こんにちは! ライターのナナミです。
矢印のアイコンとかって、結構色々な場面で出番がありますよね。何かの手順を解説したり、リンクであることを示すのにも使ったりできます。
急に色変えたくなったりした時、簡単に変えられるようにしたい…
と思っている方も多いのではないでしょうか? 実はその矢印、CSSだけで作れちゃうんです!
今回はCSSで矢印を作る方法とコピペで使える矢印コードをご紹介していきます。とっても簡単なので、ぜひチャレンジしてみてください。
コピペで使える矢印コード5選
まずはもうコピペでサクッと解決しちゃいましょう。汎用性の高い矢印コードをいくつか作ってみたので、自由に使っちゃってください!
普通に矢印
矢印といえばこれ! という形ですね。
See the Pen arrow1 by 河野七海 (@kouno73) on CodePen.
afterを使っているので、マークアップもごちゃごちゃさせずに作ることができます。
という方は、下記の記事で確認してみてください。
リストの頭に矢印
サイトマップとかのリンク集では、下記のようにリストの頭に矢印をつけることもありますね。
See the Pen arrow2 by 河野七海 (@kouno73) on CodePen.
<ul>タグのclassから指定しているので、これでいくつ<li>タグが増えても問題ありません。
ボタンの中に矢印(文字なし)
ボタンの中にアクセントとして矢印を入れるパターンもよく見かけますね。
See the Pen arrow3 by 河野七海 (@kouno73) on CodePen.
今回は塗りつぶした三角のアイコンを使ってみましたが、この後紹介する線だけのアイコンでもいい感じですね。
ボタンの中に矢印(文字あり)
TOPへ戻るボタンとかでよく見かける、文字が入っていないボタンです。
See the Pen arrow4 by 河野七海 (@kouno73) on CodePen.
線だけの矢印はスッキリしていて使いやすいですね!
手順の間に矢印
手順や道順などの順序を示す際、矢印がとてもいい仕事をしてくれます。
See the Pen arrow5 by 河野七海 (@kouno73) on CodePen.
全部CSSですが、図版のように見せることができます。パッとみてわかりやすいのでおすすめです!
矢印ができる仕組み
上記の矢印は、どのような仕組みで作られているのでしょうか。ざっくりと仕様を解説していきますね。
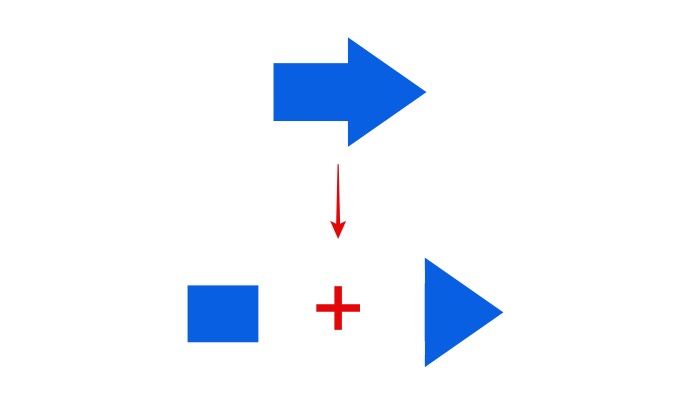
よくある矢印
矢印といえばこれ、という下記のような形。この矢印は、四角と三角を組み合わせることで作ることができます。

CSSは三角を作る裏技があるので、これを活用している形ですね。三角を作るのはちょっと面倒ですが、ジェネレーターをうまく活用するととっても簡単になります。これについては後ほどまた解説しますね。
三角の作り方については、下記の記事を参考にしてみてください。
三角だけで作る矢印
こちらはとっても単純。三角だけの矢印です。

