今回は、2015年にリリースされたVisual Studio Codeを紹介します! Visual Studio Codeは、マイクロソフトによって開発されているソースコードエディタです。
この記事は、Visual Studio Codeを試してみたいけれど、設定が面倒そうで後回しにしていたあなたのための記事になっています。
マイクロソフトが開発しているからWindowsでしか動かないと思っていませんか? ここでは、主にWindowsでの画面を使って説明していますが、Windowsのほかに、Mac OS、Linux上でも動作する優れたエディタです。
記事で説明されている手順のとおりに操作すれば、主に以下の事柄を体験しながら理解できます。
- Visual Studio Codeのインストール方法を知りたい
- Python,PHP,Java,C#の開発環境として使用するための設定方法を知りたい
- Markdownエディタとして使用するための設定方法を知りたい
それでは、行ってみましょう!
「AI開発や生成AIを使いこなすスキルは欲しいけど、自力で身につけられる自信がない…」
そんな不安を抱えている人は、ぜひ一度「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポート。AI開発からChatGPTといった生成AIの活用スキルまでを一貫して身につけられます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なくAIを使いこなせるようになりますよ。
Visual Studio Codeとは

Visual Studio Codeは、多くのプログラミング言語に対応しているソースコードエディタです。以下では、シンタックスハイライトと拡張機能だけを紹介していますが、一部の言語では、インテリセンス(自動補完システム)やデバッグ機能が用意されています。
シンタックスハイライト
シンタックスハイライトは、ソースコードの構造を視覚的に区別できるようにする表示機能のことで、ソースコードを編集するエディタを名乗るのであれば、当然備えておくべき基本的な機能です。Visual Studio Codeでは、Pythonも、PHPも、標準でシンタックスハイライトに対応しています。
拡張機能
拡張機能をインストールすることで、標準では用意されていない機能を追加し、さらに便利な開発環境に進化させられます。実は、標準ではPythonもPHPもデバッグ機能を利用できません。
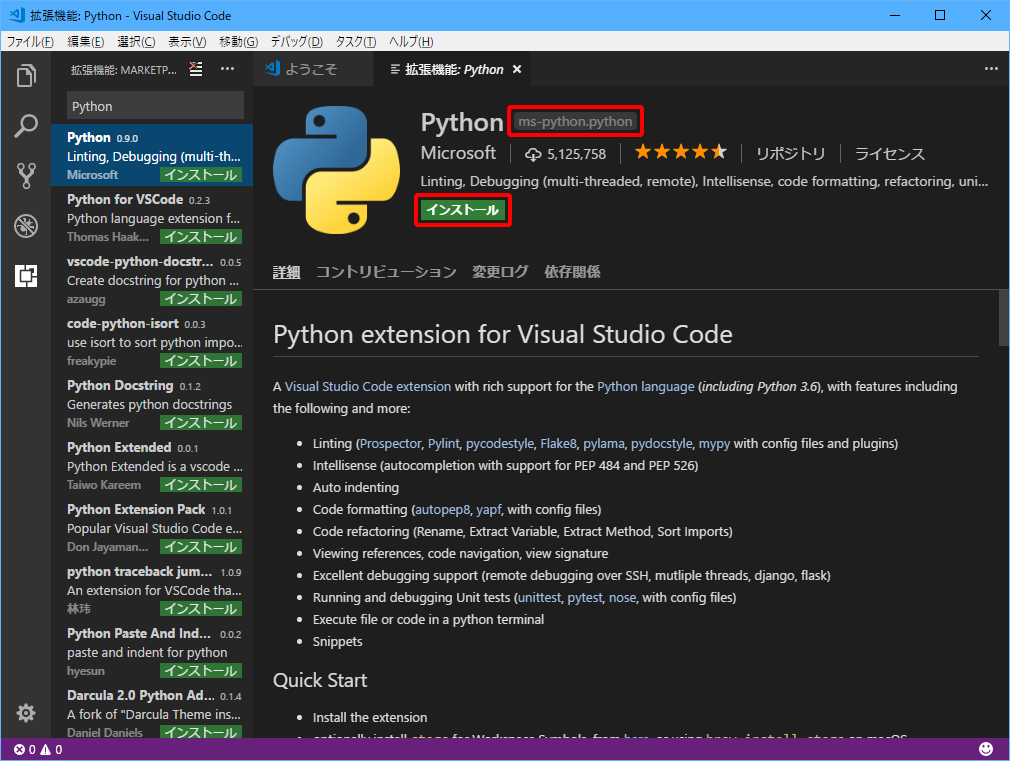
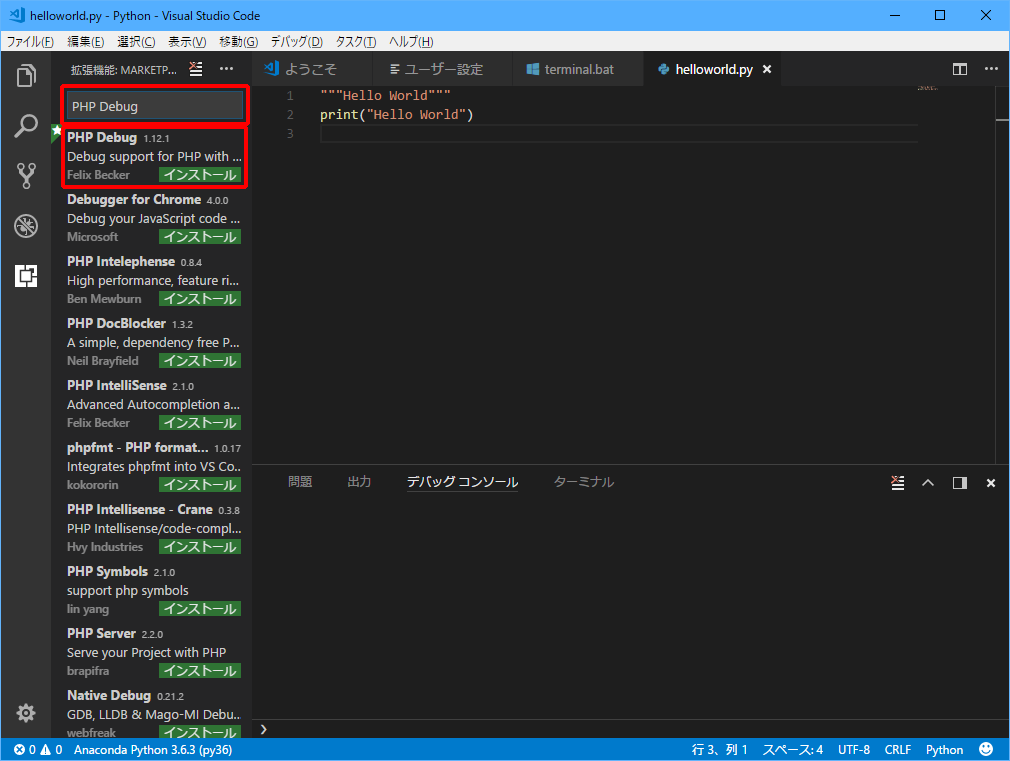
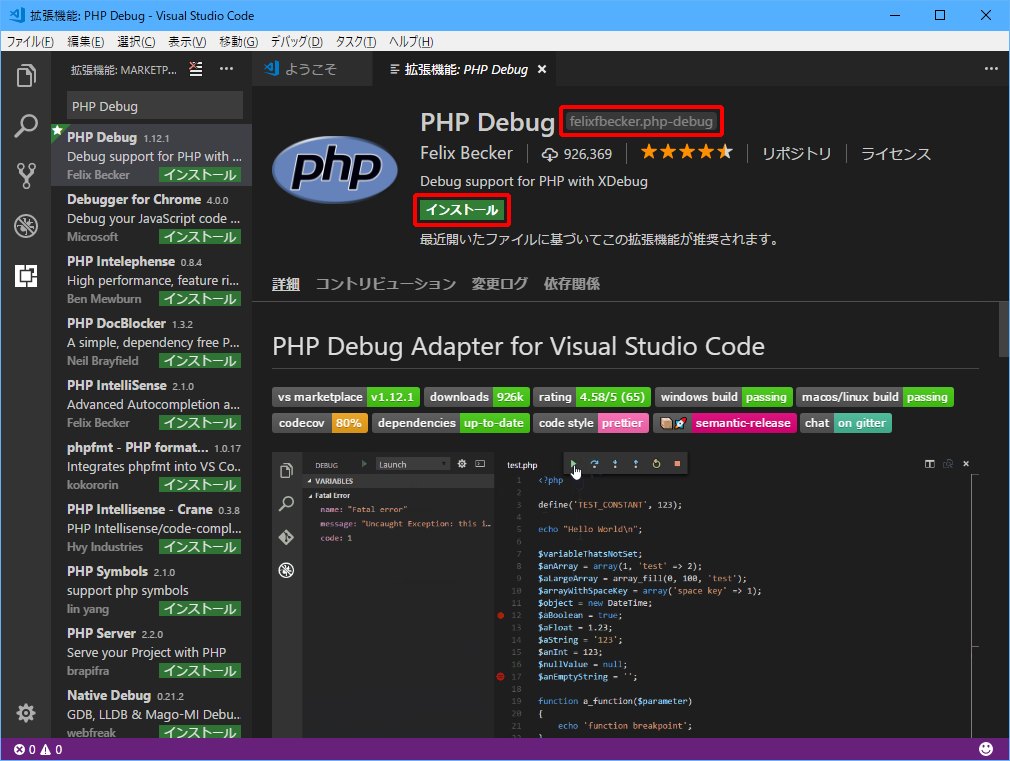
しかし、Pythonのデバッグを可能にするための拡張機能「Python(ms-python.python)」や、PHPのデバッグを可能にするための拡張機能「PHP Debug(felixfbecker.php-debug)」をインストールすれば、それぞれデバッグが可能になるのです。
拡張機能のバージョンアップは、Visual Studio Codeとは異なるタイミングで行われているため、拡張機能によっては、どんどん新しい機能が追加されたり、問題が解消されたりしているのも魅力的です。
配色テーマ
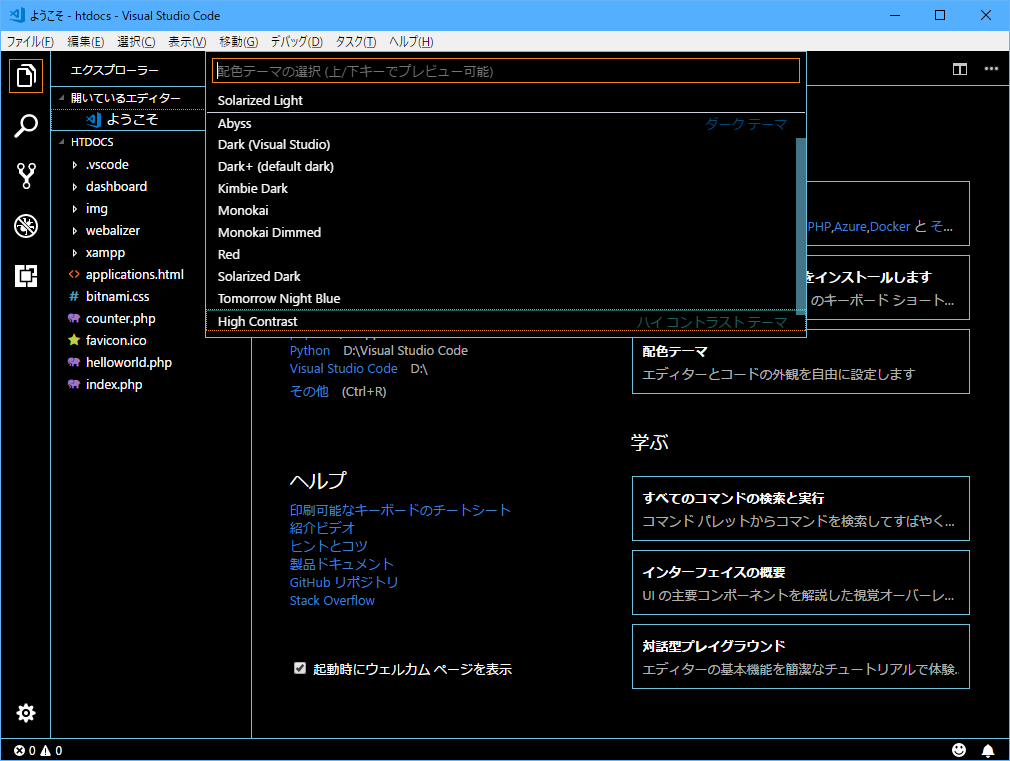
Visual Studio Codeは、好みに合わせて背景やテキストの色を変更できます。配色テーマを変更するには、「ファイル」をクリックし、「基本設定」をクリックして、「配色テーマ」をクリックします。
標準でインストールされている配色テーマでも、以下のようなテーマから選択できます。
Light (Visual Studio)

Solarized Light

Dark+ (default dark)

Red

High Contrast

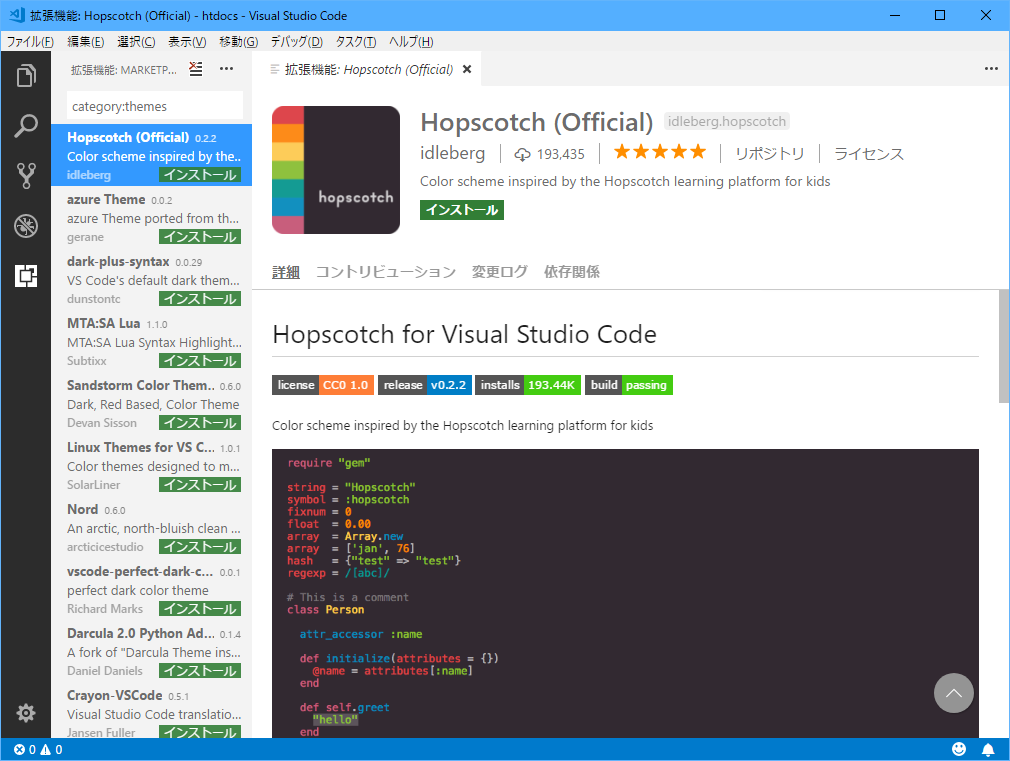
配色テーマの代わりに「その他の配色テーマをインストール」をクリックすると、拡張機能として登録されている配色テーマをインストールできます。

日本語設定
日本語版OSにVisual Studio Codeをインストールしたときは初めから日本語表示になっていますので、特別な設定は必要ありません。一方、たとえば英語版OSにインストールしたときは、初めは英語表示になっています。
そのような場合も、日本語表示に切り替えられます。
(1)Visual Studio Codeを起動し、「View」をクリックして、「Command Palette」をクリックします。
(2)「Configure Language」と入力し、「Configure Language」をクリックします。
(3)「”locale”:”en”」を以下のように書き替えます。
"locale":"ja"
日本語に変更する場合は「ja」ですが、他の言語に変更する場合は、以下のページをご覧ください。
参考:https://code.visualstudio.com/docs/getstarted/locales
(4)「File」をクリックし、「Save」をクリックします。
(5)Visual Studio Codeを再起動します。
文字コード設定
Shift-JISで書かれたファイルを開くと文字化けする場合があります。

これを解決するには、2つの方法があります。1つは、ファイルを開くときに文字セット エンコードを推測する設定です。
(1)Visual Studio Codeを起動し、「ファイル」をクリックして、「基本設定」をクリックし、「設定」をクリックします。
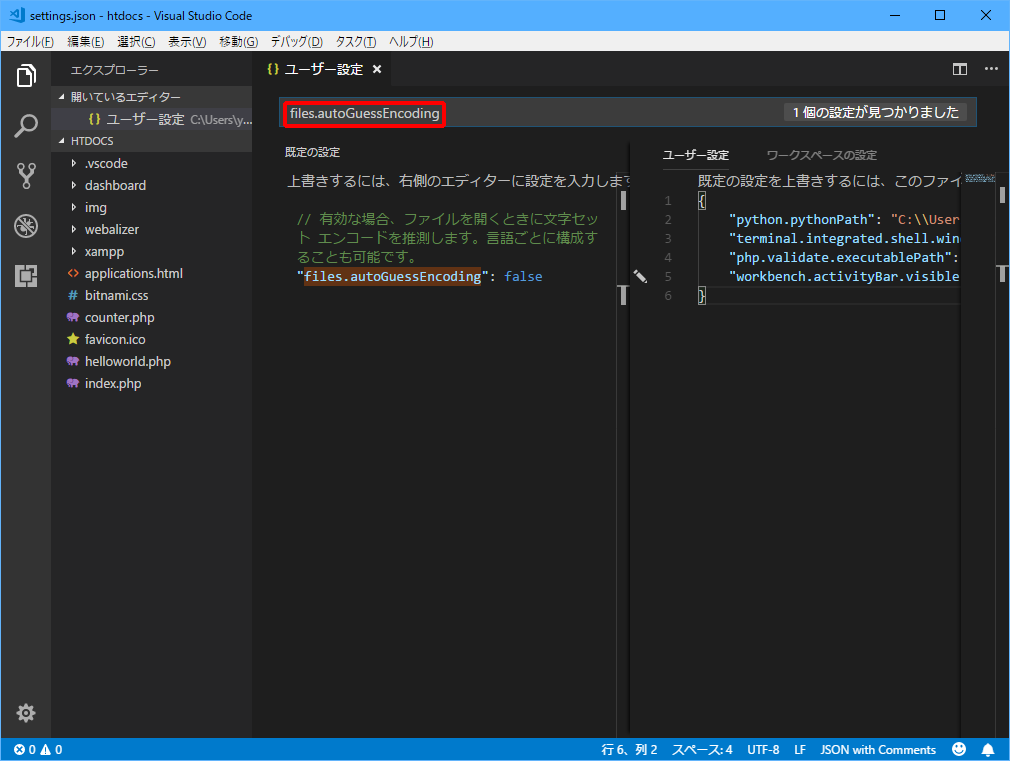
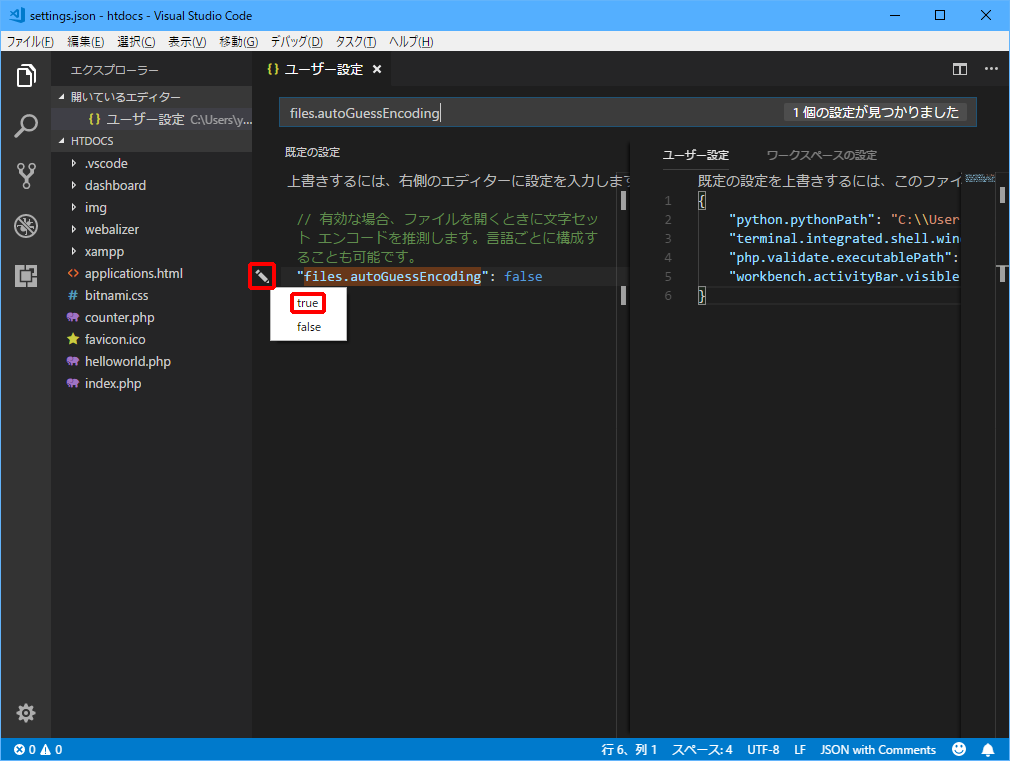
(2)「files.autoGuessEncoding」と入力します。

