PHPでWebにサービスを公開したいけど、どうやったらいいんだろう?
いつまでも仮想環境じゃなく、実際に公開してみたい!
Webの入門記事を読んだけど、いまいち欲しい情報がない……
こんにちは。大型連休はWebアプリの開発で家から一歩も出ない予定のエンジニア・テックライター平山です。
PHPの学習が進むと、多くの方は上のように、実際に近い環境でWebサービスの公開をしてみたい、と思うのではないでしょうか?
ですが、Webアプリの公開にはPHPの学習とは異なる、Web特有のいろいろな面倒があったりします。
そこで、この記事ではWebアプリの公開初心者のために、スムーズに入門するための方法を紹介します。具体的にはHerokuというサービスを使って、実際にWebアプリを公開するチュートリアルにチャレンジしてみます。しっかり基礎から解説していきますので、これを読めば、Webにアプリを公開するところまでたどり着くことができるはずです。
さっそく行ってみましょう!
PHPで学ぶWebアプリ公開入門
最初に、PHPでWebアプリを公開したい場合、何が必要なのかを考えてみましょう。
まず思い浮かぶのがPHPのソースコードですね。これは、多くの方はXAMPPなどを使って、ローカル環境で開発しているのではないでしょうか?実際にWebに公開する場合はこのローカル環境を現実の環境に置き換えればいいわけです。
ローカル環境で利用しているのは、サーバソフトウェアのApacheやデータベースのMySQLなどでしょう。まずはこれらが動くサーバを調達する必要があります。一昔前ではレンタルサーバーを借りてくるのが一般的でした。
一昔前のWebアプリ環境
ちょっと一昔前を振り返ってみましょう。だいたい10年位前でしょうか。
まずハードウェアを準備する段階ですが、ここではサーバをレンタルするか、自分で構築する、という選択肢がありました。
余っているパソコンにLinuxをインストールして、自前でサーバを運用する人も居たにはいました。ですが、非常に手間がかかるので、趣味の範疇、あるいはネタのようなものだったと記憶しています。
ハードウェアの準備が終わったら、今度は環境構築です。LAMPと呼ばれるLinux、Apache、MySQL(もしくはMariaDB)、PHPの導入を行っていきます。ココらへんはLinuxの知識が必要だったりしますが、気の利いたレンタルサーバーであれば最初から導入済みだったりしました。
ここまで来て、ようやくアプリケーションの実行環境が整うわけです。ここからさらにセキュリティや各ツールの設定などなど、細かな設定が待っており、ずぶずぶとサーバの設定沼にハマっていくワケです……
現代的なWebアプリ環境構築
とまあ、数年前まではわりとWebアプリの公開作業ってハードルが高かったんです。
ところが、現在はこの状況が劇的に改善されました。その要因がこれから紹介するHerokuなどのPaaSと呼ばれるサービスです。
PaaSとは、Platform as a Service の略で、これまでに書いてきたようなサーバを利用するために必要だった細々とした設定や準備などをまるっとデフォルトで用意しておいてくれるサービスのことです。
ある意味、レンタルサーバーのスゴイ版、とおもっておいて間違えではありません。
このPaaSの1つであるHerokuを使うことで、これまでに書いてきた手間が一気に解決できるのです。
では、Herokuをどうやって使ったらいいのか、次の章で見ていきましょう。
Heroku入門
Heroku(ヘロク)は前の章で紹介したように、Webアプリを簡単に動かすためのプラットフォームです。プラットフォームという言い方がわかりにくければ、サーバ本体に加えて、OSやソフトをいい感じに準備してくれるサービスと考えてもいいでしょう。
Herokuは一部無料で使えるプラットフォームで、以下の言語に対応しています。
- Node.js
- Ruby
- Java
- PHP
- Python
- Go
- Scala、Play、Clojure、Gradle、Grails
最近のWebで求められている言語はおおよそ押さえられていますね。
そして、サラッと書きましたが、これらの言語を使える環境が一部無料で使えるのです。一部無料と行っても7日間だけ、とか1日4時間しか使えない、とかケチくさいものではありません。
なんと、クレジットカードの登録も含めれば1ヶ月当たり1000時間の利用が可能です。1日24時間可動で41日弱。
1個の実行コンテナの運用時間が1ヶ月あたり1000時間なので、コンテナが増えてくると完全に無料にはなりません。ですが、1つのアプリコンテナを試験的に運用するだけなら365日動かし続けても無料、ということです。
なかなかに太っ腹なサービスですね。
ただ、無料版だけあって、有料版と比べるといくらかの制限はかかります。30分アクセスがないとサーバがスリープ状態になるため、それ以降のアクセスが遅くなってしまうのがもっとも重要な点でしょう。逆にこれが気にならない程度の規模、重要度であれば気楽に試せる非常にありがたい環境と言えます。
次の章では、Herokuを始めるための手続き、設定を見てきましょう。
Herokuのユーザー登録
この章ではHerokuのユーザー登録、初期設定を見ていきます。まずはHerokuの公式サイトからユーザー登録を行っていきましょう。
以下がHerokuの公式サイトです。

