Web制作を学びたい初心者にとって、
と思う人って多いですよね。
何から始めるのかも重要ですが、しっかりとゴールまでの道筋が見えていないと、途中で飽きてしまったりなんとなくやる気が下がってしまい挫折してしまう人がたくさんいます。
そこでこの記事では、ステップ形式でWeb制作について解説します。順番がはっきりしているので、次に何をすればいいのかも丸わかりで悩む必要がありません。
この記事を読んでWebサイトには何が必要か、何を学ぶべきかをしっかりとおさえましょう。
【ステップ1】Webサイトの仕組みを理解しよう
Webサイトはどのような仕組みで動くのか理解することは、Webサイトを作成する上で非常に大切です。
Webサイトはインターネット上で利用するサービスの一つです。Webサイトには、クライアントサイドとサーバーサイドというものがあります。
クライアントサイドとは、普段私たちが見たり触れたりできるユーザー側のことを言います。あなたが今見ているこの記事もクライアントサイドなんですよ。
逆にサーバーサイドとは、私たちユーザーが見たり触れたりすることができない裏側のことを指します。この2つが一つになって、Webサイトを作っています。
Webサイトはコンピュータがわかる言語(コード)で作られているため、私たち人間がそのまま理解することは不可能です。そのため、ブラウザーが人間にわかるように、コードを翻訳してくれています。
Webブラウザ例
- Chrom
- Safari
- Internet Explorer
- Firefox
私たちも次の手順で、気軽にコードを見ることができます。



【ステップ2】Webサイト制作の流れを理解しよう
Webサイトを作る流れは大きく分けて5つあります。
- 企画 → サーバー契約 → ドメイン取得 → Webサイト制作 → 公開
企画とはWebサイトのコンセプトやデザイン、機能など、これからどんなWebサイトを作っていくかを決めます。この企画がしっかりしていないと、目的がずれてしまったり変更や追加が後から増え続けてしまいます。
サーバー契約とはインターネット上であなたのWebサイトを公開するために、Webサイトを保存しておくスペースを借りることです。Webサイトを作っても、あなたのパソコン(ローカル)に保存されているだけでは他の人は見ることができません。
そのためインターネット上で保存しておくスペースが必要になります。レンタルサーバーを利用するのが一般的です。無料と有料があるので、自分に合ったサーバー契約を行います。
ドメイン取得とは、インターネット上での住所をもらうことです。サーバーを契約してもあなたのサイトがどこにあるのかわからないと、Webサイトを見ることができませんよね。そのためドメイン名を指定して、見たいWebサイトを指定する必要があります。
ドメインも無料と有料があり、自分で決めることができます。しかし他のサイトがすでに使用しているドメインは利用ができませんので注意が必要です。
ドメインの取得はサーバーを契約するときにまとめて取得でる場合がほとんどですので、サーバーとドメインをセットにする方が手間が省けますね。
ここまで大きな流れを解説しましたが、Webサイトの目的や便利ツールを利用するかによって、順番が前後したり作業をスキップできたりします。こちらの記事では目的別にWebサイト制作の流れを解説しています。

【ステップ3】Webサイト制作に必要なものを準備しよう

手軽に誰でも始められるWeb制作ですが、最低限必要なものがあります。それは以下の4つです。
- PC(パソコン)
- インターネット環境
- 画像編集・加工ソフト
- スマートフォン
パソコンは言わずもがなですよね。インターネットも同様で、家庭用のインターネットで十分です。他に必要なのは画像編集・加工ソフトとスマートフォンです。
画像編集・加工ソフトとは、IllustratorやPhotoshopなどの画像を編集したり加工したりするソフトウェアのことです。他にも色々な種類のフリーソフトがあります。Webサイトを作る際、バナーや挿入する画像などが必要になってきます。
専門のデザイナーさんがいれば自分で行う必要はありませんが、画像編集や加工するスキルはWeb制作の仕事でもプライベートでも役立ちます。仕事の幅が広がると同時に画像編集や加工の知識があるとデザイナーさんへの依頼やしやすいですし、相手が言いたいこともスムーズに理解できます。
スマートフォンは、作ったWebサイトがスマートフォンでどのように表示されるかなどを確認するために利用します。スマートフォンの普及が進み、パソコンよりもスマートフォンで閲覧をされているWebサイトが増えてきています。
そのためスマートフォンで問題なくWebサイトを利用できるかや、パソコンとスマートフォンそれぞれの画面で最適な表示されているか確認するのはとても重要なことです。
【ステップ4】Webサイト制作に必要なプログラミング言語を理解しよう

