この記事ではできることや利用するメリデメも交え、Vue.jsの特徴を解説します。
Vue.jsって何?
Vue.jsを使うとどんなことができるの?
JavaScriptを使い効率的にWebアプリケーション開発を行うのであれば、フレームワークの導入が欠かせません。
そこで役に立つのが「Vue.js」です。事実、多くのIT企業でVue.jsが導入されています。
しかし、Vue.jsの役割はもちろん、読み方もあいまいな人は多いのではないでしょうか。そこで、今回はJavaScriptのフレームワーク「Vue.js」とは何なのか、その特徴をできることも交え、わかりやすく解説します。
Vue.jsを活用するメリットやデメリット、使い方なども紹介するのでぜひ参考にしてください。
- Vue.jsとはJavaScriptのフレームワーク
- Vue.jsは軽量かつWebサイトの高速読み込みが実現可能
- プログラムを使いまわせるため、Vue.jsを使えば開発が効率化できる
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
未経験からIT企業に転職したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
Vue.jsとは?

Vue.jsとは、JavaScriptのフレームワーク(後述)のひとつで、中国人のエヴァン・ヨー氏が開発しました。読み方は「ヴュー・ジェイエス」ですが、読みづらいため「ビュー・ジェイエス」としても構いません。
そもそもJavaScriptは、Webページの表示を制御するプログラミング言語。そのJavaScriptを用いてWeb開発を行うときに、生産性をアップしてくれるのがVue.jsです。
Vue.jsはシンプルで自由度が高く、ほかの開発ツールと組み合わせやすいため、現在人気が高まっています。
なお、IT企業への転職や副業での収入獲得を見据えたVue.jsの習得に向け、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
フレームワークとは?
Vue.jsはフレームワークの一種です。フレームワークとは、ソフトウェアの「骨組み」を提供してくれるもの。フレームワークを使うとすべてをゼロから作る必要がなくなるため、開発の生産性を大幅にアップすることができます。
ただし、一度家を建ててしまったら、後から中の骨組みを変えることは困難です。そのため、骨組みとなるフレームワーク選びは非常に大切だといえます。
フレームワークによって汎用性や難易度は変わります。プログラミング学習者の場合、難しいフレームワークを選ぶと挫折するリスクが高いため、学習コストが低いVue.jsの人気が高まっているのです。
なお、次の記事ではWeb開発で使われるフレームワークとは何なのか、その特徴を詳しく解説しているので良ければ参考にしてください。

ライブラリとの違い
フレームワークと混同されやすい「ライブラリ」との違いも押さえておきましょう。ライブラリとは、ソフトウェア開発に役立つ機能を使い回せるようにした部品を指します。
フレームワークを家の「骨組み」と例えるなら、ライブラリは「家電」のようなものです。たとえば「食べ物を保存したい」となったら冷蔵庫という家電を買いますよね。しかし、冷蔵庫を1から組み立てようとする人はいません。
ソフトウェア開発も同じで「こんな機能を作りたい」と1からプログラムを書くのは大変です。そこで、あらかじめ完成したライブラリを取り入れることで、自分で機能を書かずにそのまま使えるようになります。
JavaScriptのライブラリとしては「jQuery」が代表的です。なお、下の記事ではプログラミングにおけるライブラリとは何なのか、その特徴を利用するメリットやデメリットも交え詳しく解説しているのであわせて参考にしてください。

なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Vue.jsの特徴6つ
ここからは、Vue.jsの特徴を6つにまとめて解説します。
読み込み/実行が速い
Vue.jsは速度性能に優れるフレームワークで、Webページの高速な読み込み・実行を可能にします。Vue.jsには「仮想DOM(Document Of Model)」という仕組みが採用されているためです。
仮想DOMでは、Webページの要素をJavaScriptの部品として管理し、差分が生じた部品だけを再描画します。表示に変化が発生したときに、Webページ全体を再描画する必要がないため、表示がスムーズに行えるのです。
また、Vue.jsは軽量なフレームワークであり、プログラムのサイズを抑えられます。ユーザーがWebページにアクセスする際に、大量のデータを読み込む必要がないことも、読み込みの速さにつながっています。
JavaScriptライブラリと併用できる
Vue.jsは柔軟性に優れるフレームワークのため、JavaScriptライブラリとの併用も容易に行えます。たとえば、Vue.jsでWebサービスの骨組みを構築しつつ、メニューバーの制御には前述のjQueryを用いることが可能です。
また、Vue.jsは既存のソフトウェアへ部分的に導入したり、段階的に導入範囲を拡大したりすることもできます。すでに使っているJavaScriptライブラリがあっても影響が少ないため、開発に取り入れやすいフレームワークといえます。
さまざまな開発分野に活用できる

