今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 目的支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 特徴 | 受講形式 |
|---|---|---|---|---|---|---|---|---|---|---|
 \初学者に人気/ 公式サイト 無料相談 | 5.0 | 4,098円~ | 転職保証 副業支援 独立支援 | 4週間~ | 16万5,000円~ (4,098円~) | 給付金(受講料が最大80%OFF)+ 就業支援を受けつつ、未経験から Webデザイナーが目指せる | オンライン | |||
公式サイト 説明会予約 | 4.7 | 8,554円~ | 6ヶ月 | 51万7,000円 (8,554円~) | デザイン×マーケティングといった スキルも身につけられる | 教室/オンライン | ||||
公式サイト 無料相談 | 4.5 | 1万4,900円~ | 転職保証 副業支援 独立支援 | 4週間~ | 16万9,800円~ (1万4,900円~) | 転職保証・返金保証あり | オンライン | |||
公式サイト 無料相談 | 4.3 | 2万4,400円~ | 6ヶ月~ | 29万3,700円~ (2万4,400円~) | 3つの受講スタイルから選択可能 | 教室/オンライン | ||||
公式サイト 無料相談 | 4.0 | 6,300円~ | 1ヶ月~ | 22万8,800円~ (6,300円~) | キャリアサポートが充実 | 教室/オンライン | ||||
公式サイト 体験予約 | 4.0 | 60時間~ | 18万3,920円 (要お問い合わせ) ※単一講座 | 資格取得にも強い | 教室/オンライン | |||||
公式サイト 無料相談 | 3.8 | 100時間~ | 41万8,000円~ (要お問い合わせ) | 受講終了後も教室を活用可能 | 教室 | |||||
公式サイト 体験会予約 | 3.8 | 1万6,500円 | 独立支援 | ~1年 | 19万8,000円 (1万6,500円) | 初学者に適した 基礎を中心とした動画教材 | オンライン | |||
公式サイト 無料相談 | 3.5 | 約1万496円~ | 転職保証 副業支援 独立支援 | 4週間~ | 25万1,900円~ (約1万496円~) | コース受講終了後も 教科書閲覧可 | オンライン | |||
公式サイト 無料相談 | 3.5 | 9,400円~ | 副業支援 | 2ヶ月~ | 19万8,000円~ (9,400円~) | チャット対応時間7~23時40分 | オンライン | |||
公式サイト 無料相談 | 3.3 | 2万3,998円~ | 副業支援 独立支援 | 3ヶ月~ | 28万7,980円~ (2万3,998円~) | 無料で閲覧できる動画講座あり | オンライン | |||
公式サイト 資料請求 | 3.3 | 1万9,600円~ | 副業支援 独立支援 | 7ヶ月 | 43万4,500円 (1万9,600円~) | プロを目指すための オンライン学習スクール | オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載しているすべての料金は2025年7月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、渋谷で学べるおすすめのWebデザインスクールを紹介します。
渋谷でWebデザインが学べるスクールってどこだろう?
自宅で学べるなら、オンラインで受けるのもありかな…
デジタルコンテンツ市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人は多いですよね。
ただ、渋谷には数多くのWebデザインスクールがあるため、どこにしようか迷う人もいるはず。
カリキュラムやサポート体制など、詳細を確認しないままスクールを選べば「他のところにすればよかった…」と後悔しかねません。
そこで、今回は渋谷でおすすめのWebデザインスクールを、選び方も交えて紹介します。この記事を読めば、あなたにあうスクールが見つかりますよ。
2024年に最も選ばれた
渋谷で学べる
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
渋谷で学べる
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

侍エンジニア
弊メディア経由で2,615名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 稼ぐための実践スキルが身につく
- 転職・副業・フリーランス全て対応

WEBCOACH
弊メディア経由で903名の方がWEBCOACHへの入会をご検討されております。
- フリーランスを目指すならココ
- 実務に挑戦できる
⇒WEBCOACHの詳細をみる

デジタルハリウッド
弊メディア経由で843名の方がデジタルハリウッドの入会をご検討されております。
- オンライン・通学両方に対応
- ここだけのLIVE授業
⇒デジタルハリウッドの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
渋谷で学べるWebデザインスクールおすすめ12校
ここからは、渋谷でおすすめのWebデザインスクールを12校紹介します。
それぞれ詳しく見ていきましょう。
なお、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
SAMURAI ENGINEER(侍エンジニア)

