Railsを学習している初心者に立ちはだかる最大の難関は、
「本番環境へアプリケーションを公開すること」
ではないでしょうか。
せっかくRailsでアプリを作ることができたのに、公開することができず挫折してしまう人って実は多いのです。
非常にもったいないですよね!
そこで今回は、「Heroku」で「Railsアプリケーション」を公開する方法を徹底的に解説します。この記事を読んでいただければ、きっとRailsアプリケーションを公開できるようになるでしょう!
はじめに
Herokuとは
Herokuとはアプリケーションを公開するためのサーバーをレンタルできるサービスです。
「レンタルサーバー」はよく聞く用語かもしれませんが、同じようなものです。
ただ、一般的なレンタルサーバーでは、アプリケーションを公開するために1から自分でサーバーの設定をすべて行う必要があります。
しかし、Herokuではすでにそのような面倒な設定をすべて代行して行ってくれるので、非常に簡単にアプリケーションを公開することができます。
Herokuについて詳しくはこちらの記事で解説しています。

なお、heroku以外のサーバーをお考えの方はこちらの記事をご覧ください、

デプロイとは
デプロイとは、アプリケーションをWEB上に公開して利用可能な状態にすることです。
デプロイ(deploy)という言葉は元々、「配置する」「展開する」といった意味があります。
今回の例でいうと、RailsのアプリケーションをHerokuのサーバーに配置することがデプロイです。
Herokuを使えるようにしよう
最初にHerokuのアカウントを作成して、利用できるようにします。
Herokuは多少の制限はありますが無料で使うことができます。
本格的にアプリケーションを運用する場合は有料にアップグレードすることを考えるといいでしょう。
それでは、Herokuの公式サイトにいってアカウントを作成しましょう。
公式サイト
こちらが公式サイトです。
Heroku: Cloud Application Platform
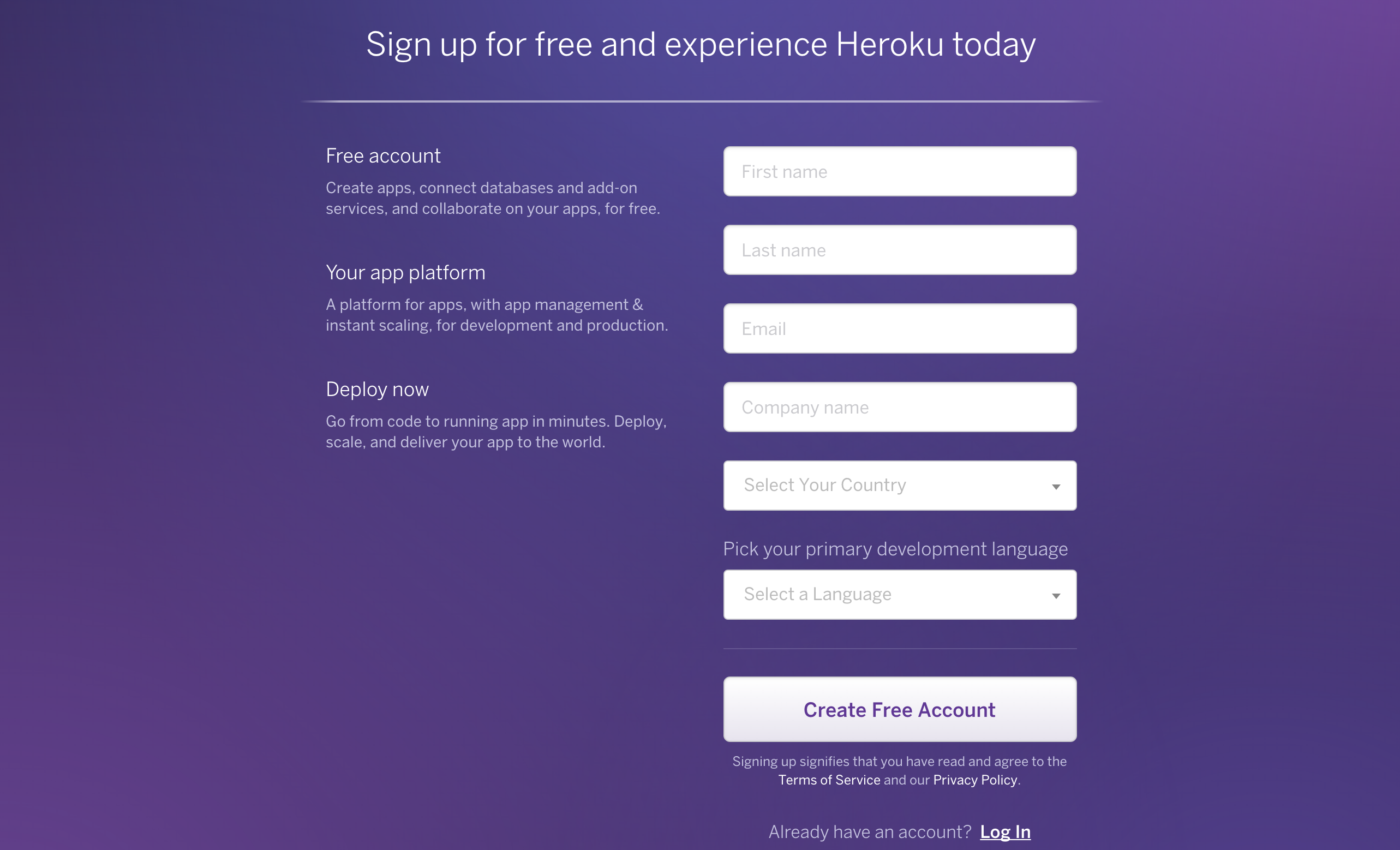
サイト右上の「Signup」からアカウントを作成します。
名、性、メールアドレス、会社名(何でも良いです)、国を入力してCreate Accountをクリックします。
この画面になったら、メールアドレス宛に登録確認メールが届きますので、メールボックスを確認しましょう。