画面右上の新規登録からユーザー登録を行います。
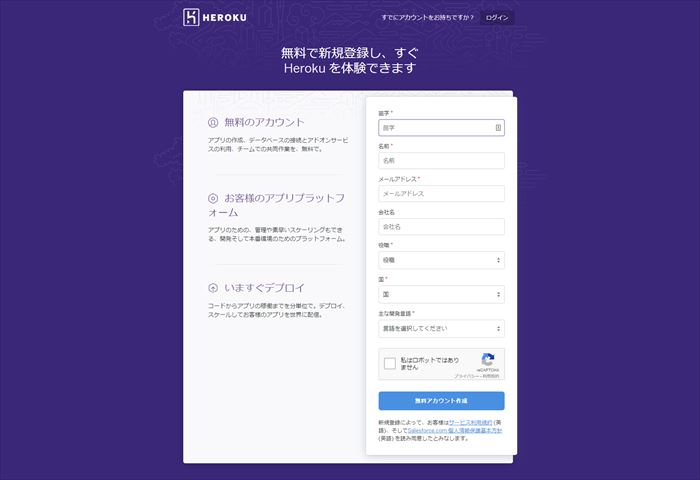
ユーザー登録をクリックするとこのような画面に遷移します。

名字、名前、メールアドレス、役職、国が必須の入力項目なので、適宜入力してください。以前は英語オンリーだったので、この画面もアルファベット入力が必須でしたが、最近は日本語で登録してもちゃんと受け付けてくれました。
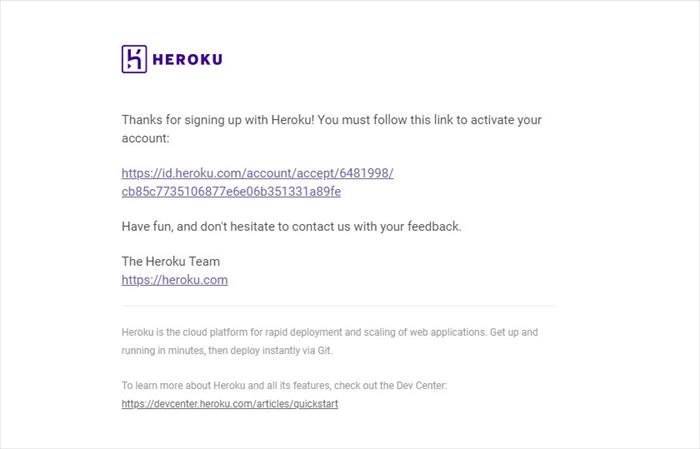
必要事項を入力し、無料アカウント作成のボタンを押すと、登録したメールアドレスに以下のようなメールが届きます。メール中頃にアクティベーション用のリンクがあるので、クリックするとアクティベーションが完了するとともにパスワードの登録画面に遷移します。