- Webデザインスキル習得後の目的実現を見据えたオーダーメイドカリキュラム
- 転職成功率99%
- 給付金活用で受講料が最大80%OFF
月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。事前のカウンセリングにて、
- Webデザイナーに転職したい
- 本業のすきま時間に副業で収入を得たい
などといった、Webデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。
また、レッスン以外の時間でも
- 疑問点を質問できるオンラインQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
\ 当日予約可能!/
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| 副業スタートコース | 12週間 | 通常時:29万7,000円~ 給付金利用時:10万8,000円~ | 1万2,375円~ |
| 副業実践コース | 18週間 | 通常時:52万2,500円 給付金利用時:19万円 | 2万1,771円~ |
| フリーランスコース | 24/36/48週間 | 通常時:92万4,000円~ 給付金利用時:36万4,000円~ | 3万8,500円~ |
| Webデザイナー転職コース | 12/24週間 | 通常時:31万2,000円~ 給付金利用時:15万1,200円~ | 1万3,000円~ 1万7,325円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:21万6,000円 | 2万4,750円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 4/8/12/16/18/24/36/48週間~ | 通常:39万7,000円~ 学生:36万7,200円~ | 1万6,542円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかった侍エンジニアの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索にて集計した口コミ情報をもとに記載しています。
デジタルハリウッドSTUDIO(渋谷1丁目)

- 運営30年以上・133万名以上が学んできた圧倒的な実績
- 対面型(担任制度)、オンライン型、併用型という3つの受講形式
- 転職支援や資格取得サポートも充実
渋谷駅13番出口から徒歩2分にあるスクールがデジタルハリウッドSTUDIO渋谷校です。
6ヶ月間でWebデザイナーとして必要なスキルをほぼ全て学習でき、その後の転職サポートも手厚くなっています。オンデマンド授業、ライブ授業、対面直接指導、さらに24時間使える自習室も用意されています。忙しい人でも学習を進められるでしょう。
ちなみに、デジハリの利用者はWebデザイナー必須ソフトであるPhotoshopや、Illustratorなど提供しているAdobe Creative Cloud製品を特別価格で購入できます。
デザイン×マーケティングといったスキルも身につけられる多彩なコースも魅力のひとつですね。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・創立25年 ・卒業生9万人以上 |
| 受講形式 | 教室/オンライン ・動画授業/マンツーマンレッスン |
| 担当講師 | Web業界で活躍中のトレーナー |
| レッスン外での学習サポート | チャットやビデオ通話による課題添削や質問受け付け |
| 就職/転職支援 | 正社員やアルバイトなどの求人を紹介 |
| 副業/フリーランスへの独立支援 | 案件紹介 |
| 対応時間 | 平日~22時/土日~20時まで |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・STUDIO渋谷 東京都渋谷区渋谷1丁目23-21 渋谷キャスト2F ※その他全国各地に校舎あり 詳細はこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、デジタルハリウッドSTUDIOの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジタルハリウッドSTUDIOの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」やX(旧Twitter)・Google検索にて集計した口コミ情報をもとに記載しています。
DMM WEBCAMP

- 卒業生の離職率は2%なので就職先に満足している人が多い
- チーム開発ができるので、実務に近いものを体験できる
- キャリアプランや学習の目的に合わせて学び方を変えられる
あのDMMが運営していることでも有名なDMM WEBCAMP。
Webデザインコースでは、Webデザインの基本となるHTML/CSSも学べてコーディングの技術を伸ばせます。未経験の方でも、マンツーマンと教室通い放題によって最短1ヶ月でオリジナルWebサイト制作を学習できます。
11時〜22時(メンターは13時〜)まで自分の好きな時間に通い放題なので、短期間に集中して学びたい人におすすめです。また、受講から8日いないであれば、全額返金保証も付いているので、もし自分に合っていないと感じた場合も安心です。
公式サイトで詳細を見る| 運営会社 | 株式会社インフラトップ |
| 実績 | ・転職成功率98.8% ・離職率1% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:専属コーチ 時間:1回25分 頻度:週2回 形式:マンツーマンレッスン |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,Java PHP,Python,Ruby など |
| 対応時間 | 全日15時~23時 |
| レッスン外での学習サポート | ・毎日質問できるチャットサービス ・学習進捗管理システム |
| 就職/転職支援 | キャリアアドバイザーによる転職・就職先企業の紹介 |
| 副業/フリーランスへの独立支援 | ・副業案件獲得サポート ・案件に関するメンタリングサポート |
| 卒業後のサポート | 無料 ・転職/就職サポート ・副業案件サポート 有料:学習期間延長(4週間単位) |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・転職できなければ受講料を全額返金(短期集中/就業両立コース) ・厚生労働省「専門実践教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 ・学割(コース料金の総額より1万OFF) |
| アクセス | オンライン(渋谷には校舎なし。新宿校はあり) ・新宿校 東京都新宿区新宿2-5-10 成信ビル 4階 |
| 備考 | ・受講延長料金8万8,000円~(各コースプラン共通) ・利用していない期間分を返金する保証制度あり ・支払い方法:銀行振込(一括のみ)/クレジットカードから選択可能 |
次の表に、DMM WEBCAMPの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったDMM WEBCAMPの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがDMM WEBCAMPの受講生・卒業生に実施した「DMM WEBCAMPに関する意識調査」にて集計した口コミ情報をもとに記載しています。
Winスクール(渋谷1丁目)

