自分の営業用にポートフォリオがあるホームページを作りたい!
かっこよくて参考になるホームページあるかな?
転職・就職活動中、フリーランスによらず、デザイナーの方にとって必要不可欠なものがポートフォリオです。
ポートフォリオの出来ひとつで、仕事を得られるかどうかは大きく変わってきますので、気になるところですよね……。この記事では、あなたの作品の魅力を100倍にも高められるポートフォリオを作るため、
- ポートフォリオの参考になるおすすめホームページ
- ポートフォリオの作成のコツ
主に上記の2点について解説します。より魅力的なポートフォリオ作成のため、ぜひぜひ参考にしてください!
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
ポートフォリオとは?
ポートフォリオにはもともと「財産目録」あるいは「資産一覧」などの意味がありますが、この言葉が使用される場面や業界によって意味が変わってきます。
Webの世界においては「作品集」のような意味合いで使われます。そのため、「どんなスキルがあるのか?」「どんな制作実績(サイトやアプリ、Webサービス)があるのか?」を分かりやすく伝えるためにポートフォリオを使います。
具体的には、制作実績や参加したプロジェクトの実績や作品などを、自分のホームページやブログ、もしくは印刷物などにまとめるのが一般的です。
つまりポートフォリオは転職・就職活動にはもちろんですが、フリーランスの方にとっても必要不可欠なものだといえます。
ポートフォリオを作るべき理由・メリット

ポートフォリオを作成するメリットは、4つです。
ここでは、それぞれのメリットについてみていきましょう。
仕事を獲得する際に有利になる
自分のスキルや実績をわかりやすくアピールできるため、会社員ならば就職・転職に、フリーランスなら仕事の獲得に有利になります。
デザイナーを採用する際に、面接官や人事担当が何を一番重視するかといえば、やはり実績・スキルです。過去の制作物などがあるとないでは、絶対的にあった方がスキルの確認が容易ですし、採用される率もあがるでしょう。
自分のスキルを再確認でき、スキルアップできる
定期的にポートフォリオを見直すと、自分のスキルを再確認することができます。
「あぁ自分はまだこの技術が弱いな」「ここをもう少しこうすれば、もっと良いものが作れるな!」などと振り返れば、自分の技術や実績を客観視することができ、スキルアップに繋がります。
アップデートしていくことで、さらにポートフォリオの質も高まりますので、一石二鳥です。
名刺代わりになる
仕事を獲得する機会は、企業との面接だけではありません。勉強会やミートアップ、交流会でも仕事を獲得するチャンスがあります。
そのため名刺には自分のホームページへのリンクを記載し、そこからポートフォリオを兼ねた自分のホームページを見てもらえるようにしておきましょう。
このようにしておくことで、より具体的に自分のスキルや実績が相手に伝わります。その結果、取引やビジネスにつながるケースが少なくありません。
営業資料になる
ポートフォリオはそれ自体が営業資料です。営業活動で仕事を獲得する場合はもちろんですが、ホームページで実績を公開しておくことで
- 検索エンジン(GoogleやYahoo!)からのアクセス
- SNS上で拡散される
といった経路で、自分が営業しなくても勝手に仕事を獲得してくれる、いわば営業資料や営業マン的な活躍をしてくれます。
これらの理由からも、プログラマーやWebデザイナーの場合は、ポートフォリオを作成した方がいいと言えます。
職業別・魅力あふれるポートフォリオ(ホームページ)の実例