![]() 」をクリックし、「true」をクリックします。
」をクリックし、「true」をクリックします。

これで、ファイルの文字コードがShift-JISの場合でも文字化けせずに開けるようになります。ただ、あくまで推測のため、うまくいかない場合もあります。
そのときは、「files.autoGuessEncoding」の設定を「false」に戻してから、2つ目の設定を変更します。
(1)Visual Studio Codeを起動し、「ファイル」をクリックして、「基本設定」をクリックし、「設定」をクリックします。
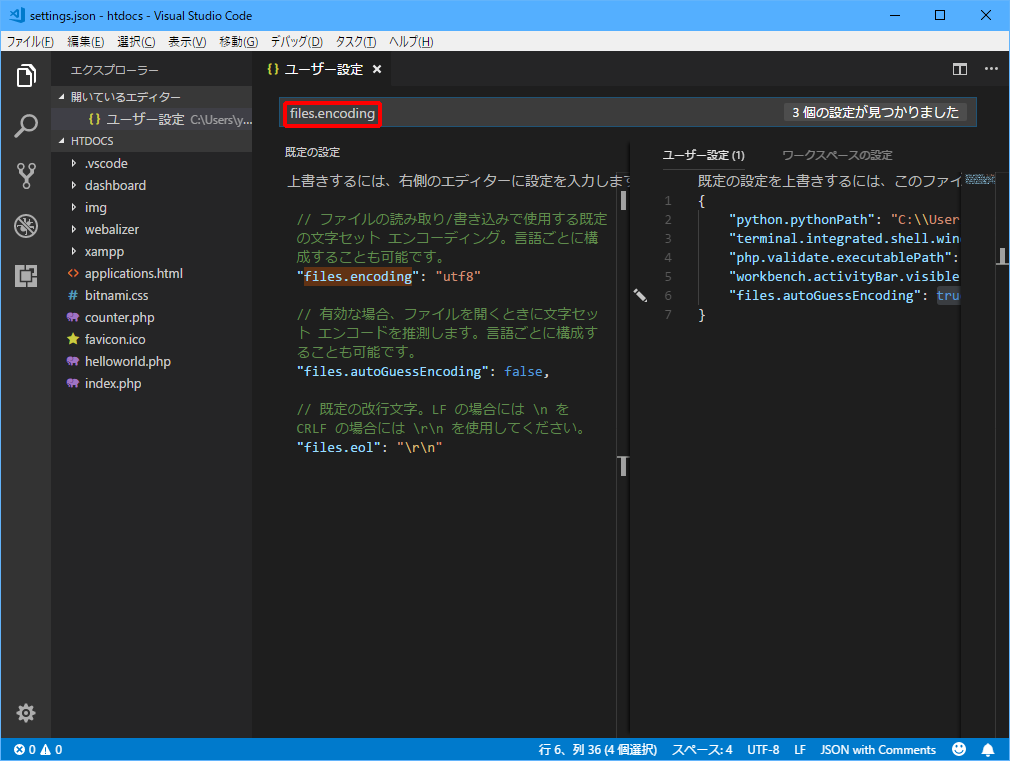
(2)「files.encoding」と入力します。

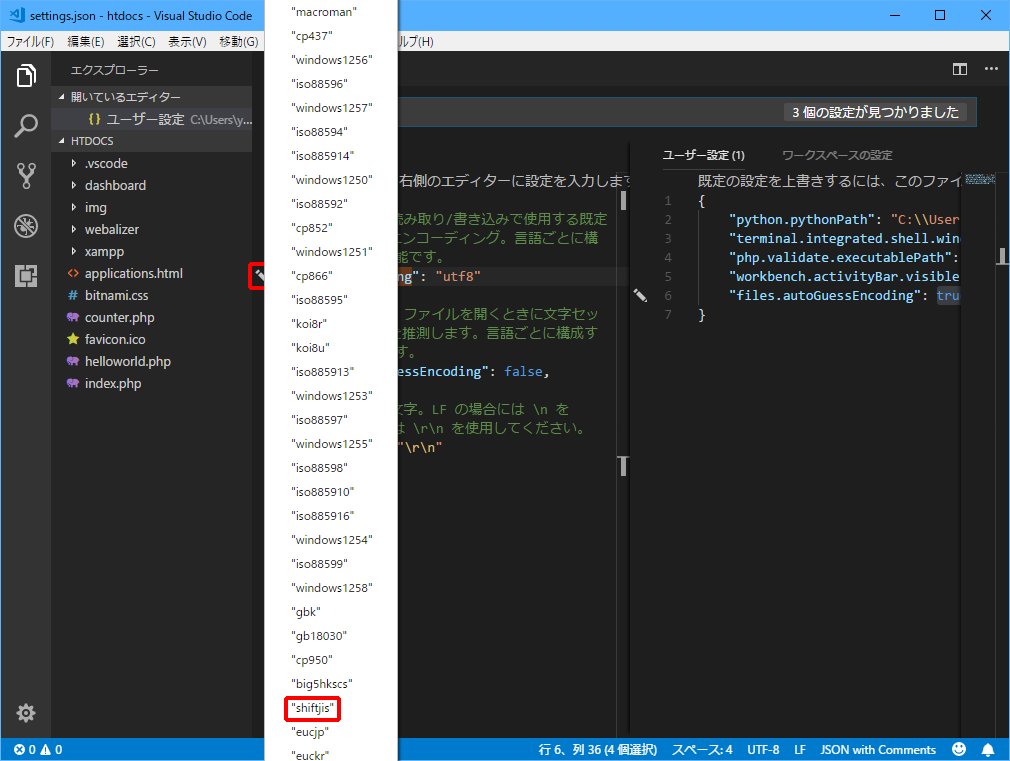
![]() 」をクリックし、「”shiftjis”」をクリックします。
」をクリックし、「”shiftjis”」をクリックします。

これで、すべてのファイルの文字コードがShift-JISとして開けるようになります。(逆に、文字コードがUTF-8の場合は文字化けします。)
Visual Studio Codeのインストール

Windows版
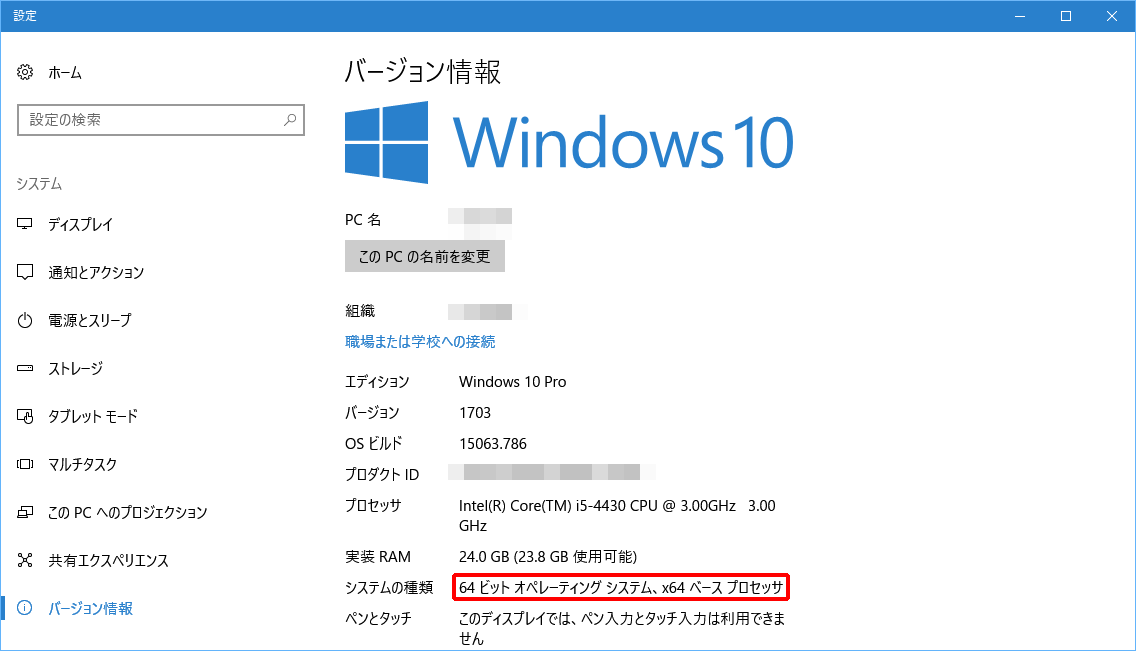
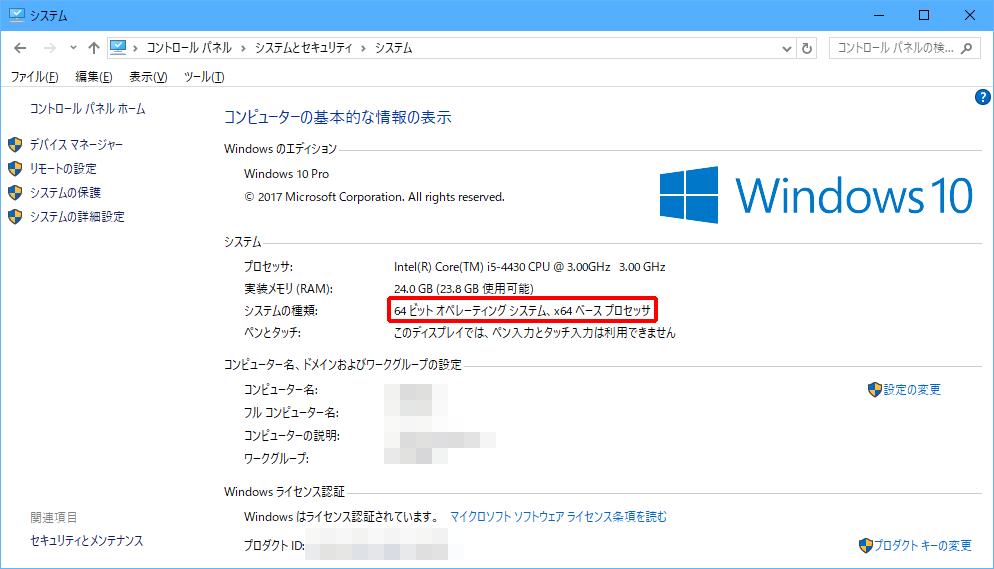
Windowsにインストールする前に、システムの種類が「32bit」か「64bit」のどちらであるかを確認しましょう。確認するには以下の2つの方法があります。


今回は、Windows 10(64bit版)のインストール方法を解説します。

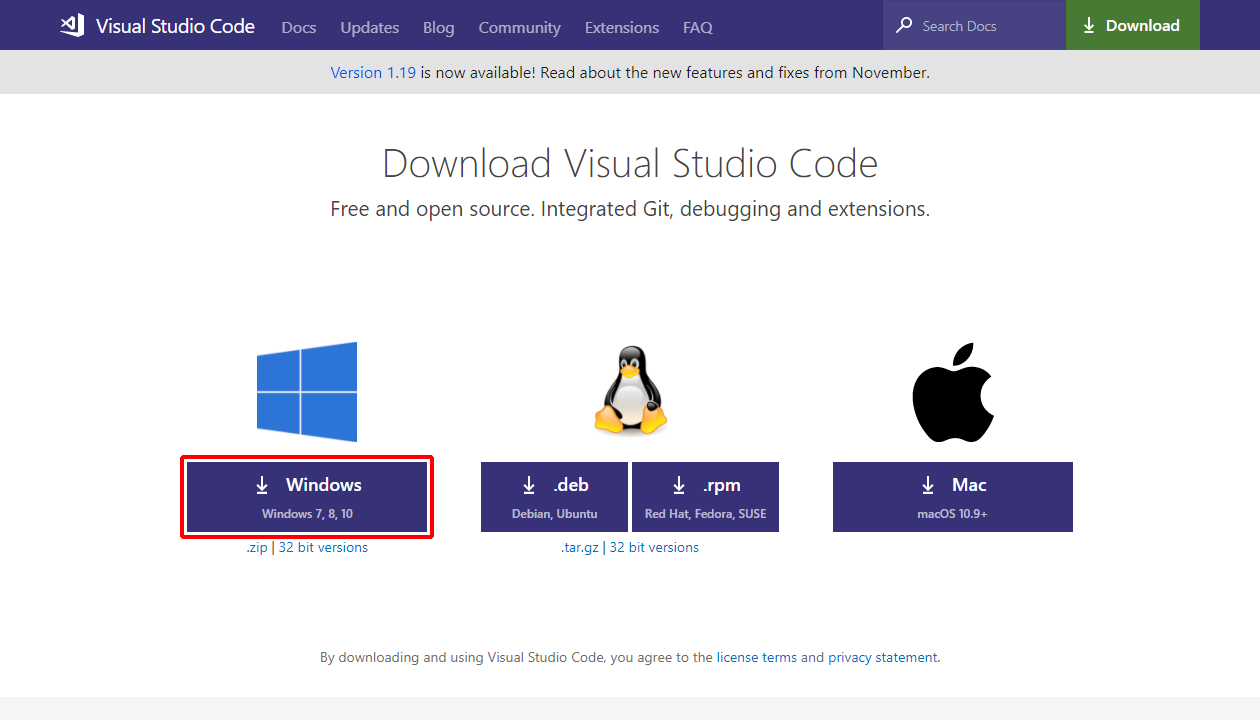
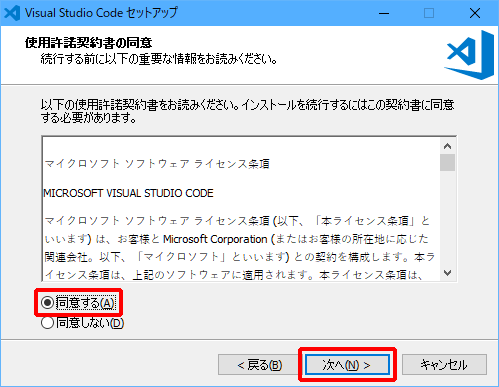
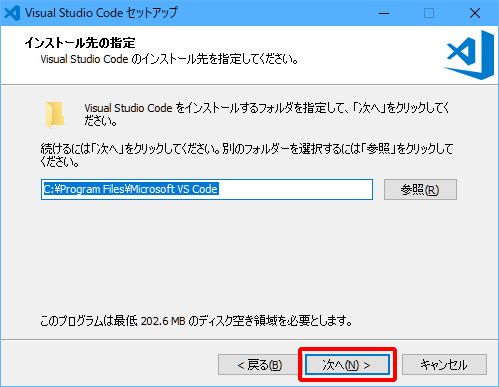
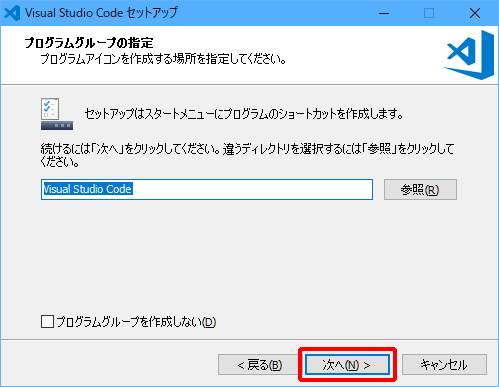
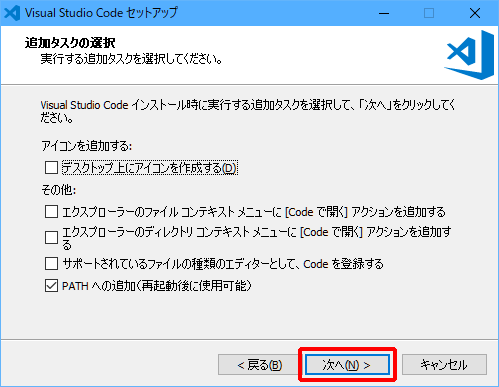
https://code.visualstudio.com/download








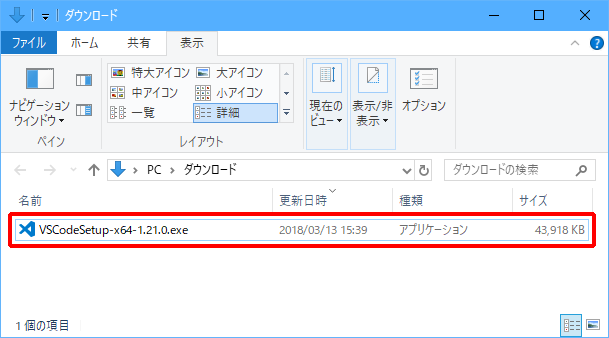
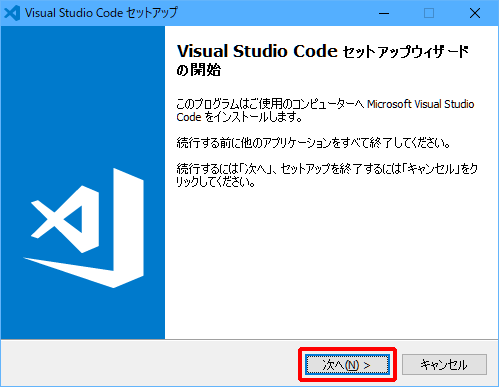
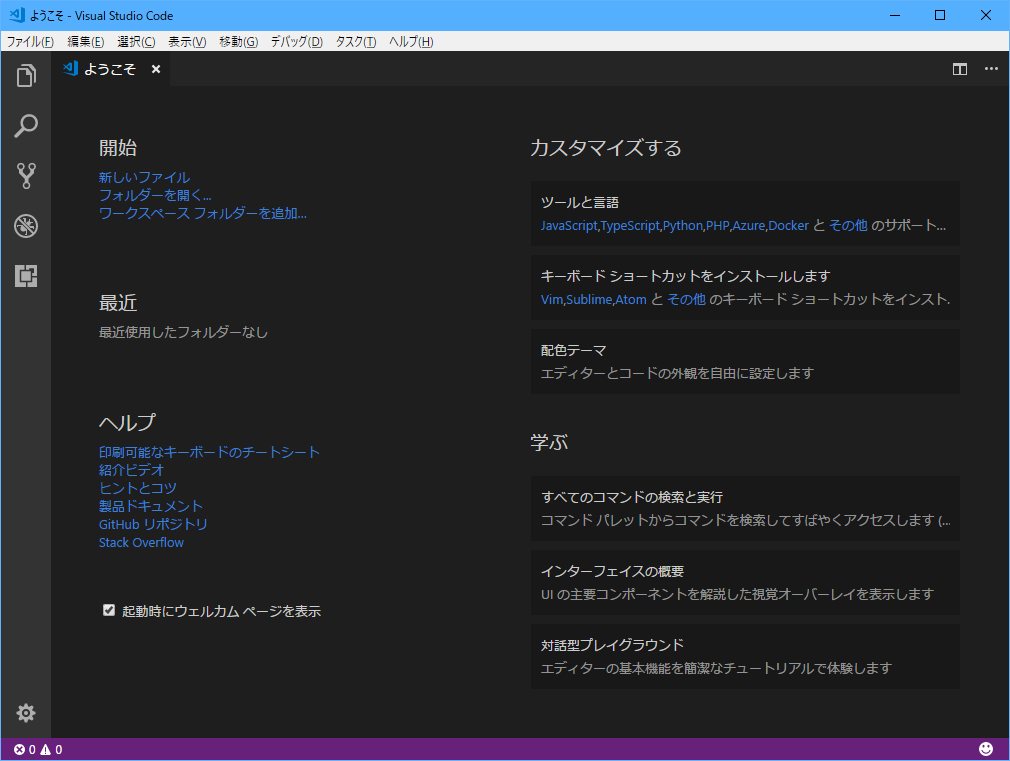
Visual Studio Codeのインストールが完了しました。