- 年間1000社以上の企業研修&年間1万7000人が受講
- 駅直結の抜群のアクセス。全国の教室で受講可能
- バリアフリー対応で障がい者にも優しい
Winスクールはコースが数多く有り、デザインおよびコーディングスキルのバランスを確認しながら、適切なコースをカウンセリングしてくれるスクールです。
資格取得に強いことが特徴の一つで、パソコン資格の一発合格率は99%となっています。資格取得を考えている方に適したスクールです。
全国にスクールを展開しており、どのスクールでもすべての講座・コースを受講できます。就職転職サポートも有り、その後のキャリア相談をしながら学習でき、モチベーションが継続できますよ。
公式サイトで詳細を見る| 運営会社 | ピーシーアシスト株式会社 |
| 実績 | ・パソコン資格一発合格率99% ・就職率96% |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:年間1万7,000人以上を指導する講師 時間:1回90分 頻度:コースごとに異なる 形式:個別指導 |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,jQuery Node.js,React Native,React.js C言語,Java,PHP,Python など |
| 対応時間 | 平日9~21時 土日祝9~18時 |
| レッスン外での学習サポート | ・質問掲示板 ・オンラインセミナー |
| 就職/転職支援 | ・就職カウンセラーの個別サポート ・就職支援セミナーの開催 |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料 ・就職やキャリアアップに役立つオンラインセミナー実施 ・キャリアカウンセリング など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・MOS資格取得応援キャンペーン ・アフタースクール ・厚生労働省「一般教育訓練給付制度」「特定一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区渋谷1-24-4 渋谷こうゆうビル4F |
| 備考 | ・支払い方法:現金/銀行振込/クレジットカード/教育ローンから選択可能 ・分割回数:2~12回から選択可能 ・下記以外にも各単科講座を組み合わせたコースあり |
次の表に、Winスクールの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったWinスクールの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがWinスクールの受講生・卒業生に実施した「Winスクールに関する意識調査」にて集計した口コミ情報をもとに記載しています。
インターネット・アカデミー(渋谷区桜丘町)

- ライブ授業・マンツーマン授業・オンデマンド授業の3つの形式がある
- Web制作会社が運営しているので実践的なスキルが身につく
- 一人でWeb制作できるスキルが身につけられる
インターネットアカデミーは制作会社が母体になっているWeb専門のスクールです。
ライブ授業、マンツーマン授業、オンデマンド授業などのバリエーション豊富な授業が特徴です。さまざままな授業で、飽きずに楽しく学習を続けていけますよ。
また母体の制作会社で実際に使われているデザイン技術をそのまま学習できるため、効率的な学習が可能です。
さらにキャリアサポートが充実しており、一人ひとりに専任のキャリアプロデューサーがつき、就職・転職・在宅ワーク・副業などの手厚いサポートをしてくれます。
公式サイトで詳細を見る| 運営会社 | インターネット・アカデミー株式会社 |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10時~21時 (月金土日) 10時~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、キャリアプランサポート、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、インターネットアカデミーの各コース料金をまとめました。
通常コース
給付金コース
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったインターネットアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがインターネットアカデミーの受講生・卒業生に実施した「インターネットアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。
パソコンスクールISA(道玄坂2丁目)

- 受講生一人ずつに専任アドバイザーがつく
- 好きな時間に、好きな場所で講座を受講できる
- 対面教室型で、マンツーマンのレッスン
パソコンスクールISAは、通学型でありながらも自由な時間帯に講義の予約ができる比較的自由度の高いパソコンスクールです。
個別による指導のため、丁寧に学習を進められます。またそれぞれの講師の特徴を生かし、適材適所で指導をしているため、スキルはインストラクターから、デザインはデザイナーから効率よく必要な知識を学べます。
パソコンスクールISAの特徴としては、独自の学習カリキュラムです。Web業界は変化の激しいため、その変化に対応すべく毎年カリキュラムを改訂し、常に最新のカリキュラムを受講生に提供できるよう工夫をしています。
公式サイトで詳細を見る| 運営会社 | 株式会社アイエスエイ |
| 実績 | MOS試験合格率 97%以上 |
| 受講形式 | スクール/オンライン ・マンツーマンレッスン |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 渋谷区道玄坂2-29-19 関口ビル5F |
| 備考 | ・分割支払いに関しては要お問い合わせ ・下記以外にもさまざまな分野での講座/コースあり |
次の表に、パソコンスクールISAの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・料金には一括での税込み価格を掲載しています。
・2025年7月時点の情報を掲載しています。
東京デザインプレックス研究所(神南1丁目)