ではここからは、職業別にポートフォリオ(ホームページ)の実例を紹介していきます。どれも魅力が溢れる参考になるものばかりです。気になるものから見ていってください。
デザイナー系のポートフォリオ(ホームページ)
Mana’s Portfolio Website
Webデザイナー御用達の人気サイト・Webクリエイターボックスの管理人であるManaさんのホームページです。海外向けに英語で作られており(日本語にも切り替え可)、大まかなコンテンツは「About」「Works」「Contact」のみです。
シンプルな構成ですが、洗練された美しいデザインと使いやすさを両立しています。
→Mana’s Portfolio Website
http://www.webcreatormana.com/
UNDERLINE
UNDERLINEは、大阪を拠点にデザイン、コーディングなどを手掛けるフリーランス、徳田 優一さんのポートフォリオサイトです。こちらもシンプルな構成になっていて、制作実績がわかりやすく掲載されています。
ブログも美しいデザインになっており、徳田さんご自身が撮影した写真がふんだんに使われていて、見ているだけで穏やかな気持ちになる内容になっています。
→UNDERLINE
https://u-d-l.jp/
coton design
グラフックデザイナー酒井博子さんのホームページです。今まで手掛けた100種類以上の作品が、整然と並べられており、一目で実績が把握できるようになっています。
それぞれの写真をクリックすると、作品が拡大表示され、詳細も見ることができるようになっています。左側のメニューには、グラフィック、ポスター、パッケージなどジャンル別で作品が切り替えられるようになっていて、使いやすさも抜群です。
→coton design
http://coton-design.com/
Takumi Hasegawa
エンジニアでもありテクニカルディレクターでもある、ハセガワタクミさんのポートフォリオサイトです。実績には錚々たる大企業のサイトが並び、独特のエフェクトでサイト訪問者を楽しませてくれる仕掛けが施してあります。
さらに、プロフィールのページではご自身のスキル(扱えるプログラミング言語)を全て掲載しており、どんな仕事が任せられるかのイメージがつきやすい構成になっています。
→unshift
https://tkmh.me/
OBANA DAISUKE
目黒区在住のグラフィック & Web デザイナー、尾花 大輔さんのホームページです。TIOページがポートフォリオになっていて、今まで手掛けた作品・仕事が縦スクロール形式で時系列で配置されています。
一目で分かりやすく、また左サイドバーにあるメニューから、Web系、 DM/カードなど ジャンル別に実績が見られるような仕様にもなっていて、使いやすいのも特徴です。
→OBANA DAISUKE
http://d-obana.com/
KATOSHUN.com
Webデザイナーである加藤俊司さんのポートフォリオです。「WORKS」「ABOUT」「MESSAGE」が左のメニューバーから選べるようになっており、また、作品は横スクロールで、PC・タブレット・スマホとそれぞれの表示形式でパッとひと目でわかるように配置されています。
さらにブログでは、Webデザインのノウハウも発信しており、単に作品集というだけではなくWebデザインの読み物としても優秀なサイトに仕上がっています。
→KATOSHUN.com
http://katoshun.com/
Dinner for Five.
デザイナー、エンジニアとして活躍するMITSUGU TAKAHASHIさんのポートフォリオサイトです。白と黒を基調にしたモノトーンの配色で、制作実績がより際立つデザインになっています。スクロールすると画面がなめらかに動き、技術力も上手にPRできています。
PhotoshopやWordPressなど、自分が扱えるスキルやツールの説明、WebディレクションやUI/UXデザインなどの「受けられる仕事の種類」も記載されています。
→Dinner for Five.
https://dff.mitsugutakahashi.com/
フォトグラファー(写真家)のポートフォリオ(ホームページ)
ヨシダ ナギ
アフリカをはじめとする世界中の少数民族の撮影をメインに行うフォトグラファー、ヨシダ ナギさんのポートフォリオサイトです。タイル状に並んだ写真をクリックで拡大、というシンプルでわかりやすい形式のポートフォリオになっています。
上部メニューでは、タンザニア 、ナミビアなど被写体の国籍別で写真の表示を分けることができるようになっていて、見る人の利便性も配慮されています。
→ ヨシダ ナギ
http://nagi-yoshida.com/
Ittetsu Matsuoka
松岡一哲さんのホームページです。まず目を引くのがトップページで、スクロールする度に写真がランダムに消え、表示されるという面白い動きをします。
加えてコンテンツは自身のプロフィールのある「About」と実績ページの「Works」のみの非常にシンプルな構成です。ご自身の世界観がうまく表現されています。
→Ittetsu Matsuoka
http://ittetsumatsuoka.com/
Takumi Taniguchi
谷口巧さんのホームページです。ポートフォリオの他に、ブログや写真展などのお知らせも掲載されていて、直感的に使いやすいスタンダードな構成です。
ポートフォリオでは、上部に小さなサムネイル画像がスライドメニューで表示されており、それをクリックまたはスライドさせると、下部に大きく表示されるという表示形式です。ブログでも日々撮影した写真がアップされており、こちらも第2のポートフォリオのような印象です。(よりご自身の日常に近い感じです)
→Takumi Taniguchi
http://www.takumitaniguchi.com/
村上 健
村上健さんのポートフォリオサイトは、ほぼTOPページ1枚だけで構成されていてとてもシンプルです。タイル形式に写真が並べてあり、クリックするとゆったりとローディングされて拡大表示されます。
プロフィールは、ページ最下部に経歴とメールアドレスが記載されてあるのみ。サイト上で迷子にならないシンプルな構成です。
山本 タカシ
山本タカシさんのホームページは、目線が左から右に横に流れる一般的なサイトと異なり、上から下へ目線が流れるサイトになっています。
プロフィールページも縦書きで、ポートフォリオページも帯状に連なった写真が上から下に並べられており、サムネイルをクリックすると拡大表示されます。主張は控えめながら、印象的なポートフォリオになっています。
→山本 タカシ
http://yamamototakashi.jp/
黒岩 正和
黒岩正和さんのホームページは、TOPページで大胆に全画面で表示される写真が非常に印象的です。ポートフォリオのページはスタンダードなサムネイルで、小さく表示→クリックすると拡大表示という形式です。
ブログでは写真を大きく使い、自身の写真の世界観をうまく表現できる構成になっています。
→黒岩 正和
http://kuroiwamasakazu.com/
ホームページとポートフォリオの違い

