こんにちは!ライターのナナミです。CSS書いてますかー!
WEBサイトのデザインは自由自在、でも単純に実装できないものとかもありますよね。
他の要素と重ねて配置してみたり…
今回は、そんなレイアウトを実現できるposition:absolute;についてまとめました!
この記事では
- position:absolute;とは何か
- position:absolute;を使ったレイアウト例
- 使う場合の注意点
を紹介していきます。
position:absolute;を理解すれば、WEBサイトのレイアウトは自由自在! しっかり覚えていきましょう。
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
position:absolute;とは
positionは、指定した要素の配置方法を決められるプロパティです。
その中で指定できる値はいくつかあり、その中の一つがabsoluteです。absoluteは絶対配置を指定する値です。
絶対配置とは、数学の絶対値と同じです。今いる場所にかかわらず、原点からどれだけ離れた距離に配置されているのかを示します。つまり起点からどれだけ離れているかを指定できるようになります。

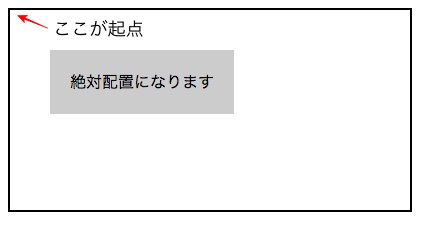
デフォルトの起点はページ全体です。つまり、そのページの一番上から一番下、一番左から一番右までを基準にします。

ここからどれだけ離れているかを指定することで、位置を決めることができます。ボックスを並べるよりも自由に配置できるので、レイアウトの幅が広がるのは明白ですね。
absoluteの指定方法
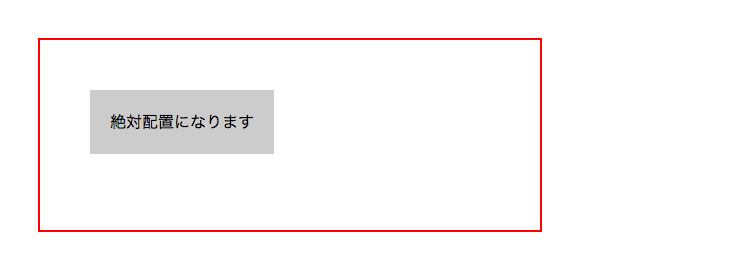
指定方法はとても簡単、自由に配置したい要素にposition:absolute;を指定するだけです。

HTML
<div class="absolute_test">
絶対配置になります
</div>
CSS
.absolute_test {
position: absolute; /* 要素の配置方法を指定 */
background-color: #ccc; /* 背景色指定 */
padding: 20px; /* 余白指定 */
left: 50px; /* 左からの位置指定 */
top: 50px; /* 上からの位置指定 */
}
位置の指定方法
position:absolute;をつけただけでは、具体的な位置の指定はできていません。
位置の指定は、top、bottom、left、rightで行ないます。
| top | 要素が起点の上からどれだけ離れているかを示します |
| bottom | 要素が起点の下からどれだけ離れているかを示します |
| left | 要素が起点の左からどれだけ離れているかを示します |
| right | 要素が起点の右からどれだけ離れているかを示します |
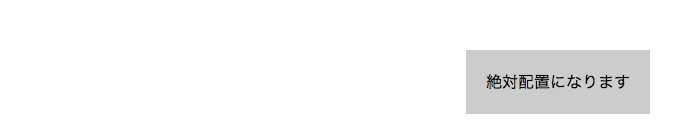
例えば、画面の右上から50px離して配置する場合は…