ボタンの中やリストの最初に付けたりできる便利なやつですね。これは単純に三角を作っているだけです、簡単!
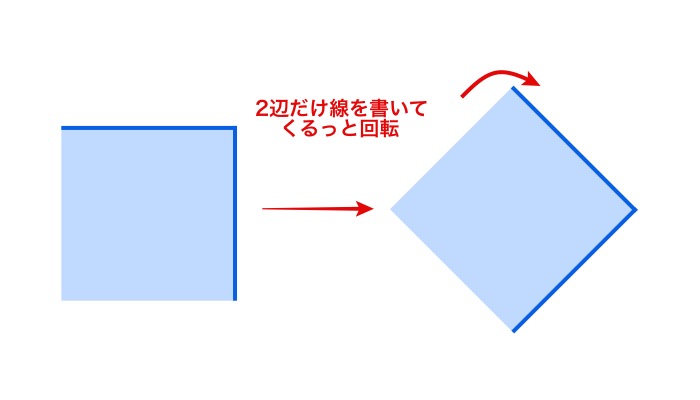
線だけで作る矢印
ここまでは塗りつぶした矢印でしたが、線で作る矢印も簡単に作ることができます。真四角の要素の2辺だけに線を付けて、45度斜めにしてあげただけです。

これだけでも十分アクセントになる矢印になりますね!
CSSで矢印を作るポイント
仕組みがわかると、割と簡単なことがおわかりいただけたと思います。最後に、自分で作る時のポイントについてご紹介しておきましょう。
配置の際はpositionに注意
矢印の配置はpositionなどで行なうことが多いです。その際、どの位置に対してどのくらい離れた位置に配置するのか、ということを意識しましょう。
つまり、起点にしたい要素にposition:relativeがちゃんとついているかどうかが超大事ということですね。
という方は、まずは下記の記事からチェックしてみてください。
三角ジェネレーターを使うと楽チン
矢印を作る際、避けては通れないのが三角の要素作りです。仕組みはきちんと解説されているのですが、正直それを考えながらコーディングするのはちょっと面倒なんですよね…。というときは、三角ジェネレーターを使いましょう!

これで三角だけ生成して、あとは画面上で微調整すればとっても簡単に矢印を作ることができます。
ウェブサイト制作スキルで自由に働きたいと考えている人へ
この記事をご覧の方の中には、CSS及びHTMLを習得して、フリーランスとして案件を請け負い自由に働いていきたいと考えている人もいるのではないでしょうか?
そんなあなたは、CSSやHTMLといったマークアップ言語だけでなく、いわゆるプログラミング言語も一緒に学ぶ事をオススメします。
例えば動きをつけたWEBサイトを作るならJavaScriptを学ぶといいですし、PHPを覚えればワードプレスなどのCMSをカスタマイズする事も可能になります。その結果、作れるサイトのクオリティが上がるのはもちろん、CSS単体よりも好条件な案件を獲得しやすくなりますし、案件自体も多くなります。
CSSとセットで学ぶのにオススメの言語は他にもたくさんありますので、興味がある人はまず「プログラミング言語無料診断」を使ってみてください。あなたにぴったりのプログラミング言語を無料で診断することができます。
そしてプログラミング言語の習得も視野に入れている人は、プログラミングスクールを利用する事も検討するといいでしょう。というのも、HTMLやCSSと比べて、プログラミング言語の習得は一気に難易度が上がるので、独学では挫折してしまう可能性が高いからです。
弊社「侍エンジニア」では、あなただけのフルオーダーメイド学習カリキュラムを作成し、現役エンジニアがマンツーマンでレッスンするので挫折する事なく学習を続けられます。更に、フリーランスとして仕事を獲得するサポートもさせて頂いています。
結果として、弊社を受講している間にクラウドソーシングからお仕事を受注して納品まで行い、フリーランスエンジニアとしてデビューした方も多々いらっしゃいます。

少しでも興味を持った方は、まずはお気軽に弊社の無料カウンセリングを利用してみてください。
入会する、しないに関わらず、業界随一のコンサルタントがあなたの目標をヒアリングし、ぴったりの学習プランを提供させて頂きます。下記ボタンから直接予約が可能となっています。オンラインの利用もできますので、是非お試しください!
まとめ
いかがでしたか? CSSだけで作れる矢印は、途中で色や大きさを自由に変えることができます。画像よりも全然便利なので、ぜひ活用してみてくださいね!









