コーディングを覚えたいんだけど、何が必要なんだろう?
実際、エンジニアさんはどんなものを使って仕事してるんだろう?
コーディングをこれから習得して仕事を取りたい!と思っている方は、やっぱり何が必要か気になりますよね。
勉強を始めたはいいものの、後から「実はこれも必要だった……」と新しく勉強し直せなければいけないことが増えたりすると、途端にやる気がなくなります。それに、いざ仕事を取れても「まだ全然通用しなかった……」なんてことは避けたいですよね。
そこでこの記事では、過去何人ものWeb制作のエキスパートを輩出してきた当スクールが、
- コーディングに必要なスキル・ツール
- コーディング独学で身につける効率的な学習法
主に上記2点について解説します。
これからコーディングを頑張って勉強するぞ! と、やる気に満ちたあなたは必見です。
そもそもコーディングとは?

まずはじめにコーディングとはどんなものなのか? 確認しておきましょう。
コーディングとは、コンピューターに理解できる言葉「マークアップ言語」や「プログラミング言語」を使ってコードを記述することです。
中でも特にコーディングはHTML・CSSなどを利用してコードを書くことを指し、デザイン系の用語としてよく使われています。
※その他、コーディングの基礎知識・プログラミングとの違いについては以下の記事をご覧ください。
コーディングに必要な言語3選
まずは上記でも書いた、コーディングに最も必要なものである言語(マークアップ言語やプログラミング言語)からご紹介していきます。
HTML

HTMLとは、Hyper Text Markup Languageの略で、後述するCSSと並んでコーディングの基本となる言語です。
スマホやPCで見ているWebサイトやアプリの画面上に、文字や写真などをサイト上に配置するために使われるもので、これがなければ始まりません。
パッと見て比較的わかりやすいコードの記述をするため、初心者でも習得しやすい言語です。
※HTMLについてより詳しい説明は以下の記事をどうぞ。

CSS

CSSとは、Cascating Style Sheetsの略で、Webサイトやアプリ上の文字の大きさを変えたり、背景の色やデザインを変えたりと「装飾」を担う言語です。
HTMLとセットで用いられるコーディングの基本となる言語で、HTML同様にコードの記述もわかりやすく習得が比較的かんたんです。
※CSSについてより詳しい説明は以下の記事をどうぞ。
JavaScript/jQuery

JavaScriptはWebサイトに「動き」を加える際に用いる言語で、jQueryとは、JavaScriptを使いやすく発展させた技術のことを言います。
サイトの画面をスクロールしていくと文字がふわっとフェードインで表示されたり、写真が横にスライドして切り替わったり等の動きをつける際に用います。
この2つの言語は、HTMLとCSSを使って記述できるため、最近ではHTML・CSSと合わせてコーディングで多用されるようになってきています。
※JavaScript・jQueryついてより詳しい説明は以下の記事をどうぞ。


コーディングに必要なツール・おすすめ3選
続いては、コーディングの作業をより便利にしてくれる「ツール」を3つご紹介します。
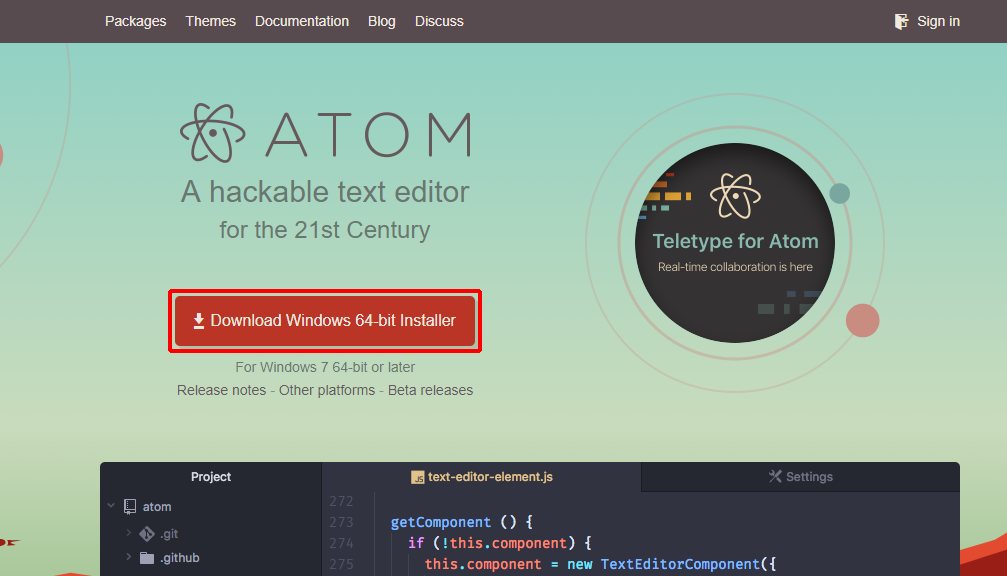
Atom(コードを書くためのテキストエディタ)

