今回はUI上画像を出してみることにしましょう!
画像が作品中に出始めると急に作品のクオリティが上がったように見えるものです。
ぜひぜひ、今回マスターしてお気に入りの画像を作品中に表示してみましょう!
それでは今回のアジェンダです。
[基本] Imageを使ってみよう!
[基本] Imageを詳しく見てみよう!
[応用] プログラムでいじってみよう!
基本的な操作方法を基本として学び、最後にプログラムからの操作方法まで見ていきましょう!
それではよろしくお願いいたします。
Imageとは?
一言でいうと「UI上に画像を出す機能」です。

こんな感じで任意の画像を非常に簡単に表示することができまるんです!
ぜひ今回でマスターし、自在に好きな画像を表示出来るようになりましょう!
やはり好きなが画像をたくさん出せると、開発も楽しくなるものですよね。
Imageを使ってみよう!
では早速Imageの表示方法について学んでいきましょう。
Imageを作ろう!
Imageはエディタ上から作成できます。

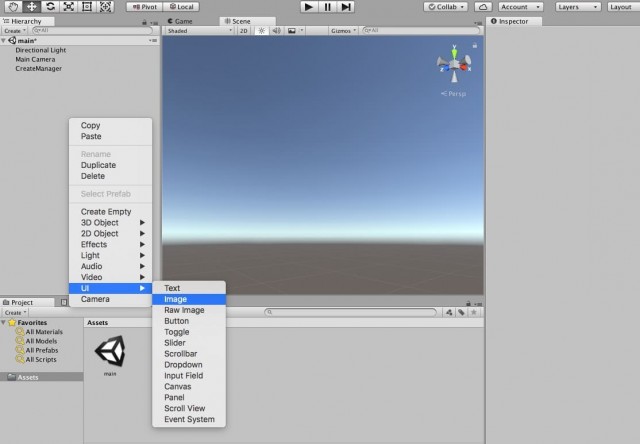
「Hierarchy上で右クリック→UI→Image」を選択しましょう!

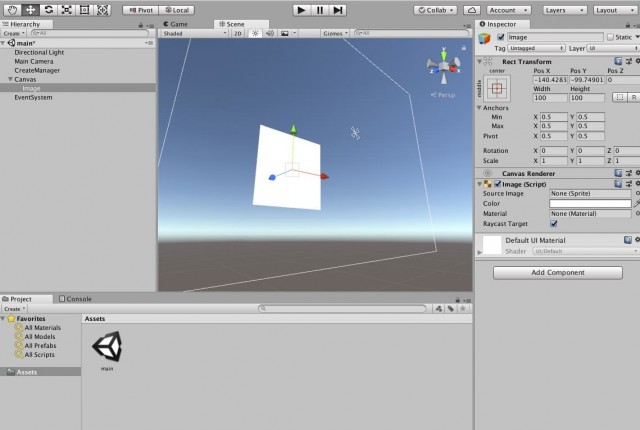
すると早速、真っ白いImageが作成されましたね!
細かいところはまずは置いておいて…
とりあえず実行してみましょう!
さっそく実行!
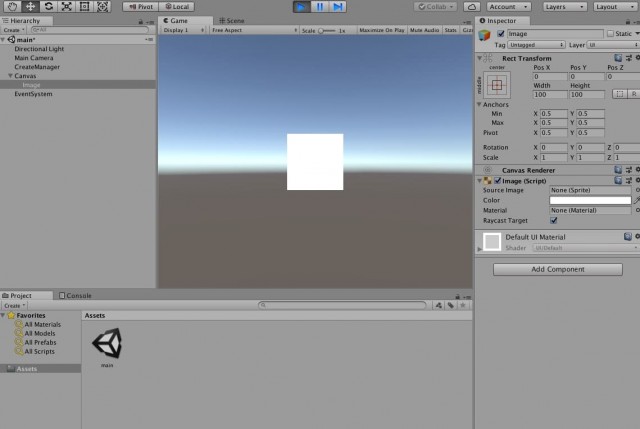
実行すると、画面にImageが表示されているはずです。

生成した場所によって位置が違うと思いますがちゃんと表示はされていると思います。
またサンプル画像では座標は(0,0,0)に合わせています。
もし画面外に生成されてしまっていたりしたら、座標を調整しましょう。
座標を操作したい場合は、ImageオブジェクトのPosX,PosY,PosZを調整しましょう。
画像を準備しよう!
実行時、白い四角がちゃんと表示されているならまずはひと段落です。
表示したい画像を準備していきましょう。