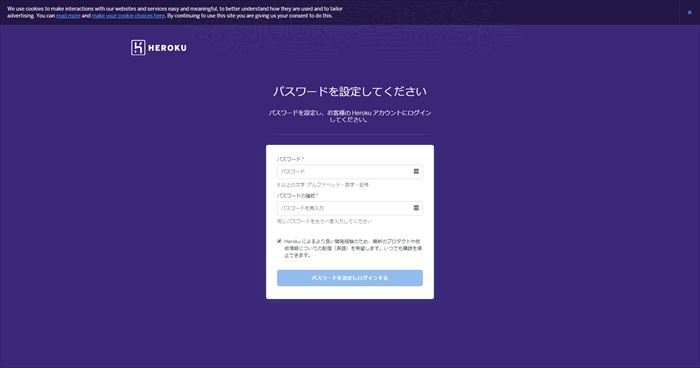
ここでログイン用のパスワードを設定しましょう。パスワード8文字以上でアルファベット、数字、記号が混在していることが必須です。条件を満たしていないとパスワードが登録できないので注意しましょう。

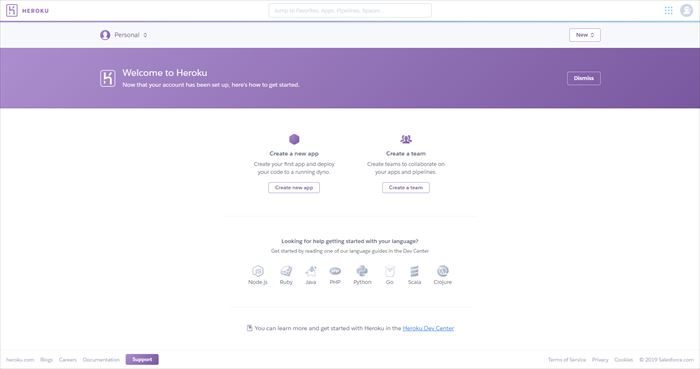
パスワードの登録が完了すると下のようにダッシュボードに入ることができます。ここまででユーザー登録が完了しました。次の章ではHerokuを操作するためのHeroku CLIの導入を行います。

Heroku CLIのインストール
Herokuにユーザー登録が完了したら、次はHeroku CLIをインストールしましょう。Heroku CLIはHerokuをコマンドラインで操作するためのツールです。
Heroku CLIは以下のリンクからOSに合わせて取得できます。
引用:The Heroku CLI https://devcenter.heroku.com/articles/heroku-cli
以下では例としてWindows版のインストールを見ていきます。
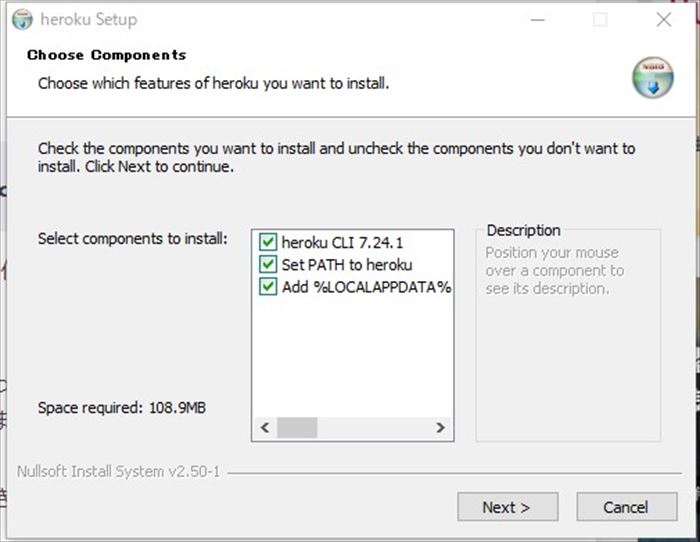
インストーラーを起動すると、以下のようにインストールオプションが表示されます。Heroku CLI 本体と合わせて、環境変数の追加も自動で行ってくれます。基本的にデフォルト通り、すべてONで問題ないでしょう。

