こんにちは! ライターのナナミです。
WEBサイトを作っていると、文字や画像を右に寄せたい時ってありますよね。
なんかイメージ通りに右寄せできない…
という方もいらっしゃると思います。
今回はそんなお悩みを解決していきましょう!要素を右寄せにする方法を色々紹介していきます。それぞれの方法の特徴も解説していくので、うまく使い分けられるようになっちゃいましょう!
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
文字や画像ならtext-align
文字や画像を右寄せにしたい場合は、親要素にtext-align:rightを指定します。
See the Pen right1 by 河野七海 (@kouno73) on CodePen.
text-alignで右寄せになる仕組み
text-alignは、指定した要素の中にあるインライン要素の配置を決めるプロパティです。
これを指定してあげることで、要素を右に寄せることができます。
ポイントは、右寄せにしたい要素自体ではなく、右寄せにしたい要素の親要素につけることです。text-alignは自身の配置を指定するものではないので、親要素につけないときちんと動作してくれません。
この方法の特徴
先ほども解説した通り、インライン要素限定の方法となっています。ブロック要素では使うことができないので、注意しましょう。
また、親要素に指定をするので、親要素の中にあるインライン要素全てが右寄せになります。文字は右寄せだけど画像は左寄せ、という場合には向いていません。指定自体は簡単なので、単純にインライン要素を右寄せにしたい時に重宝する方法です。
インライン要素についてもっと知りたい方は、下記の記事をぜひ読んでみてください。
要素丸ごとならばmargin
ブロック要素などのまとまりを丸ごと右寄せにしたい時は、margin:0 0 0 autoを使います。
See the Pen right2 by 河野七海 (@kouno73) on CodePen.
marginで右寄せになる仕組み
marginは要素の周りの余白を指定するプロパティです。
通常は数値を記述するのですが、autoと指定することで自動算出を行なってくれます。
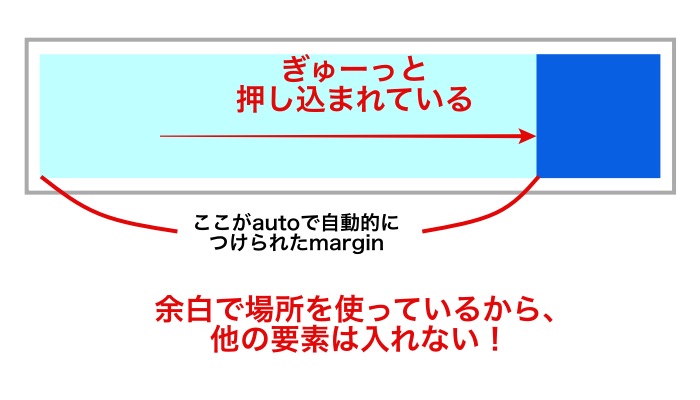
右寄せの場合は右は余白0pxであることを明示しつつ、左の余白を自動算出にすることで、右に寄せた状態にすることができるのです。
この方法の特徴
左の余白をぐいーっと伸ばして右に押し付けている状態なので、右寄せにした要素の左側には要素を配置することができません。

また、ブロック要素にしか使えない方法なので、ブロック要素の幅を指定してあげる必要があります。ちょっと出番が少ない方法ですが、いざという時必ず役に立つので、ぜひ覚えておいてください。
回り込みをさせたいならfloat
寄せると言ったらこれ、float:rightを使った方法です。
See the Pen right3 by 河野七海 (@kouno73) on CodePen.
floatで右寄せになる仕組み
floatは名前の通り、]要素を浮かせるプロパティです。値の部分で、浮かせた要素をどこに配置するのかを指定することができます。
なので単純にrightと指定してあげるだけで、いい具合に右寄せになるわけです。
この方法の特徴
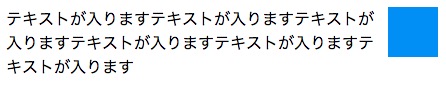
先に紹介した2つの方法と違い、ブロック要素でもインライン要素でも使うことができます。また、marginのように押し込んでいる訳ではないので、要素の左側に他の要素の回り込みが発生します。

注意点として、floatは先ほど言った通り要素を浮かせているので、要素に高さが無くなります。
もし右から順番に要素を並べたりする場合、下にある要素が上にぐいっと入り込んできてしまったりする可能性があるのです。そういう場合は、clearプロパティなどを活用して高さを復活させるようにしましょう。
高さを復活させる方法は、下記の記事で解説しています。
こちらも併せて確認してみてください。

Webサイト制作で自由に働けるようになるには?
今回ご紹介したように、CSSはWebサイト制作の基本であり、CSSを使いこなすことで自由にWebサイトをデザインすることができます。
しかし、CSSだけでは柔軟な働き方は難しいのが現状です。クラウドソーシングの先駆けでもあるクラウドワークスでは、
XHTMLやCSS2.1だけでなく最新技術を学んでおく必要があります。そして、制作の正確さに加えて品質チェックにも気を配らなければなりません。HTML・CSSコーディングを基本としながら、Webに関連する様々なプログラミング言語を習得しておく姿勢が重要になるでしょう。
引用元:クラウドワークス
といった記述があります。CSSを活用して自由な働き方を得るためにはJavaScriptやPHPといった言語も合わせて覚える必要があるのです。
もしあなたが今後、プログラミングスキルを身につけてエンジニアへ転職したい・個人でWebサイト制作を請け負い、自由に働きたいとお考えであれば、プログラミングスクールでの学習がおすすめです。
弊社「侍エンジニア」ではプログラミングだけでなく、仕事の獲得方法など即戦力として活躍するノウハウまでをお伝えいたします。なかには受講期間中に仕事を獲得し、納品まで行っている方も多くいらっしゃいますよ。
弊社では「プログラミングで人生を変える」ことを目的として、あなたの目的にコミットしたオーダーメイドカリキュラムを専属の現役エンジニア講師が作成し、学習を徹底サポートいたします。
いきなり入会する必要はありません。まずは弊社の無料体験を受講して、未経験でもサイト制作を仕事にするためのコツや、サイト制作の勉強を効率よく進めるための学習手順などを相談してみてください。
オンラインでも受講できるため、全国どこでも受講いただけます。
まとめ
いかがでしたか?
右寄せの方法は色々と種類がありますが、それぞれ違った特徴がありますね。どの方法があっているのかは、その時の状況によると思います。
ぜひうまく使い分けて、素敵なWEBサイトを作ってくださいね!










