こんにちは!ライターのナナミです。
WEBサイトを作りに欠かせない、ブロック要素やインラインブロック要素。
そんな要素の種類を、CSSで調整できるってご存知ですか?
ということで、今回はdisplayを徹底解説!
・ブロック要素とインライン要素のおさらい
・displayの使い方
・display活用の具体例
を紹介していきます。
displayで要素の調整ができるようになると、コーディングの時に悩む時間もどんどん減っていきます。
しっかり覚えて、さくさくコーディングしていきましょう!
ブロック要素とインライン要素とは
displayを最大限活用するには、ブロック要素とインライン要素、そしてインラインブロック要素について理解する必要があります。
それぞれについて細かく見ていきましょう!
一つのまとまり、ブロック要素
ブロック要素は、WEBサイトのレイアウトのまとまりとして使われる要素です。
文章などが入っている箱のようなイメージですね。

HTML
<div class="display_test">
ブロック要素です
</div>
CSS
.display_test {
background-color: #ccc; /* 背景色 */
height: 50px; /* 高さ指定 */
}
ブロック要素の詳細はこちら

文の中の区切り、インライン要素
インライン要素は、名前の通りラインの中の要素、つまり文の行に含まれることを想定している要素です。
ブロック要素の中身にインライン要素がある、という感じですね。
![]()
HTML
<span class="display_test">
インライン要素です
</span>
CSS
.display_test {
background-color: #ccc; /* 背景色 */
height: 50px; /* 高さ指定 */
}
両方のいいとこ取り、インラインブロック要素
インラインブロック要素は、ブロック要素とインライン要素それぞれの性質を併せ持っています。
インライン要素のように横並びにできたり、ブロック要素のように高さが指定できたりと、とても便利な要素です。

HTML
<div class="display_test">
インラインブロック要素です
</div>
CSS
.display_test {
display: inline-block; /* インラインブロック要素にする */
background-color: #ccc; /* 背景色 */
height: 50px; /* 高さ指定 */
}
インラインブロック要素の詳細はこちら

displayの使い方
HTMLタグにはリストやリンクなど、それぞれに意味がありますよね。
その意味や役割を踏まえつつも、自由にレイアウトしたい…
そんな時に使うのがdisplay!
ブロック要素をインライン要素に、インライン要素をブロック要素にするなど、要素の状態を変更できるプロパティです。
よく使うものを中心に細かく見ていきましょう。
display:block;
要素をブロック要素にすることができます。
spanでもaでも、指定すればブロック要素になっちゃいます。
![]()
HTML
<span class="display_test">
インライン要素です
</span>
CSS
.display_test{
background-color: #ccc; /* 背景色 */
display:block; /* ブロック要素にする */
}
display:block;の使用例
HTMLタグの作用的にインライン要素にならざるを得ない時、display:block;は大活躍します。
例えば、aタグでボタンを作る時、高さが指定できないとデザインができませんよね。
そういう時にdisplay:block;を指定すれば…

HTML
<a class="btn_test" href="URL"> ボタンです! </a>
CSS
.btn_test{
background-color: #ccc; /* 背景色 */
text-align: center; /* 文字を要素の中央に */
color: #000; /* 文字の色 */
width: 300px; /* 要素の幅指定 */
padding: 20px 0; /* 周りの余白指定 */
border-radius: 10px; /* 角丸 */
text-decoration: none; /* 文字の下の線を消す */
display:block; /* ブロック要素にする */
}
こんな感じでボタンを作ることができます。
display:inline;
要素をインライン要素にすることができます。
divだろうがsectionだろうが関係ないです、全部インラインにしちゃいます。
![]()
HTML
<div class="display_test"> ブロック要素です </div>
CSS
.display_test{
background-color: #ccc; /* 背景色 */
height: 40px; /* 高さ指定 */
display:inline; /* インライン要素にする */
}
display:inline;の使用例
ブロック要素で縦に並べていたけれど、横並びにしたいなぁ…という時は
![]()
HTML
<div class="contents_test"> 横に並べたい! </div> <div class="contents_test"> 横に並べたい! </div> <div class="contents_test"> 横に並べたい! </div>
CSS
.contents_test{
background-color: #ccc; /* 背景色 */
display:inline; /* インライン要素にする */
}
こうすれば横に並びますね。
display:inline-block;
要素をインラインブロック要素にすることができます。
divだろうがspanだろうが、これを指定してしまえばみんなインラインブロック要素です。
インラインブロック要素は、この指定を使わないと実装することができません。

HTML
<div class="display_test"> ブロック要素です </div> <span class="display_test"> インライン要素です </span>
CSS
.display_test{
height: 40px; /* 高さ指定 */
background-color: #ccc; /* 背景色 */
display:inline-block; /* インラインブロック要素にする */
}
display:inline-block;の使用例
インラインブロック要素は高さも指定できるし横並びにもできるので、使える幅がとても広いですね。
例えば横並びにしたいけど、divみたいに高さの指定をしたいなんて時も…

HTML
<div class="contents_test"> 高さを指定しつつ並べたい! </div> <div class="contents_test"> 高さを指定しつつ並べたい! </div> <div class="contents_test"> 高さを指定しつつ並べたい! </div>
CSS
.contents_test{
background-color: #ccc; /* 背景色 */
width: 170px; /* 幅指定 */
padding: 20px 10px; /* 余白指定 */
height: 70px; /* 高さ指定 */
display:inline-block; /* インラインブロック要素にする */
}
これでバッチリです、便利!
display:none;
要素を非表示にできる指定です。
透明にするというよりは「存在を無くす」という感じなので、高さも無くなります。
ただ、ソースコードに記述は残るので、指定を消せば復活します。
![]()
HTML
<div class="display_test">
ソース上には存在します
</div>
画面上では上の文字は表示されません
CSS
.display_test{
display:none; /* 要素を非表示にする */
}
noneの使用例
主にjQueryなどで表示非表示を切り替えたりするような動きの時に使います。
詳しくはこちらの記事をご覧ください