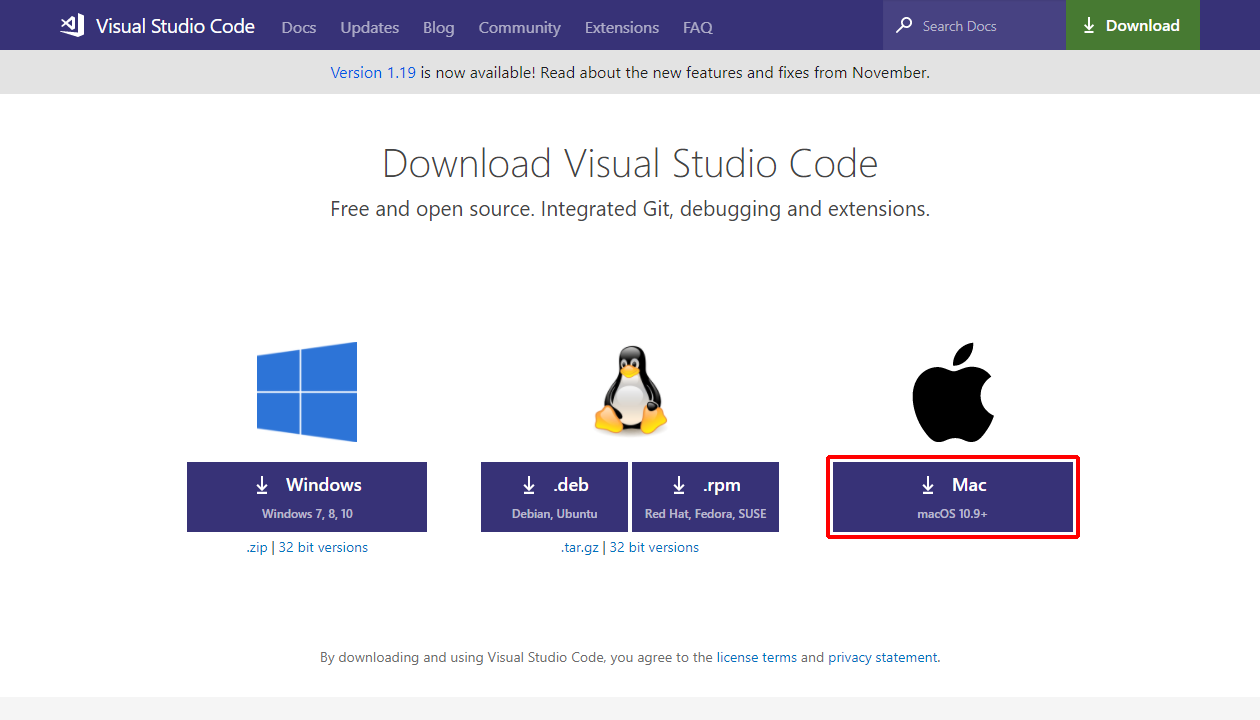
Mac OS版
Mac OS版は、zipファイルをダウンロードしてインストールします。


(2)ダウンロードしたファイル(VSCode-darwin-stable.zip)をダブルクリックして展開します。
(3)「Visual Studio Code.app」ファイルを、アプリケーションフォルダにドラッグします。
以上でVisual Studio Codeのインストールが完了しました。
Linux版
Linux版も用意されていますが、ディストリビューションごとにインストール方法が異なります。詳しくは、以下の公式サイトをご覧ください。
Visual Studio Codeの使い方

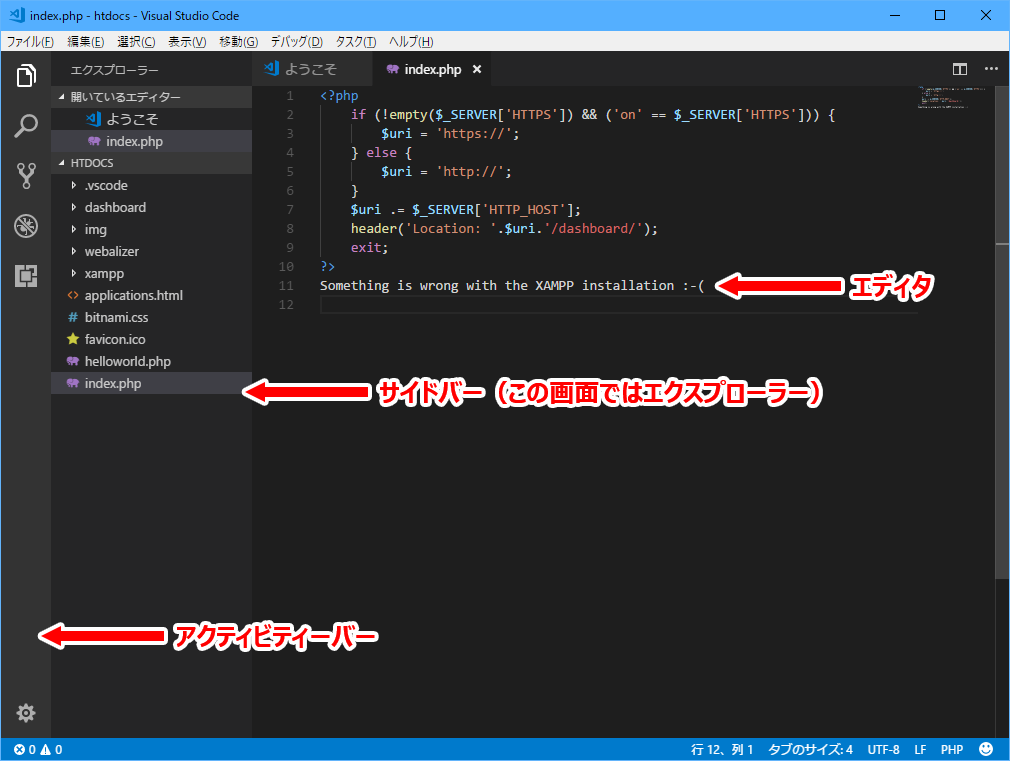
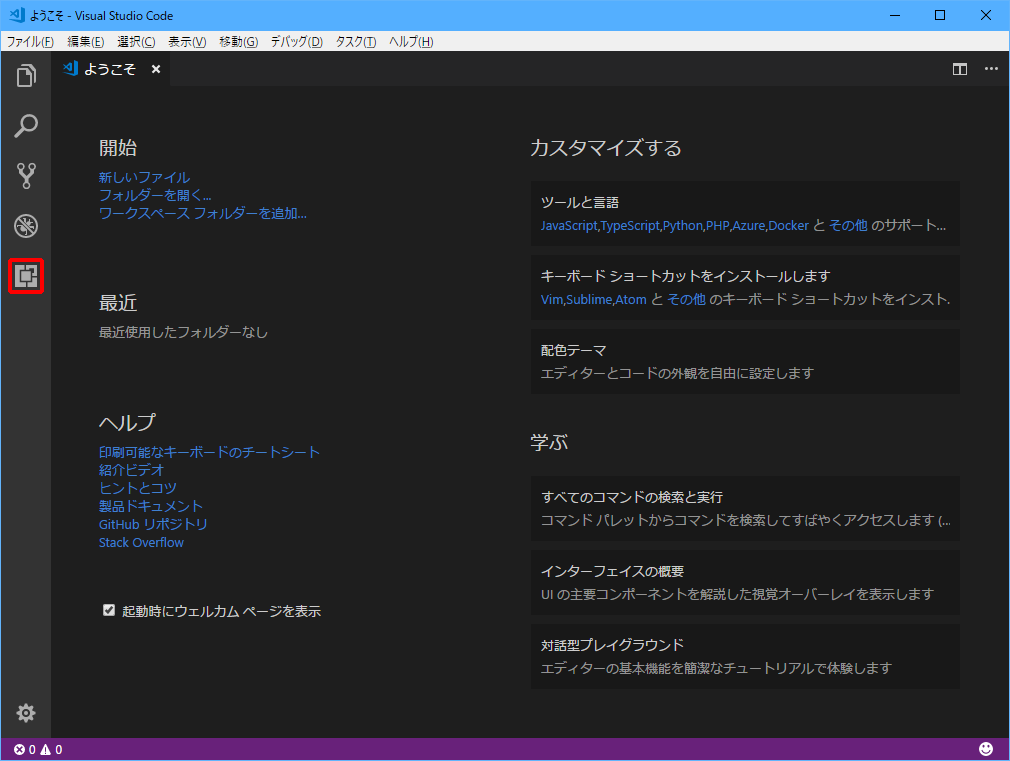
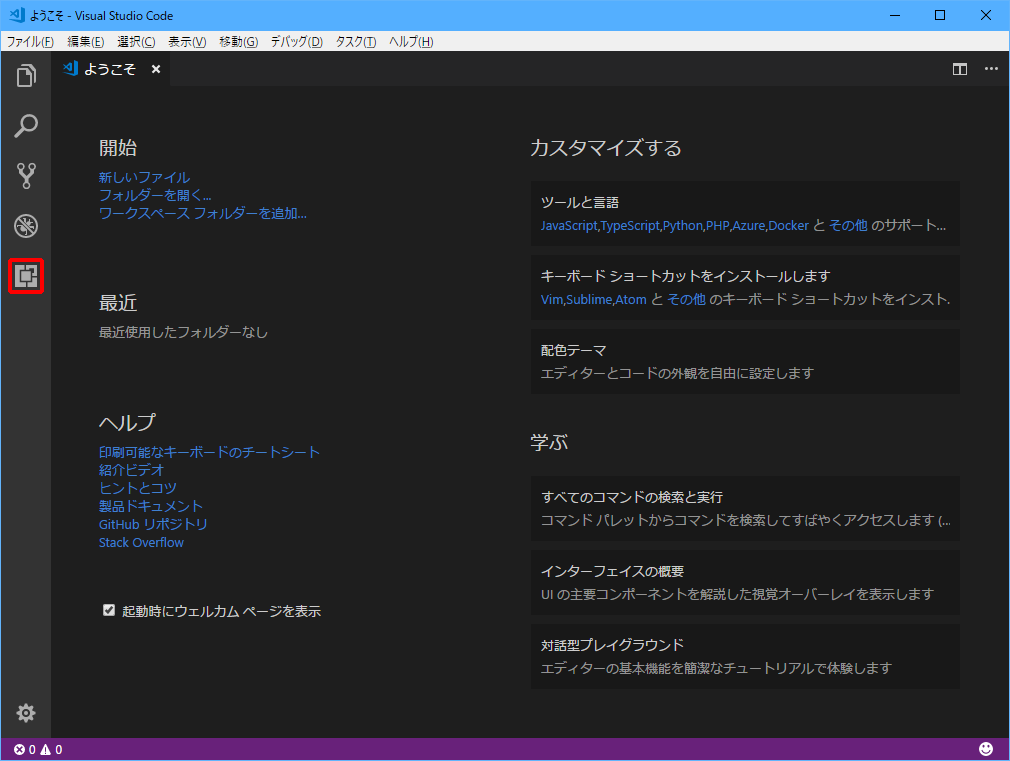
Visual Studio Codeの画面は、大きく3つのエリアに分かれています。

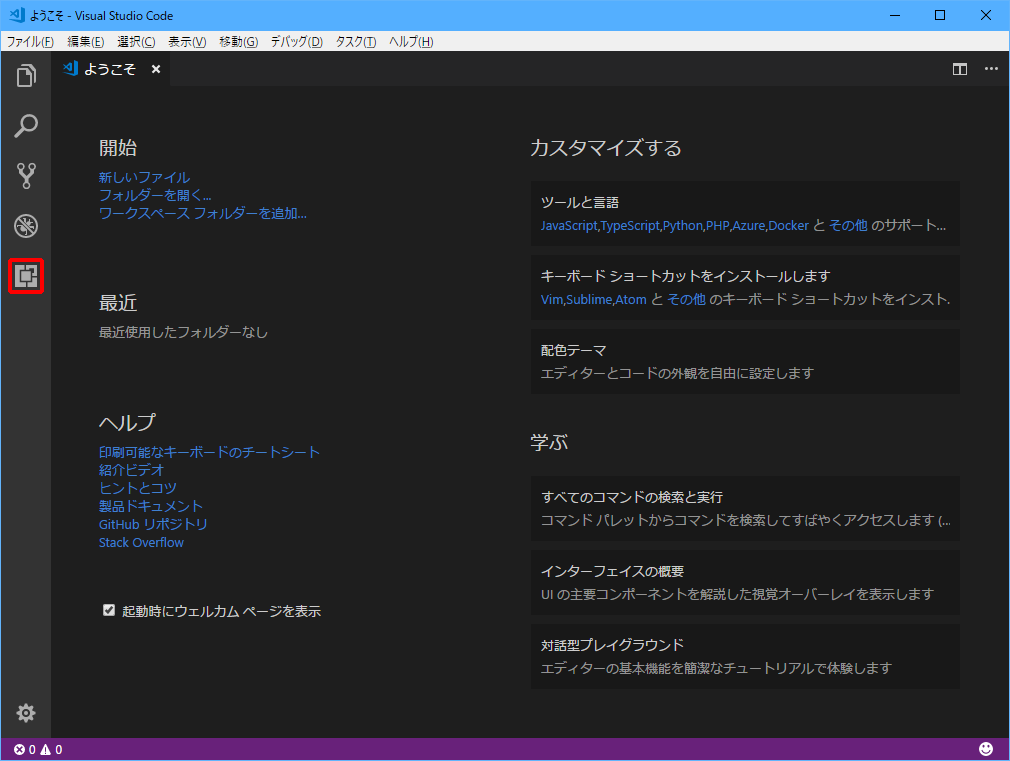
アクティビティーバーは、サイドバーに表示する内容を選択するエリアです。たとえば、最上部の「![]() 」をクリックすると、上の画面のようにエクスプローラーが表示されます。
」をクリックすると、上の画面のようにエクスプローラーが表示されます。
エクスプローラーでクリックしたファイルは、エディタに表示され、自由に編集できます。
Pythonの開発環境を構築する方法
Visual Studio Codeは、あくまで高機能なソースコードエディタのため、Pythonの実行環境は含まれていません。そのため、Visual Studio Codeとは別に、Pythonの実行環境を用意する必要があります。
ここでは、Pythonの実行環境を構築する際によく使われるAnacondaを使用している場合を例に説明します。
Anacondaでは、「py36」という名前のPython 3.6環境を作成済みとします。Anacondaについては、以下のサイトをご覧ください。
参考:https://qiita.com/t2y/items/2a3eb58103e85d8064b6
では、前置きはこの辺にして、Visual Studio CodeでPythonの開発環境を構築する方法を解説しましょう。
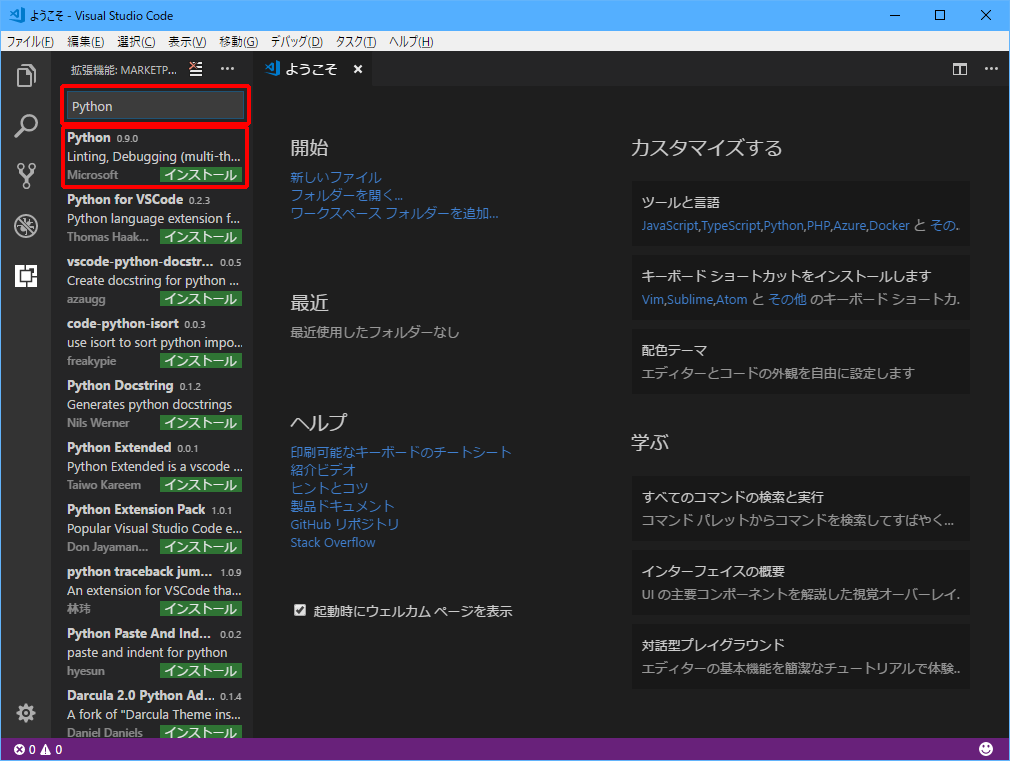
![]() 」をクリックします。
」をクリックします。



(4)「ファイル」をクリックし、「フォルダーを開く」をクリックします。
(5)ソースコード(あとで説明するhelloworld.py)を保存するフォルダを選択し、「フォルダーの選択」をクリックします。
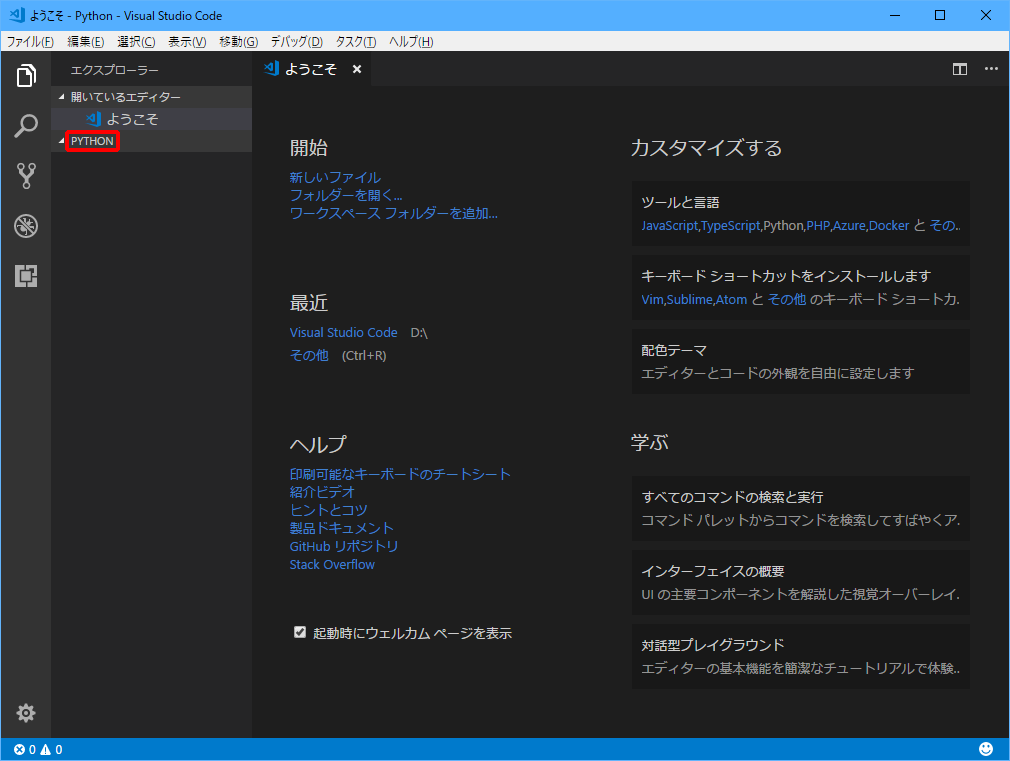
ここでは、「D:Visual Studio CodePython」フォルダを選択しました。Visual Studio Codeのエクスプローラーに、PYTHONフォルダが表示されます。

