・教科書の閲覧 ・キャリアサポート など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・全額返金保証(エンジニア転向コースのみ) ・カウンセリング利用で受講料の1万円OFFクーポンをプレゼント |
| アクセス | 完全オンライン |
| 備考 | ・支払い方法:銀行振込/クレジットカード ・分割回数:3~36回から選択可能 |
次の表に、コードキャンプの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
TechAcademy(テックアカデミー)

- 受講したコースの教科書を卒業後も閲覧可能
- 毎日15時から24時まで対応
- 回数無制限の課題レビュー
最後に、TechAcademyです。こちらもCodeCampと同じく、オンラインで完結するプログラミングスクールになります。
比較的料金が安く抑えられているので、通いやすいでしょう。ただし、メンターのオンライン対応時間が15時〜23時となっているので、午前中にも学習したいと考えている人には微妙かもしれません。
転職保証のコースもあるので、Webデザイナーとして転職したい人におすすめです。
公式サイトで詳細を見る| 運営会社 | キラメックス株式会社 |
| 実績 | 転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省 専門実践教育訓練給付金制度 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
スクールでWebデザインを習う3つのメリット

Webデザインの学習は独学でも可能ではありますが、独学に比べてスクールに通うことで、
- 挫折を防ぐ
- 仕事の獲得をサポートしてくれる
- 現場で使う技術を教えてもらえる
といったメリットがあります。
詳しく見ていきましょう。
挫折を防ぐ

Webデザイナーの必要スキルにはHTML/CSSやJavaScriptなどのマークアップ言語や、プログラミング言語があります。学ぶべきスキルが非常に多く、また専門性が高いため、独学では挫折しやすいのが難点です。
プログラミングの独学は9割が挫折するという説もあり、当塾侍エンジニアの調査でも、学習者の87.5%が「挫折や行き詰まりを感じた」と回答しているほどです。

■調査概要
掲載元:PR TIMES
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
サンプル数:n=298
調査対象:10代〜80代の男女
詳しくは以下の記事をご覧ください。

挫折の理由としては様々ですが、主に
- わからないところがすぐに聞けず、先に進めない
- モチベーションを保てない
- エラーが解消できずに心が折れる
などが挙げられます。
一方、スクールなら、わからないことがあったらすぐに講師に質問できるのがメリット。また、他の受講生がいることや、カリキュラムがしっかりしているとゴールが明確になることから、モチベーション維持にも役立ちます。
仕事の獲得をサポートしてくれる

Webデザインスクールで学ぶ大きな理由の1つは、転職や仕事の獲得の支援が受けられることです。
とくに大手のWebデザインスクールやプログラミングスクールでは、就職や転職サポートが豊富。以下のように、大手スクールでは転職成功率も高いのがわかります。
- SAMURAI ENGINEER:99%
- TECHCAMPエンジニア転職:99%
- DMM WEBCAMP:98%
スクールによって支援内容は異なりますが、キャリアカウンセリングから企業説明会や求人紹介、履歴書の作成支援や、面接対策などさまざまです。
また、転職できなかった場合は「受講料全額返金」する転職保証制度を設けているスクールもあります。就職・転職サポートは、独学では使えないスクールのメリットです。
現場で使う技術を教えてもらえる

