こんにちは! ライターのナナミです。
JavaScriptって、特に設定もせずにコードを書くだけで使えて便利ですよね。
でも場合によっては、ちょっと一旦止めたい…なんて時もあります。
そもそも無効にするべき時ってあるんだろうか…
今回はそんな疑問にお答えしましょう! JavaScriptを無効にする意味と、無効にする方法を解説していきます。
この記事は下記の流れで進めていきます。
- 【基礎】JavaScriptを無効にするとどうなるのか
- 【基礎】どんな時に無効にするべきなのか
- 【基礎】JavaScriptを無効にする方法
理由までしっかり理解して、必要な時に使えるようになっちゃいましょう!
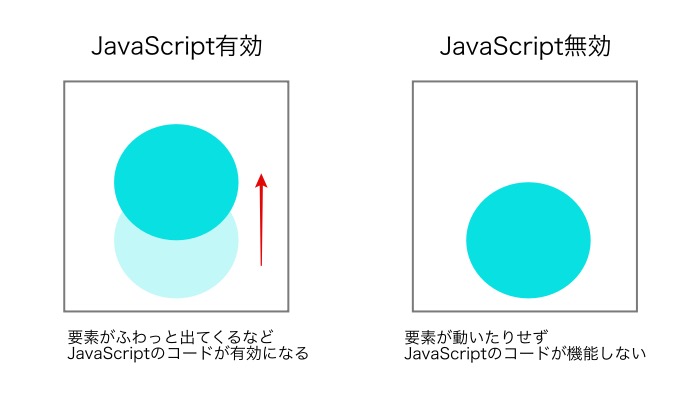
無効にするとどうなるの?
JavaScriptを無効にすると、当然JavaScriptが動作しなくなります。書いたコードは一切実行されません。

つまり、無効にするメリットはあまりないのです。
どんな時に止めるべき?
普通に使っている分には、無効にするメリットはありません。ただし、何か問題が起きた時、問題を切り分けるためのフローとして使うことができます。
変なエラーが出てサイトが表示されない!
なんて時、一旦JavaScriptを無効にすることで、JavaScriptに原因があるのかを確認することができます。
- 無効にしても問題が起き続ける場合は、JavaScriptは関係ない。
- 無効にしたら問題が起きなくなった場合は、JavaScriptに原因がある。
という風に、どこに問題があるのかを探る手段にできるのです。
ブラウザでの設定でしかできない!
という場合もありますよね。しかし残念ながら、JavaScriptを無効にするのはブラウザの設定からしかできません。サイトを見ている人全てに適用というのは、残念ながらできないのです…。
そういう意味でも、無効にするメリットというのはあまりないと言えます。
各ブラウザでの設定方法
では、どのように設定すれば無効にできるのかを見ていきましょう。ブラウザによって設定箇所が違うので、主要ブラウザをそれぞれ解説していきますね。iPhoneでの設定などについては、下記の記事で詳しく解説しています。
ぜひ併せて読んでみてください。

有効化する方法が知りたい方は、下記の記事で解説しているのでぜひ読んでみてください。

Google Chrome
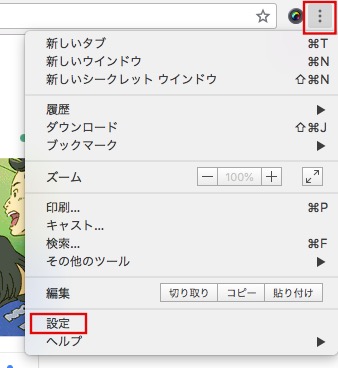
ブラウザの端にある点が3つ並んだアイコンをクリックすると、メニューが開かれます。その中から設定を選びましょう。

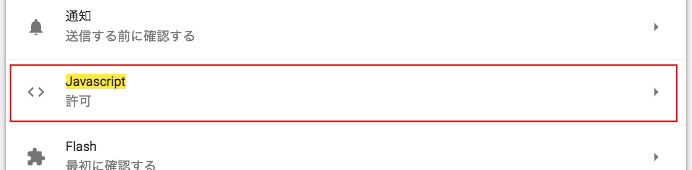
設定画面が開かれるので、一番上の検索窓にjavascriptと入力して、コンテンツの設定 → JavaScriptの設定メニューを選択します。