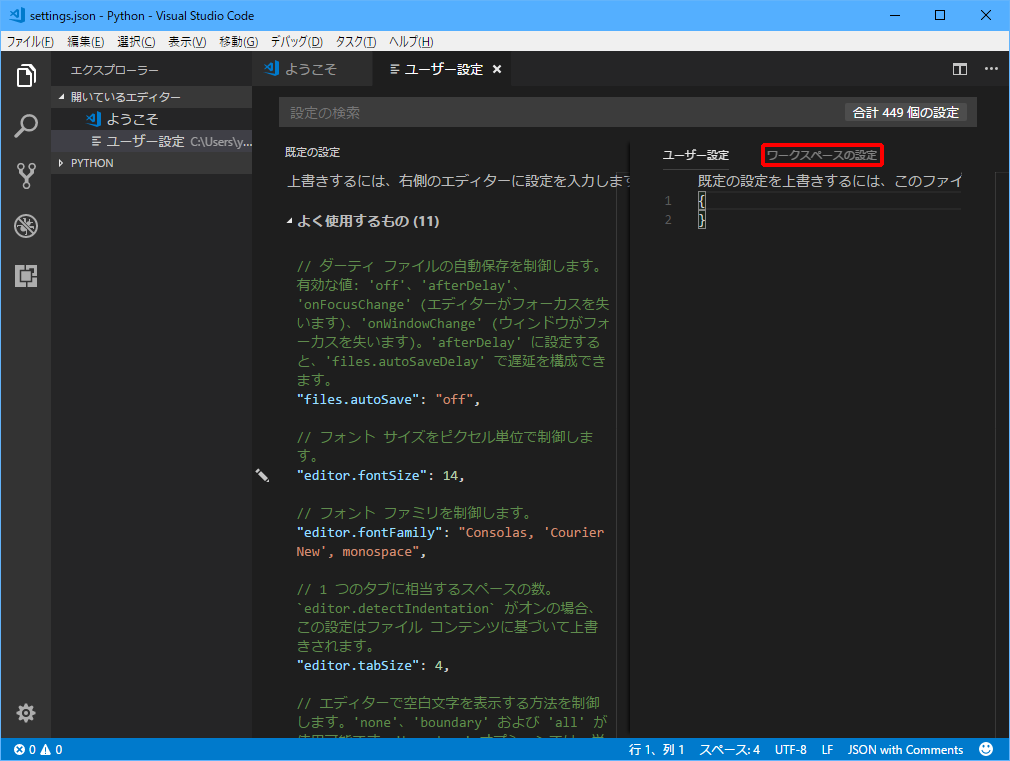
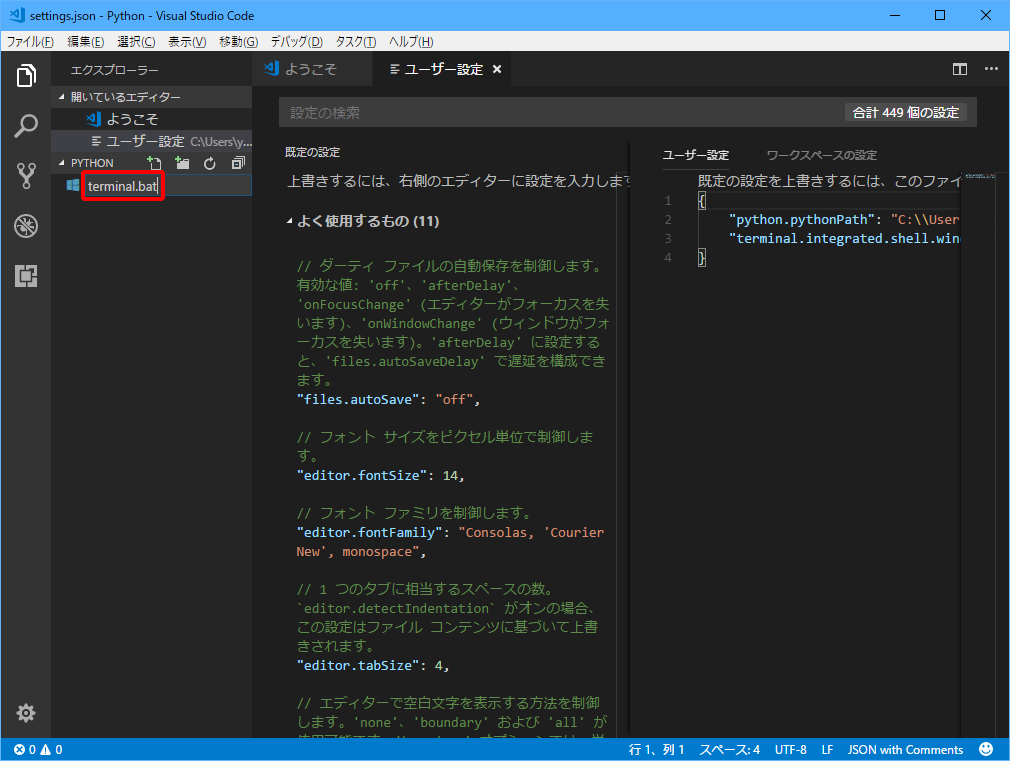
(6)「ファイル」をクリックして、「基本設定」をクリックし、「設定」をクリックします。「ユーザー設定」画面が表示されます。
(7)「ワークスペースの設定」をクリックします。

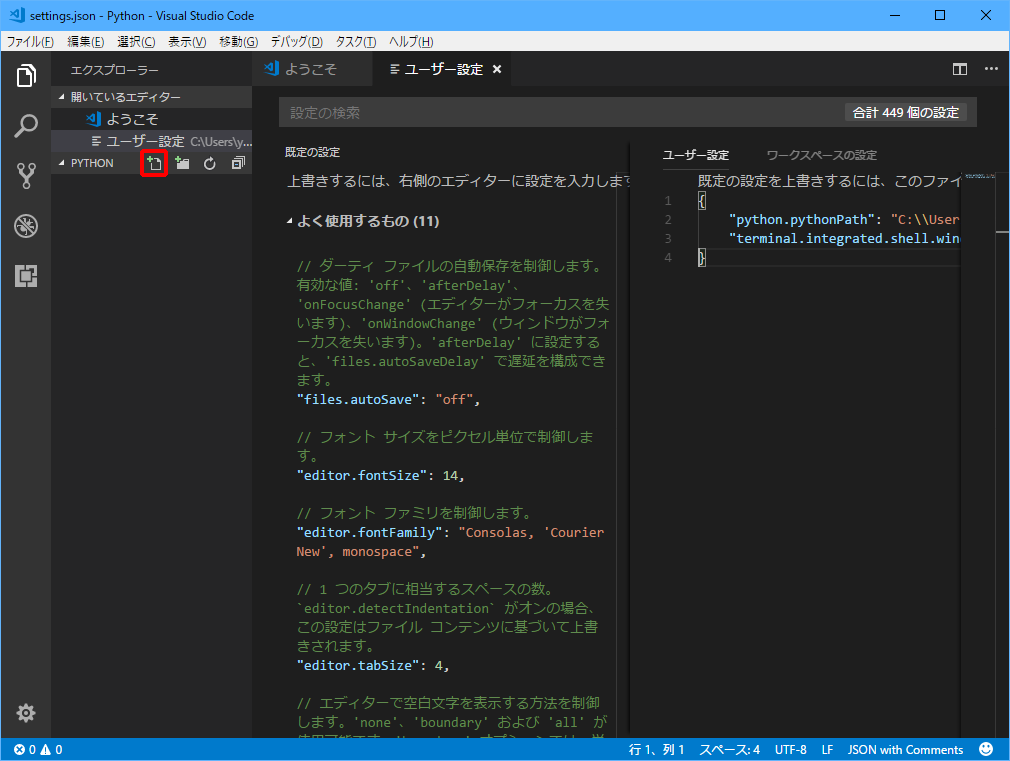
"python.pythonPath": "C:Users(ユーザーフォルダ)Anaconda3envspy36python.exe",
"terminal.integrated.shell.windows": "D:Visual Studio CodePythonterminal.bat"
「ユーザーフォルダ」は、使用するWindowsアカウントごとに異なりますので、エクスプローラーで「C:Users」フォルダを表示して名前を確認してください。
(9)「ファイル」をクリックし、「保存」をクリックします。
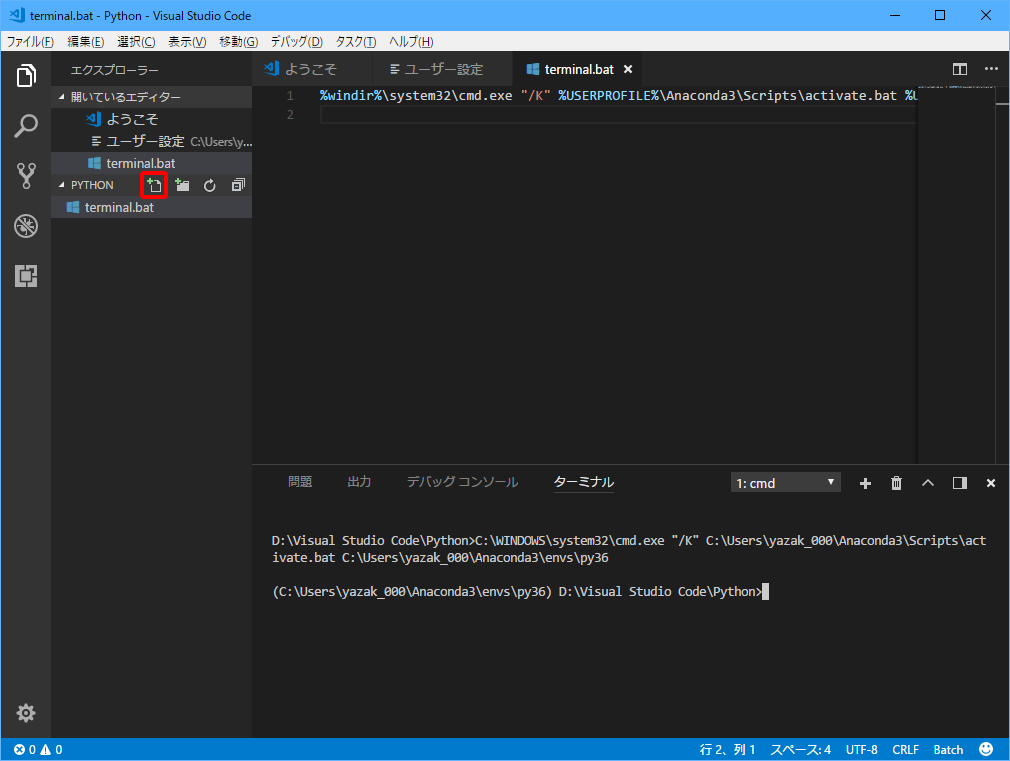
(10)「PYTHON」フォルダの「![]() 」をクリックします。
」をクリックします。


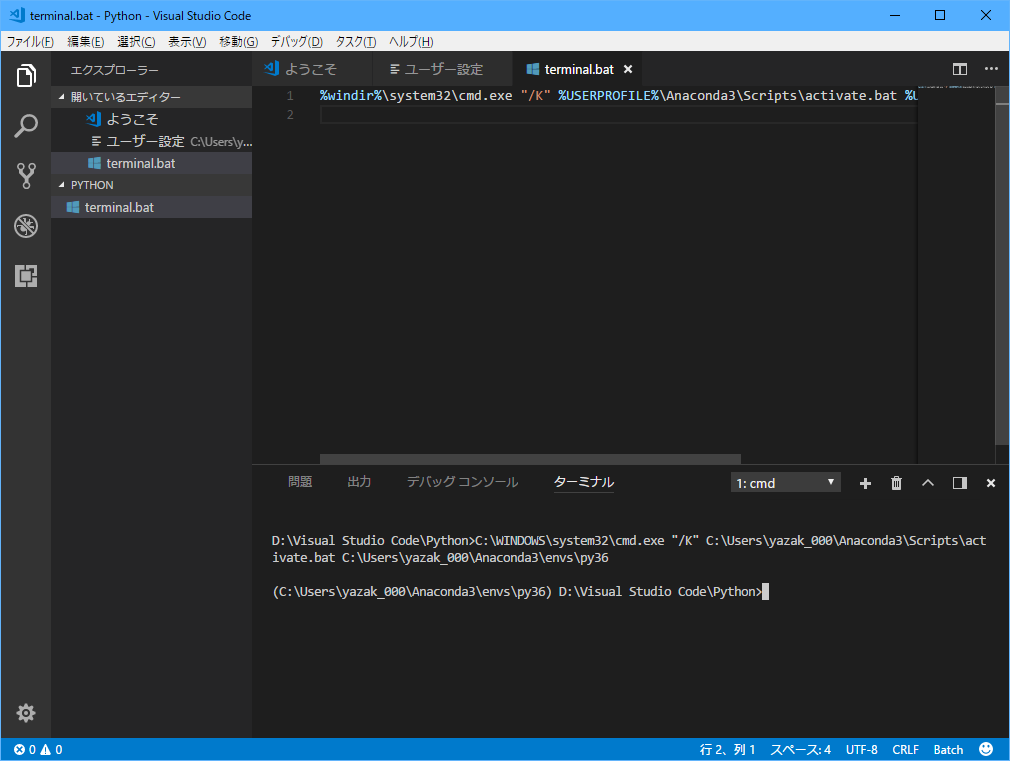
%windir%system32cmd.exe "/K" %USERPROFILE%Anaconda3Scriptsactivate.bat %USERPROFILE%Anaconda3envspy36
(13)「ファイル」をクリックし、「保存」をクリックします。
(14)「表示」をクリックし、「統合ターミナル」をクリックします。
Anacondaで作成したpy36環境が起動します。

以上で、Pythonの開発環境が構築できました。
次に、Pythonで「Hello World」を出力してみましょう。
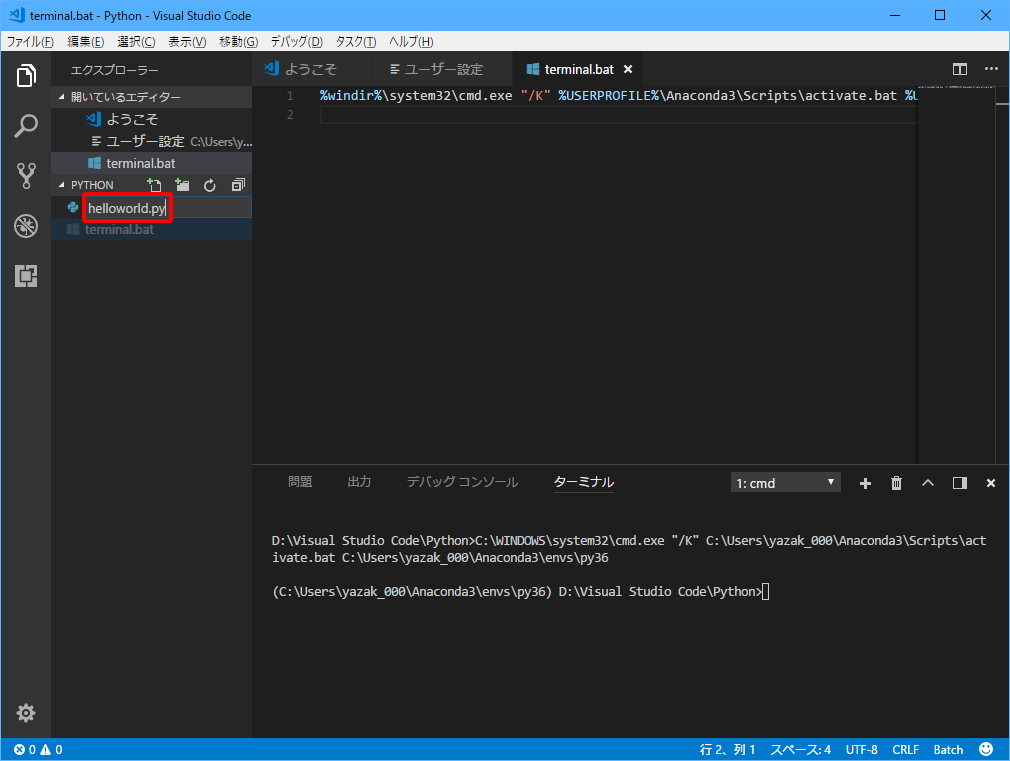
![]() 」をクリックします。
」をクリックします。


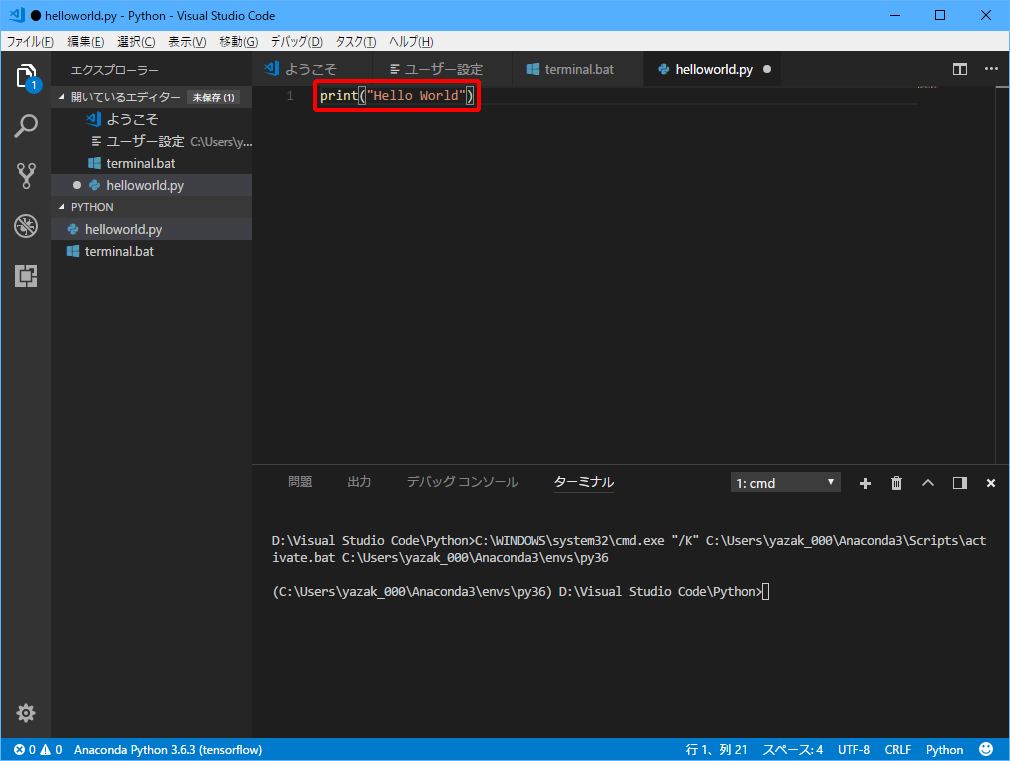
(3)「print(“Hello World”)」と入力します。pylintの動作を確認するため、最後に改行を入力しないでください。

(4)「ファイル」をクリックし、「保存」をクリックします。
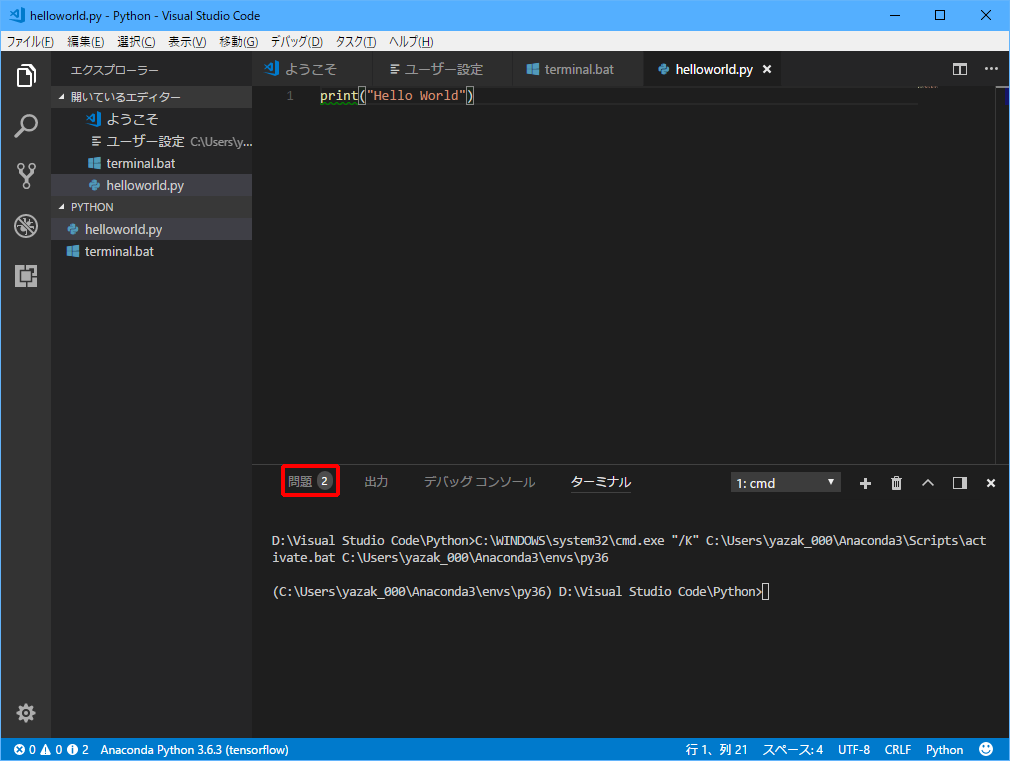
(5)「問題」をクリックします。