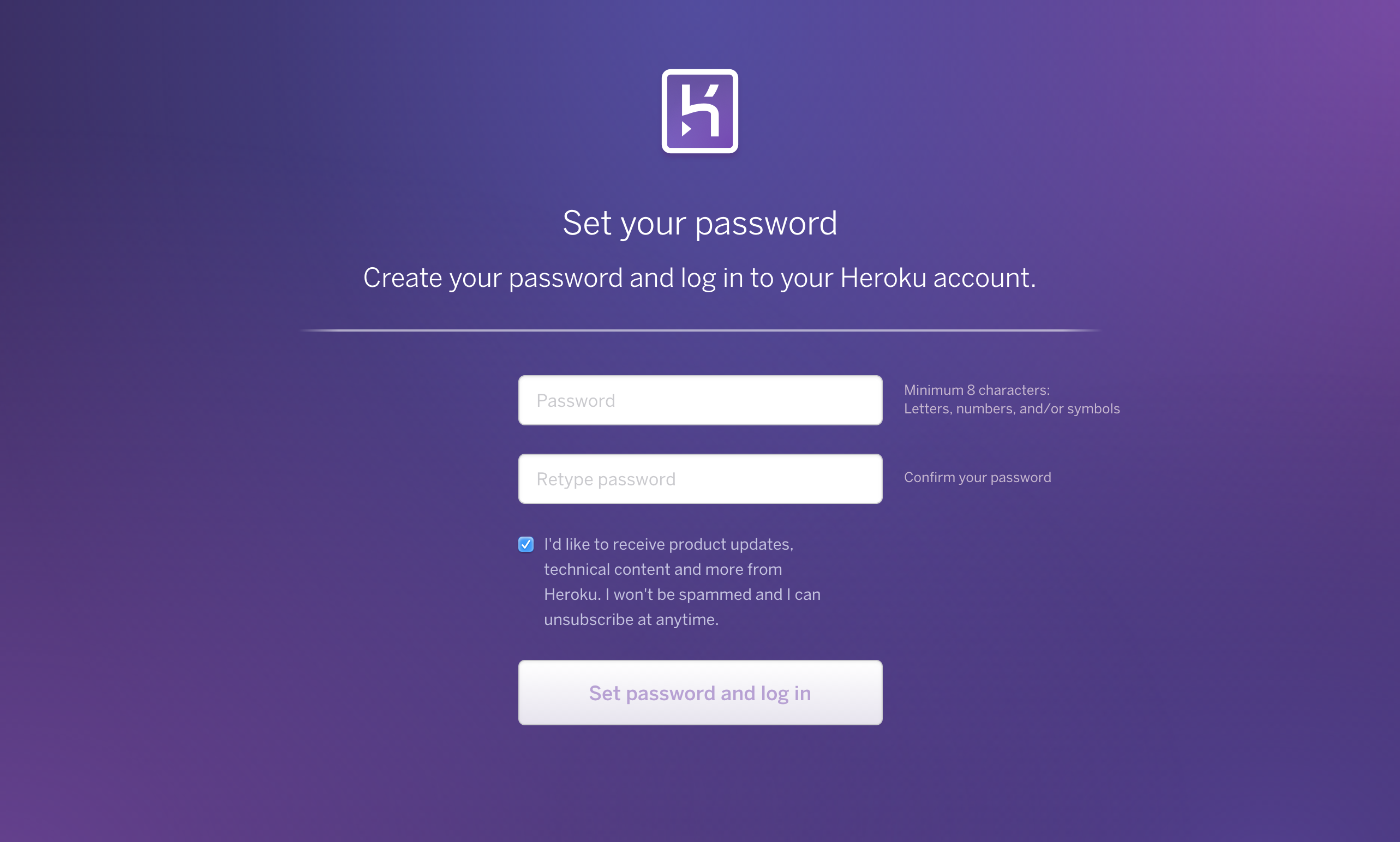
メール内のリンクをクリックすると、パスワードを決める画面に移行しますので、できるだけ難しいパスエワードを設定しましょう。