Vue.jsはWeb開発だけでなく、さまざまな開発分野に活用できます。これは、Vue.js自体が幅広い機能を提供していることに加えて、Vue.jsをベースにした各分野向けのフレームワークが数多く存在するためです。
たとえば「Onsen UI for Vue」を使うことでモバイル端末向けのアプリケーションを開発できます。また「electron-vue」を使えば、パソコン向けのアプリケーションを開発可能です。
このように、Vue.jsは開発の生産性を高めるだけでなく、開発の幅も広げてくれます。
開発にかかる工数を削減できる
Vue.jsの「コンポーネント」という機能を使うことで、開発の工数(所要時間)を削減できます。
Vue.jsにおけるコンポーネントとは、プログラムの各要素を分割し、独立して扱える仕組み。たとえば、検索機能の「キーワード入力欄」と「検索結果リスト」を個々の部品として、それぞれ別の機能を作るときに使い回すことができます。
複数画面でこれらの部品を再利用すれば、同じデザインや処理を何度も作る必要がありません。コンポーネントを活用して各部品を効率的に利用することで、全体の工数を抑えられます。
成果物の品質を高めやすい
Vue.jsを用いた開発に役立つツールやライブラリが豊富にあるため、成果物の品質を高めやすいといえます。
たとえば「Vuex」というライブラリを使うことで、アプリケーションのデータを一元管理できます。Vuexに従ってデータを適切に管理すれば不整合が生じにくく、不具合発生の抑止につながるでしょう。
また、開発向けエディタ「Visual Studio Code」と連携することで、プログラムを動かしてバグ(問題)をなくす「デバッグ」が手軽に行えます。こうしたツールやライブラリを活用して、成果物の品質を高めることが可能です。
初心者にも扱いやすい
Vue.jsは学習コストが比較的低いフレームワークのため、初心者にも扱いやすいといえます。
Vue.jsを用いた開発では、HTML・CSS・JavaScriptといった言語の知識が必要です。これらは比較的習得しやすい言語のため、プログラミングに慣れていなくても学習を進めやすいでしょう。
また、Vue.jsを使っているITエンジニアは多いため、Web上に参考情報が豊富にあります。日本語版の公式ドキュメントが充実していることもあり、プログラミングでつまずいても解決しやすいのもメリットです。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Vue.jsでできること