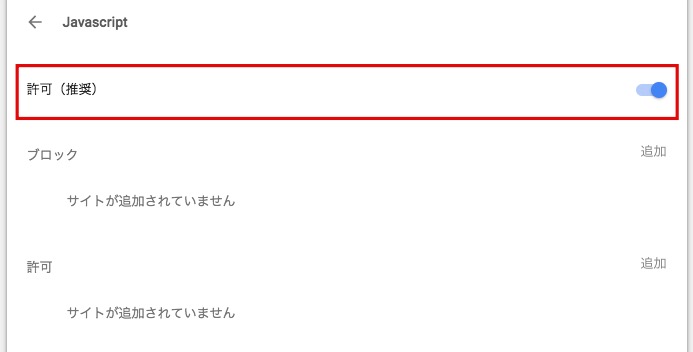
この中から許可をOFFにするとJavaScriptが無効になります。

IE
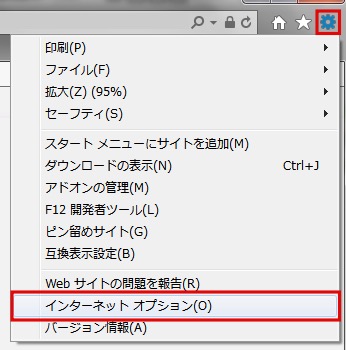
残念ながらedgeの場合の設定方法は公開されていないため、IE11での設定方法のみ解説しますね。まず端っこの歯車マークをクリックしインターネットオプションを選択します。

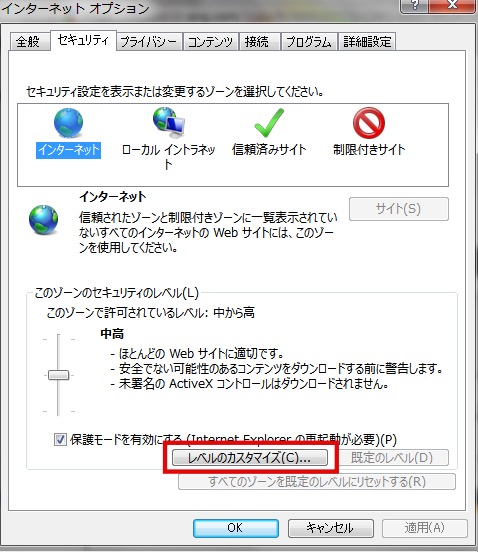
セキュリティタブ を選び、下の方にあるレベルのカスタマイズを選びます。

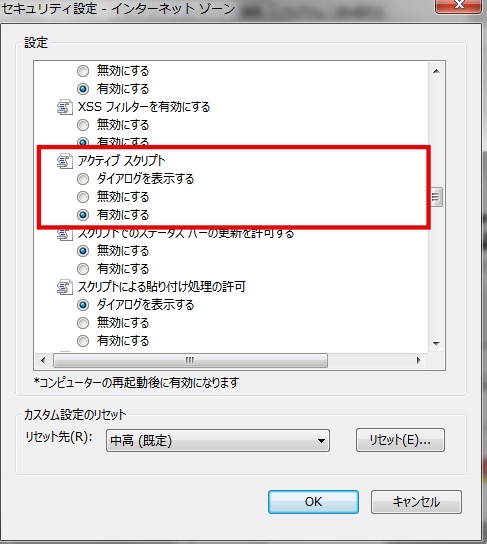
下の方へスクロールしていくと、アクティブスクリプトの項目があります。これがJavaScriptの設定箇所です。

設定を変更後、ブラウザを再起動することで反映されます。
Safari
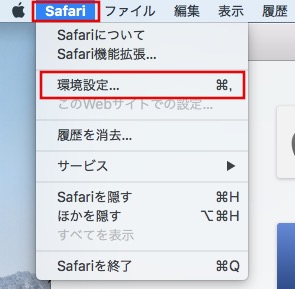
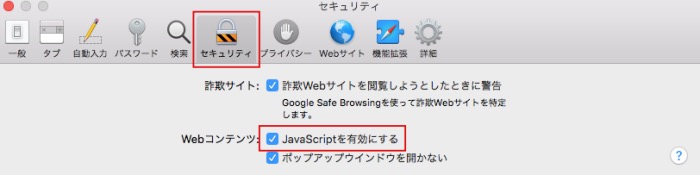
Safariを起動した状態で、画面左上のSafariをクリックし 環境設定を選びます。