- デザイナーを目指す人が本気で学べるデザインスクール
- デザイン系ソフトの実践スキルも学習できる
- WebマーケティングやWebデザイン理論などについても体系的に教えてもらえる
東京デザインプレックス研究所は、Webデザインに限らず、インテリアやグラフィックなど「デザイン」全般の専攻・コースが用意されたデザイナーを目指す人が本気で学べるデザインスクールです。
WEBクリエイティブ専攻は、必修コースと選択コースに分かれており、それぞれさらに分岐された数種類のコースがあります。
最新のWeb言語「HTML5・CSS3」や「JavaScript・Ajax(jQuery)」の基礎から、多様なデバイス(PC・タブレット・スマホ)に対応した「レスポンシブWebデザイン」の技術まで習得可能。
Webデザイナーには欠かせない「Photoshop・Illustrator」といったデザイン系ソフトの実践スキルも学習できます。
授業は現役のデザイナーが講師となり、クラスも少人数制となっているので一人ひとりのペースに合わせて指導をしてくれます。
Webサイト制作の現場で重要となる「Webマーケティング」や「Webデザイン理論」などについても体系的に教えてもらえるので、プロのWebデザイナーを目指す方にはかなりおすすめのデザインスクールになりますね。
公式サイトで詳細を見る| 運営会社 | 株式会社東京ストリート学舎 |
| 実績 | 要お問い合わせ |
| 受講形式 | 集団指導 |
| 担当講師 | 現役デザイナー/クリエイター |
| レッスン外での学習サポート | 授業の時間以外は教室を開放 |
| 就職/転職支援 | ・履歴書/経歴書のチェック ・企業紹介 ・面接対策 など |
| 副業/フリーランスへの独立支援 | ポートフォリオの制作サポート |
| 対応時間 | 10~20時(日曜のみ10~18時) |
| 特典 お得な制度 | ・厚生労働省 一般教育訓練給付金制度/特定一般教育訓練給付金制度 |
| アクセス | ※住所をタップすると、Googleマップが表示されます。 東京都渋谷区神南1-12-10 (旧渋谷電力館) |
| 備考 | ・分割支払いは要お問いわせ ・入学金一律3万3,000円 ・別途、教材費/実習費の支払いあり |
次の表に、東京デザインプレックス研究所の各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・2025年7月時点の税込み価格を掲載しています。
本気のパソコン塾

本気のパソコン塾は「働きながら副業収入5万円の獲得」を目標に、Webデザインやプログラミングのスキルを習得できるオンラインスクールです。
副業での収入獲得に限らず、目的や身につけたいスキルに応じて作成された学習カリキュラムをもとに勉強を進めるため、学習に余計な時間を費やす心配はありません。学習中に出てきた不明点や不安は、専用フォームや月2回実施されるオンライン面談で相談できます。
なお、受講開始から7日間はトライアル期間として学習できるため、未経験の方でも安心して受講可能です。
本気のパソコン塾は、社会人だけでなく、家事や育児と並行しながら学習を進めたい主婦の方にもおすすめのオンラインスクールです。
公式サイトで詳細を見る| 運営会社 | 株式会社エージェント |
| 実績 | 受講満足度88% |
| 受講形式 | オンライン ・動画授業 |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 無料相談会への参加で下記の特典をプレゼント中 ・学習教材の1週間無料トライアル ・学習の進み具合を確認できる進捗管理シート (1週間の無料トライアル実施でプレゼント) ・副業での収入獲得に必要なノウハウが学べる動画教材 ・1,500円分のAmazonギフトカード (1週間の無料トライアル実施でプレゼント) |
| アクセス | 完全オンライン |
| 備考 | 料金は一律(入会金は0円) |
次の表に、本気のパソコン塾の料金をまとめました。
| サービス提供期間 | 1年間 |
| 入会金 | 0円 |
| 一括料金(分割) | 19万8,000円(1万6,500円) |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかった本気のパソコン塾の特徴
※上表はプログラミングスクールの口コミサイト「コテテコ」にて集計した口コミ情報をもとに記載しています。
CodeCamp(コードキャンプ)

