こんにちは! ライターのナナミです。
でも最近のWEBサイトって、スマホで見られることも多いですよね。
そんなとき、
JavaScript使っているけどちゃんと動くのかな…
と心配になったりしませんか?
今回はそんな心配を解消していきましょう。
iPhoneとJavaScriptの関係について解説します!
この記事は下記の流れで進めていきます。
【基礎】iPhoneでJavaScriptを有効にしよう
【おまけ】JavaScriptでiPhoneアプリが作れる
ちょっとしたことですが、知っておくと得する情報です。
ぜひ楽しんで読んでくださいね。
JavaScriptはスマホでも使える
まず結論から言うと、JavaScriptはiPhoneでも問題なく動作します。
iPhoneに限ったことではなく、スマホはどれでも大丈夫です。
下記のサイトをiPhoneで開いてみてください。
スクロールするといろんな要素が出てきて、ちゃんと動作しているのが確認できると思います。
これなら何の心配もいりませんね。
スマホだろうと何だろうと、ガンガンJavaScriptを使っちゃいましょう!
iPhoneでJavaScriptを有効にする
使えるって言ってるけど、私のiPhoneでは動作してない…
そんな場合は、もしかしたら設定でJavaScriptが無効になっているかもしれません。
下記の手順で確認して、無効になっていたら有効に変えちゃいましょう!
Safariの設定を開く
まず、iPhoneの設定を開きましょう

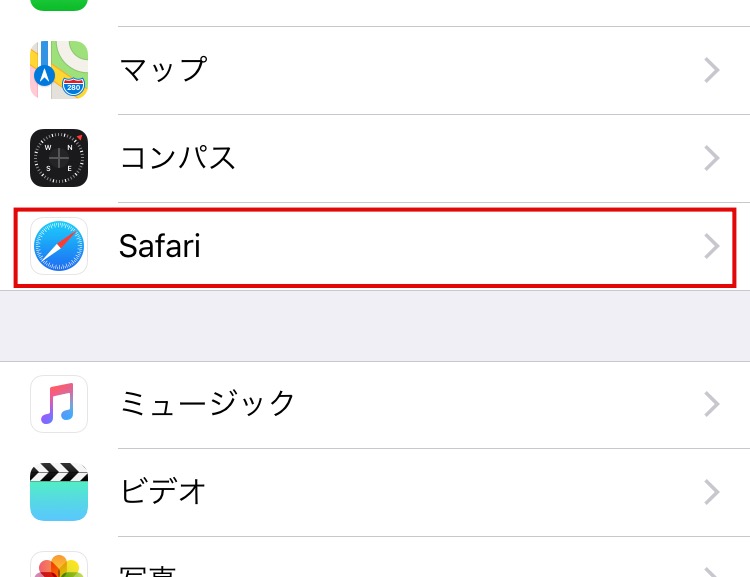
開いたらずいーっと下に行くと、Safariの設定があります。

JavaScriptの設定箇所を開く
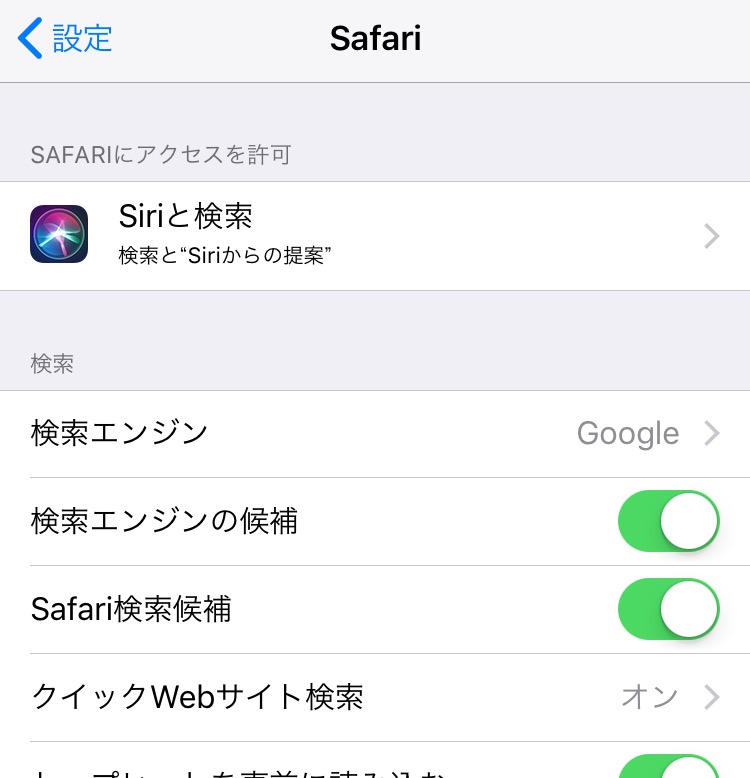
Safariの設定を開くと、こんな感じでいろんな項目が表示されます。