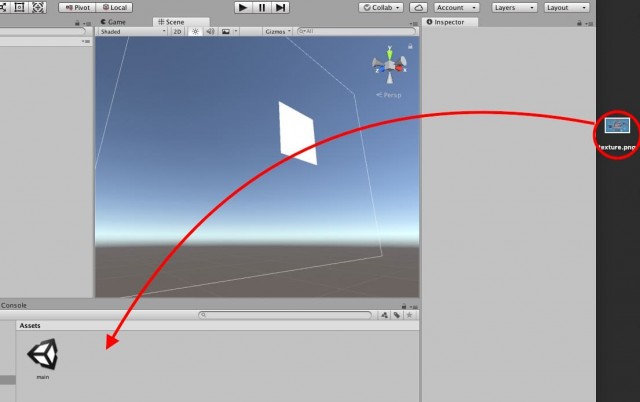
例えば画像のように、デスクトップ上に置いてある画像を、UnityのProjectウィンドウ上に投げ込みましょう。
するとProjectウィンドウ上に、投げ込んだ画像が表示されるはずです。

投げ込んだだけで、読み込んでくれるとは非常に便利です!
しかしUIの画像として使うにはまだ一手間必要です。
画像の設定を変更しよう!
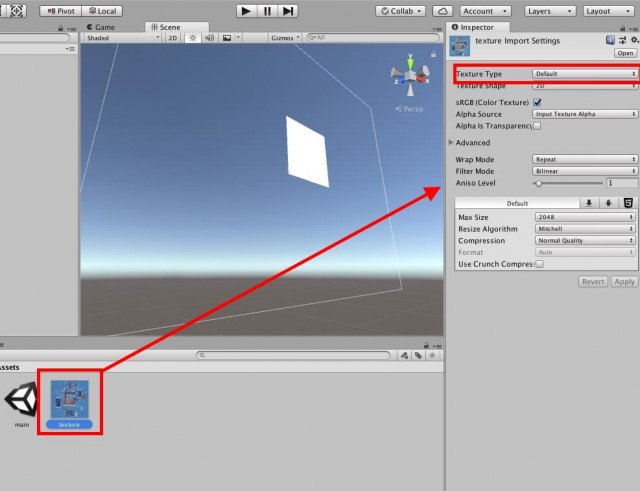
先ほど準備した画像を選択すると、その詳細がInspectorウィンドウ上に表示されます。
今回はその中のTextureTypeを変更します。

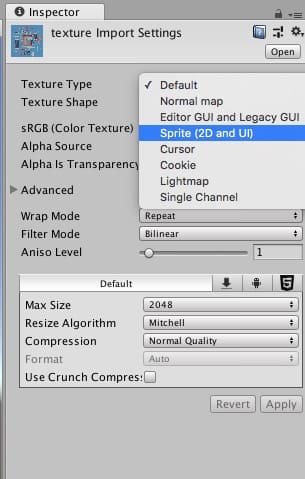
選択すると、選択肢が表示されるので…

Sprite(2D And UI)を選択しましょう!
変更した後に、以下のようなウィンドウが表示され流と思います。

これは「変更した内容を適用しますか?」という質問です。
そして選択肢は、Applyは「適用します」Revertは「戻します」という意味となります。
今回は適用したいので「Apply」を選択しましょう!
※この選択肢ウィンドウはいろいろなところで出てきます。「Applyは反映」「Revertは戻す」としっかり覚えておきましょう。
これで事前準備は完了です!
画像を設定するには?
では、早速Imageへ画像を設定してみましょう!