- 自分の学習スタイルにあった講師を指名できる
- 毎日7~23時40分まで対応
- 専属講師のマンツーマンレッスン
非常に満足度の高い講座が特徴で、その満足度は94.6%という驚異の数字を誇っています。その秘密は業界トップクラスの現役エンジニア講師です。
選考通過率わずか17%の選りすぐりの講師陣が、現場で使える実用的なテクニックを提供してくれます。CodeCampはオンライン完結型のプログラミング学習サービスです。
また年中無休で学習でき、応時間も7時~23時40分と長く、多種多様なライフスタイルの方でも学習できる環境が整っていますよ。
就職・転職サポートも充実しており、講師にキャリア相談できるだけでなく、転職エージェントと提携し、IT・Web業界の求人紹介・面接対策までサポートしてくれるスクールです。
公式サイトで詳細を見る| 運営会社 | コードキャンプ株式会社 |
| 実績 | ・受講生のレッスン満足度97.1% ・受講者数5万名以上 ・導入企業300社以上 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:プロのデザイナー 時間:要お問い合わせ 頻度:既定のレッスン回数内であれば無制限 形式:マンツーマンレッスン |
| 対応時間 | 365日 ・7~23時40分 |
| レッスン外での学習サポート | ・課題の添削サポート ・お気に入り講師機能 ・講師を選んでレッスンを予約できる機能 など |
| 就職/転職支援 | 専門のキャリアコンサルタントによる就職・転職サポート (履歴書/職務経歴書の作成・添削、面接対策、自己分析支援、ポートフォリオの作成支援など) |
| 副業/フリーランスへの独立支援 | (Webデザイン副業コース) ・ポートフォリオ作成カリキュラム ・コミュニティ限定の副業案件を体験 など |
| 卒業後のサポート | 無料 ・教科書の閲覧 ・キャリアサポート など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・全額返金保証(エンジニア転向コースのみ) ・カウンセリング利用で受講料の1万円OFFクーポンをプレゼント |
| アクセス | 完全オンライン |
| 備考 | ・支払い方法:銀行振込/クレジットカード ・分割回数:3~36回から選択可能 |
次の表に、コードキャンプの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったコードキャンプの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがCodeCampの受講生・卒業生に実施した「CodeCampに関する意識調査」にて集計した口コミ情報をもとに記載しています。
TechAcademy(テックアカデミー)

- 受講したコースの教科書を卒業後も閲覧可能
- 毎日15時から24時まで対応
- 回数無制限の課題レビュー
TechAcademyはオンライン型のプログラミングスクールで、短期集中型でスキル・知識を学べます。
現役のプロがパーソナルメンターとして指導してくれ、挫折しにくい環境でWebデザインについて学習ができます。
また無料の学習体験を1週間開催しており、スクールに通うとなると多額な受講料で、なかなか一歩を踏み出せない人には、非常に嬉しいサービスですね。
さらにWebデザインの知識・スキルを身につけるのみならず、実際にオリジナルWebサイトを公開するまでサポートしてくれ、結果にコミットできます。
公式サイトで詳細を見る| 運営会社 | キラメックス株式会社 |
| 実績 | 転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省 専門実践教育訓練給付金制度 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったテックアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索、SAMURAI ENGINEERがテックアカデミーの受講生・卒業生に実施した「テックアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。
SKILLHUB(スキルハブ)

- 幅広いニーズに対応した授業を受けることができる
- 受講無料から始められる
- Webカメラを通して個別レッスンも受けられる
SKILLHUBは動画講座がメインのオンラインスクールですね。
一流の講師からマンツーマンで合計12回の指導を受けられ、レッスン数は200以上、質問回数は無制限、サポート期間は90日間です。
平日のレッスン対応時間が9:00〜20:00まで会社勤めの人は利用しづらいですが、無料で閲覧できる動画講座も豊富にあり、Webカメラを通して個別レッスンも受けられます。
さらにフリーランスとして独立してから、上手に稼いでいくノウハウまで教えてもらえるで、おすすめしてきたいオンラインスクールですね。
公式サイトで詳細を見る| 運営会社 | 株式会社スキルハブ |
| 実績 | ・YouTubeチャンネル登録数1万人以上 ・高評価3,000以上 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役エンジニア 時間:要お問い合わせ 頻度:合計2回 形式:動画視聴/マンツーマンサポート(有料講座のみ) |
| 学べる言語/フレームワーク | HTML/CSS,JavaScript,Ruby など |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・課題添削(プレミアムサービスのみ) ・回数無制限の質問機能 |
| 就職/転職支援 | 専属コーチによるマンツーマンサポート (キャリア相談、転職/就職に必要な実践スキル指導 など) |
| 副業/フリーランスへの独立支援 | ・案件探しのサポート ・案件獲得につながる営業術の指導 ・獲得した案件の実施サポート など |
| 卒業後のサポート | 無料 ・キャリアサポート(転職/就職/副フリーランス/企業 など) ・ビデオレッスンの閲覧(無制限) 有料:学習期間の延長(1ヶ月ごと) |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
| 備考 | 次の講座は無料受講可能 ・HTML&CSSでつくるWEBサイト制作入門 ・WordPress制作入門講座 ・JavaScriptの書き方入門 ・図解たっぷりBOOTSTRAP入門 など ※分割支払いに関しては要お問い合わせ |
次の表に、スキルハブの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったスキルハブの特徴
※上表はプログラミングスクールの口コミサイト「プロリア」にて集計した口コミ情報をもとに記載しています。
デジハリオンライン