と思われている方も多いのではないでしょうか?
ホームページは、Webサイトのトップページのことを指します。一方でWeb業界でのポートフォリオは、今までの制作実績をまとめた作品集のことを指します。
そのためホームページに自分の作品やスキル、問い合わせ先などを掲載してポートフォリオの代わりにすることもできます。もしくは自分の顔となるホームページを作り、そこにポートフォリオのリンクを掲載してもいいでしょう。
ポートフォリオ(ホームページ)の作り方のコツ

ここからは魅力的なポートフォリオを作成するコツについて書いていきます。
プロフィールを載せる
自分の氏名・経歴・簡単な実績・スキルなどは必ず書いておきましょう。自分の名刺のようなもので、上記で紹介したポートフォリオサイトにも必ずプロフィールは掲載されています。長すぎてもだめなので、情報を整理してすっきりとまとめましょう。
またFacebookやTwitter、InstagramなどのSNSアカウントも、合わせて載せておきましょう。連絡先になるとともに、フォロワーになってもらえれば集客源としても役に立ちます。
作品
手がけた作品はもちろん忘れずに。以下のポイントを守ると良いでしょう。
- 載せる作品の数:10個以内
- 作品の名前(サイトや作品等のタイトル、参加したプロジェクトなど)
- 作品のビジュアル(サイトのTopページビジュアルや写真、ポスターなど)
- 作品のコンセプトやターゲット
- 制作期間
- 制作に使用したスキルやソフト
- 工夫した点や、作品のポイント
また、プロジェクトで何を担当したのか、どこからどこまでの作業ができるのかなど具体的に書いておくと、担当者やクライアントが採用後のイメージを掴みやすくなります。その結果、採用に繋がる可能性がアップするでしょう。
問い合わせ先
ポートフォリオを作る目的は「仕事をもらうため」です。仕事をもらうためには、ホームページやポートフォリオを見た相手から連絡をもらわなければなりません。
そのため、メールアドレスや問い合わせフォーム、前述したSNSのアカウントなどを記載しておくようにしましょう。なお、SNSアカウントは全てのユーザーからDMを送れるように設定をしておくのを忘れずに。
その他工夫したいポイント
上記3つは基本的なポイントです。それに加えて以下のポイントを盛り込めば、より魅力的なポートフォリオ(ホームページ)になるはずです。
- 自分の作品の特徴や長所を表す肩書やキャッチフレーズを加える
- サイトの使い勝手をあげるメニュー(グローバルナビ等)を加える
- 作品をカテゴリ別に分ける
- イメージカラーを統一しブランディングする
- ブログを作成し日常を発信し、親近感を持ってもらう
ポートフォリオやホームページが作成できるおすすめサービス7選
プログラミングの知識がなくでも、無料のサービスを使うことで、誰でも簡単にポートフォリオ(ホームページ)を作成できます。
ここでは、ポートフォリオやホームページを作成できる無料のサービスを紹介するので、参考にしてください。
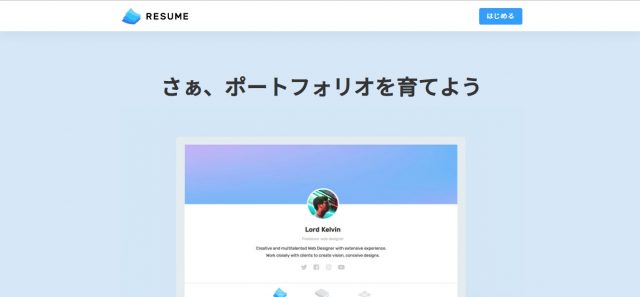
RESUME(レジュメ)