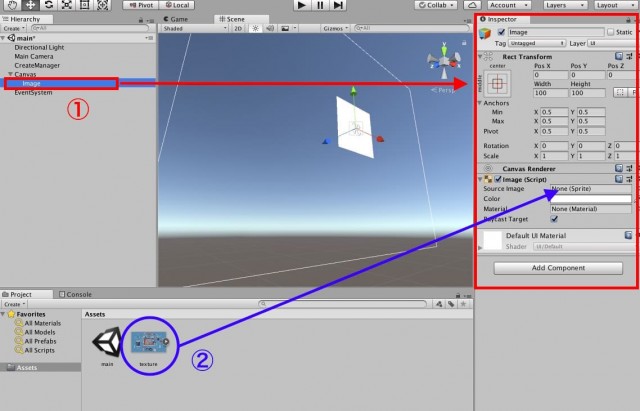
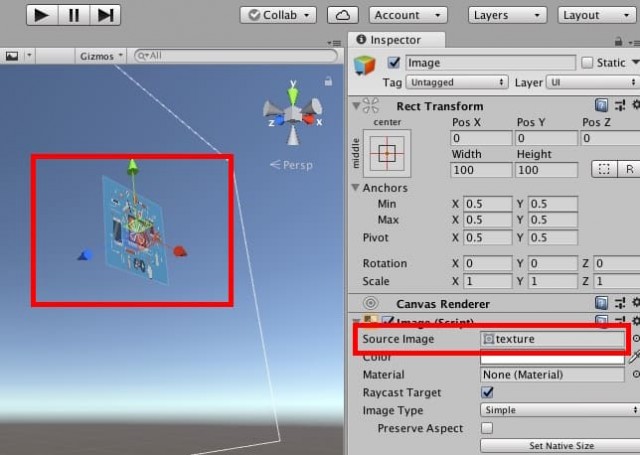
① Imageを選択すると、Inspector上にImageの詳細が表示されます。
② その中のSourceImageへ、先ほど準備した画像をクリックして掴んで、投げ込みましょう!
すると…

無事反映されたようですね!
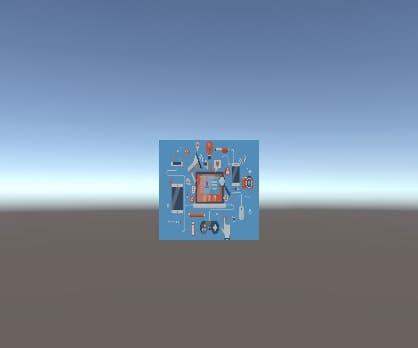
再度実行してみる!
では実行してみましょう!

ちゃんと準備した画像がImageに表示されていると思います!
Imageを詳しく見てみよう!
問題なく画像が表示できた人は、もう少し細かい部分まで見てみましょう!
とは言ってもパラメーターすべてを説明すると、長くなるため、ここでは初心者向けにImageが出来ることをまとめておきました。
これらを実現したくなった場合は参考にしていただければ幸いです。
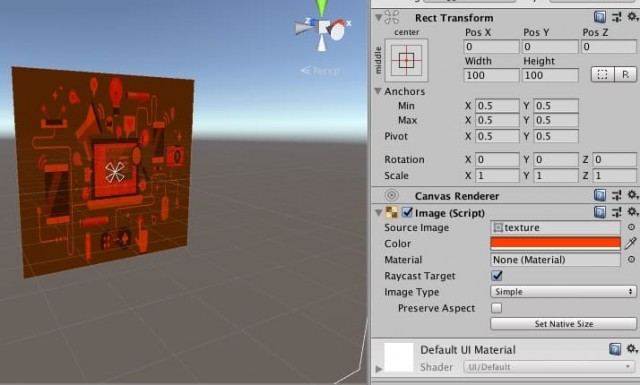
色を変えてみよう!

ImageのパラメーターColorをクリックし、編集すると色が変更できます。
テクスチャが設定されている場合は、合成したような色となります。
例えばカラフルなブロックなどを準備したい場合、画像として用意しなくても、Colorの変更だけで済んでしまうこともあります。
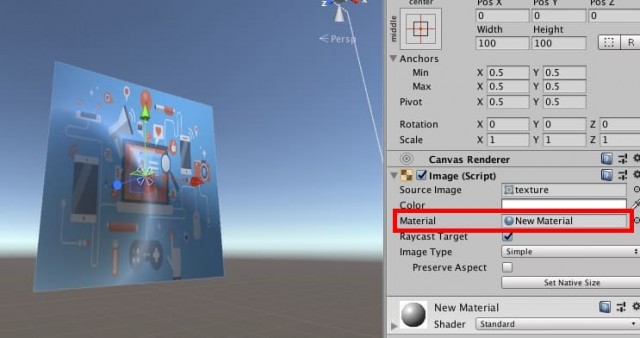
質感を変えてみよう!