- 運営30年以上・133万名以上が学んできた圧倒的な実績
- 未経験でもスムーズに学習できる
- 転職支援や資格取得サポートも充実
デジタルハリウッドが運営するデジハリオンラインは、本当に必要なスキルが身につくプロを目指すためのオンライン学習スクールです。
デジタルハリウッドが誇る20年のクリエイター養成ノウハウは、未経験者がチャレンジしてもスムーズな学習を可能としています。
何回でも学習できる動画授業と、質疑応答もできるライブ授業でWebデザインのスキルを学習でき、その道のプロがスキルだけでなく、業界で生き残るためのノウハウも伝授。
また、デジハリオンラインの授業はクラス制になっており、専用のSNSやオフ会などで仲間と繋がれるシステムを充実させています。
孤独な学習は挫折する可能性もあるので、デジハリオンラインで仲間と一緒に切磋琢磨してはいかがでしょうか。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 |
| 実績 | ・年間で2,000人以上が入学 ・卒業生9万人以上 |
| 受講形式 | オンライン ・自習形式(動画授業) |
| 担当講師 | 現役エンジニア |
| 学習へのサポート内容 | ・定期的な進捗確認 ・Slackによる回数無制限の質問可能 ・Zoomを利用した講師とのオンライン面談 |
| 就職/転職サポート | ・就業に必要なノウハウが得られる就職対策ゼミ ・ポートフォリオ作成支援 など |
| 副業/フリーランスへの独立支援 | ・フリーランスに必要な金銭ノウハウが得られるお金の教養ゼミ ・ポートフォリオ作成支援 など |
| 対応時間 | 全日24時間 |
| 特典 お得な制度 | 要お問い合わせ |
| アクセス | 完全オンライン |
次の表に、デジハリオンラインの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年7月時点の情報を掲載しています。
受講生・卒業生の口コミからわかったデジハリオンラインの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがデジハリオンラインの受講生・卒業生に実施した「デジハリオンラインに関する意識調査」にて集計した口コミ情報をもとに記載しています。
渋谷のWebデザインスクールを「目的別」に紹介

目的別、渋谷のWebデザインスクール
ここまで、渋谷でおすすめのWebデザインスクールを12校ご紹介しました。
しかし結局どのスクールを選べばいいのかわからない方もいるかと思います。そこで、ここでは目的別で選ぶ、渋谷のWebデザインスクールをご紹介します。
- 安いor無料
- 転職・就職に強い
- オンライン型
上記4つの軸でWebデザインスクールをお探しの方は、スクール選びの参考になるかと思います。さっそく見ていきましょう。
Webデザインスクールで学習するメリット

Webデザインスクールで学習するメリット
Webデザインを学習しようと考えている方の中には、独学で学習をはじめようと考えている方もいるでしょう。
しかし初学者の方ほど独学よりもスクールでの学習をおすすめします。ここではWebデザインスクールに通って学習するメリットをご紹介します。
- 挫折しにくい
- 転職・仕事獲得のサポートがある
- 現場で使う技術が学べる
それぞれ順にみていきましょう。
挫折しにくい
Webデザインスクールで学習するメリット一つ目は、挫折しにくいことです。
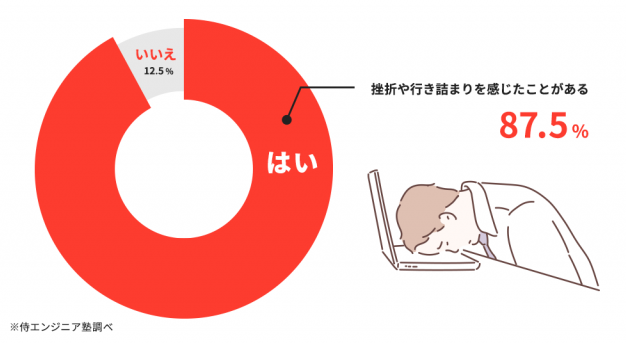
Webデザインやプログラミングの学習は習得難易度が高く、挫折する方が後を絶ちません。実際に侍エンジニアがプログラミング経験者に実施したアンケートによると、87.5%の方が「挫折経験有り」と回答しています。