まずは定番のツールとして、テキストエディタが挙げられます。
HTML・CSSなどのコードを書く際に使用するもので、素早く効率的にコードを書く機能が揃っています。
中でも「Atom」は最も有名なテキストエディタであり、予測機能・プレビュー機能などの基本的な機能に加え、目的にあわせて「パッケージ」と呼ばれる拡張機能も追加することも可能で、しかも無料です。
自分の使いやすいように自在にカスタマイズできる、万能エディタです。
⇨ Atomはこちら
※Atomについてより詳しい説明は以下の記事をどうぞ。

Trello(納期・スケジュール管理に欠かせない)

続いては納期管理やスケジュールの共有・管理のためのツールです。
「Trello」はその中でも特によく使われているもので、カードを並べてスケジュールを管理するという見た目にもスマートなタスク・プロジェクト管理ツールです。
クラウド上で動き、iOS・Android共にアプリにも対応していることから、移動中・出先からでもタスクやスケジュールが確認可能。
価格は基本無料で使うことができ、スペックアップに伴いプランにより年間9.99ドル/20.83ドルと有料になります。
Evernote(勉強したことのメモに便利)
https://www.youtube.com/watch?v=_3VHEDgQdIs新しく仕入れた情報や技術、現在稼働中のプロジェクトの状況などをさくっとメモするのに「Evernote」もおすすめです。
クラウド上にデータ保存することができるため、会社・自宅によらずPCからメモにアクセスしたり、開発メンバーと情報を共有する際にも非常に便利です。
また、テキストだけでなく写真などのデータ保存もでき、スマホアプリ(iOS、Android)にも対応し無料で使用可能。持っておいて損はないでしょう。
※上記3つ以外にも、コーディングの作業を進める際におすすめのツールがいくつかあります。詳しくは以下の記事をお読みください。

テクニックだけじゃない!コーディングに必要なスキル3選

ここまでは、コーディングに必要な言語とツールという「テクニック面」で必要なものをご紹介してきましたが、コーディングの仕事をする際には以下3つのスキルも必要です。
ヒアリング能力
コーディングは一人で行うものではなく、クライアントや開発チームなど、多くの人と一緒にやる仕事です。
そのため、クライアントやデザイナー、プロジェクトマネージャーなど、「相手の要望をヒアリングし、正しく内容を把握する力」が必要です。
ヒアリング能力は世間話をしている際にも「相手はどんな意図をもってこの話をしているのだろう?」と相手の意図を汲み取るよう意識することで、鍛えることができます。
提案力
さらに、相手の要望を聞くだけでなく、その要望に対してどういう方法であれば実現できるのか、難しい場合は代替案を「提案する能力」が求められます。
かつ、どう言えば相手にこちらの意図が正しく伝わるのかも工夫しなければなりません。
これは、SNSやQ&Aサイトを利用し、自分が答えられそうな相談に対して回答することで自然と身につきますので、可能な範囲でやってみてはいかがでしょうか。
問題解決能力
最後に「問題解決能力」も求められます。
いくら正確にコードを書いても、必ずどこかでミスは出るもの。また、提案したものに対してクライアントが最初から100%満足するわけでもなく、急な修正が求められる場合もあります。
そうした現場で起こる問題を把握し、最適な解決策を見つけ出す問題解決能力も求められます。
こちらは実際に仕事をこなしながら、先輩やディレクター、プロジェクトマネージャーをお手本にし現場に合わせて身につけていくのがいいでしょう。
コーディングに必要なものを独学で身につける学習法

最後に、ここまでご紹介してきたコーディングに必要なものを独学で身につける学習法をご紹介しておきます。
具体的には以下の5つのステップで進めていけば、効率的にコーディングをマスターすることができるでしょう。
- 目的をはっきりさせる
- 参考にしたいWebサイトを探す
- HTML/CSSでWebサイト全体を整える
- JavaScriptでWebサイトに動きを付ける
- レスポンシブ対応をする
より詳しい独学の進め方は、以下の記事にまとめています。おすすめの「無料学習サイト」も含めてご紹介していますので、こちらを参考にして学習を進めてみましょう。

まとめ
以上、コーディングに必要なものは以下の9つです。
- HTML(言語)
- CSS(言語)
- JavaScript/jQuery(言語)
- Atom(コードを書くためのツール)
- Trello(納期・スケジュール管理ツール)
- Evernote(メモ管理・共有ツール)
- ヒアリング能力
- 提案力
- 問題解決能力
焦らず確実に、ひとつずつマスターしていきましょう!