実はWebサイトは、複数の言語から作られています。その代表となる3つの言語は以下の通りです。
- HTML
- CSS
- JavaScript(jQuery)
どれか一つじゃダメなの? と思いますよね。残念ながら3つとも必要で、Web制作の仕事は上記の3つの知識とスキルが最低限必要です。以下がそれぞれの大まかな役割です。
| HTML | Webサイトの土台を作る |
| CSS | HTMLで作った土台にデザイン性を追加する |
| JavaScript(jQuery) | Webサイトに動きをつける |
上記をみていただくとわかるように、それぞれの言語で役割が違いますね。Web制作をお仕事にする場合、これらの言語を使ってクライアントの希望を再現します。それぞれの言語の役割や書き方をしっかり把握しましょう。

【ステップ5】HTMLの基礎を学習しよう
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略です。HTMLはマークアップ言語とよばれるもので、WebページならびにWebサイトの骨組みを作る言語として欠かせません。
HTMLはタグとよばれる印をつけて、コンピュータへ指示を行います。例えば文字の大きさを変えたり、画像や動画などを挿入する時に使用します。さらに詳しいHTMLの解説やよく使われるタグの紹介はこちらから。

【ステップ6】CSSの基礎を学習しよう
CSSとは、Cascading Style Sheets(カスケーディング・スタイル・シート)の略で、スタイルシート言語と言われています。CSSを実際に記述するのもスタイルシートとよばれるファイルです。CCSはHTMLで作った骨組みに高度なデザイン性を追加します。
具体的には背景や文字の色・サイズなど様々です。そんなのHTMLでもできるじゃん! と思いますよね。確かにHTMLでもできますが、HTMLは本来ページの構造(骨組み)をつくる役割の言語です。HTMLでデザインまで行うと、使用するタグの量が多くなったり長くなったりします。
そうなるとコンピュータに理解されにくい状態になると同時に、変更があった場合に修正に手間がかかったりとよくありません。またHTMLはブラウザによって表示が変わる場合があり、自分がみているブラウザ以外ではデザインが崩れてしまう危険性があります。
そのためCSSを利用しどのブラウザでも同じように表示されるようにすると同時に管理と運用もしやすくなります。またCSSはHTMLよりもはるかにデザイン性に優れているので、見栄えがいいデザインにするにはCSSが欠かせません。
【ステップ7】JavaScriptの基礎を学習しよう
JavaScriptとは、主にWebサイトやWebアプリ、Webサービスなどを開発する時によく利用されている言語です。JavaScriptは実はあらゆるところで利用されていて、あなたが普段みているWebサイトのほとんどでも利用されています。
JavaScriptの最大の特徴は、ブラウザにJavaScriptが利用できる環境が標準で備わっていることです。手軽に開発と利用ができるので、多くのWebサイトやWebアプリ、Webサービスなどで利用されています。
JavaScriptはよくトップ画面の上部でみられる画像が流れていくスライダーや問い合わせフォームなど、何かしらのアクションが起こる機能で使われています。他にも色々な場面で活躍しているので、詳しくはこちらをチェックしてくださいね。

