Vue.jsを起動するまでを知りたい
Vue.jsをこれから学ぶという方の中には、こうした疑問を持つ方も多いでしょう。この記事では、Vue.jsのインストール方法から実際の起動方法などを解説していきます。
この記事を参考にVue.jsをインストールして、ぜひ一度体験してみてくださいね。
Vue.jsとは

Vue.jsはJavaScriptのフレームワークの1つで、主にWebアプリケーション開発に利用されています。
自由度の高いフレームワークといわれており、ライブラリを追加することで自分のやりやすいやり方でWebアプリケーション開発ができるのが特徴。MVVM(Model-View-ViewModel)という設計手法が採用されているので、プログラムの修正や追加をしやすいというメリットもあります。
加えて、プログラムを再利用できるコンポーネント機能など、Webアプリケーション開発を効率化できる仕組みが揃っているので、Webアプリケーションの開発現場で採用されることも多いです。
ちなみに、Vue.jsについては以下の記事でもご紹介しているので、ぜひ合わせてご覧ください。

Vue.jsのインストール
Vue.jsをインストールするためには、単純にVue.jsをインストールするだけではなく、以下の2つをインストールする必要があります。
- Node.js(npm)
- Vue.js
ここでは、これらをインストールする方法をご紹介していきます。ちなみに今回はWindowsにインストールするバージョンを紹介します。
Node.jsをインストール
Vue.jsをインストールして使用するためには、npmが必要です。Windowsの場合は、Node.jsをインストールすることでnpmもインストールされるので、まずはNode.jsをインストールしていきましょう。
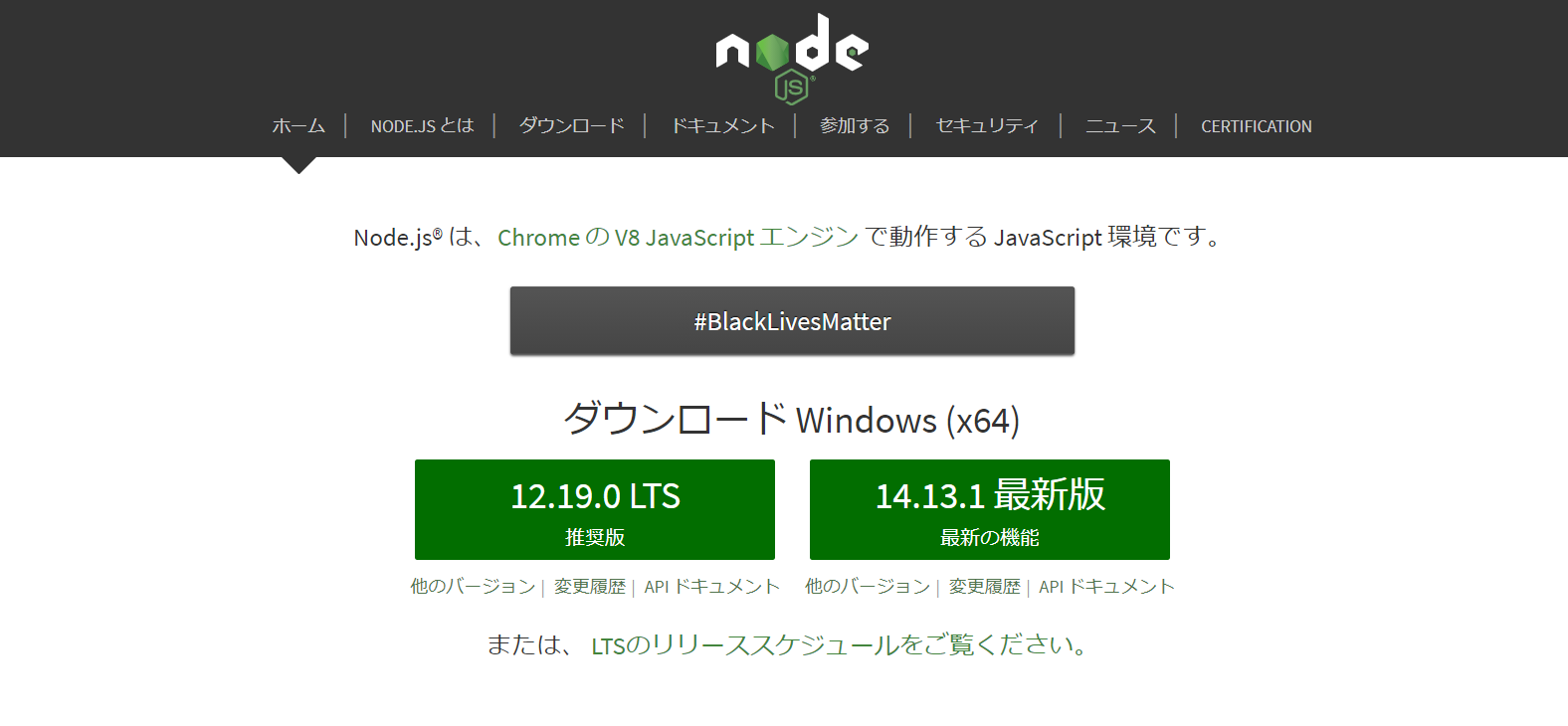
1.Node.jsをダウンロードするためには、公式サイトのダウンロード画面を開きます。
特に理由がないのであれば、「12.19.0LTS推奨版」を選択するのがおすすめです。