他にも、WEBサイトのPC版とSP版を同じHTMLで作成する、レスポンシブデザインにするときはとても便利です。
メディアクエリなどを使ってCSSを分ければ、PC版ではSP版のメニューを非表示にする、ということができます。
レスポンシブデザインについてはこちらの記事が詳しく解説してくれています
https://techacademy.jp/magazine/9369
display:flex;
CSS3から追加された、新しい表示指定です。
指定した要素の子要素を並列に、つまり横並びにすることができます。

HTML
<div class="flex_parent">
<div class="flex_test">
横並びになります
</div>
<div class="flex_test">
横並びになります
</div>
<div class="flex_test">
横並びになります
</div>
</div>
CSS
.flex_parent {
display: flex; /* フレキシブルボックスにする */
border: solid 2px; /* 枠線指定 */
padding: 10px; /* 余白指定 */
justify-content: space-around;/* 配置の指定 */
}
.flex_test {
background-color: #ccc; /* 背景色指定 */
padding: 10px; /* 余白指定 */
}
オールドブラウザに対応してないなどのデメリットはありますが、超楽チンですね…!
カレントブラウザはバッチリ動くので、今後の活躍が期待できる指定です。
display:flex;の詳細は、こちらの記事が詳しく解説してくれています
https://mamewaza.com/support/blog/howto-use-flex.html
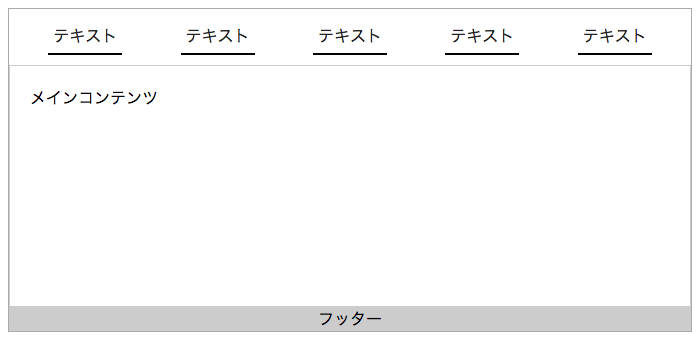
flexの使用例

HTML
<header>
<ul class="flex_menu">
<li><a href="URL">テキスト</a></li>
<li><a href="URL">テキスト</a></li>
<li><a href="URL">テキスト</a></li>
<li><a href="URL">テキスト</a></li>
<li><a href="URL">テキスト</a></li>
</ul>
</header>
<main>
メインコンテンツ
</main>
<footer>
フッター
</footer>
CSS
.flex_menu {
display: flex; /* フレキシブルボックスにする */
justify-content: space-around; /* 子要素の並び方を指定する */
padding: 10px; /* 余白指定 */
margin: 0; /* デフォルトのスタイルを消す */
list-style: none; /* デフォルトのスタイルを消す */
}
.flex_menu > li {
padding: 5px; /* 余白指定 */
border-bottom: solid 2px; /* 下線指定 */
}
.flex_menu > li > a{
display: block; /* ブロック要素にする */
text-decoration: none; /* デフォルトのスタイルを消す */
color: #222; /* 文字色指定 */
}
main {
border: solid 1px #ccc; /* 枠線指定 */
height: 200px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
}
footer {
background-color: #ccc; /* 背景色指定 */
text-align: center; /* 文字中央揃え */
}
body {
border: solid 1px #aaa; /* 枠線指定 */
}
flexを使うと、グローバルメニューもとても簡単に実装できます。
スペーシングの指定を一行いれるだけでかなりいい感じにしてくれますね。
その他の指定
displayは上記以外にも色々な指定をすることができます。
あまり指定する出番はないかもしれませんが、知っておくと色々と便利です。
| displayの値 | 概要 | 対応するHTMLタグ |
|---|---|---|
| list-item | ブロック要素ほぼ同じだが、頭にマーカーがつく | li |
| run-in | 文脈に応じてブロックかインラインボックスかを判断する | |
| table | テーブル要素 | table |
| inline-table | インラインレベルのテーブルとなる | |
| table-row-group | テーブルのボディの見栄えになる | tbody |
| table-header-group | テーブルのヘッダーの見栄えになる | thead |
| table-footer-group | テーブルのフッターの見栄えになる | tfoot |
| table-row | テーブルの行の見栄えになる | tr |
| table-column-group | テーブルの列をグループ化した見栄えになる | colgroup |
| table-column | table-column-groupとほぼ同様 | col |
| table-cell | テーブルのデータ部分の見栄えになる | td |
| table-caption | テーブルのキャプションの見栄えになる | caption |
| ruby | ルビを振る文字とルビを囲う要素になる | ruby |
| ruby-base | ルビを振る文字を指定する要素になる(IE9までしか使えない) | rb |
| ruby-text | ルビの文字要素になる | rt |
| ruby-base-container | ruby-baseとほぼ同じ | rbc |
| ruby-text-container | ruby-textとほぼ同じ | rtc |
| inherit | 親要素の値を継承する | |
| inline-flex | インライン要素のフレックスコンテナボックスになる |
まとめ
いかがでしたか?
displayには色々な種類がありますが、基本的にinline、block、inline-block、noneを覚えておけばOKです。
flexも上手く使えばかなり便利なので、応用編としてぜひ覚えておいてください。
それぞれに得意不得意があるので、その時どの要素が向いているのか、CSSで変えた方がいいのかなどを考えながら実装できるといい感じですね。
ぜひ色々な場面で活用していってください!