HTML
<div class="absolute_test">
絶対配置になります
</div>
CSS
.absolute_test {
position: absolute; /* 要素の配置方法を指定 */
background-color: #ccc; /* 背景色指定 */
padding: 20px; /* 余白指定 */
right: 50px; /* 右からの位置指定 */
top: 50px; /* 上からの位置指定 */
}
このように指定します。
bottomやleftも同じように指定することで、自由な位置に要素を配置できます。
他のpositionの値
positionはabsoluteの他に、下記のような指定をすることができます。
| relative | 相対配置になる値です。 現在配置される位置からどれだけ離れているかを指定して配置します。 つまり、本来配置される場所を起点として配置することができるようになります。 |
| fixed | 画面の絶対配置になる値です。 ページではなく画面に表示されている領域を起点として配置できるようになります。 |
| static | positionを指定していない時と同じ、普通に配置するようになります |
absoluteの起点を指定する
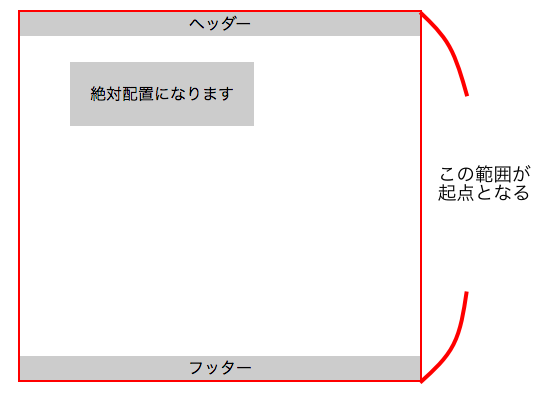
absoluteの起点は、何も指定していなければページ全体になります。しかし、親要素に指定を加えることで、親要素を起点にすることができます。
親要素にrelativeかfixedをつけよう
absoluteを指定する要素の親要素にrelativeかfixedをつけることで、親要素を起点に配置することができます。

HTML
<div class="absolute_parent">
<div class="absolute_test">
絶対配置になります
</div>
</div>
CSS
.absolute_parent {
position: relative; /* 要素の配置方法をと子要素の起点を指定 */
left: 30px; /* 左からの表示位置 */
top: 30px; /* 上からの表示位置 */
border: solid 2px red; /* 枠線指定 */
height: 190px; /* 高さ指定 */
width: 500px; /* 幅指定 */
}
.absolute_test {
position: absolute; /* 要素の配置方法を指定 */
background-color: #ccc; /* 背景色指定 */
padding: 20px; /* 余白指定 */
left: 50px; /* 右からの位置指定 */
top: 50px; /* 上からの位置指定 */
}
サムネイルにアイコンをつけたりするときは、こちらの方がわかりやすいですね。
relativeとabsoluteはセットで使おう
absoluteはレイアウトを自由にできますが、その分レイアウトの崩れを招きやすい諸刃のプロパティです。特にデフォルトではページ全体を起点にしてるので、パソコンの画面サイズによってはとんでもない場所に配置されてしまう危険もあります。

しかし、起点を決めておけば怖がることはありません。使う時は親要素にrelativeをつけるなど、起点をきちんと指定するようにしましょう。
position:absolute;を使ったレイアウト例
absoluteを使えるようになると、本当に色々なレイアウトが実現できるようになります。例をいくつか紹介しますので、参考にしてみてください。
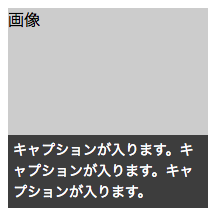
画像の上にキャプションをのせる

HTML
<div class="img_area">
画像
<div class="caption_area">
キャプションが入ります。キャプションが入ります。キャプションが入ります。
</div>
</div>
CSS
.img_area {
position: relative; /* 子要素の起点を指定 */
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
background-color: #ccc; /* 背景色指定 */
}
.caption_area {
position: absolute; /* 要素の配置方法を指定 */
width: 100%; /* 幅指定 */
background-color: rgba(0, 0, 0, 0.7); /* 背景色指定 */
color: #fff; /* 文字色指定 */
padding: 5px; /* 余白指定 */
box-sizing: border-box; /* 崩れ防止 */
bottom: 0; /* 下からの位置を指定 */
font-size: 14px; /* フォントサイズ指定 */
}
画像部分にrelativeをつけて起点にし、配置しました。画像の下に文字があるよりもスッキリおしゃれな感じになりますね。
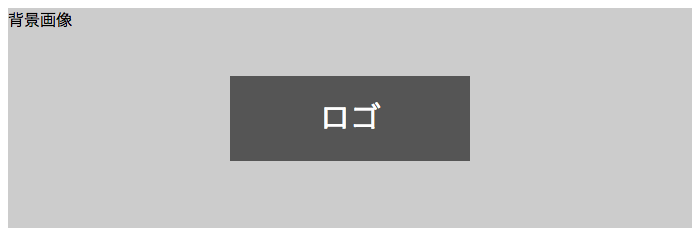
上下左右中央揃えでロゴを真ん中に配置