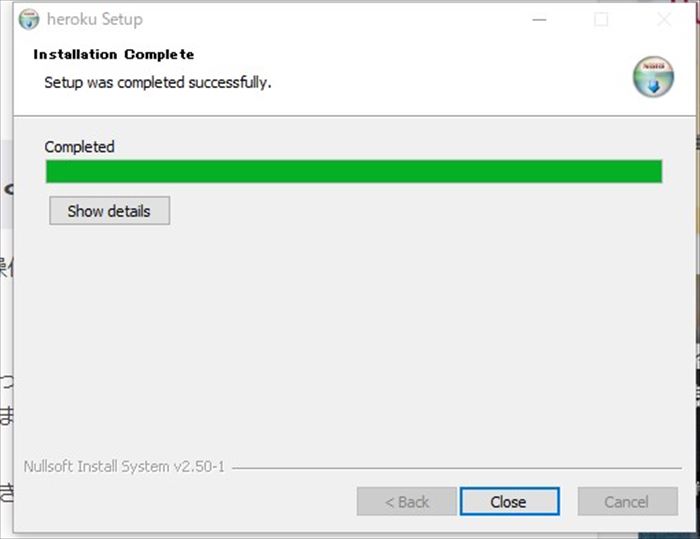
NEXTをクリックするとインストールが自動で進行していきます。インストールが完了すると右下のCloseボタンが押せるようになるので、クリックして完了です。

特に何かしらの演出があるわけでもないので、若干拍子抜けするかもしれません。
Heroku CLI のインストールが完了したら、コマンドプロンプト・ターミナルを開いて、インストール後の確認とHeroku へのログインを行います。
まずは以下のコマンドを入力してください。途中でキー入力を求められるので、その際はQ以外のキーをキーボードから入力してください。
>heroku login
実行結果:
heroku: Press any key to open up the browser to login or q to exit:
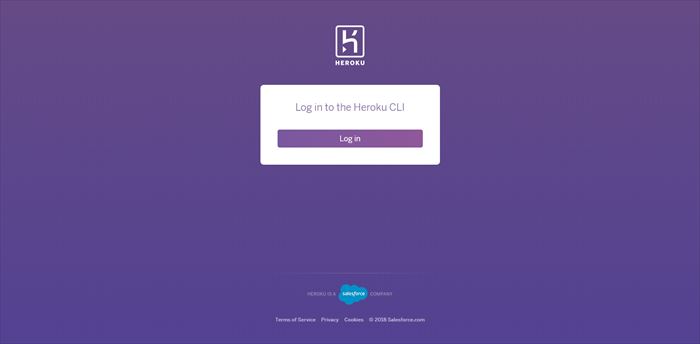
ここでQ以外のキーを入力すると、Webブラウザにログイン用のタブが開かれます。

ここでLog in をクリックするとターミナルでログイン処理が以下のように続き、ログインが完了します。
実行結果:
Opening browser to https://cli-auth.heroku.com/auth/browser/[ランダムな文字列] Logging in... done Logged in as 登録時のメールアドレス
続いて、この後利用するツールの確認も行っておきましょう。この後、PHPを使ったテストアプリをデプロイするので、これを動かすためにPHP本体とComposer が必要です。そして、Heroku を運用していく上でgit も必須となるので、あわせて確認しましょう。
確認用コマンド
php -v
実行結果
PHP 7.3.0 (cli) (built: Dec 6 2018 02:17:00) ( ZTS MSVC15 (Visual C++ 2017) x86 ) Copyright (c) 1997-2018 The PHP Group Zend Engine v3.3.0-dev, Copyright (c) 1998-2018 Zend Technologies
確認用コマンド
composer -v
実行結果
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ / __ `__ / __ / __ / ___/ _ / ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
____/____/_/ /_/ /_/ .___/____/____/___/_/
/_/
Composer version 1.8.5 2019-04-09 17:46:47
Usage:
command [options] [arguments]
[以下略]
もしバージョンが表示されない場合は、以下の記事を参考にインストールを行ってください。