スクールにもよりますが、Webデザインスクールの講師やメンターは、現役のWebデザイナーであることが多いのもポイント。
本などでの独学の場合、古い情報を学習してしまったり、技術は学べても制作フローや細かい部分が分からなかったり、といったことがあります。
一方、スクールなら現役のデザイナーに学べるので、現場で実際に使われている生きた技術を学習できるのがメリット。
またテクニックやツールだけでなく、プロジェクトの流れや、業界の前提知識や常識なども学べるチャンスです。
Webデザインスクールで身につけるべきスキル
まず、Webデザイナーに必要なスキルは、大きく分けて次の2つです。
- コーディングスキル
- グラフィックデザインスキル
コーディングスキルはHTMLやCSS、JavaScriptなどの言語を使い、完成したデザインを実装するスキルのことです。
HTML/CSSはプログラミングの基礎にもなる言語ですが、Webデザインにも必須なため、しっかり身に着ける必要があります。
グラフィックデザインスキルとは、画像や写真の加工や修正、ロゴやアイコンを作成ができることです。
主にPhotoshopやIllustratorが使われています。既存の画像を設置するだけでなく、1からロゴを作成したり、載せる写真を加工・編集したりと、Webページを作る際には高い頻度で使うスキルです。
身につけるべきスキルについて、さらに詳しく知りたい方は、こちらの記事をお読みください。

受講料がお得になる教育訓練給付制度の対象コース
厚生労働省が設けている「教育訓練給付制度」の対象コースを受講すれば、通常の受講料よりもお得にWebデザインスクールを活用できます。
次の3種類に分かれる「教育訓練給付制度」は、日本政府が定める条件を満たし所定の教育訓練を受ければ、支払金額の一部を払い戻してくれる制度です。
各制度の対象コースを受講すれば、通常よりも費用を抑えながら受講できます。
注意として、「特定一般教育訓練給付金」「専門実践教育訓練給付金」を利用するには受講開始の1ヶ月前までにハローワークで次の手続きを行う必要があります。
- 訓練前キャリアコンサルティングを受ける
- ジョブ・カードを作成する
- 受給資格確認を行う
また、各スクールごとに上記以外の条件を定めているケースもあります。利用条件や利用するまでの流れなど、詳細が知りたい方は最寄りのハローワーク、または上記のスクールに問い合わせてみてください。
ちなみに、「教育訓練給付制度」を利用できるスクールかどうかは「厚生労働省の検索システム」を使えば確認できます。利用できるか気になるスクールがあれば、調べてみると良いですよ。
なお、次の記事では給付金(教育訓練給付制度)があるおすすめのWebデザインスクールを、選び方も交えて紹介しているので良ければ参考にしてください。
→ 給付金(教育訓練給付制度)のあるWebデザインスクールおすすめ6選
どのスクールを選べばよいか迷っている方へ
良さそうなスクールが多くて選べない
結局どのスクールが合っているの?
ここまで読んでいただいた上で、まだどのスクールにすれば良いか決めかねている方は気になるスクールの無料カウンセリングを受講してみてはいかがでしょうか。
基本的にオンライン完結でどこも無料であなたの悩みに乗ってもらえます。また、各スクールの実態を知る上でも有益な時間となるでしょう。
無料カウンセリングを受講する際に、目的が明確である必要はありません。
- スキマ時間で副業を始めたい
- 自由に働くスキルを身につけたい
- 就職や転職を実現したい
- 教養として学びたい
など、ある程度、学習のゴールが決まっていれば各スクールのコンサルタントがゴールに向けて学習コースやプランを提供してくれます。ここまで読み進めてくれたあなたには学習のゴールが決まっている筈です。
侍エンジニアの無料カウンセリングは、実際にご利用された方の99%が「目標までの道筋が明確になった」と回答し、「満足した」と評価しています。
受講の有無にかかわらず、あなたの悩みや知りたいことに寄り添うカウンセリングを提供しますので、どのスクールを選ぶべきか迷っている方は、ぜひご活用ください。
無料カウンセリングを予約するまとめ
今回は新宿でWebデザインが学べるおすすめスクールを紹介しました。あなたにぴったりのスクールは見つかったでしょうか。
Webデザインは独学でも学習できますが、モチベーションの維持が難しかったり、エラーにつまずいて非効率的な学習になってしまったりといったリスクがあるので、スクールできちんと学ぶことをおすすめします。
この記事がきっかけで、あなたの理想としているWebデザインスキルを習得して頂ければうれしいです。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。

