■調査概要
掲載元:PR TIMES
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
サンプル数:n=298
調査対象:10代〜80代の男女
挫折理由で一番多かった回答が「不明点を聞ける環境になかった」です。
Webデザインやプログラミングはコーディングする機会が多く、少しでもコーディングが正しく入力されていないとコンピュータに正しく出力されません。細かいミスでも正しく出力されないため、初学者は解決に非常に時間を割きます。
しかし、スクールに通うことで、わからないポイントを講師にすぐに相談でき、効率的に学習できます。そのため挫折せずにWebデザインを学べるのです。
下記記事では、挫折しないための学習方法などを詳しく記載しているので、気になる方はぜひご覧ください。

転職・仕事獲得のサポートがある
Webデザインスクールで学習するメリット二つ目は、転職・仕事獲得のサポートがあることです。
転職・仕事獲得のサポートがあると、Webデザインのスキル・知識を学ぶことに注力できるためです。転職・仕事獲得のためにWebデザインをはじめる方が多いと思いますので、そのサポートをしてくれると非常に安心しますよね。
どれだけ転職サポートに力を入れているのかデータで確認してみましょう。スクールの転職成功率データを以下に示します。
- SAMURAI ENGINEER:99%
- TECHCAMPエンジニア転職:99%
- DMM WEBCAMP:98%
どのスクールも90%を超えていることが確認できます。10人中9人以上の方が転職に成功していると思うと、自分も転職できるのではないかと自信が湧いてきますよね。
また転職保証制度を設けるスクールも有り、どれだけ転職・仕事獲得のサポートがされているかを確認しておくといいでしょう。
現場で使う技術が学べる
Webデザインスクールで学習するメリット三つ目は、現場で使う技術が学べることです。
現役で活躍されるデザイナーの方が講師として、デザインを教えてくれます。現場でどのようなWebデザインの技術が使われており、業界の動向などを聞く機会が多くあります。
独学で学習するだけでは手に入らない情報・技術を身に付けられるため、スクールで学ぶ方が質のよい学習が可能です。
Webデザインスクールで身につけるべきスキル

Webデザインスクールで身につけるべきスキル
Webデザインスクールに通うとしても、スクールでどのようなスキルを身につけるべきかを事前に理解しておくことで、その後の知識吸収率に大きな違いが生じます。
Webデザイナーを目指すには、デザイン力ともいえる「グラフィックデザインスキル」、自分のデザインを画面上に表現する「コーディングスキル」が最低限必要になります。
グラフィックデザインスキルにはPhotoshop、Illustrator、DreamweaverなどのWebデザイナーには欠かせないツールを使いこなすための知識が必要です。
コーディングスキルとしては、HTML・ CSS、JavaScriptなどのWebデザインを実装する、基本的なコーディングスキルを学ばなければいけません。
下記記事ではWebデザイン初心者が学ぶべきスキルと勉強法についてご紹介しているので、ぜひ参考にしていただければと思います。