Vue.jsでできることは、主に下記の4つです。
1つずつ、順番に解説します。
Webのフロントエンド開発
Vue.jsは、Web開発のなかでも「フロントエンド開発」に特化したフレームワークです。フロントエンド開発とは、ユーザーのWebブラウザ上で動作し、表示を制御するプログラムを開発する部分を指します。
Vue.jsが得意とするのは「SPA(シングルページアプリケーション)」の開発です。SPAは、Webページを1つしか持たないWebアプリケーションであり、1つのWebページを画面更新しながら機能を提供します。
Webアプリケーションでは、ユーザーとWebサーバーの通信が頻繁に発生することが一般的です。SPAだと、大部分の処理はユーザーのブラウザ側で完結させるため、サーバーとの通信量を最低限に抑えられます。
モバイルアプリの開発
Vue.jsによって、スマートフォンやタブレットなどのモバイル端末にインストールするアプリケーションの開発も可能です。実際には、前述の「Onsen UI for Vue」のように、Vue.jsをベースにしたフレームワークを活用します。
モバイルアプリの実行環境となるモバイルOSとしては「iOS」と「Android」の2つが代表的です。Vue.js関連のフレームワークを使えば多くの場合、両方のモバイルOSに対応した「ハイブリッドアプリ」を開発できます。
デスクトップアプリの開発
Vue.jsと「Electron」を組み合わせることで、パソコンにインストールして使う「デスクトップアプリ」も開発できます。Electronは、Web開発に使われる技術を用いてデスクトップアプリを開発するためのフレームワークです。
Webのフロントエンド開発と同じように、HTMLやCSS、JavaScriptを用いた開発を行えます。また、完成したデスクトップアプリは「Windows」「macOS」「Linux」といった主要OSで動作させることが可能です。
PWA(プログレッシブウェブアプリ)の開発
Vue.jsを使うことで、近年増えている「PWA(プログレッシブウェブアプリ)」も開発できます。PWAとは、モバイルアプリのような感覚で使えるWebアプリケーションのことです。
PWAはWebブラウザ上で動作しますが、モバイル端末のホーム画面に追加したアプリのアイコンから起動できます。また、Webアプリケーションとは異なり、オフラインでも一部の機能を使えることもメリットです。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Vue.jsで作られた代表サービス
Vue.jsを開発に採用しているIT企業は多く、さまざまなサービスが実際に作られてきました。ここでは、Vue.jsで作られた代表サービスを6つ簡単に紹介します。
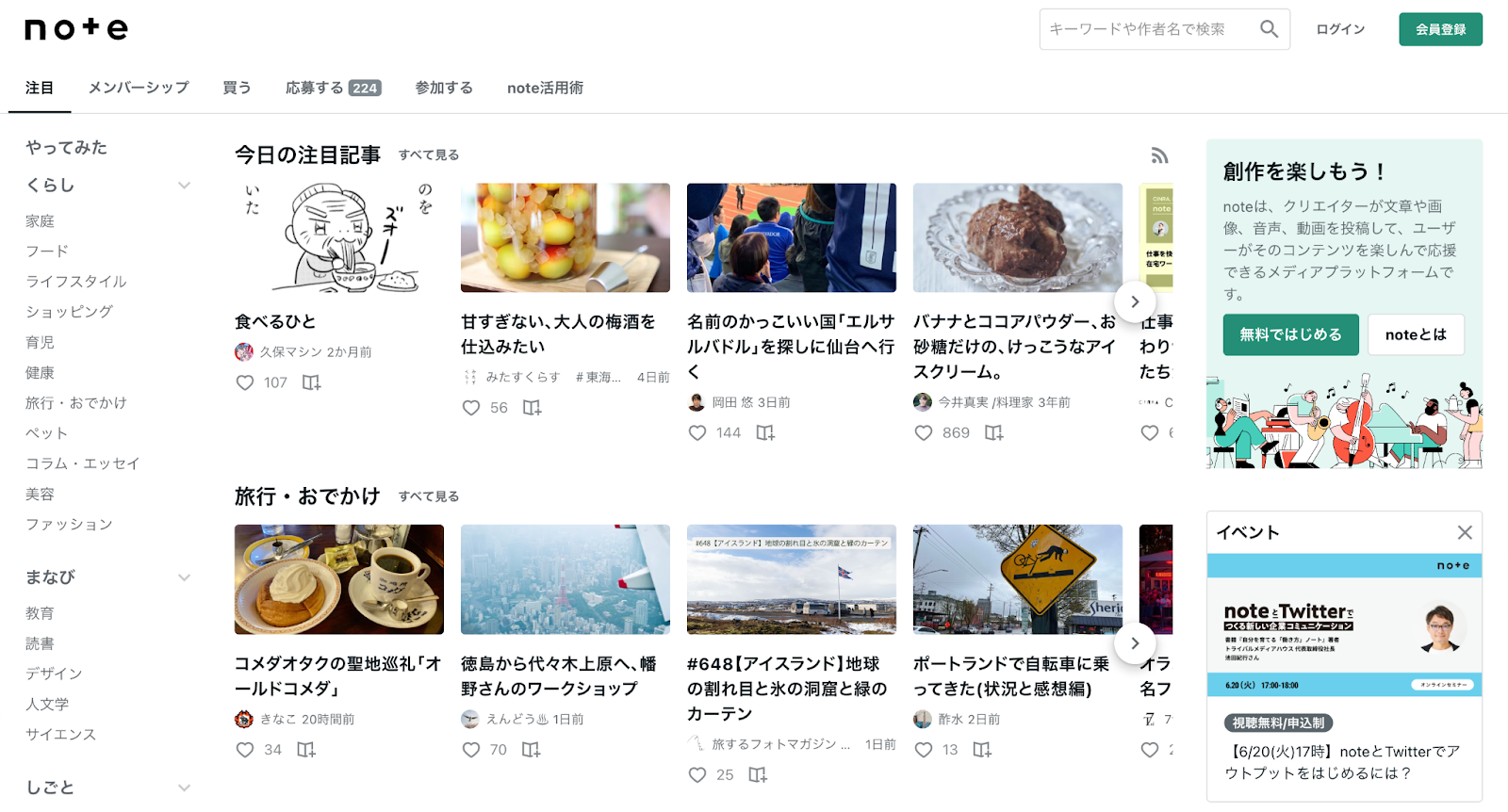
note