HTML
<div class="img_area">
背景画像
<div class="caption_area">
ロゴ
</div>
</div>
CSS
.img_area {
position: relative; /* 子要素の起点を指定 */
background-color: #ccc; /* 背景色指定 */
height: 220px; /* 高さ指定 */
}
.caption_area {
position: absolute; /* 要素の配置方法を指定 */
background-color: #555; /* 背景色指定 */
color: #fff; /* 文字色指定 */
padding: 20px; /* 余白指定 */
width: 200px; /* 幅指定 */
height: 45px; /* 高さ指定 */
text-align: center; /* 文字を中央揃えに */
font-size: 30px; /* フォントサイズ指定 */
top: 0; /* 上からの位置指定 */
bottom: 0; /* 下からの位置指定 */
left: 0; /* 左からの位置指定 */
right: 0; /* 右からの位置指定 */
margin: auto; /* 位置調整と組み合わせて上下中央に */
}
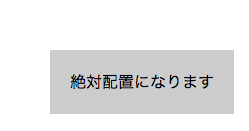
メインビジュアルとかで、背景を指定しつつロゴを真ん中に配置したい時ってありますよね。
そんな時はこの方法、いい感じに真ん中に配置されていますね。
このように位置調整のプロパティを0で指定し、margin: auto;を指定すると、親要素の中央に配置されます。この時、absoluteにする要素には幅と高さを指定する必要があるので、注意してくださいね。
枠をデザインする

HTML
<div class="border">
CSSのみで二重線をつけています!
</div>
CSS
.border{
max-width: 300px; /* 幅指定 */
border: solid 5px #000; /* 内側の線になる5pxの線をひく */
margin: 2px; /* 外側の線の場所を確保する */
position: relative; /* 外側の線の場所を調整する時の基準点になるようにする */
}
.border::before {
content: ''; /* 擬似要素に実体を持たせる */
width: calc(100% + 12px); /* 外側の線になる要素の幅を指定する */
height: calc(100% + 12px); /* 外側の線になる要素の高さを指定する */
border: solid 1px; /* 外側の線になる一本線の枠線をひく*/
position: absolute; /* 外側の線の位置を自由に動かせるようにする */
top: -7px; /* 外側の線の位置を、内側の線から上に7pxずらす */
left: -7px; /* 外側の線の位置を、内側の線から左に7pxずらす */
}
ちょっとおしゃれな枠なんかも、absoluteを使うといい感じにできちゃいます。
詳細はぜひこちらの記事をご覧ください。