挫折なくWebサイトを制作するなら
ここまで記事を読んできた人のなかには、
独学でWebサイトを制作できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「Webサイトを制作するのって思っていたよりも難しいんだな…」と制作自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「侍テラコヤ」です。
Webサイト制作が学べる侍テラコヤの教材例
「Webサイト制作コース」
Webクリエイターやフロントエンジニアになりたい人向けのコース。
Webサイトといったフロントエンド領域の開発に必要なプログラミング言語やWebデザインを学びつつ、WordPressを用いたWebサイトの制作スキルが習得できます。
「ノーコードコース」
デザインの基礎知識やノーコードツールの基本操作を身につけながら、Webサイトの制作から公開・案件獲得の手順までを学習できます。
侍テラコヤは、登録無料で現役エンジニアに質問しながらWebサイトの制作スキルを習得できる学習サイトです。
もちろん、Webサイト制作を無料で学べるサイトは存在します。しかし、無料の学習サイトは手軽に利用できる反面、質問や相談できる機能がありません。そのため、自分で不明点が解決できないと効率的に学習を進められない可能性があります。
しかし、侍テラコヤでは
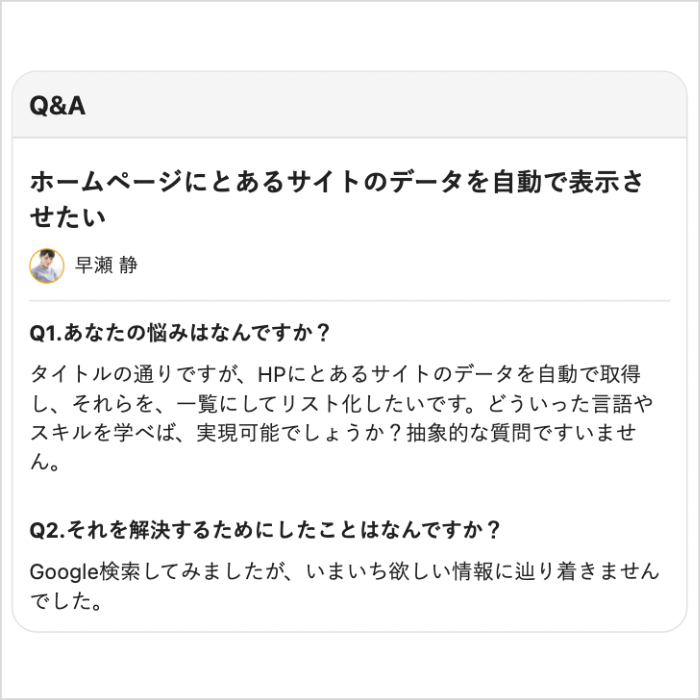