ImageのパラメーターMaterialを設定することにより、Imageへ質感を与えることもできます。
画像では少し、鉄っぽく光沢を発しているのがわかると思います。
ここではMaterialの詳細は触れませんが、以下の記事で説明していますので、気になる人は見ておいてください。

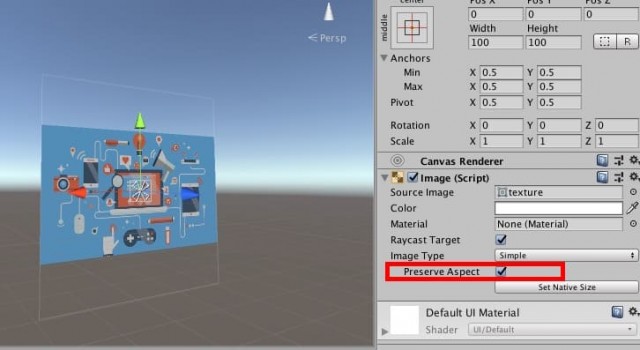
縦横の比率を変えたくない!

Preserve Aspectにチェックを入れておくと、縦横の比率を変えずにおくことができます。
例えばキャラクターの画像を表示していたとして、縦横比が変わってしまったら嫌ですよね。
横に伸びて太くなってしまったら目も当てられません…
そんな悲惨なことを避けるためにも、このチェックボックスの存在は覚えておきましょう。
ボタンを画像でブロックする?
最後にRaycastTargetの項目に少し触れておきましょう。
これはボタンを配置した時に影響してくる項目です。
ボタンの前面に、Imageオブジェクトが存在する時に「後ろにあるボタンを押すことが出来るか?」を設定することができます。
例えばフェードアウトフェードインを実装する時などに気にする必要があるボタンですね。
今は詳細は追求しませんが記憶にだけ止めておきましょう。
プログラムでいじってみよう!
では最後に、プログラムからImageをいじる方法を学んでみましょう。
まずは取得しよう!
今回は以下のプログラムを紐付けた、何かしらのオブジェクトをHierarchy上に用意して置いたとします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; // 追加
public class TestManager : MonoBehaviour {
// 初期化関数
void Start () {
// オブジェクトの取得
GameObject image_object = GameObject.Find("Image");
// コンポーネントの取得
Image image_component = image_object.GetComponent<Image>();
}
}
これを実行すると「image_objectへImageオブジェクト」が「image_componentへImageコンポーネント」が取得できます。
Findについて理解していない方は、以下の記事から学んでみましょう。

GetComponentは以下の記事に詳細をまとめてあります。

どちらも重要な内容です。
使いこなせていない人は必ず目を通してみてください。
色を変えてみよう!
では取得ができたので、早速プログラム上からImageを触ってみましょう!
まずは色を変更してみましょうか。
色を変えるだけならば、取得したコンポーネントのcolorへ、色を代入するだけでOKです。
// 色を変えてみる! image_component.color = Color.red; //赤色を代入
上記プログラムを、コンポーネントを取得した後に追記しました。
この例では、Imageを赤色にしています。
それでは実行してみましょう!

代入するとちゃんと赤色になっていますね!
画像を変更してみよう!
次は画像を変えてみましょうか。
この項目は少し覚えるべきことが多いので、必要最低限の説明だけ行います。
難しいなと感じる初心者の方は「こんなことも出来るんだ」と覚えておくだけに止め、必要な時がくるまで飛ばしておいても良いでしょう。
早速見ていきましょう。
まずResourcesフォルダを用意しtexture2という画像を用意しておきます。

そして以下のソースを書きましょう。
// リソースから、texture2を取得
Texture2D texture = Resources.Load("texture2") as Texture2D;
// texture2を使いSpriteを作って、反映させる
image_component.sprite = Sprite.Create(texture,
new Rect(0, 0, texture.width, texture.height),
Vector2.zero);
Resources関数でResourcesフォルダの中身のファイルを取得しています。
そしてそれを元にSpriteを生成し、image_componentのspriteへ代入し更新しているわけですね。
早速実行してみましょう。

うまく更新されましたね!
今回使用したResources関数は、より汎用性のあるプログラムを組んでいく上で重要な関数です。
以下のリンクにまとめてありますので、学んでおくことをお勧めします。

まとめ
今回はUIの画像表示について学びました。
やはり好きな画像を出せると、開発も捗るものです。
単純に画像を出せるようになったら、スクリプト上からの画像の表示や設定変更もいろいろ試してみましょう!
ぜひ自在に画像を表示し、開発も楽しみましょう。