「note」は、一般ユーザーが記事を作成・共有できるメディアサービスです。
以前は別のフレームワークを用いてSPAを構成していましたが、サービスの表示が遅い問題を解決するために「Nuxt.js」への移行を実施しました。(※1)
Nuxt.jsは、Vue.jsをはじめとする優れたフレームワークを集約したフレームワークです。移行の結果は正式には公表されていませんが、スマートフォンでのサービス表示が改善したという声があります。
※1:note
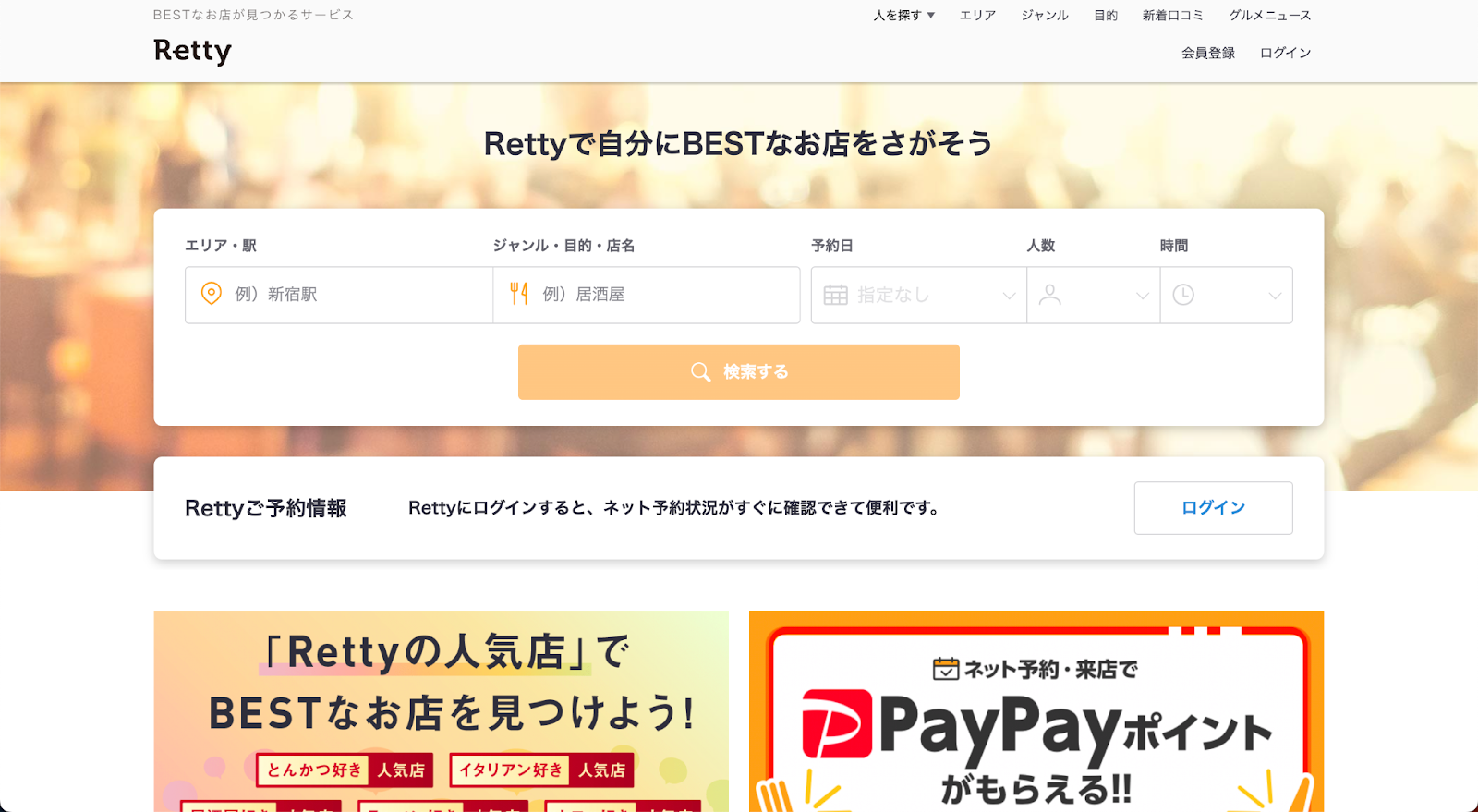
Retty(レッティ)

「Retty(レッティ)」は、オンラインで飲食店の検索・予約が行えるサービスです。昔ながらの手法で構成していたWebのフロントエンド部分を、2017年ごろからVue.jsを用いたモダン(現代的)な環境に刷新しました。
また、LINEを活用したモバイル予約サービス「Retty Order」も、フロントエンドにはVue.jsを含むNuxt.jsが使われています。
東京都「新型コロナウイルス感染症対策サイト」