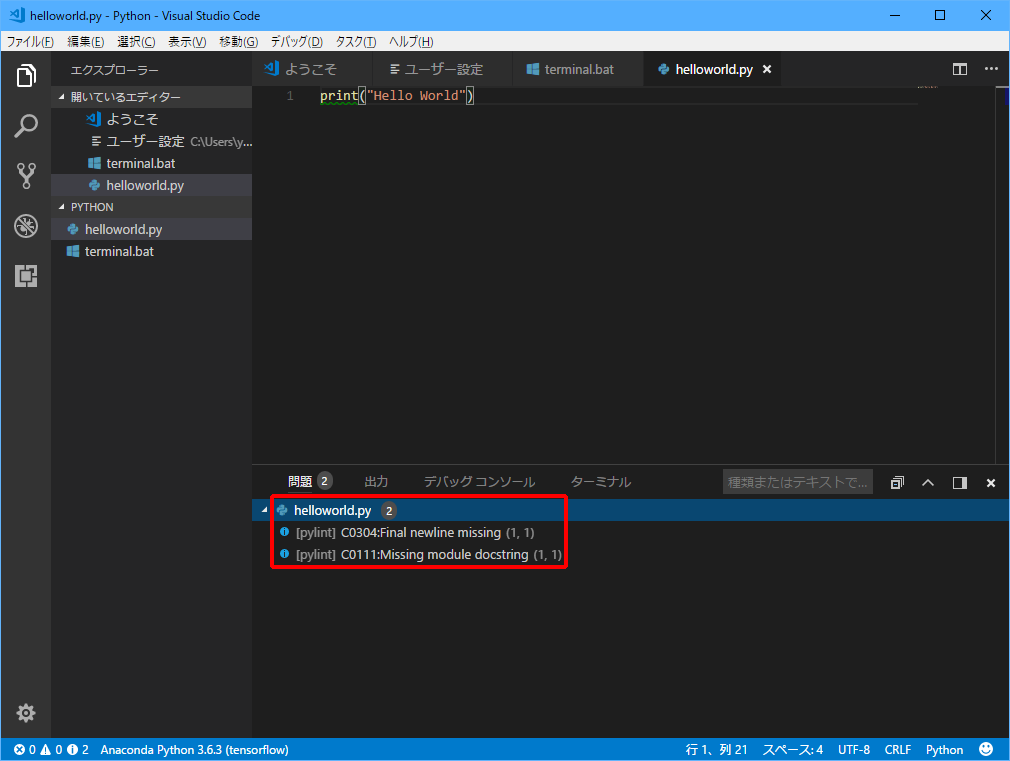
pylintによるチェック結果が表示されます。pylintは、Pythonコードのエラーチェックツールです。

「C0304:Final newline missing」は、最後の1行に改行文字以外の文字が存在すると表示されます。「C0111:Missing module docstring」は、モジュール(このファイル)の先頭に説明文がないと表示されます。
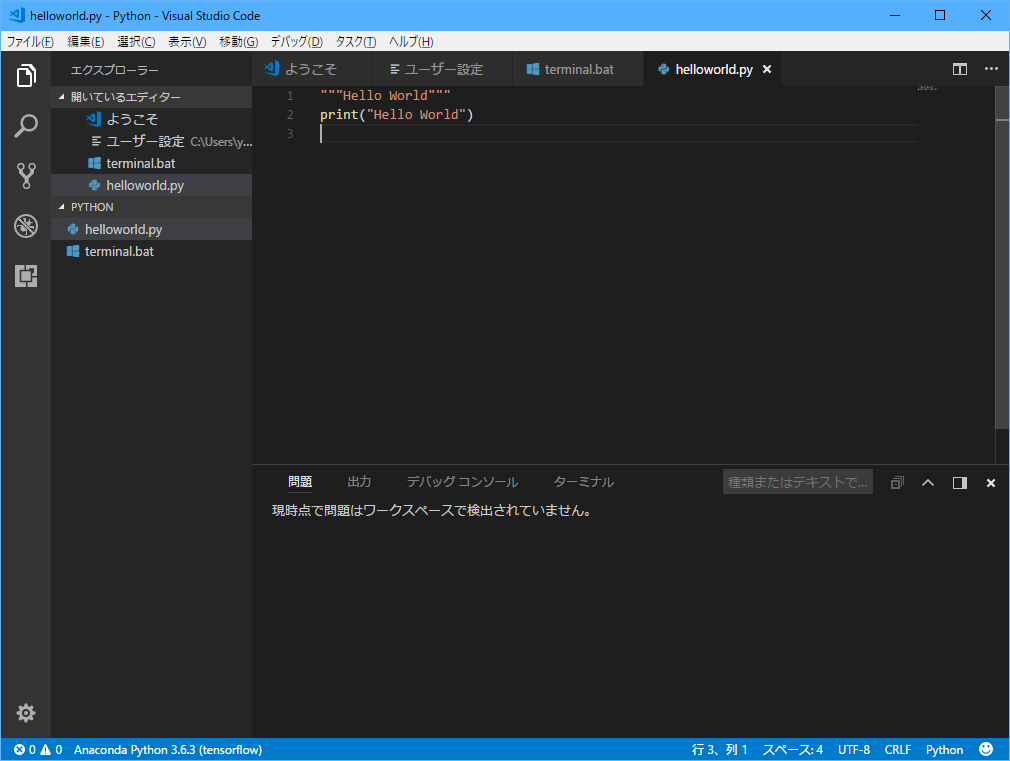
“””Hello World””” print(“Hello World”) (改行を入力してください)
問題が解決したことを確認してください。

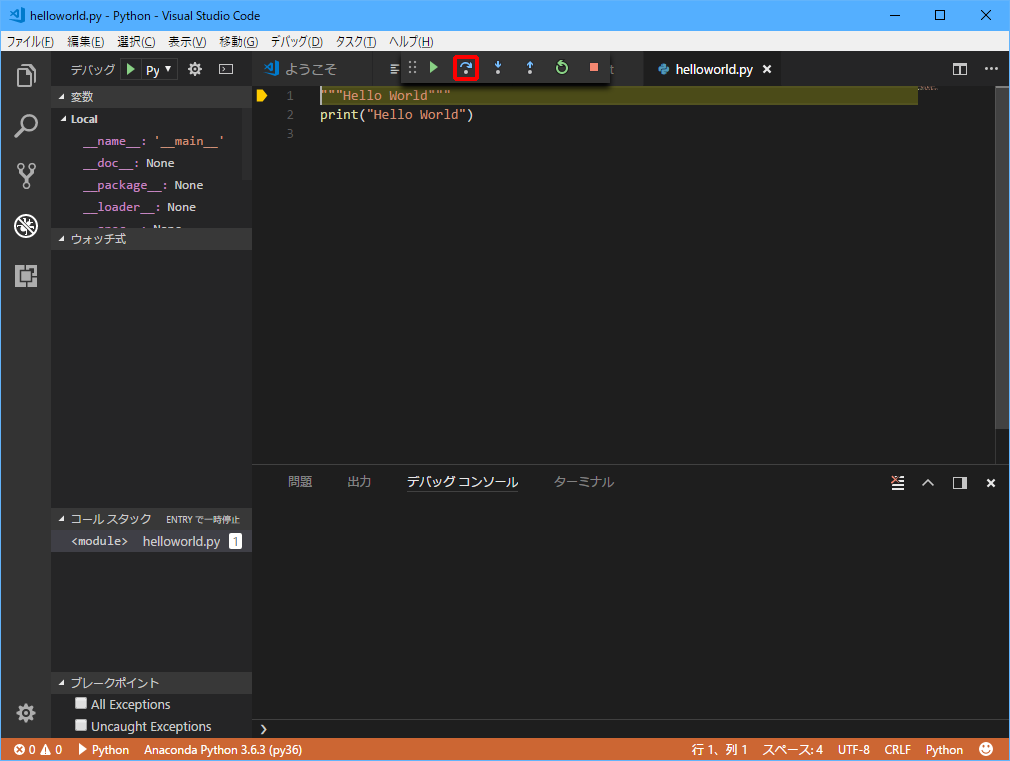
(6)「デバッグ」をクリックし、「デバッグの開始」をクリックします。「helloworld.py」の1行目に色が付きます。
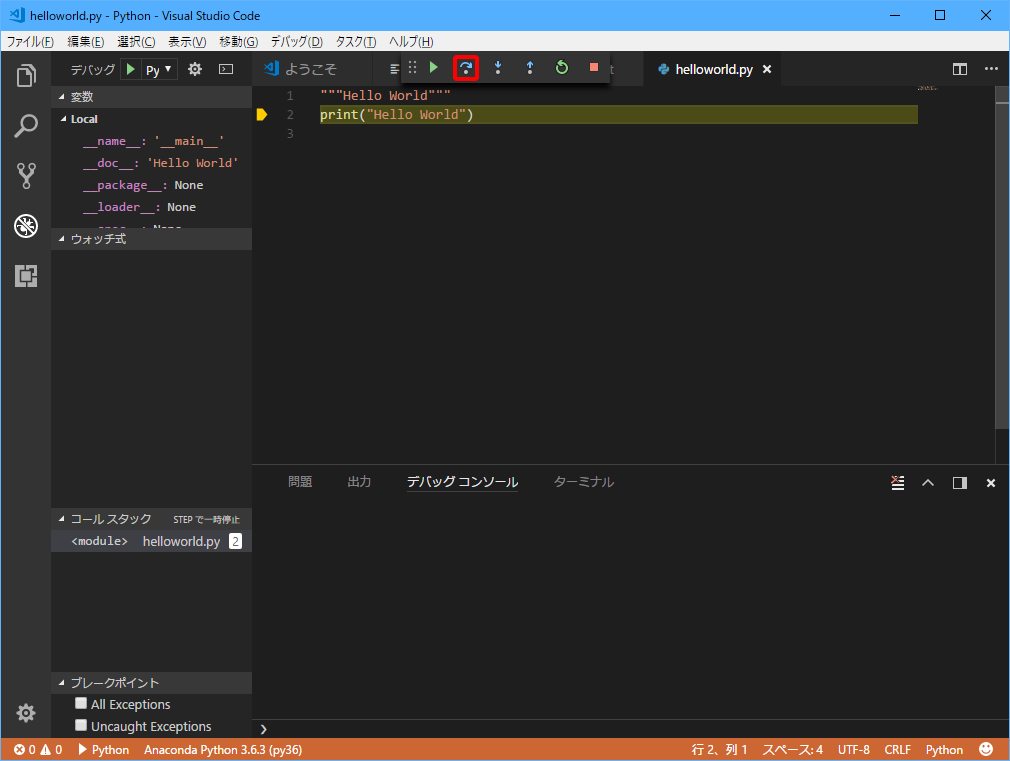
(7)「![]() 」をクリックします。
」をクリックします。

2行目に色が移動します。
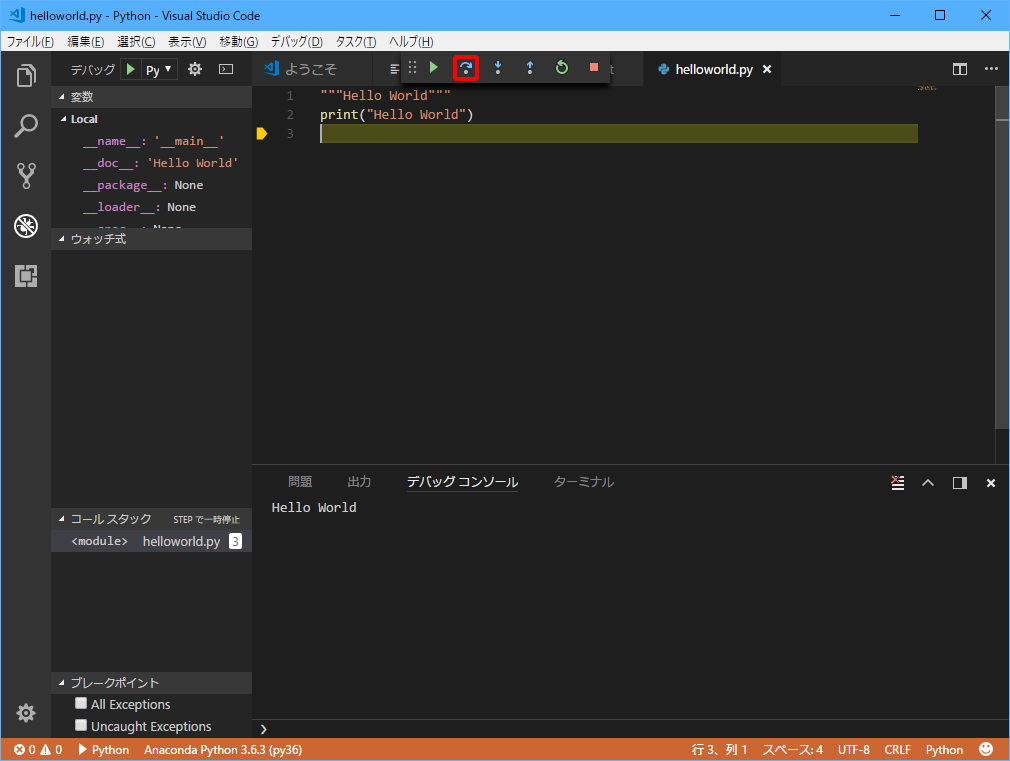
![]() 」をクリックします。
」をクリックします。

3行目に色が移動し、「デバッグコンソール」に「Hello World」と表示されます。
![]() 」をクリックします。
」をクリックします。

以上で、Pythonの開発環境の構築が終了し、デバッグできることが確認できました。
PHPの開発環境を構築する方法
Visual Studio Codeには、PHPの実行環境も含まれていませんので、Visual Studio Codeとは別に、PHPの開発環境も用意する必要があります。ここでは、Pythonの実行環境を構築する際によく使われるXAMPPを使用している場合を例に説明します。
XAMPPをインストールしてPHPの実行環境を用意する方法については、以下の記事をご覧ください。

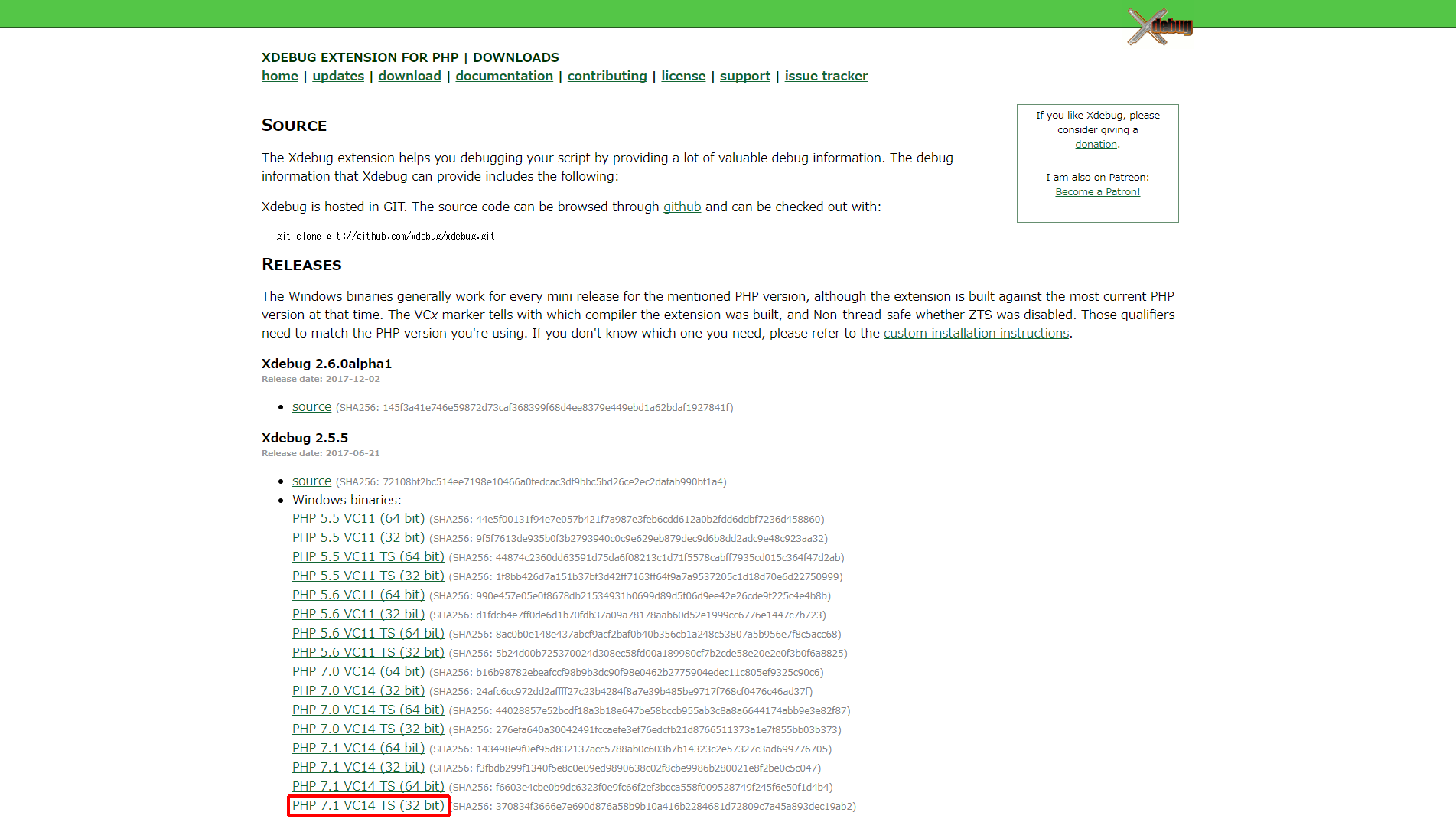
XAMPPのインストールが済んだところで、もう一つ準備が必要です。PHPのデバッグに必要な、xdebugをインストールしておきましょう。

(2)ダウンロードしたファイル(php_xdebug-2.5.5-7.1-vc14.dll)を「C:xamppphpext」フォルダにコピーします。
(3)「C:xamppphpphp.ini」をテキストエディタで開き、ファイルの末尾に以下の内容を追記します。
[XDebug] zend_extension = "C:xamppphpextphp_xdebug-2.5.5-7.1-vc14.dll" xdebug.remote_host = "localhost" xdebug.remote_port = 9000 xdebug.remote_enable = 1 xdebug.remote_autostart = 1
それでは、Visual Studio CodeでPHPの開発環境を構築する方法を解説しましょう。
![]() 」をクリックします。
」をクリックします。