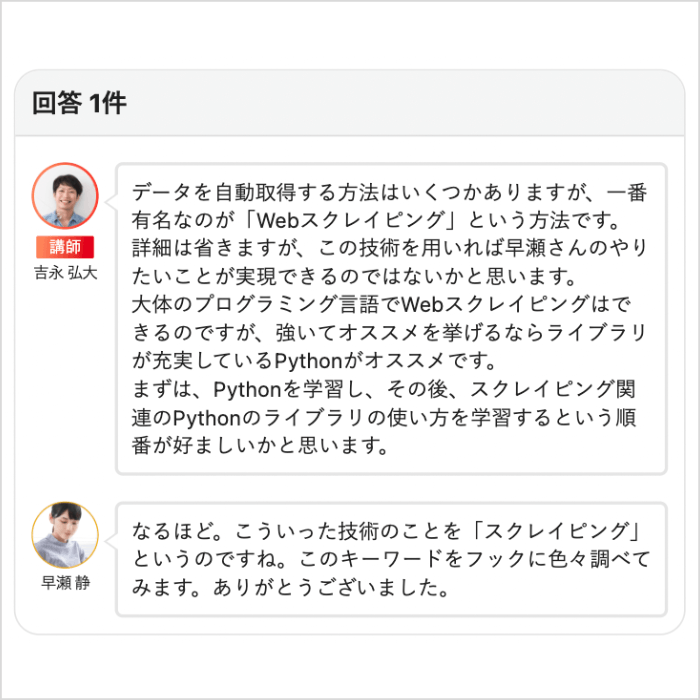
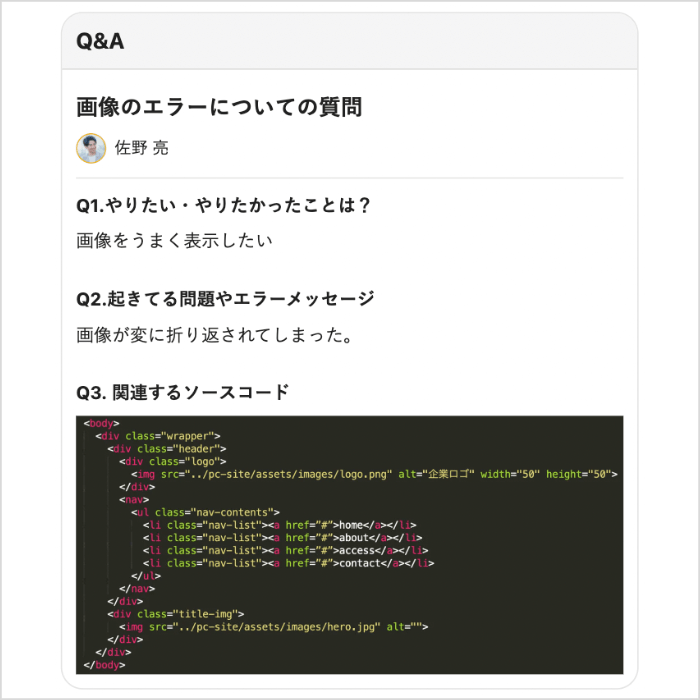
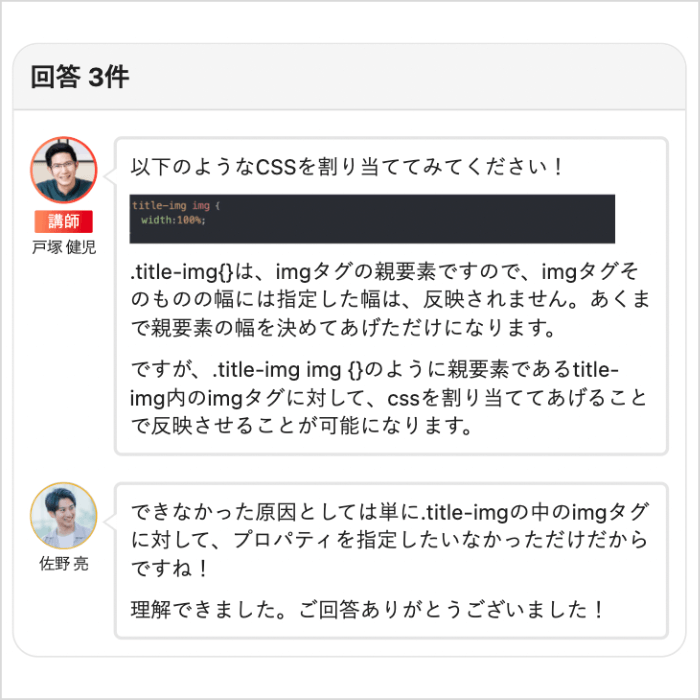
- 現役エンジニアが応える回答率100%のQ&A掲示板
- 必要に応じて受けられる現役エンジニアとのオンラインレッスン
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながら挫折なくWebサイトの制作スキルを習得可能です。
Q&A掲示板の例
Google検索等で解決できなかった抽象度の高い質問も解決可能
下記の口コミからも、侍テラコヤなら挫折しづらい環境で学習を進められるといえます。
侍テラコヤ利用者の口コミ
なお、侍テラコヤは入会金不要・いつでも退会OKに加え、利用から1ヵ月の間は「全額返金保証制度」が適用されるので「他の学習サイトを選べばよかった」と後悔する心配もありません。
コスパよく効率的にWebサイトの制作スキルを習得したい人は、侍テラコヤをお試しください。
公式サイトで詳細を見るまとめ
Web制作のスキルを身に着けるためには、様々なことを学ぶ必要があります。最初から無理せずに、少しずつ確実に学んでいきましょう。
またWeb制作で重要なのはアウトプットです。実際に手を動かしながら学ぶことで、効率的かつWebサイトを作れたという自信がつきます。
Web制作の学習をするときは、常にアウトプットを意識しながら勉強に取り組んでくださいね。