東京都福祉保健局が運営する「新型コロナウイルス感染症対策サイト」は、新型コロナウイルスの感染拡大にともない立ち上げられました。サイトのフロントエンド部分にはVue.jsを含むNuxt.jsが使われています。(※2)
なお、このサイトのプログラムはソースコード共有サービス「GitHub」で公開されているため、興味があれば参考にすると良いでしょう。
※2:ITmedia
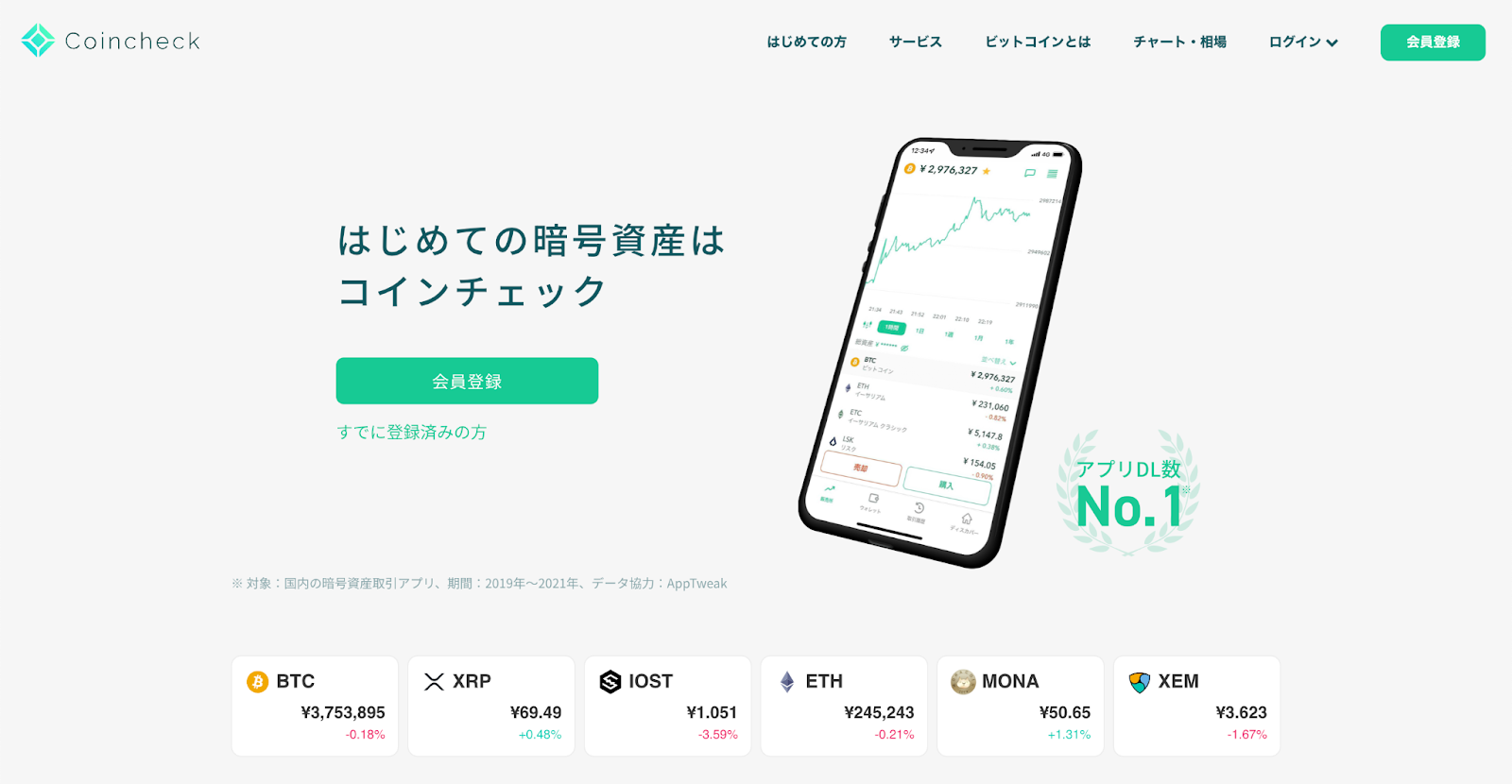
Coincheck(コインチェック)