(4)「ファイル」をクリックし、「フォルダーを開く」をクリックします。
(5)XAMPPのドキュメントルートのフォルダ(標準では、C:xampphtdocs)を選択し、「フォルダーの選択」をクリックします。
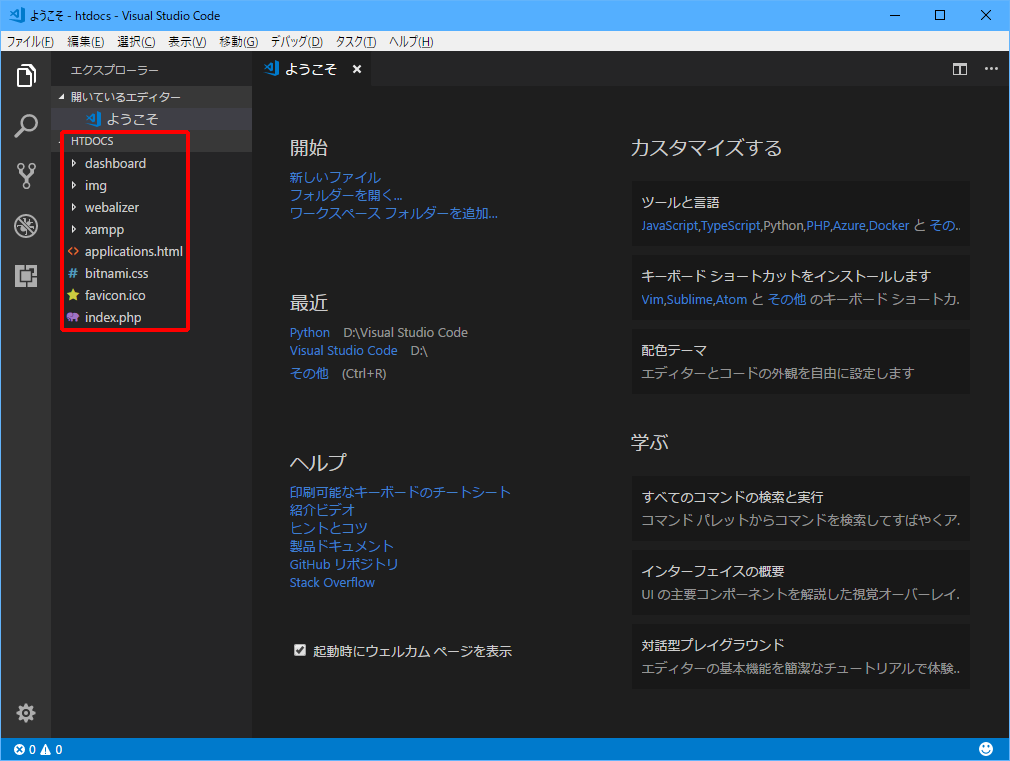
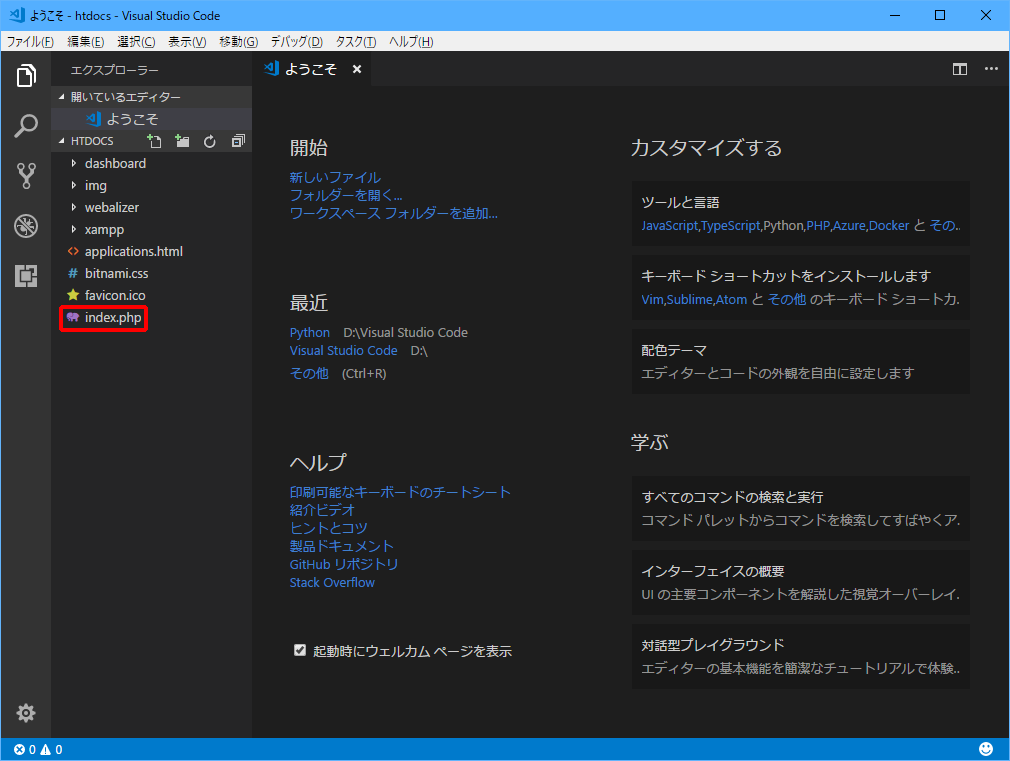
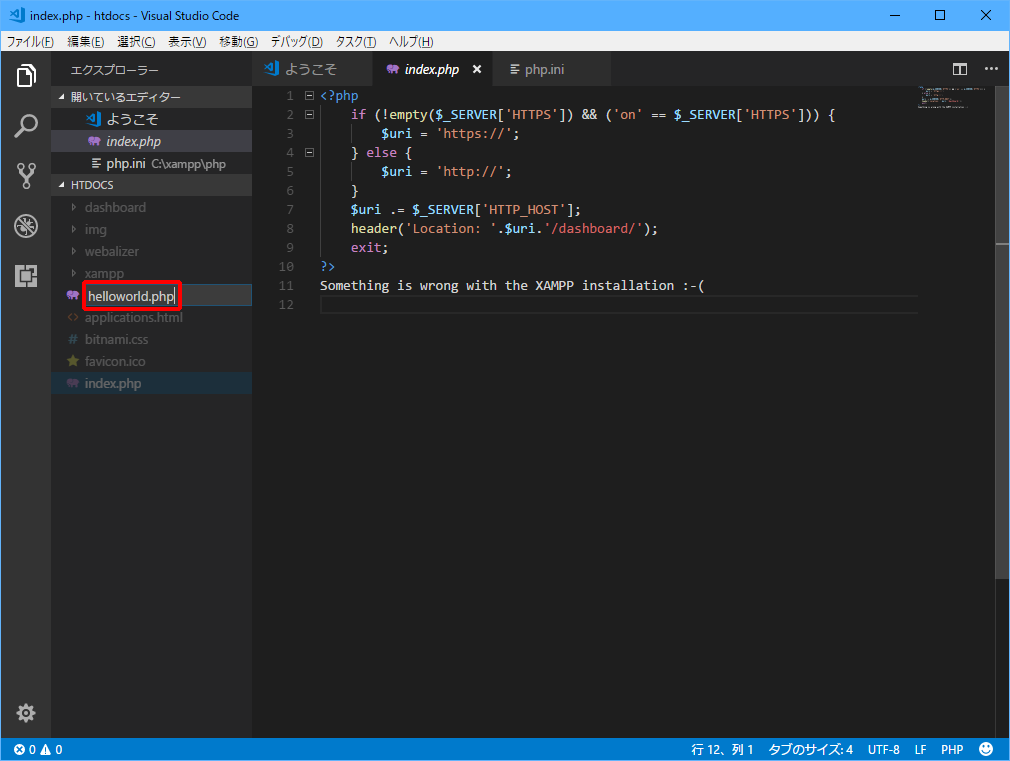
Visual Studio Codeのエクスプローラーに、HTDOCSフォルダが表示されます。


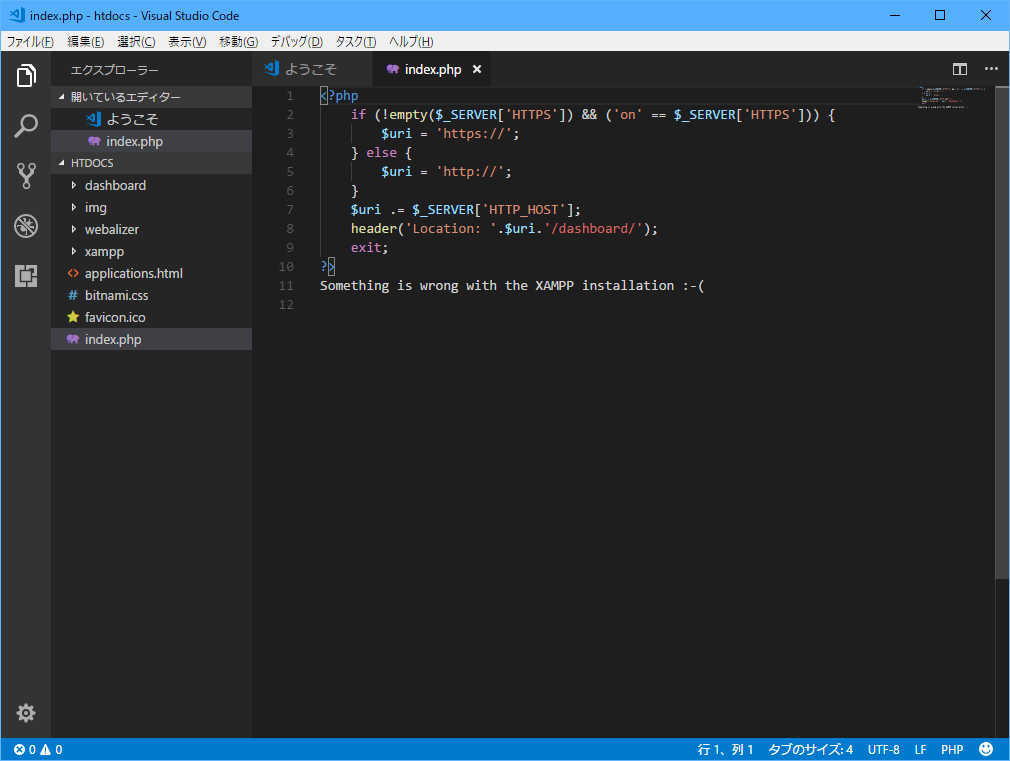
index.phpが表示されます。PHPの文法にあわせて色が付いていて、とても見やすくなっていますね。

次に、PHPで「Hello World」を出力してみましょう。

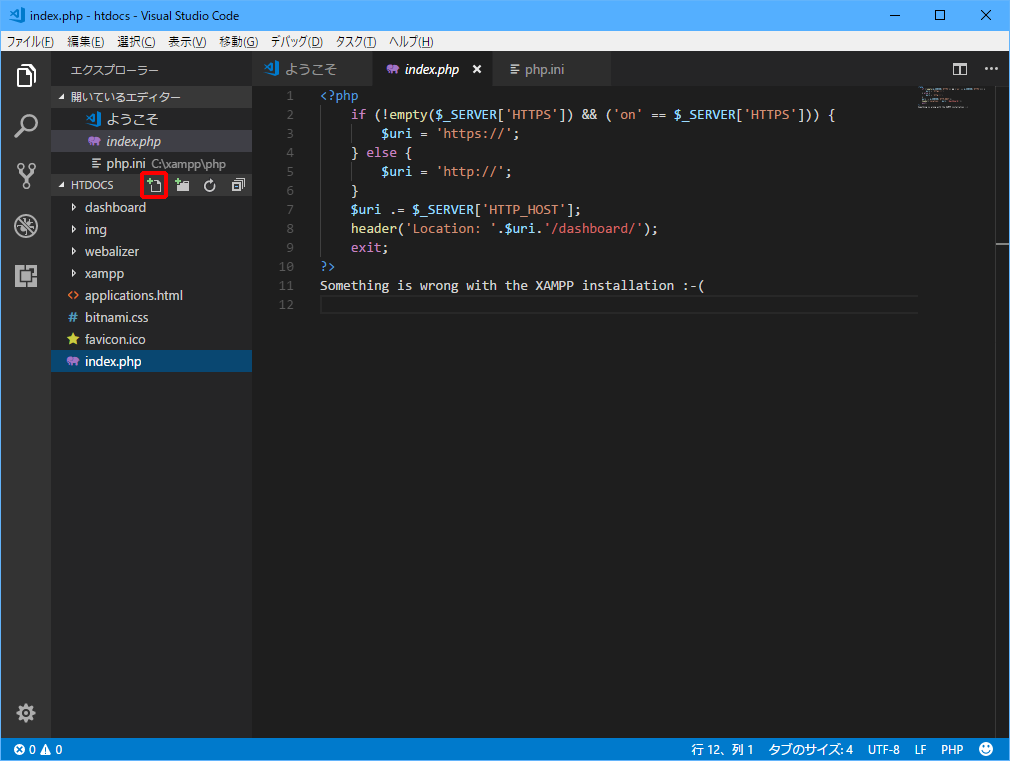
![]() 」をクリックします。
」をクリックします。


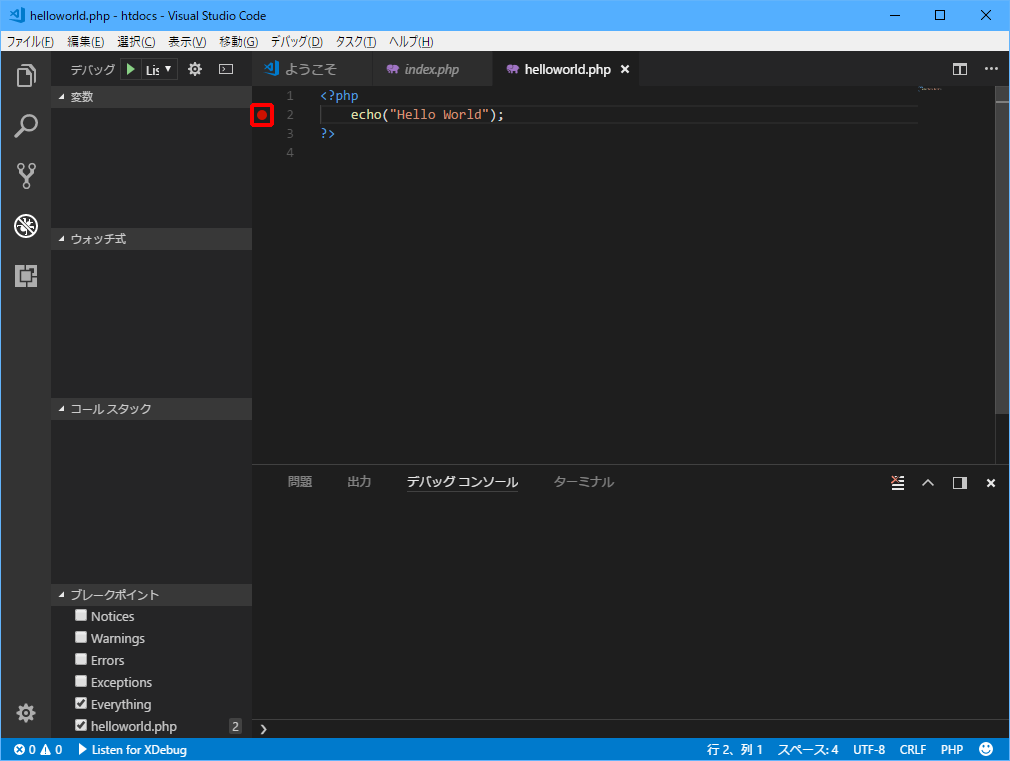
<?php
echo("Hello World");
?>
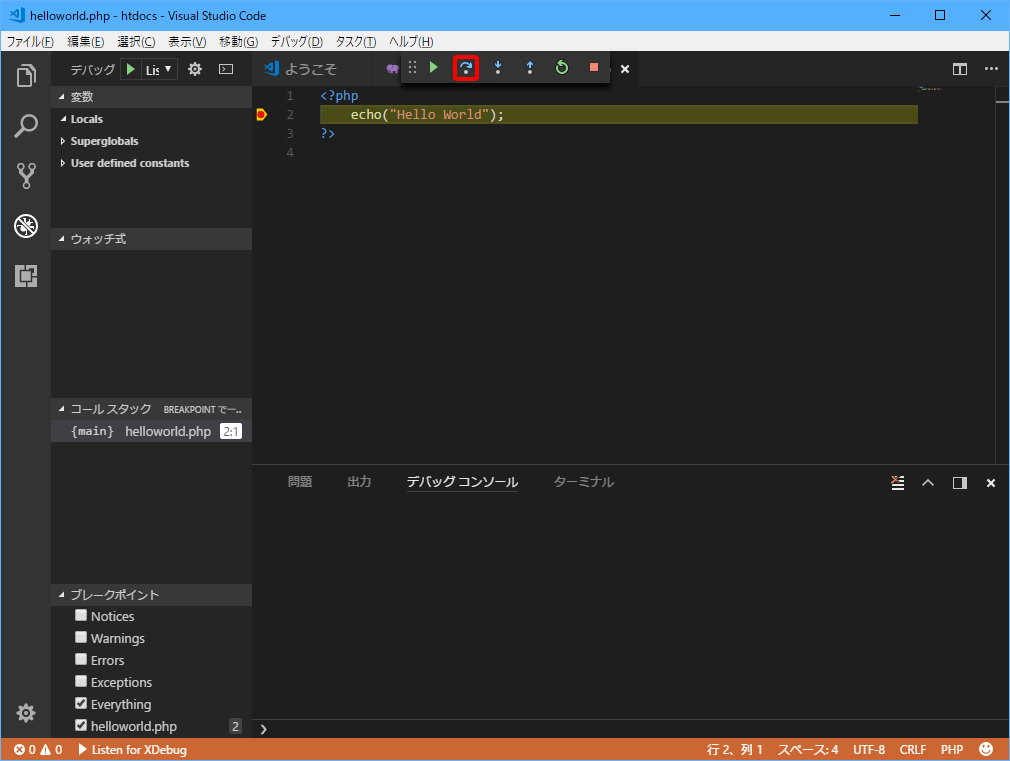
1行目の左側に赤丸が表示されます。

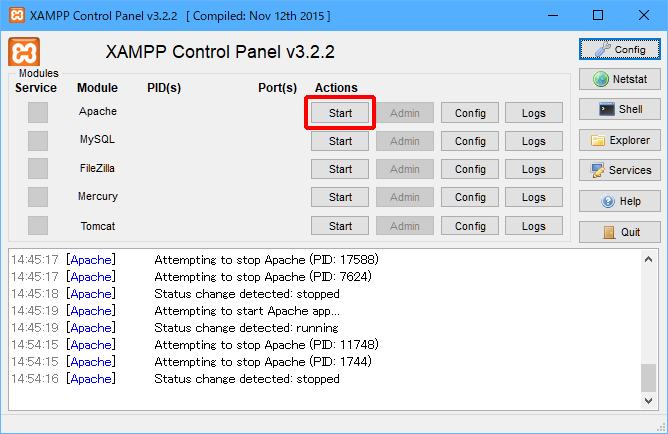
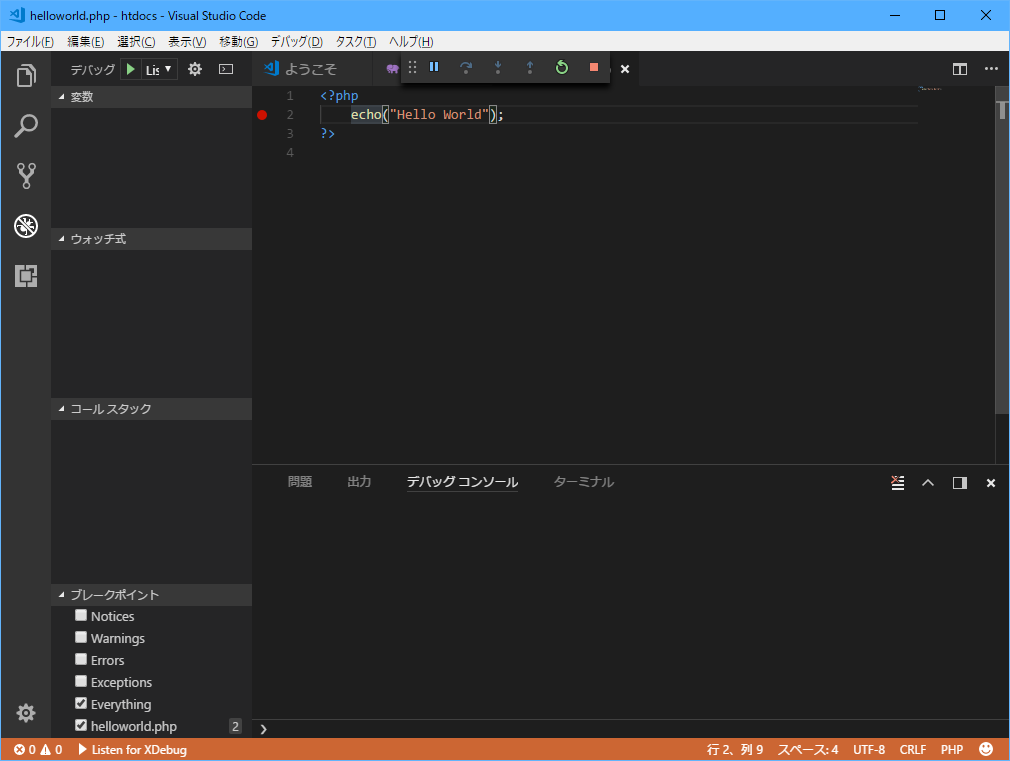
ステータスバーがオレンジ色に変わります。