RESUME(レジュメ)は、ポートフォリオ作成に特化したWebポートフォリオ作成サービスです。フラットデザインを採用したシンプルで現代風なポートフォリオを、誰でも直感的な操作で作成することが可能です。
1つの作品を「WORK」という形式で追加していき、自分のページを育てていくような形式になっており、作り方もマウス操作と簡単なテキスト入力のみでOKです。ホームページというよりはSNSに近いためテンプレートもなく個性が出しにくいのですが、まだ始まって間もないこともあり、市場を開拓しやすいかもしれません。
→RESUME(レジュメ)
https://www.resume.id/
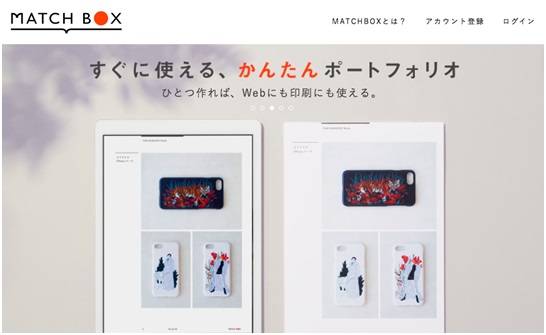
MATCHBOX(マッチボックス)

MATCHBOX(マッチボックス)は、マイナビクリエイターが提供しているポートフォリオ作成サービスです。登録すれば、誰でも無料で利用できます。どの業種でも対応できる、シンプルなデザインのポートフォリオサイトが簡単に作成できるのが特徴です。
画像なら最大6作品、48イメージまでアップロードでき、動画もあらかじめYouTube、Vimeo、SoundCloud、SlideShareにアップされたものであれば、URLを入力するだけで登録可能です。もちろんこれらの作品と合わせて、作品の詳細やスキル、実績、自己PRも記載できます。
転職活動用の履歴書も同時に作成できるので、転職活動のためにポートフォリオ作りたい人に特におすすめのサービスです。
→ MATCHBOX(マッチボックス)
https://matchbox.work/
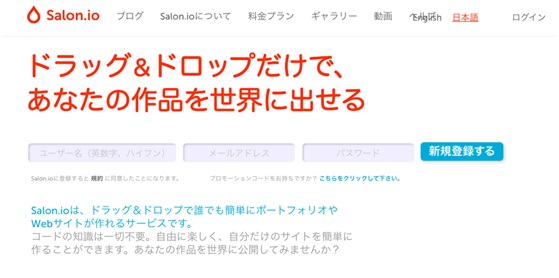
salon.io

salon.ioはプログラミングの知識がなくても、ドラッグ&ドロップだけで、簡単にポートフォリオやWebページが作れるサービスです。salon.ioなら、自分の作品をしっかり見せることができる、センスの良いポートフォリオが作れます。
メールアドレスがあれば簡単に登録でき、無料でポートフォリオを作成できます。無料で利用する場合は、サイトのページ数は3ページまで、画像は150枚までアップ可能です。
また、HTML/CSSの知識がある場合は、自分でカスタマイズもできます。もし独自ドメインを使いたい場合は、月4ユーロで独自ドメインを取得できます。
→ salon.io
https://salon.io/
Portfoliobox

Portfolioboxはポートフォリオの作成に特化したWebサービスです。表示が英語ですが、ブラウザの翻訳機能を使えば、英語が分からなくても使えます。
写真家やデザイナーなどアーティスト向けのサービスのため、スタイリッシュなポートフォリオを簡単に作ることが可能です。
メールアドレスで簡単に登録でき、無料で利用できます。無料で利用する場合は、ベージ数は10ページ画像は50枚まで登録できます。もし足りない場合は、有料プランに切り替えるといいでしょう。
テンプレートも充実しているので、より自分のイメージに近いポートフォリオを作ることも可能です。
→ Portfoliobox
https://www.portfoliobox.net/
Wix(ウィックス)