「Coincheck(コインチェック)」は、ビットコインのような暗号資産を取引できるサービスです。暗号資産の取引には高いセキュリティ性が求められるため、Coincheckではサービス基盤の強化を図っています。
そのなかで、Vue.jsやNuxt.jsでサービス画面・プログラム要素を開発し、フロントエンドの移行を目指しているようです。2023年6月時点での移行状況は不明ですが、今後は速度面のパフォーマンス向上などが期待できます。
弁護士ドットコム

「弁護士ドットコム」は、オンラインで法律相談や弁護士事務所の検索が行えるサービスです。弁護士ドットコムが運営するオンライン契約サービス「クラウドサイン」は、サービスのモダン化を図りVue.jsに移行しました。
現在では、クラウドサインや社内の管理画面はVue.jsで開発されています。
ルイ・ヴィトン

フランスの高級ファッションブランド「ルイ・ヴィトン」の公式サイト画面は、開発にVue.jsやNuxt.jsが使われています。Vue.jsは、世界中からアクセスされるようなサイトでも通用することがわかります。
Vue.jsを使い始める4STEP

ここからは、Vue.jsを使い始める際の手順を、4つのステップにまとめて紹介します。
- STEP1:Node.jsのインストール
- STEP2:Vue CLIのインストール
- STEP3:Vue.jsプロジェクトの作成
- STEP4:Vue.jsプロジェクトの実行
なお、ここで紹介するのはWindows 10の64bitパソコンを用いた手順となります。
STEP1:Node.jsのインストール
まずは「Node.js」をインストールしましょう。Node.jsは、JavaScriptのプログラムを実行するための環境です。
Webアプリケーションを開発する場合、フロントエンドだけでなくサーバーサイド(裏方部分)のプログラムも開発が必要です。Node.jsを使うことで、サーバーサイドの開発もJavaScriptで行えるようになります。
また、Node.jsには開発に必要なライブラリなどのインストール・管理を行える「npm」が含まれます。公式サイトにアクセスしてダウンロードボタンを押し、Node.jsをダウンロードしましょう。
ダウンロードしたインストーラーをダブルクリックして、画面の指示に沿ってインストールを進めてください。
STEP2:Vue CLIのインストール
次に、Vue.jsの開発ツールである「Vue CLI」をインストールしましょう。コマンドプロンプトを開き、次のコマンドを入力して実行(Enterキー押下)してください。
npm install -g @vue/cli
これは、前の手順でインストールしたnpmで、Vue CLIをインストールするためのコマンドです(詳細は割愛します)。
このコマンドを実行後、インストールが完了すればVue CLIのコマンドが使えるようになります。
STEP3:Vue.jsプロジェクトの作成
Vue.jsで何かを開発するとき「プロジェクト」を作成する必要があります。まずプロジェクトの作成先を決め、コマンドプロンプトで次のコマンドを実行しましょう。cdコマンドで、処理対象のフォルダに移動できます。
cd [プロジェクトを作成したいフォルダパス]
次に、下記のようにコマンドを実行して、プロジェクトを作成しましょう。ただし、プロジェクト名は日本語だとエラーになるため、半角英数字で指定してください。
vue create [任意のプロジェクト名]
「Please pick a preset」のように聞かれる場合は、そのままEnterキーを押して構いません。すると、指定したフォルダ配下に上記プロジェクト名のフォルダが作成されます。これがVue.jsプロジェクトです。
STEP4:Vue.jsプロジェクトの実行
作成したVue.jsプロジェクトを実行しましょう。先ほどと同様に、cdコマンドで作成したプロジェクトフォルダ配下に移動してください。なお、プロジェクト名より前のパスは省略できます。
cd [作成したプロジェクト名]
そして、次のコマンドを実行しましょう。これは、Vue.jsにおけるサーバー側の実行環境を起動するコマンドです。
npm run serve
「DONE Compiled successfully」のようなメッセージが表示されれば、起動は成功です。これで、作成したVue.jsプロジェクトを実行できるようになりました。
この状態で、Webブラウザのアドレスバーに「http://localhost:8080」と指定すると、Vue.jsの画面にアクセスできます。
なお、Vue.jsのインストール方法を詳しく知りたい人は、次の記事を参考にしてください。

Vue.jsの学習方法

ここからは、Vue.jsの主な学習方法を4つにまとめて紹介します。
なお、簡単に各方法の特徴を知りたい人は次の一覧表を参考にしてください。
ではそれぞれ順番に解説します。
学習サイト
学習サイトは、パソコンとインターネット環境さえあれば学べます。パソコンでVue.jsの開発を実践するとき、学習サイトだと同じ画面で効率よく知識を得られるメリットがあります。
ただし基本以上の内容を学びたい場合、月額料金がかかることが多いです。ここでは、おすすめの学習サイトを2つ紹介します。