Visual Stduio Codeで、赤丸を付けた行の色が変わります。

また、この時点ではブラウザには何も表示されていないことも確認してください。
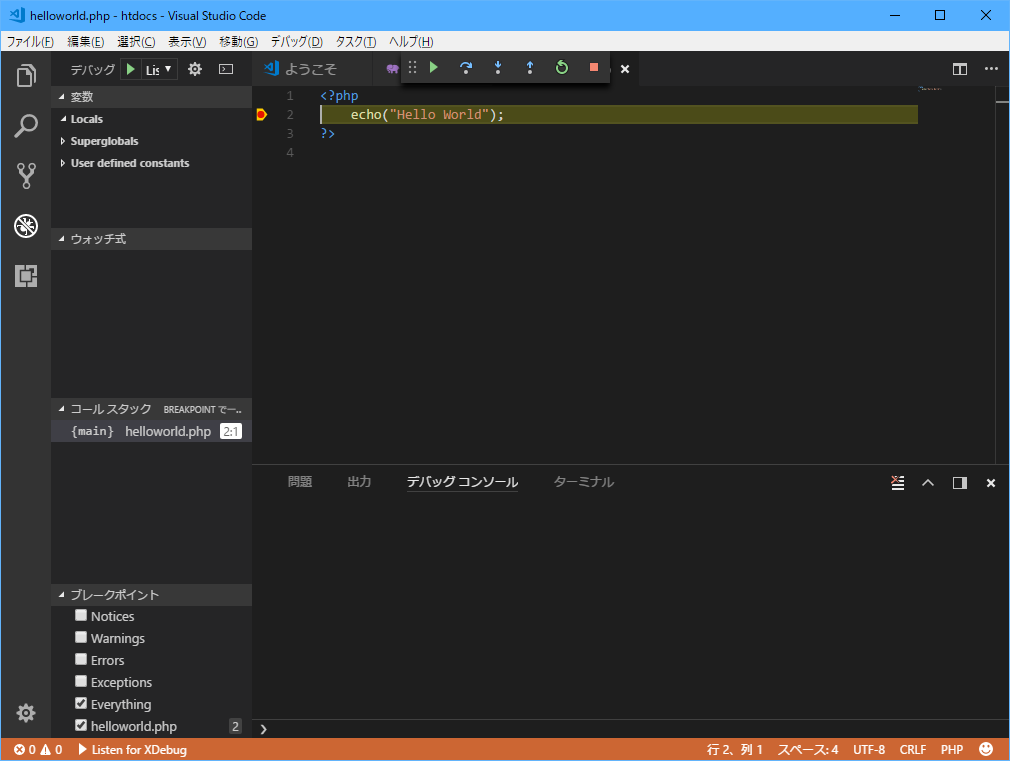
![]() 」をクリックします。
」をクリックします。

この時点で、ブラウザに「Hello World」が表示されたことを確認します。以上で、PHPの開発環境の構築が終了し、デバッグできることが確認できました。
Javaの開発環境を構築する方法
Visual Studio CodeにはJavaの開発環境は含まれていません。そのため、Visual Studio Codeとは別に、Javaの開発環境をインストールする必要があります。
Javaのインストールについては、以下の記事で解説していますので、ぜひご覧ください。

では、Visual Studio CodeでJavaの開発環境を構築する方法を解説しましょう。
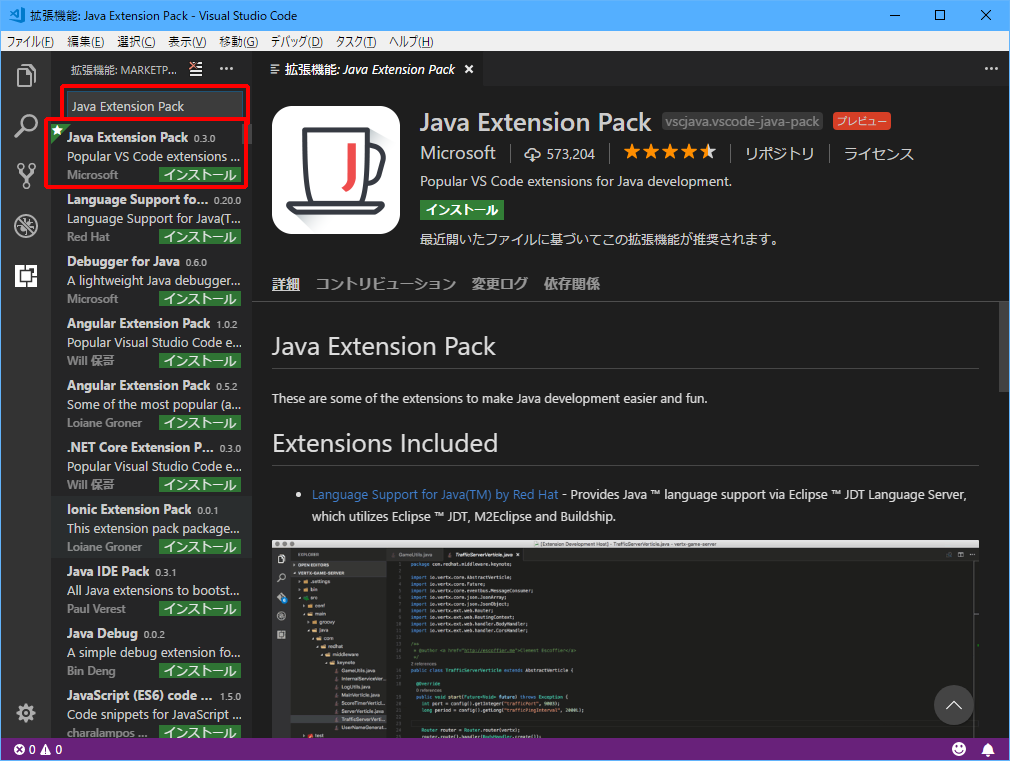
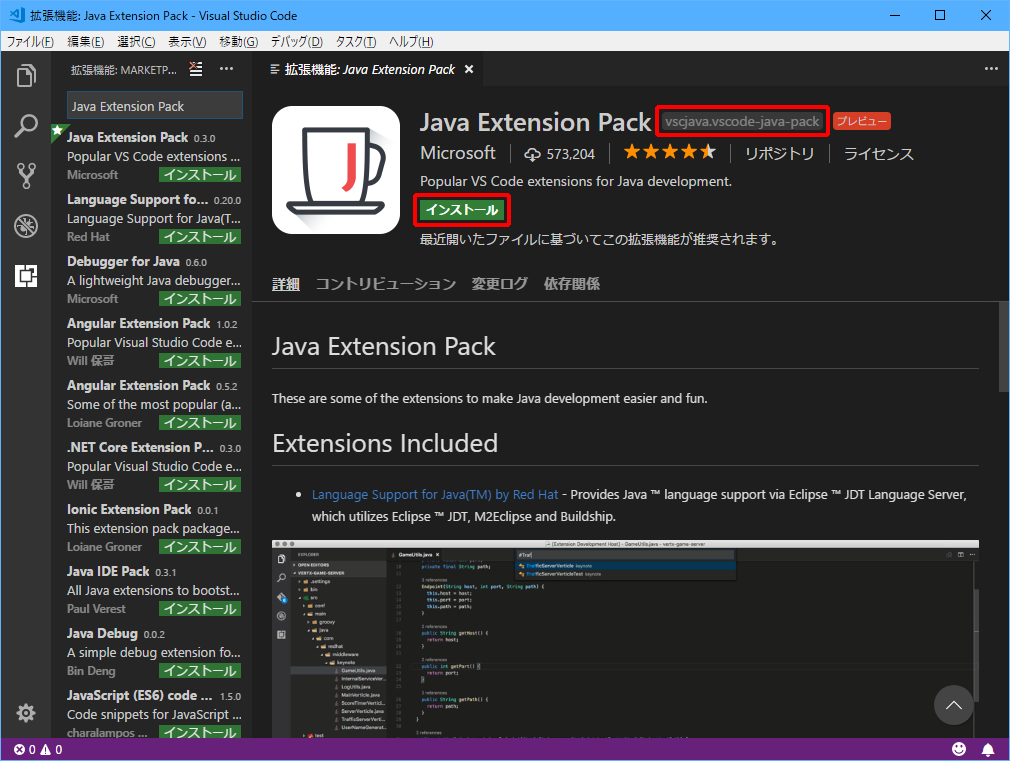
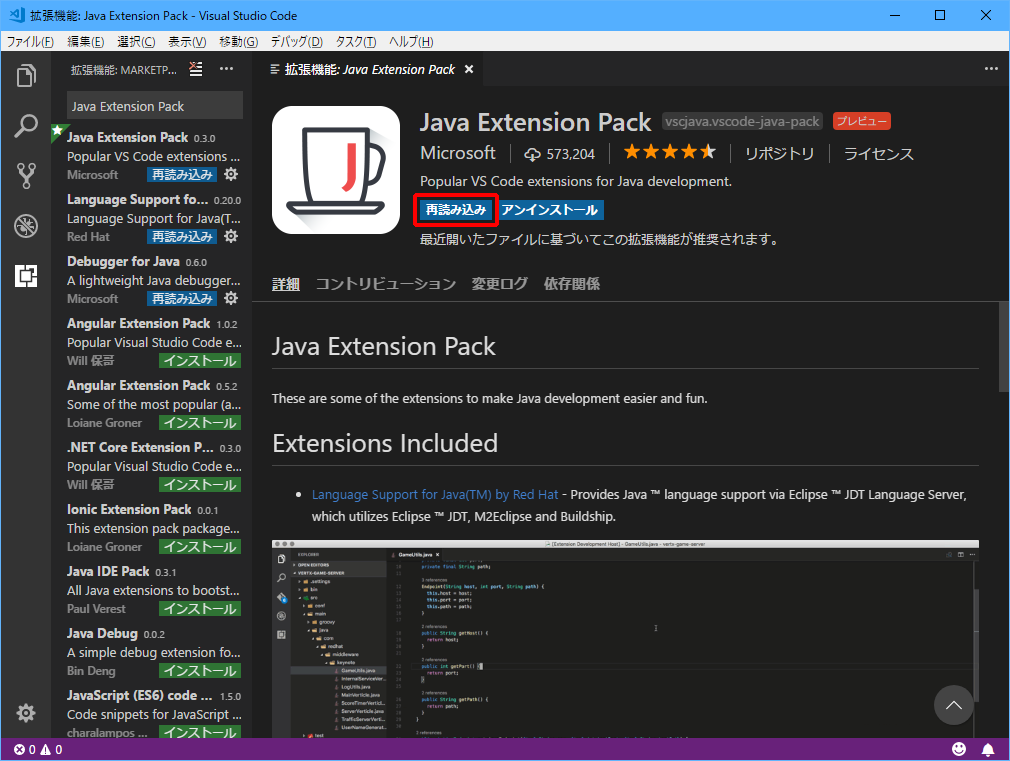
![]() 」をクリックします。
」をクリックします。




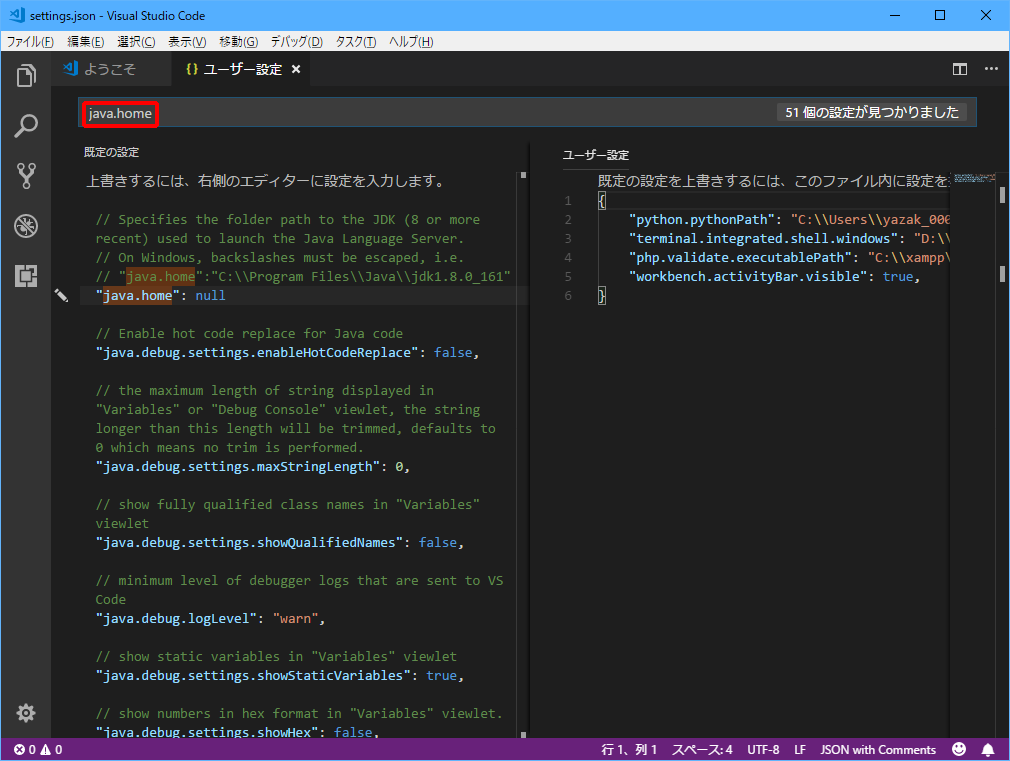
(5)「ファイル」をクリックし、「基本設定」をクリックして、「設定」をクリックします。
(6)「java.home」と入力します。

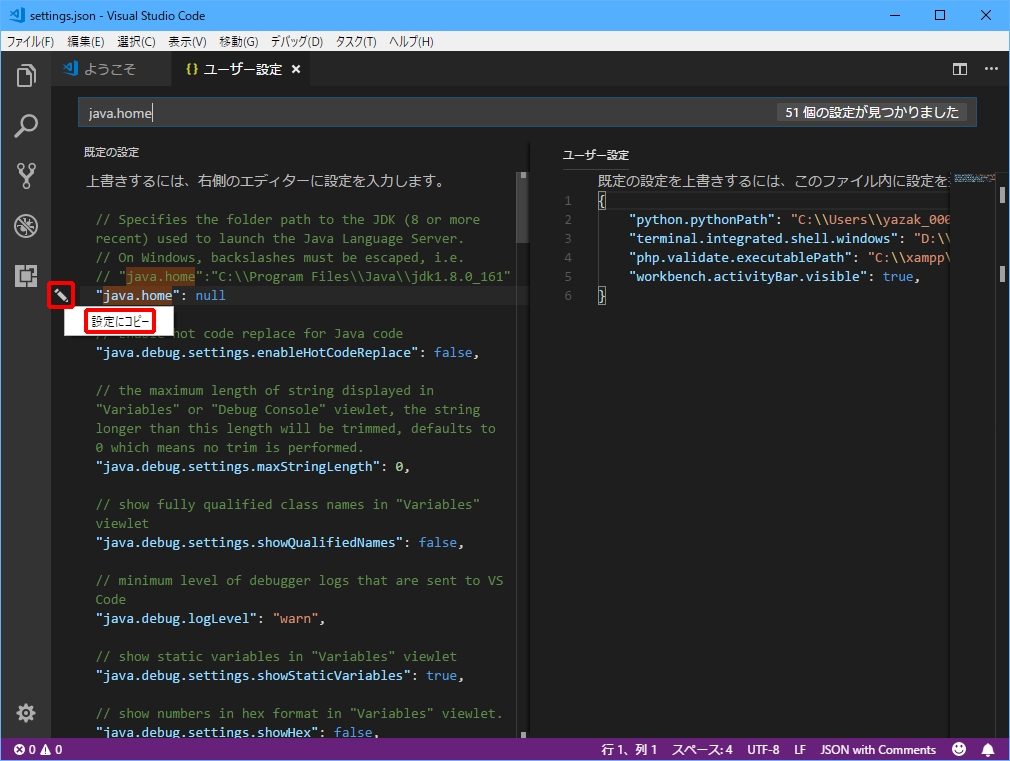
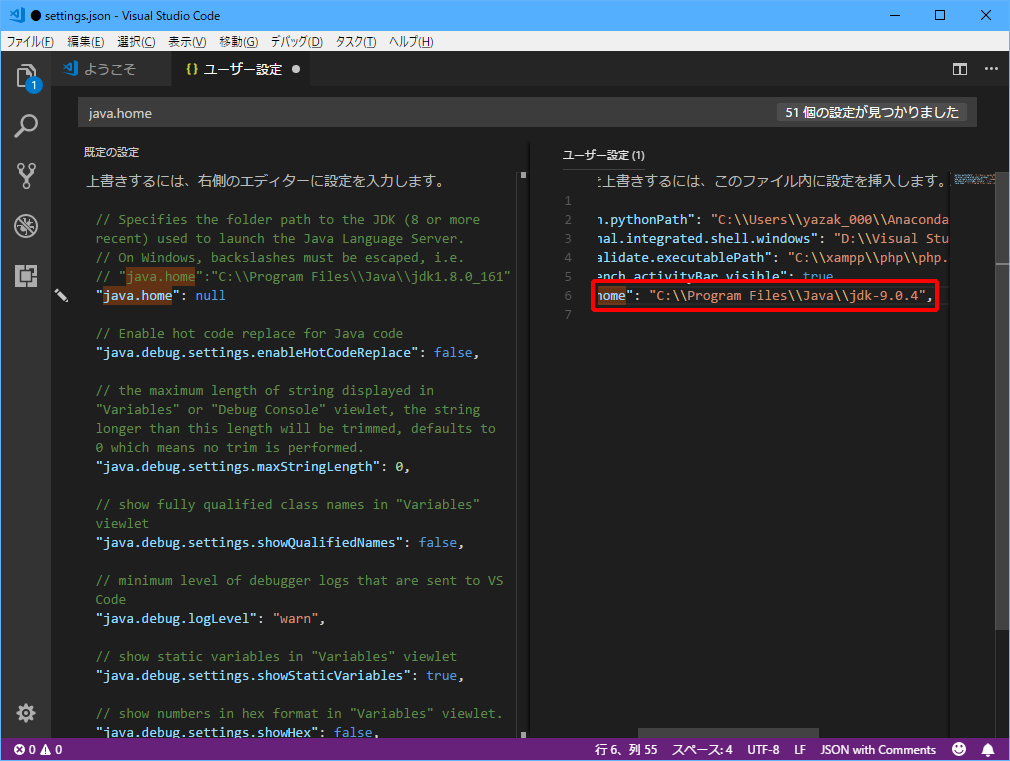
![]() 」をクリックし、「設定にコピー」をクリックします。
」をクリックし、「設定にコピー」をクリックします。


(9)「ファイル」をクリックし、「保存」をクリックします。
(10)「ファイル」をクリックし、「フォルダーを開く」をクリックします。
(11)ソースコード(あとで説明するHelloWorld.java)を保存するフォルダを選択し、「フォルダーの選択」をクリックします。
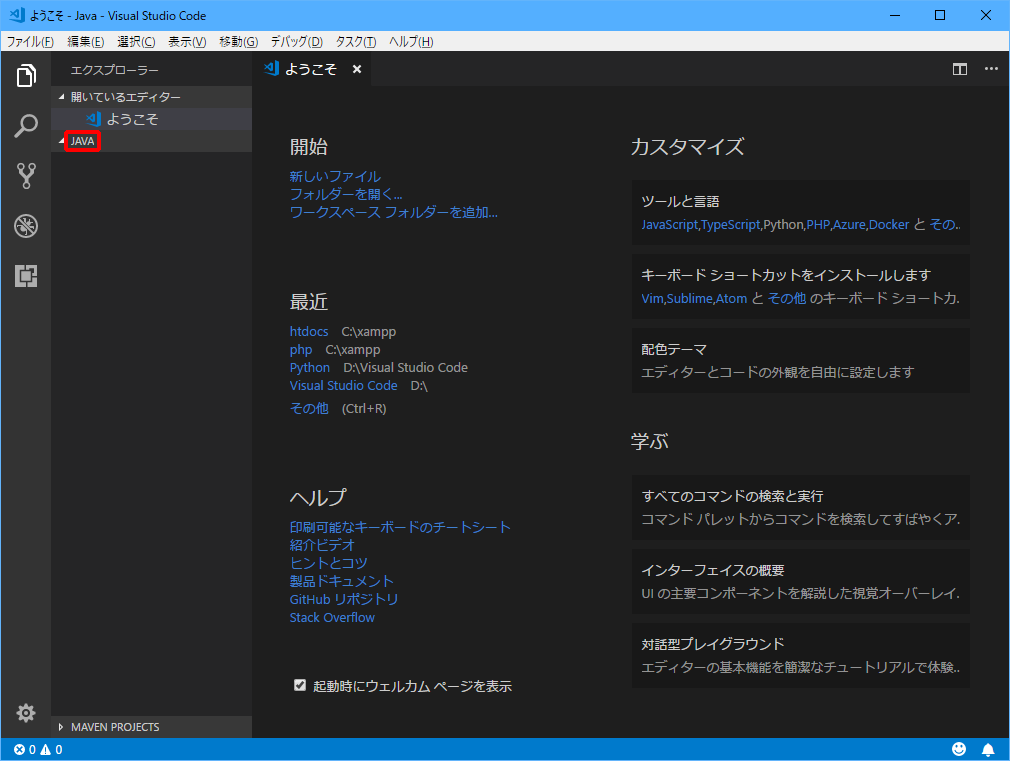
ここでは、「D:Visual Studio CodeJava」フォルダを選択しました。Visual Studio Codeのエクスプローラーに、JAVAフォルダが表示されます。