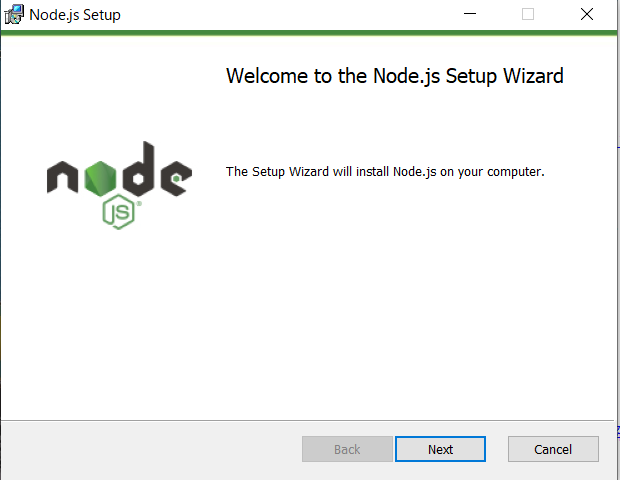
2.ダウンロードできたら、ダブルクリックしてインストーラを起動します。
3.インストーラが起動できたら、NEXTを選択して先に進みます。

4.「I accept the terms in the License Agreement」にチェックをしてNEXTを選択します。

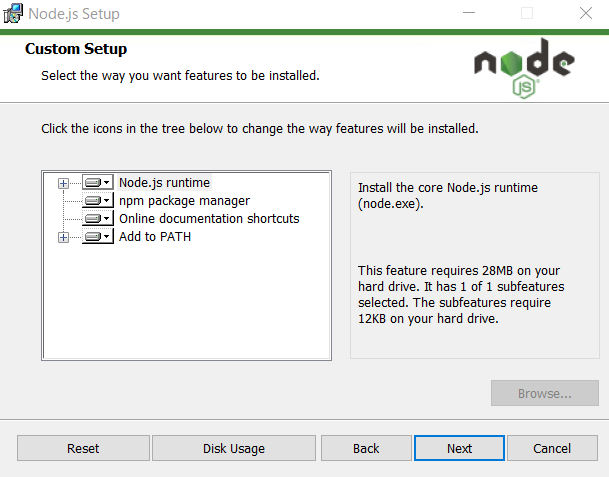
5.Node.jsをインストールする保存先を選択してNEXTを選択します。

6.既存の状態で特に問題はないので、そのままNEXTへ進みます。

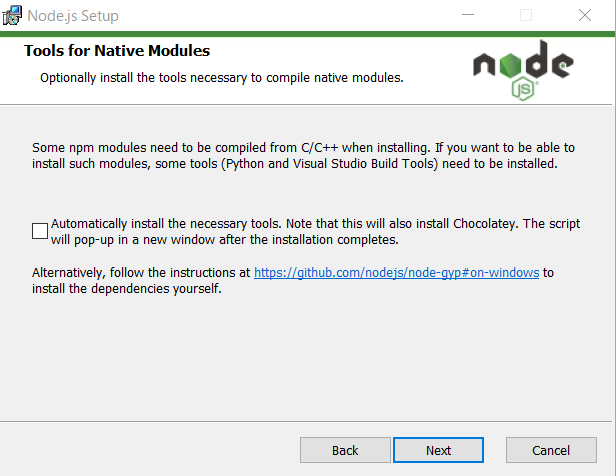
7.「Automatically install the necessary tools.・・・」にはチェックを入れなくても問題ありません。

8.インストールをクリックします。
9.インストールが完了したら、コマンドプロンプトを起動して、Node.jsとnpmのバージョンを確認します。
コマンドプロンプトで以下のコマンドを入力してください。
[result] node --version [/result]
Node.jsに関しては、以下の結果が出ればOKです。
「Node.js v12.19.0.」
npmについても以下のコマンドを実行し、インストールできていることを確認しましょう。
[result] npm --version [/result]
「npm@6.14.8」と表示されていれば問題なくインストールされています。
お疲れ様です。これでNode.jsのインストールは完了です。
Vue.jsをインストール
Vue.jsをインストールする方法としては、以下の2つが可能です。
- vue-cliを使用してインストール
- CDNを利用してインストール
今回は、vue-cliを利用したインストール方法を解説します。
1.コマンドプロンプトを開いて「npm install -g @vue/cli」を入力します。
[result] npm install -g @vue/cli [/result]
「-g」を忘れるとエラーが発生するので注意してください。
2.インストールが完了したら、コマンドプロンプトに「vue –version」を入力して完了したことを確認しましょう。
[result] vue --version [/result]
以下のように表示されると、正しくインストールされています。
[result] @vue/cli 4.5.7 [/result]
ここまで完了すれば、Vue.jsのインストールは完了です。
Vue.jsの動作確認