侍テラコヤは、JavaScriptをはじめとする人気のプログラミング言語を幅広く学べるサイトです。登録さえすれば、無料で50種類以上の教材が学び放題となります。
月額2,980円~(税込み)の有料プランなら、現役エンジニアとのオンラインレッスンが月1回受けられる上に「Q&A掲示板」で何度でも質問できます。Vue.jsに限らず、JavaScriptやWeb開発を学びたい人には特におすすめです。

「忍者CODE」は、Web制作に特化したプログラミング学習サイトです。Vue.jsに関する無料の問題集があるため、ある程度基本を学んだらチャレンジしてみると良いでしょう。
本/書籍
必要な知識が体系的に集約された学習本/書籍を使えば、オフラインで学習順序に迷わず学べます。1冊だけでも幅広い知識が身につくでしょう。ただし、パソコンが必要となる実践学習は、本を使いながらだと不便です。
ここでは、Vue.jsを学べる初心者向けの2冊を紹介します。
JavaScript初心者が、Vue.jsを実践しながら学べる1冊です。Vue.jsに関する情報がほぼ網羅されています。図解やサンプルコードが充実しているため、プログラミング初心者でもわかりやすいでしょう。
名前のとおり、Vue.jsの基礎を体系的に学べる1冊です。サンプルコードの動作イメージも確認できるなど、学習者に親切な内容となっています。JavaScriptの基礎をひと通り学んでから読んでみると良いでしょう。
より難易度の高いVue.jsの学習本も知りたい人は、次の記事をご覧ください。

YouTube動画
YouTubeでは、さまざまなVue.jsの解説動画が公開されています。聴覚も活かせる動画だと、知識をスムーズに取り込みやすく、すき間時間にも無料で学習可能です。ただし、基礎的な内容が中心となるでしょう。
また、サイトや本と比べて情報が散らばっているため、動画の視聴順序には注意が必要です。ここでは、Vue.jsの初心者におすすめのYouTube動画を2つ紹介します。
30分ほどでVue.jsの基本的な使い方を学べる動画です。環境構築から始まり、サンプルコードを用いた実践まで、解説を聴きながら進められます。Vue.jsやJavaScriptの基礎知識を身につけてから視聴すると良いでしょう。
Vue.jsの入門者向けに、初歩的なプログラムの実行方法を5分ほどで紹介している動画です。要点をしぼって丁寧に解説されています。こちらも、Vue.jsやJavaScriptの基礎知識を身につけてからの視聴をおすすめします。
プログラミングスクール
サイトや本、動画を使った独学に不安がある人には、プログラミングスクールがおすすめです。
独学だと教材選びから進捗管理、実践で発生した問題の調査解決まで、すべて自分で行わなければなりません。つまずいたときに頼れる人がいないために、多くの人が挫折してしまいます。
その点スクールなら、開発経験の豊富なプロの講師に教えてもらえるため、挫折せずに効率よく学べます。受講するためのコストはかかりますが、挫折して時間を無駄にするよりは良いでしょう。
Vue.jsが学べるプログラミングスクールを知りたい人は、次の記事を参考にしてください。

Vue.jsと他のJavaScriptフレームワーク・ライブラリを比較してみた
ここからはVue.jsを、ほかの代表的なJavaScriptフレームワーク・ライブラリと比較してみます。それぞれの特徴を一通り確認し、Vue.jsとどのような違いがあるかを見てみましょう。
まずは一覧表でご覧ください。5項目を〇・△・×の3段階で評価しています。
| ◯: サポートあり △: 部分的なサポート/カスタマイズ次第で実現可能 ×:サポートなし |
それぞれについて、順番に解説します。
jQuery
「jQuery」はJavaScriptの定番ライブラリであり、多くの人に使われてきました。ただし最近では、Vue.jsに乗り換える人も増えています。
そもそもVue.jsはフレームワークで、jQueryはライブラリです。jQueryは、基本的にJavaScriptの記述を簡素化する役割に限られます。プログラムの組み立て方は開発者に委ねられるため、完成度は人により大きく変わってきます。
一方でVue.jsは、データを表示したり操作するための仕組みが大枠で与えられています。効率的な仕組みにのっとってプログラムを開発できるため、プログラミング初心者でも成果物の完成度を高めやすいでしょう。
AngularJS