パスワードが登録できたら、herokuアカウント登録は完了です。
すぐに操作できるように、画面の真ん中のリンクをクリックして管理画面に移動しておきます。

こちらが管理画面です。
サーバーの設定ができたり、デプロイ履歴などさまざまなことができます。

herokuコマンドを使えるようにしよう
続いてご自身のPCからherokuを遠隔で操作できるように「heroku toolbalt」というツールをインストールします。
このツールをインストールすることによって、PCからデプロイしたりサーバーの設定を変更したりすることができるようになります。
ツールはこちらからインストールしておきましょう。
heroku toolbalt インストール画面
これでherokuを使う準備はばっちりです!
Railsアプリを公開する準備をしよう
次に、HerokuにデプロイするRailsアプリケーションを準備していきます。
Railsアプリケーションを作成しよう
Railsアプリケーションは別々のフォルダに作ると管理が面倒になります。
まとめた方が管理がしやすいので、rails_appというRailsアプリ専用のディレクトリを作成してみましょう。
$ mkdir rails_apps
作成したディレクトリに移動します。
$ cd rails_apps
Railsのコマンドで新しいアプリを作成します。
しかしこの時、「bundle install」をスキップするオプションをつけます。
$ rails new HerokuApp --skip-bundle
これは複数のアプリを作る場合には必須です。
「–skip-bundle」のオプションをつけなかった場合、GemはPCのシステムにインストールされます。
システムにインストールされたGemは全アプリ共通で使うことができます。
しかし複数のアプリを作成する場合は、古いアプリと新しいアプリでGemのバージョンが合わず、よくエラーやトラブルの元になります。
Gem関係でエラーが起こると、再インストールしたりする必要があるので時間がかかってしまいます。
解決に時間のかかるエラーやトラブルは、挫折の元になりますのでできるだけ避けるようにしましょう!
それでは、新しくアプリケーションを作成できたので、アプリケーションのディレクトリに移動します。
$ cd HerokuApp
そして、「vendor/bundle」以下にGemがインストールされるようにオプションをつけて、「bundle install」コマンドを実行します。
$ bundle install --path vendor/bundle
これによってRailsアプリケーションで扱うGemを、個々のアプリケーション別に分けて扱うことができます。
アプリを作成する時はこのようにGemをインストールすると、アプリごとでGemを自動で切り替えてくれるようになります。
他のアプリケーションのバージョンを気にしなくて済みますし、余計なエラーやトラブルも減ります。
ここまででアプリの作成が完了しました。
簡単なブログアプリを用意しよう
続いて、実際にアプリケーションをイメージしたいので、Railsのデフォルト画面や、ただ単純にHTML画面を表示させるだけだとだとつまらないです。
せっかくなので、簡単なアプリケーションを動かしてみましょう!
Railsには「scaffold」という簡単にブロクアプリが作れる機能があります。
専用のコマンドを1つ実行するだけで、一気に作ることができます。
$ rails generate scaffold post title:string body:string
データベースも追加されるので、Railsの「migrate」コマンドでデータベースを更新します。
$ bundle exec rake db:migrate
ここまでできたら、一度ローカルで動作確認してみましょう。
$ rails s
でサーバー起動し、http://localhost:3000/postsにアクセスして下記のようが画面が表示されればOKです!