渋谷でWebデザインスクールを選ぶポイント

渋谷でWebデザインスクールを選ぶポイント
ここでは渋谷でWebデザインスクールを選ぶポイントについて5つご紹介します。
- スクールに通う目的を明確にしよう
- どんなスキルが学べるか確認しよう
- 自分に向いている受講スタイルを選ぼう
- 受講期間とサポート対応時間を確認しよう
- 転職・仕事獲得サポートを確認しよう
それぞれ順にみていきましょう。
スクールに通う目的を明確にしよう
まずスクールに通う目的を明確にしましょう。
スクールに通う目的をしっかり定めていないと、モチベーションを保つことが難しく途中で挫折する可能性が高いためです。
目的と言っても、そんな難しく考える必要はなく「半年後までに転職したい」や「フリーランスでWebデザインの仕事を受注したい」などのざっくりとした目的で構いません。
このような目的があるだけでも学習に対して主体的になれます。また自分の目的に応じて、選択するコースや期間、スクールが異なるでしょう。
そのためスクールに通う目的を自問し、明確にしておくことをおすすめします。
どんなスキルが学べるか確認しよう
スクールを選ぶうえで欠かせないのが、どのようなスキルが学べるかです。
自分の学びたいスキルが学べないスクールやコースでは、通う意味が薄れてしまいます。たとえば、先ほどご紹介した「グラフィックスキルデザインスキル」や「コーディングスキル」が学べるか確認するなどです。
また自分が将来目指す職業・働き方をする上で、必要なスキルが身につくかを確認しておくと更によいでしょう。スクールのWebサイトを見てもどのようなスキルが学べるか分からない場合は、無料カウンセリングなどで聞いてみるのもおすすめです。
自分に向いている受講スタイルを選ぼう
スクールにはマンツーマンレッスンとグループレッスンの2種類があります。どちらもメリット・デメリットがあるので、あなたにあった受講スタイルを選ぶことが学習時のモチベーション維持につながるので、慎重に選択しましょう。
グループレッスンのメリット・デメリット
【メリット】
- 授業でたくさんの人と知り合えるのでモチベーションを保ちやすい
- プログラミング学習に集中しやすい環境が整えられている
【デメリット】
- 進み方が一律だから自分に合わなくなってくることがある
- 質問がしづらい
マンツーマンレッスンのメリット・デメリット
【メリット】
- 実践的で自分に合った学習ができる
- 自分のペースで学習できる
- 質問しやすい
【デメリット】
- メンターとの相性が合わない可能性がある
- クラスがないので仲間ができにくい
受講期間とサポート対応時間を確認しよう
どれくらいの期間で学ぶかも目的に応じて変わります。
人によって現状のレベルも違いますし、習得する期限などの希望もあるかもしれません。しかし、まったくの未経験からWebデザインを学ぶ場合は、最低3ヶ月〜6ヶ月間の学習期間を設けて、基礎からしっかりと学習したほうがいいでしょう。
また、とくに社会人の方で、働きながらスクールに通うという人はサポート対応時間と土日営業の有無も非常に大切になってきます。
自分のライフスタイルとサポート時間が合っているかを確認して、スクールを選ぶことでより効率的に学習を進められます。
転職・仕事獲得サポートを確認しよう
最後は転職・仕事獲得サポートの有無を確認しましょう。
安くはない授業料を支払い、スクールに通う以上は仕事の獲得を前提としている方が多いのではないでしょうか。会社員として転職・就職したいのか、フリーランスとして仕事の獲得をしたいのかによってサポートが異なります。
またスクールによってもキャリア相談のみ可能なスクールから、求人の紹介面接対策ポートフォリオの作成までサポートしてくれるスクールまで「転職・仕事獲得サポート」と一口に言っても多種多様です。
中には転職を完全に保障してくれるスクールもあるため、注意深くサポート具合を確認するといいでしょう。
気になるスクールが複数あり、どこを選ぶかで悩んだら…
気になるスクールを2~3校に絞り、カウンセリングを受けてみましょう。
多くのスクールでは事前に疑問点や不明点が解決できるよう、無料で受けられるカウンセリングを実施しています。
カウンセリングを通じて、スクールの雰囲気やどんな流れで学習を進めていくのかなども確認できるため、自分にあうかを判断しやすなりますよ。
なお、侍エンジニアの無料カウンセリングは満足度99%。プロのコンサルタントがあなたの疑問や悩みに寄り添い、目標を見据えたカリキュラムを提案してもらえます。
スクールに関して気になることがある人は、お気軽にご相談ください。
→ 無料で相談してみる
受講料がお得になる教育訓練給付制度の対象コース
厚生労働省が設けている「教育訓練給付制度」の対象コースを受講すれば、通常の受講料よりもお得にWebデザインスクールを活用できます。
次の3種類に分かれる「教育訓練給付制度」は、日本政府が定める条件を満たし所定の教育訓練を受ければ、支払金額の一部を払い戻してくれる制度です。
各制度の対象コースを受講すれば、通常よりも費用を抑えながら受講できます。そこで、下記に今回紹介したWebデザインスクールのうち、「一般教育訓練給付金」「特定一般教育訓練給付金」「専門実践教育訓練給付金」それぞれに該当する対象コースをまとめたので参考にしてください。
「一般教育訓練給付金」の対象スクール・コース
「特定一般教育訓練給付金」の対象スクール・コース
「専門実践教育訓練給付金」の対象スクール・コース
注意として、「特定一般教育訓練給付金」「専門実践教育訓練給付金」を利用するには受講開始の1ヶ月前までにハローワークで次の手続きを行う必要があります。
- 訓練前キャリアコンサルティングを受ける
- ジョブ・カードを作成する
- 受給資格確認を行う
また、各スクールごとに上記以外の条件を定めているケースもあります。利用条件や利用するまでの流れなど、詳細が知りたい方は最寄りのハローワーク、または上記のスクールに問い合わせてみてください。
ちなみに、「教育訓練給付制度」を利用できるスクールかどうかは「厚生労働省の検索システム」を使えば確認できます。利用できるか気になるスクールがあれば、調べてみると良いですよ。
なお、次の記事では給付金(教育訓練給付制度)があるおすすめのWebデザインスクールを、選び方も交えて紹介しているので良ければ参考にしてください。
→ 給付金(教育訓練給付制度)のあるWebデザインスクールおすすめ6選
まとめ
渋谷にはたくさんのWebデザインスクールがありますが、それぞれ特徴があります。
もし、今回ご紹介したスクールのなかに気に入ったスクールが見当たらなかった場合は、スクールの選び方をもとにあなたに合ったスクールを探してみてください。
この記事がWebデザイナーとしての第一歩を後押しすることができればうれしいです。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。

