「AngularJS」はVue.jsに影響を大きく与えたフレームワークで、構文が似ている部分が多々あります。少し乱暴な言い方をすれば、AngularJSをより使いやすく改良して生まれたのがVue.jsです。
AngularJSも人気のフレームワークですが、Vue.jsと比べると学習難易度が高めです。また、AngularJSを使いこなせば生産性の高い開発が可能ですが、Vue.jsも大きな遜色はありません。
学習コストの低さ、自由度の高さを考えると、どちらかを1から学習するならVue.jsのほうがおすすめです。
React
「React」はここで紹介するフレームワーク、ライブラリの中で最もVue.jsに似ています。
仮想DOMを利用している点、コンポーネントの機能を有している点など共通点が多くあります。Reactも軽量で高速なパフォーマンスを実現でき、性能面ではVue.jsと比べて甲乙つけがたいです。
ただし、Vue.jsの方がシンプルなコードで学びやすいため、学習コスト面ではVue.jsの方が分があります。またReactは日本語情報が少なく、Vue.jsは日本語情報が多いため、その面でもVue.jsの方が学習しやすいといえます。
ReactとVue.jsは、JavaScriptでのUI構築のために開発されたという点は同様です。そのため、新たにVue.jsを学び始めたい場合、Reactからの乗り換えはしやすいでしょう。
Next.js
「Next.js」は、前述のReactをベースに開発されたフレームワークです。そのため、Reactと同様に機能的な共通点は多く、性能面もそれほど大きな差はありません。
ただし、Next.jsは海外で高い人気があるものの、日本語の参考情報はVue.jsと比べて少ない傾向があります。そのため、プログラミング初心者にとっての学びやすさでいえば、Vue.jsに軍配が上がります。
また、日本での求人数でもVue.jsのほうが豊富です。JavaScriptエンジニアとして活躍したいなら、仕事を探しやすいVue.jsをおすすめします。
なお、次の記事では初心者におすすめのJavaScriptフレームワークを紹介しているので、あわせて参考にしてください。

挫折なくVue.jsを学ぶなら
上記で紹介した学習サイトを活用すれば、独学でVue.jsの習得が可能です。ただ実のところ、独学でのプログラミングの学習で挫折する人は多くいます。
事実、弊社の調査では
- 独学では不安がある
- 効率よく学べそう
- 確実にスキルを身につけられると思ったから
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
またこうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とVue.jsの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るVue.jsにまつわるFAQ
最後に、Vue.jsにまつわる「よくある質問」に回答していきます。
Vue.jsとの併用がおすすめなJavaScriptライブラリは?
Vue.jsは柔軟性が高いため、基本的にどのJavaScriptライブラリとも併用できます。
例を挙げるとすれば、データ可視化に役立つ「D3.js」、高度なアニメーションを実現する「Anime.js」などがおすすめです。JavaScriptライブラリの種類は非常に多いため、すべては挙げきれません。
おすすめのJavaScriptライブラリを知りたい人は、次の記事をご覧ください。

JavaScriptの習得過程でVue.jsは学ぶべき?
JavaScriptを習得する過程で、Vue.jsも学ぶことをおすすめします。
JavaScriptを用いた開発を効率的に行ううえで、フレームワークは欠かせません。なかでも、汎用性が高く参考情報が豊富なVue.jsは、初心者に合っているフレームワークといえます。
なお「何を学ぶべきかわからない……」という人には「プログラミング学習プラン診断」がおすすめです。4つの質問に回答するだけで、あなたに合ったプログラミング言語や学習プランを教えてくれます。
Vue.jsが不得意なことってある?
Vue.jsはさまざまなサービス、アプリケーションで使えますが、大規模開発には少し向いていない面もあります。
Vue.jsが最も得意なのは、前述した単一のページしか持たないSPAです。SPAは、規模が小さければ開発の負担が少ないものの、規模が大きくなると表示制御やバックエンドとの通信が複雑になってしまいます。
大規模のサイトを作る予定であれば、AngularJSやReactなどが向いています。
まとめ
本記事では、Vue.jsについて初心者向けに基本からわかりやすくお伝えしました。
Vue.jsは汎用性の高いJavaScriptフレームワークで、初心者にも学びやすいといえます。これからJavaScriptを用いたWeb開発を学ぶなら、Vue.jsも学習するのがおすすめです。
ただし、Vue.jsに限らずプログラミング学習では、問題を自己解決できずに挫折してしまう人が少なくありません。独学に不安がある場合は、プログラミングスクールの利用も考えましょう。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。


