環境設定画面が表示されるので、セキュリティタブを選びましょう。セキュリティ設定の中に、JavaScriptの設定項目があります。

Firefox
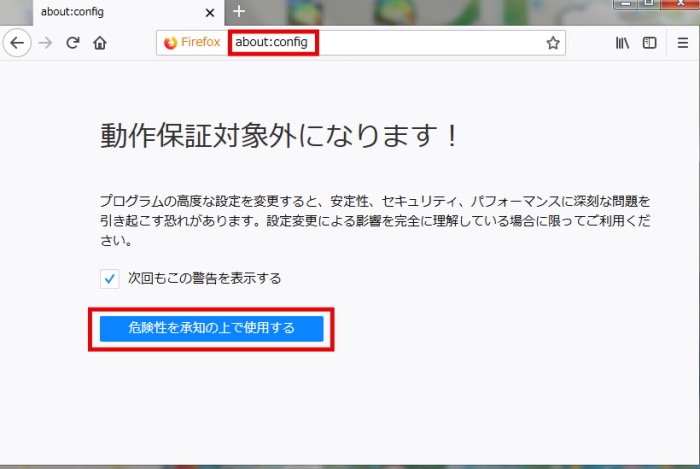
Firefoxを開いたら、アドレスバーに、about:configと入力します。すると、動作対象外になります! と警告が出ますね。ちょっと怖いかもしれませんが、危険性を承知の上で使用するをクリックしましょう。

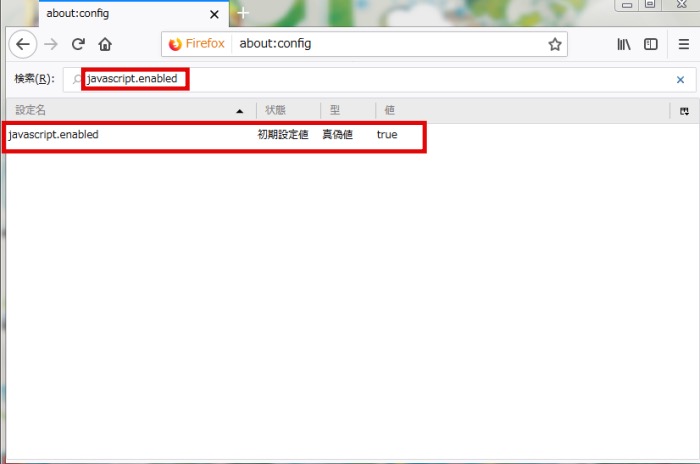
表示された画面の検索バーにjavascript.enabledと入力すると、項目が1つだけ残ります。ここがJavaScriptの設定箇所です。

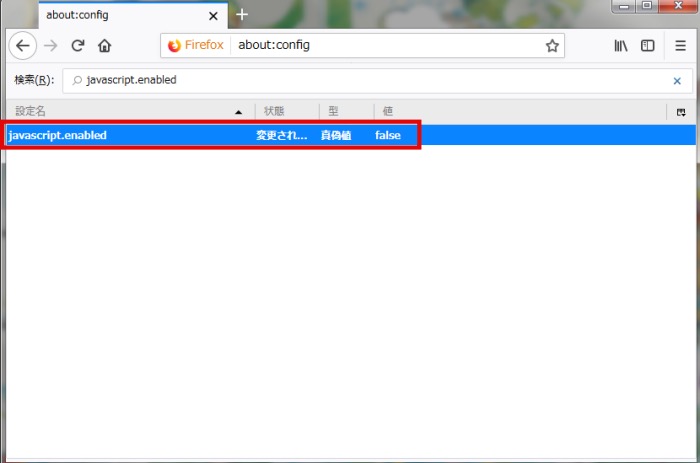
ここをダブルクリックすることで、有効と無効を切り替えることができます。

まとめ
いかがでしたか? あまり出番がないとはいえ、覚えておくと問題解決に一歩近づける方法です。
この記事を読んだことは決して無駄ではありません。ぜひ、問題解決に役立ててくださいね。