ちゃんとアプリケーションが機能するかどうか、「New Post」からブログを作成してみます。

「title」「body」を入力して「Create Post」を押してブロクを投稿してみましょう。

この画面になればアプリケーションは正常に動作しています。
それでは、このアプリケーションをHeroku上で公開してみましょう!
heroku用のGemをインストールしよう
ブログアプリができたので、これからherokuにデプロイする準備をします。
herokuで公開するためにはGemfileを以下のように書き換える必要があります。
変更前
ファイル名:Gemfile gem 'sqlite3'
変更後
ファイル名;Gemfile gem 'sqlite3', group: :development gem 'pg', group: :production
Railsでは、デフォルトで「sqlite3」というデータベースが利用されるようになっています。
しかし、herokuでは「PostgreSQL」というデーターベースを利用するので設定を変更する必要があるのです。
ただ、PostgreSQLを利用するのは「本番環境のみ」なので、「group:production」というオプションを追加して本番環境のみで使うようにしています。
Gemfileを書きかえて保存したら、下記のコマンドでGemfileの変更を反映させましょう。
$ bundle install
※2回目からは–path vendor/bundleをつけなくても自動でvendor/bundleへインストールしてくれます。
herokuでPostgreSQLを使うためには、もう一箇所データベースの設定を変更する必要があります。
「config/database.yml」ファイルの中身を書き換えます。
以下のように本番環境を表している「production」の項目を変更しましょう。
変更前
ファイル名:config/database.yml production: <<: *default database: db/production.sqlite3
変更後
ファイル名:config/database.yml production: <<: *default adapter: postgresql encoding: unicode pool: 5
「.yml」の拡張子を持ったファイルはYAMLというデータを構造的に記述していく特殊なファイルです。
インデントが文法の意味を持っていますので、注意してください。
ymlファイルのインデント(字下げ)は必ず半角スペース2つで行い、全角の空白は使わないように注意してください。
半角と全角は見分けることが難しいので、間違って打ってしまうと探すのに一苦労します。
なお、YAMLについて詳しく知りたい方はドットインストールのYAML入門レッスンを学習するといいでしょう。
これで、本番環境のherokuでPostgreSQLのデータベースを使えるように設定ができました。
Githubを使おう
herokuでは、GitHubと連携してアプリをデプロイすることができます。
GitHubって何?っていう方はこちらの記事をご覧ください。

GitHubの使い方はこちらの記事を参考にして、アカウントを登録し、アプリケーション用のリポジトリを作成しておきましょう。
今さら聞けない!GitHubの使い方【超初心者向け】 | TechAcademyマガジン
heorkuにログインしよう
「heroku toolbelt」をインスールしたので、ターミナルからherokuを操作することができます。
herokuの操作は、ターミナルからの操作した方が簡単でしょう。
公式サイトからでも操作は可能ですが、英語のサイトなのでわかりにくいことが多いです。
では、heroku上にRailsアプリケーション用のサーバーを作成します。
$ heroku create サーバーの名前
というコマンドで作成します。
「サーバーの名前」は自由につけることができますが、英語の小文字と数字、ハイフンしか使えません。
わかりやすいように、アプリケーションの名前と同じにした方がいいですが、Herokuでは同じ名前が使えないため、少し工夫しましょう。
サーバー名前の例
$ heroku create sano-heroku-first-app-0711
※herokuでは全ユーザーで同じ名前は使えません。この名前は私が使っているので同じ名前は利用できませんので注意してください。
コマンドを実行すると、アカウント登録時に入力したメールアドレスとパスワードを聞かれますので、順番に入力してEnterを押します。
作成できたらherokuの公式サイトにログインして、サーバーが作成されているか確認しておくといいでしょう。
実際に公開してみよう
デプロイしよう
準備が整ったので、いよいよ実際にデプロイします!
下記のコマンドでデプロイできます。
$ git push heroku master
※このコマンドが失敗する場合は、もう一度GitHubのリポジトリにRailsアプリケーションが接続されているか確認してください。
herokuへデプロイする前に、GitHubにRailsアプリケーションがプッシュされている必要があります。
続けて、今回はデータベースを使ったアプリケーションを公開するので「migrate」で本番環境のデータベースを更新します。
$ heroku run rake db:migrate
本番環境のherokuを操作する場合は、コマンドがRailsと違いので間違えないように注意しましょう。
アプリを開いてみよう
これで、アプリが公開できました。
実際にアプリケーションにアクセスしてみましょう!
ターミナルから以下のコマンドでアプリケーションを開くことができます。
$ heroku open
コマンドを実行するとブラウザが開かれますが、「Something Went Wrong」というエラー画面がでるでしょう。
これはアプリケーションのURLが「http://サーバー名.herokuapp.com/」へアクセスしているからです。
Railsのscaffold機能で作ったブログアプリは「http://サーバー名.herokuapp.com/posts」のURLで動作しているので、「/posts」をURLに追加してください。
これでアプリケーションが表示されれば公開が完了です!
herokuでよく使うコマンドまとめ
デプロイお疲れ様でした。
最後に、Railsでherokuを使うときに良く使うコマンドをご紹介します。
コマンドはよく忘れますし、打ち間違えると面倒なことになりがちです。
リファレンス代わりにコピペしてご利用ください。
Herokuコマンド一覧
ターミナルからherokuにログインします。
$ heroku login
heroku上にアプリケーションを配置する領域を作成します。
$ heroku create
herokuのアプリケーションをブラウザで開きます。
$ heroku open
herokuにデプロイしたアプリケーションのデータベースを更新します。
$ heroku run rake db:migrate
herokuで動作しているアプリケーションのログを見ます。
$ heroku logs
herokuの設定内容を確認できます。
$ heroku config
まとめ
デプロイは最初は難しいかもしれませんが、慣れると簡単にできるようになります。
ぜひ自分のアプリケーションを公開して、アプリ開発を楽しんでください!