確認用コマンド
git --version
実行結果
git version 2.21.0.windows.1
もしバージョンが表示されない場合は、以下の記事を参考にインストールを行ってください。

Herokuを使った簡単PHPWebアプリ公開
それでは最後にHeroku を使って簡単なWebアプリを公開してみましょう!
Heroku がPHPのサンプルアプリを提供してくれているので、こちらを使って実際にデプロイするところまでを体験してみます。前章からの続きで説明していきますので、Heroku CLIにログインできていない方はログインしておいてください。
なお、Web開発に慣れていないとデプロイという単語に馴染みがないかもしれませんが、簡単にいうと、Webアプリを公開して使える状態にすることです。よく使われる業界用語なので、ぜひ覚えておいてください。
まずはコマンドプロンプト・ターミナルに以下のコマンドを入力して、サンプルリポジトリのクローンを取得しましょう。
git clone https://github.com/heroku/php-getting-started.git cd php-getting-started
続いてHeroku 上にアプリを作成します。この段階ではソースコードを受け入れるための箱を用意した段階というイメージでしょうか。
heroku create
実行結果
Creating app... done, ⬢ immense-waters-XXXXX https://immense-waters-XXXXX.herokuapp.com/ | https://git.heroku.com/immense-waters-XXXXX.git
heroku create を実行するとHeroku 側からランダムなアプリ名が割り当てられます。この場合、immense-waters-XXXXXがアプリ名です。heroku create の後ろにアプリ名を入力すると、すでに使われていなければ、名前を自由に決めることもできます。
次にHeroku にソースコードをデプロイします。
git push heroku master
実行結果
Enumerating objects: 178, done. Counting objects: 100% (178/178), done. Delta compression using up to 8 threads Compressing objects: 100% (95/95), done. Writing objects: 100% (178/178), 48.02 KiB | 24.01 MiB/s, done. Total 178 (delta 69), reused 178 (delta 69) remote: Compressing source files... done. remote: Building source: [以下略]
これでアプリがデプロイされました。簡単でしたね!
デプロイしたアプリが動いているかを確認するには以下のコマンドを実行します。
heroku ps:scale web=1
実行結果
Scaling dynos... done, now running web at 1:Free
自由枠のdynosの中でアプリが1つ動いているのが確認できました。
以下のコマンドで動かしているアプリを起動することができます。
heroku open
実行結果

テストアプリが動いているのが確認できましたか?
もし、この後アプリのスケールアウト方法や変更点をデプロイする方法を知りたい方は、以下の公式マニュアルをご参照ください。英語ですが、ここまで進められた方ならなんとなく意味は取れるはずです。
参照:Getting Started on Heroku with PHP
まとめ
いかがでしたか?
今回はPHPユーザーのためのWebアプリ入門ということで、Heroku に登録してサンプルアプリを動かすまでを紹介しました。
文字で追うと少し大変そうですが、実際に手を動かすと、デプロイまで30分もかからない人が多いはずです。
それだけHeroku は簡単ということでもあり、そんなサービスが基本無料である程度使えるのだからいい時代になったものです。
PHPを学習していて、Webアプリを作りたい方も、なんとなく興味が湧いた方もぜひHeroku でWebアプリの第一歩を踏み出してみてください。
この記事が皆さんのWebアプリの挑戦を後押しできたなら、これ以上嬉しいことはありません。
お相手は仕事もオフも開発している気がする平山がお送りしました。