position:absolute;を使う時の注意点
とても便利なabsoluteですが、使い方にはちょっとコツがいります。ポイントを抑えておけば難しいことではないので、しっかり理解しておきましょう。
起点がどこになるのかを意識しよう
absoluteを使う上で一番気をつけなければならないのは、どこを起点にどのくらいの位置に配置しているのかです。
ここを意識していないと、要素があらぬ所に配置されてしまったり、WEBサイトの崩れの原因になってしまったりしてしまいます。
- この親要素にrelativeをつけているからここが起点だ
- 親要素にはrelativeが付いていない、でも先祖要素にrelativeが付いているからここが起点か
というように、どこが起点となっているかは意識して実装するようにしましょう。
「使うべきところなのか」を考えよう
absoluteは自由に配置ができて確かに便利です。でもそのレイアウト、本当にabsoluteを使うべきところでしょうか?
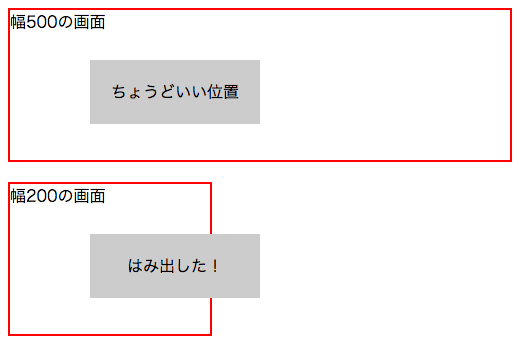
例えば、PC版では写真、文字の順で並んでいたのを、スマホ版では上下を入れ替えたい場合。位置の調整ならば、確かにabsoluteを使って実装することは可能です。

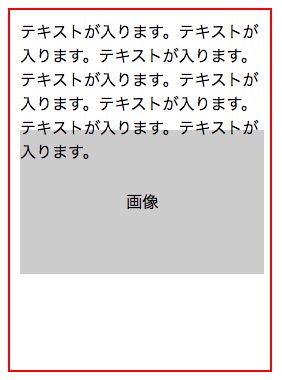
しかしこの実装では、スマホの画面幅が小さくなった時…

文字と写真が被ってしまいましたね。
このように、便利だからといってabsoluteを多用してしまうと、レイアウトが崩れる大きな原因となってしまいます。プロパティは適材適所、absoluteはabsoluteが向いているレイアウトの時に使うようにしましょう。
CSSだけでは高条件の案件獲得が難しい

WEBサイトの見栄えを整えるCSSですが、CSSだけでは好条件の案件を獲得することが難しいのが現状です。
CSSと合わせてJavaScriptやPHPといったプログラミング言語も学ぶことで、更にできる事が広がりあなたの市場価値を高めることができます。
CSSだけの案件はまだ少ない
もちろんCSSを学ぶことで出来ることは広がりますが、仕事獲得という面で考えるとCSSだけでは厳しい面もあります。なぜなら案件自体は多いのですが、3〜5万ほどの低単価帯が多いのです。
しかし、先ほどお伝えしたJavaScriptやPHPなども扱えるとなると、仕事獲得のしやすさや単価もグッと上がります。
だからこそ今CSSを学んでいる方で、更にその先に仕事獲得まで考えているのであれば、是非合わせてスキルを身に付けることをオススメ致します。
いざプログラミング言語を選ぶとなるとこのような悩みが出てきますよね。そこで作りたいものから必要なプログラミング言語や簡易的な学習プランが分かるプログラミング診断アプリを用意しました。
あなたの作りたいものにあった学習プランと必要なスキルが分かります。ぜひご利用ください。
挫折せずにスキルを身につけたいなら
CSSに合わせて他のプログラミング言語を身に付けることをオススメしましたが、
と思ってしまう方もいることでしょう。確かにCSSの習得だけでも学ぶべきことは多く大変です。そこに加えて他の言語を身に付けると考えると、難しく感じてしまいますよね。
そんなあなたは弊社「侍エンジニア」を利用してみてはいかがでしょうか?
弊社では、あなたの目的に合わせて専用のオーダーメイドカリキュラムを作成し、現役エンジニアの講師が専属であなたの学習をサポートします。そのため、つまづくことなく学習をすすめることができますよ。
いきなり入会する必要はありません。まずは無料カウンセリングを利用して頂ければ、効率的な学習方法や今後のキャリアプランなどをご提案致します。
下記ボタンより予約が可能となっているので、まずはお気軽にご相談ください。無料体験はオンラインでも受け付けております。
まとめ
いかがでしたか?
ちょっとクセのある指定方法ですが、使いこなせるとWEBサイトのクオリティがぐんと上がります。ぜひ色々試して、素敵なサイトを作ってください!