Wix(ウィックス)は、マウスのドラッグ&ドロップだけで簡単にホームページが作れるサービスです。基本無料で作ることができます。
現代的なデザインの豊富なテンプレートと、数千種類ものフリー素材が用意されているため、様々なテイストのサイトが作れます。
さらに、SNSアカウントとの連携も簡単にでき、ホームページの知識がほとんどないという方におすすめです。SEO(検索流入)からの集客には弱いので、Googleなどの検索エンジンからの集客を検討している方には向かないかもしれません。
→ Wix(ウィックス)
https://ja.wix.com/
Jimdo(ジンドゥー)

Jimdo(ジンドゥー)も、Wixと同じく無料で簡単にホームページを作成できるサービスです。このJimdoとWixで、世界的に人気を二分しています。
こちらも、豊富なテンプレートがあり、ドラッグ&ドロップのマウス操作だけでほとんどの作業が済んでしまう初心者向けのサービスです。プログラミングの知識は一切必要ありません。
オンラインショップも作れるという特徴もあり、ポートフォリオだけでなく、その作品を販売したいという目的の方にはぴったりです。そして、やはりWixと同じく検索エンジンからの集客には課題がある点には注意です。
→Jimdo(ジンドゥー)
https://jp.jimdo.com/
Ameba Ownd(アメーバオウンド)

日本最大の無料ブログサービスAmebaが運営するホームページ作成サービス、Ameba Ownd(アメーバオウンド)でもポートフォリオが作成できます。こちらはシンプルで、オシャレなテンプレートが豊富なのが最大の特徴です。日本発のサービスということもあり使い勝手は最も優れています。
こちらもドラッグ&ドロップの簡単な操作でデザイン性に優れたサイトが作れるので、有名人も多く使用しています。ブランディングを気にする方には、最もおすすめできるポートフォリオ作成サービスです。
→Ameba Ownd(アメーバオウンド)
https://www.amebaownd.com/
世界に1つだけのポートフォリオ(ホームページ)を作るには?

よりこだわったポートフォリオを作成するためには、プログラミング言語の習得がおすすめです。ホームページでよく使われる、以下3つの言語を覚えておくといいでしょう。
HTML/CSS
HTML/CSSはホームページ作成の基本となる言語です。Webサイトの見た目のデザインを作るために使用し、これがなければ始まりません。
「HTML」とはHyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、Webサイトを作るために開発された言語です。普段、あなたが見ているインターネット上のWebサイトのほとんどは、HTMLでできています。
「CSS」とはCascading Style Sheets(カスケーディング・スタイル・シート)の略で、HTMLと組み合わせて使用することが多く、Webサイトの見た目を装飾するための言語です。
詳細は下記記事をご覧ください。

JavaScript/jQuery
JavaScriptは、ホームページに「動き」を加えるためのプログラミング言語で、それを発展させた技術をjQueryと呼びます。
JavaScript/jQueryの詳細は下記記事をご覧ください。

Webデザイン
ポートフォリオやホームページを作成できるサービスには、Webデザイナーでなくても、見栄え良く作れるようにあらかじめテンプレートが用意されています。
しかし、テンプレートのデザインが気に入らない場合や、自分のイメージと違う場合は、自分でデザインするのもいいでしょう。
Webデザインを学ぶ際のポイントは下記の通りです。
このように、ポートフォリオやホームページを自分でデザインする場合には、Webデザインに関する知識が必要です。
もし自分でデザインしたいと思った方は、下記のサイトでかっこいいWebデザインの作り方について解説しているので、よかったら参考にしてください。

ポートフォリオ作成に必要な言語が学べる「侍エンジニア」

上記のプログラミング言語をマスターし、自分だけのポートフォリオサイトが作りたい! と思ったら、弊社「侍エンジニア」をお試しください。
経験豊富な現役エンジニア講師が、完全マンツーマンでオンラインレッスンを行っていますので、場所と時間を選ばずに自分のペースで学習をすすめることができます。
あなたの目的に応じたカリキュラムを完全オーダーメイドで作成し、魅力的なポートフォリオを作成するためのお手伝いもさせていただきます。無料カウンセリングを行っていますので、ぜひ一度お越しいただき、疑問や悩み・要望をお聞かせください!
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
いかがでしたか?
あなたの実績を最大限に引き出す魅力的なポートフォリオを作成し、ぜひあなたが活躍できる仕事を獲得してください。