Vue.jsをインストールしたら、まずVue.jsの動作確認をしてみましょう。ここでは、Vue.jsの起動から実際に「Hello World」を出力するまで解説します。
Vue.jsの起動
1.コマンドプロンプトで以下のコマンドを入力します。
[result] vue create test-vue [/result]
ちなみに、「test-vue」の部分は任意のプロジェクト名を入力してください。
2.いくつかの選択肢が出てきますが、基本的にデフォルトの選択肢でOKなので、Enterを押しましょう。
3.実行が完了したら、以下のコマンドを入力して作成したプロジェクト配下に移動します。
[result] cd プロジェクト名 [/result]
4.プロジェクト配下に移動出来たら、以下のコマンドを入力しプロジェクトを起動します。
[result] npm run serve [/result]
正常に起動できていれば、以下の表示がされます。
[result] DONE Compiled successfully [/result]
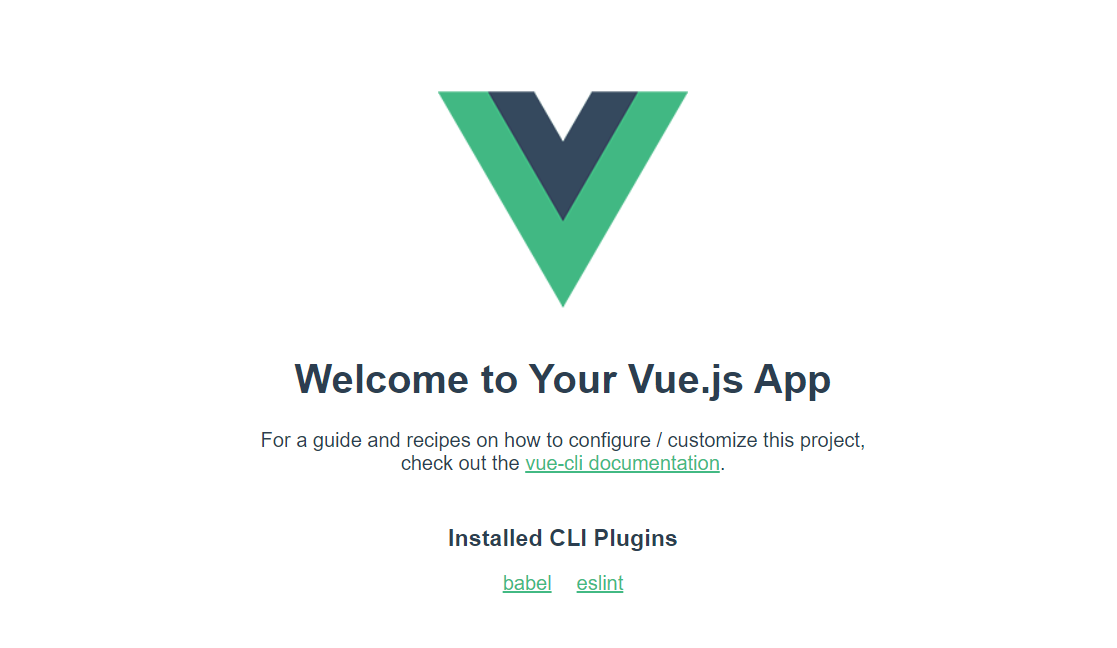
5.ブラウザで「http://localhost:8080/」にアクセスしてみて、以下のページが表示されたら正常に起動しています。

ここまでくれば、Vue.jsが正常に起動できています。
Vue.jsでHello Worldを出力する
1.任意の場所に「helloworld.html」ファイルを作成し、以下のコードを入力し保存します。
[code]
<script src="https://unpkg.com/vue"></script>
<div id="app">
{{a}}
</div>
<script>
new Vue({
el: "#app",
data: {
a: "Hello World",
},
})
</script>
[/code]
2.コマンドプロンプトを開いて、以下のコマンドを入力してプロジェクト配下に移動します。
[result] cd プロジェクト名 [/result]
3.コマンドプロンプトで作成したhtmlファイル名を入力し実行します。
[result] >helloworld.html [/result]
正常に動作していれば、ブラウザ上に「Hello World」と表示されます。
まとめ
今回はVue.jsをインストールする方法から、実際に起動して「Hello World」を表示する方法まで解説しました。
Vue.jsのインストールから実行までの工程はそこまで難しいものではないので、初めて扱う方でも十分実行できます。ぜひ、Vue.jsを学習してみてください。最後にVue.jsのインストール方法についておさらいをしておきましょう。
- Vue.jsのインストールの前にNode.jsをインストールする
- Vue.jsはコマンドプロンプトからインストールできる
Vue.jsは環境を整えるのがそこまで難しくないので、ぜひ習得を目指してみてくださいね。