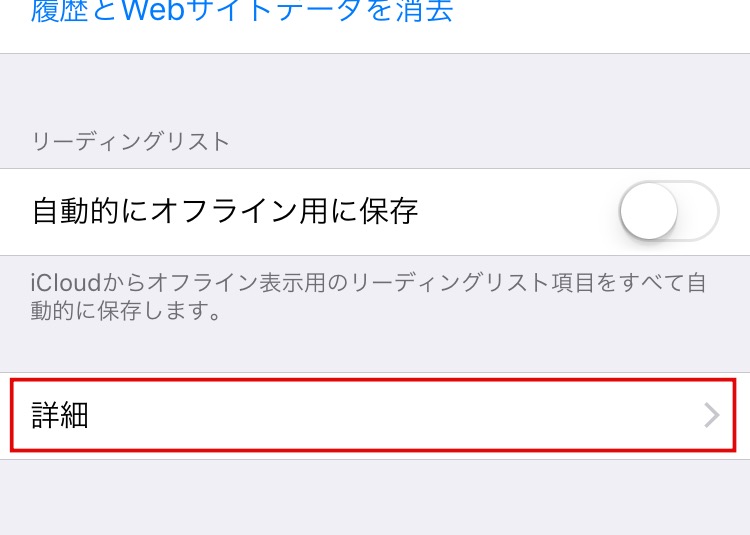
再びずいーっと下まで行っちゃいましょう。
詳細という項目がありますね。

これをタップすると、JavaScriptの設定をすることができます。

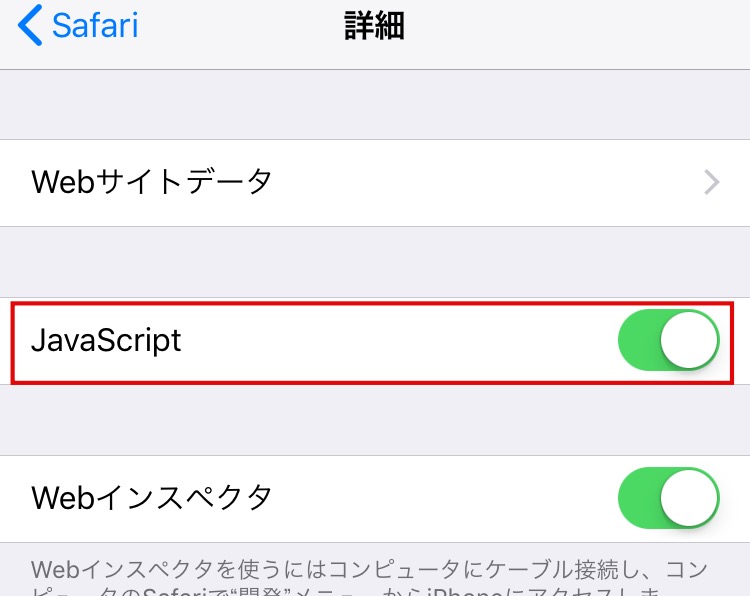
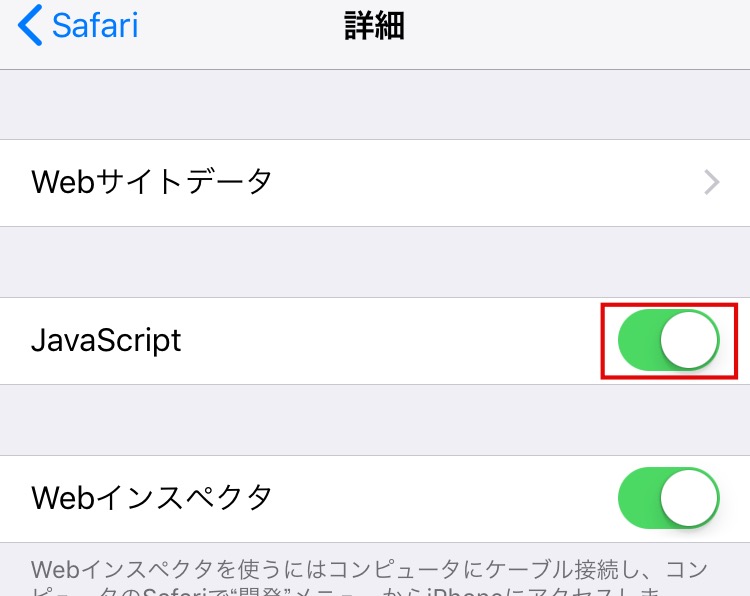
JavaScriptを有効にしよう
あとはもう簡単。
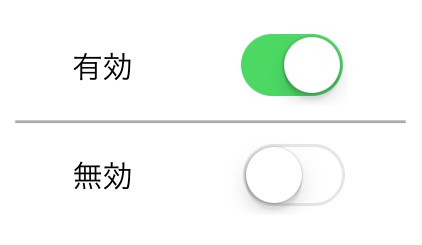
JavaScriptの項目横のボタンで、有効と無効を切り替えることができます。

有効の場合はボタンの背景に色がつき、無効の場合は灰色になります。

これで設定はOK!
とっても簡単ですね。
おまけ JavaScriptでスマホアプリを作る
iPhoneでJavaScriptが使える。
ということは…
実は、JavaScriptでアプリを作ることだってできちゃうんです。
アプリの開発って難しいと思っている方も多いと思います。
でもこの記事を読んでいる方ならば、JavaScriptで作れるなら作れるかも…という方も多いのではないでしょうか?
どんなものが作れるかはアイデア次第!
ゲームでも便利ツールでも、あなたのアイデア一つでとんでもなくすごいアプリができちゃうかもしれません。
改めてJavaScriptでどんなことができるか知りたい方は、ぜひ下記の記事を読んでみてください。

まとめ
いかがでしたか?
JavaScriptで色々できちゃう、そうiPhoneならね。
これはちょっと言ってみたかっただけなんですが、実際本当にいろんなことができちゃいます。
iPhoneに限らずスマホは大丈夫ということは、スマホサイトのデザインの幅も広がりますね!
最近はスマホでサイトを見る人も多いので、これを逃す手はありません。
さらにアプリまで作れちゃうとなると、JavaScriptの可能性を感じますね。
ぜひ素敵なスマホサイト、アプリを作ってみてください!