以上で、Javaの開発環境が構築できました。次に、Javaで「Hello World!!」を出力してみましょう。
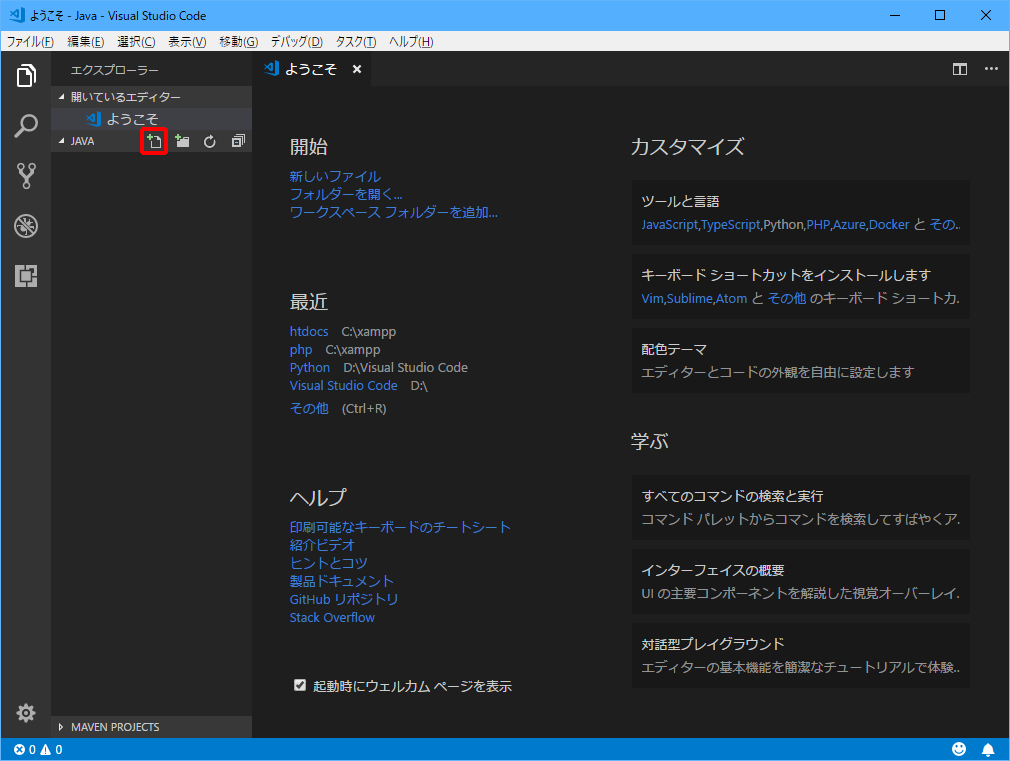
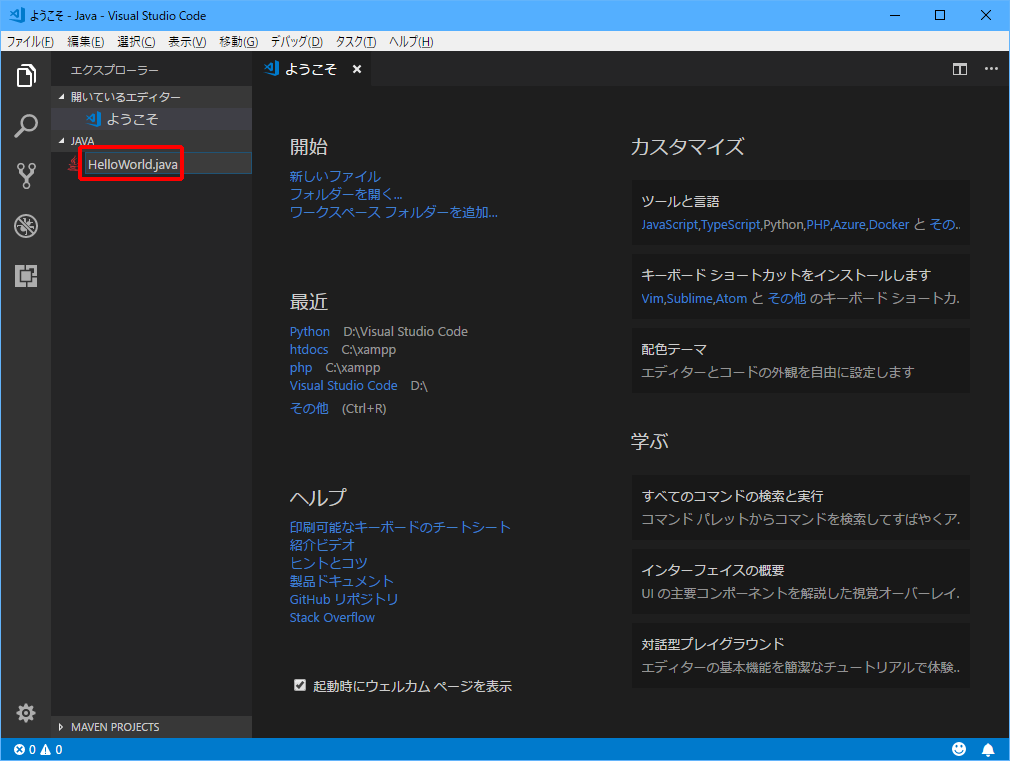
![]() 」をクリックします。
」をクリックします。


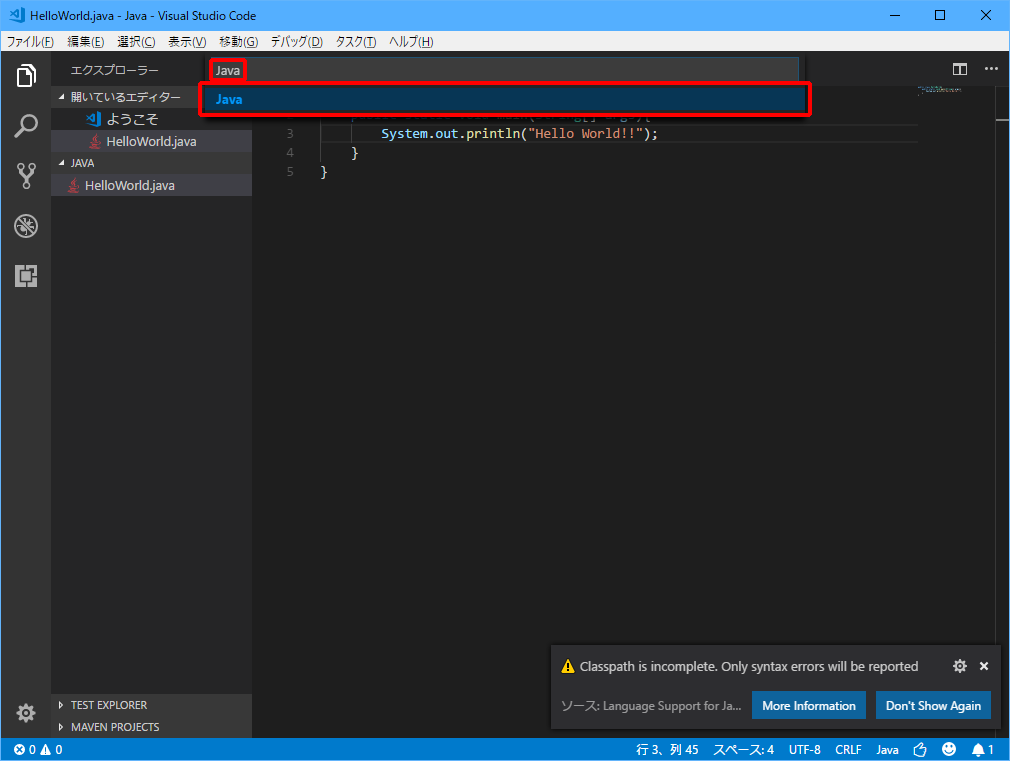
public class HelloWorld{
public static void main(String[] args){
System.out.println("Hello World!!");
}
}
(4)「デバッグ」をクリックし、「デバッグの開始」をクリックします。
(5)「Java」と入力し、「Java」をクリックします。

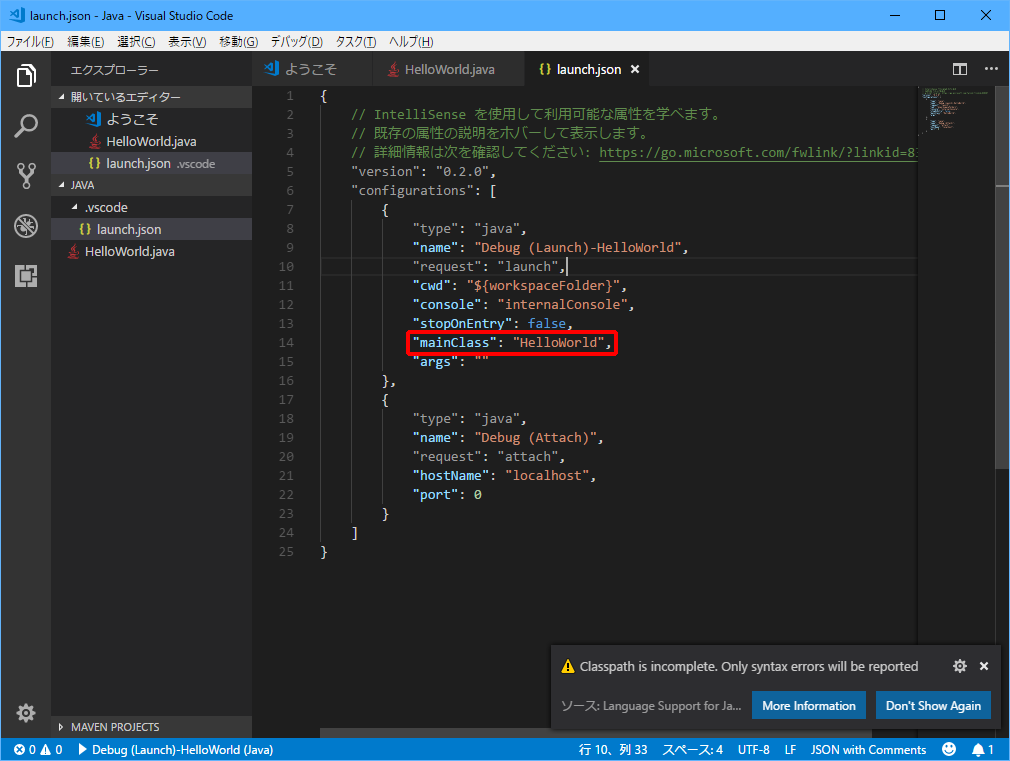
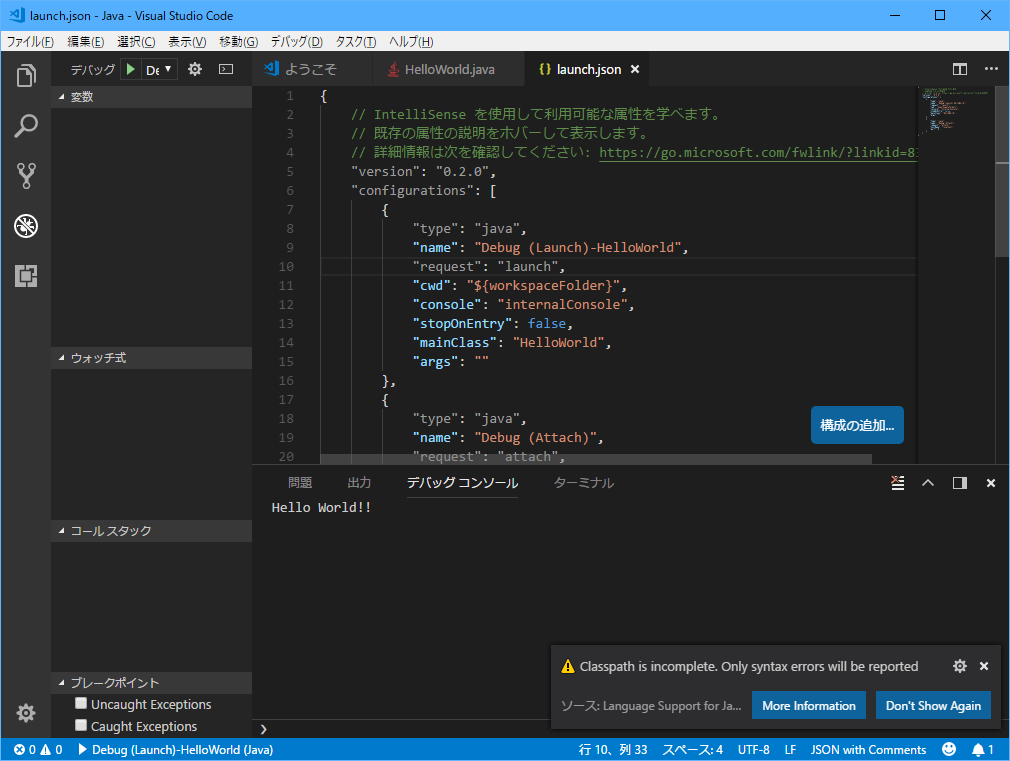
launch.jsonが作成されます。

「Hello World!!」と表示されます。

ブレークポイントも使用できますので、試してみてくださいね。
C#の開発環境を構築する方法
他の言語と同様、Visual Studio CodeにはC#の開発環境は含まれていません。そのため、Visual Studio Codeとは別に、.NET Core SDKを以下のページからダウンロードしてインストールします。

では、Visual Studio CodeでC#の開発環境を構築する方法です。
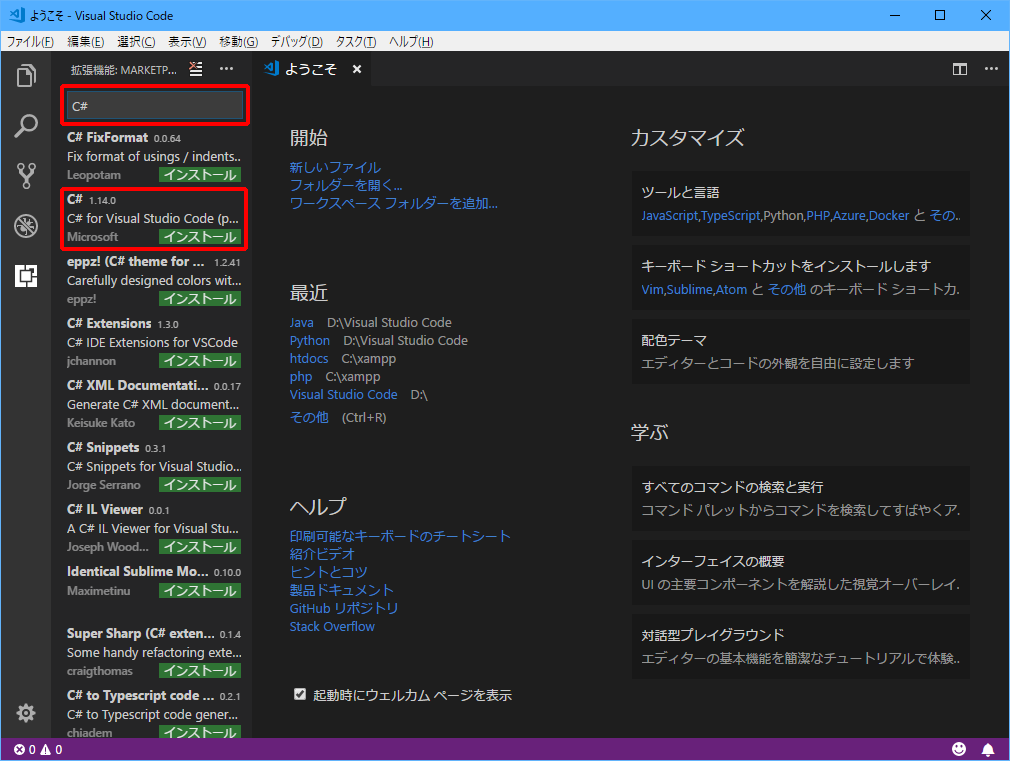
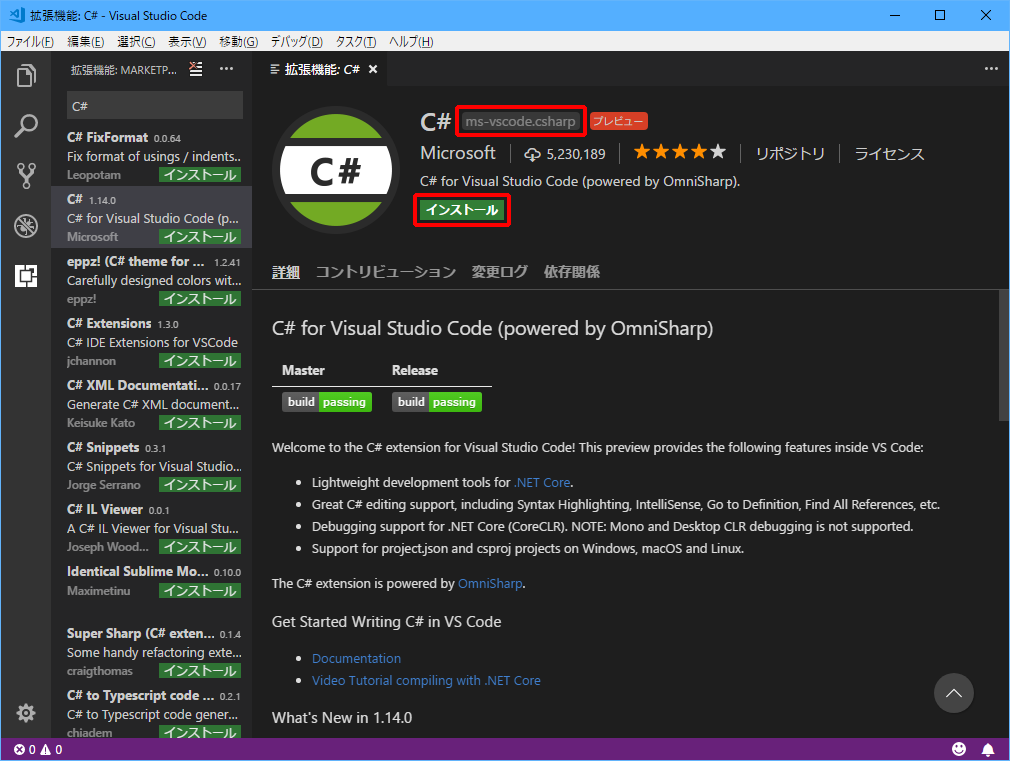
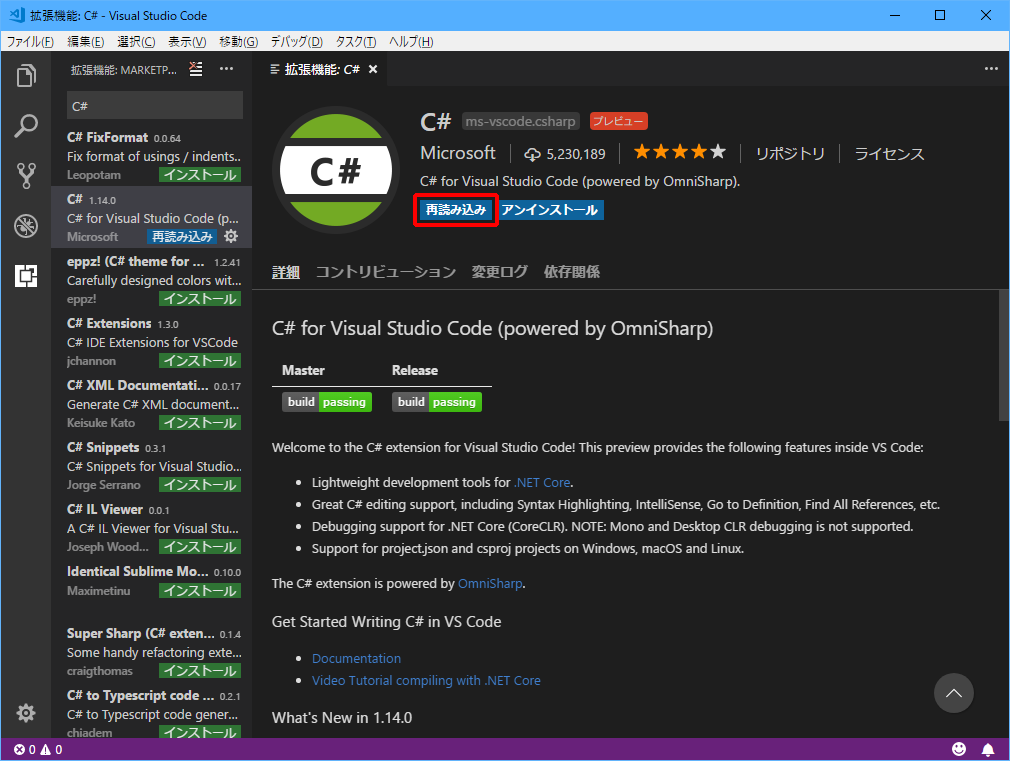
![]() 」をクリックします。
」をクリックします。




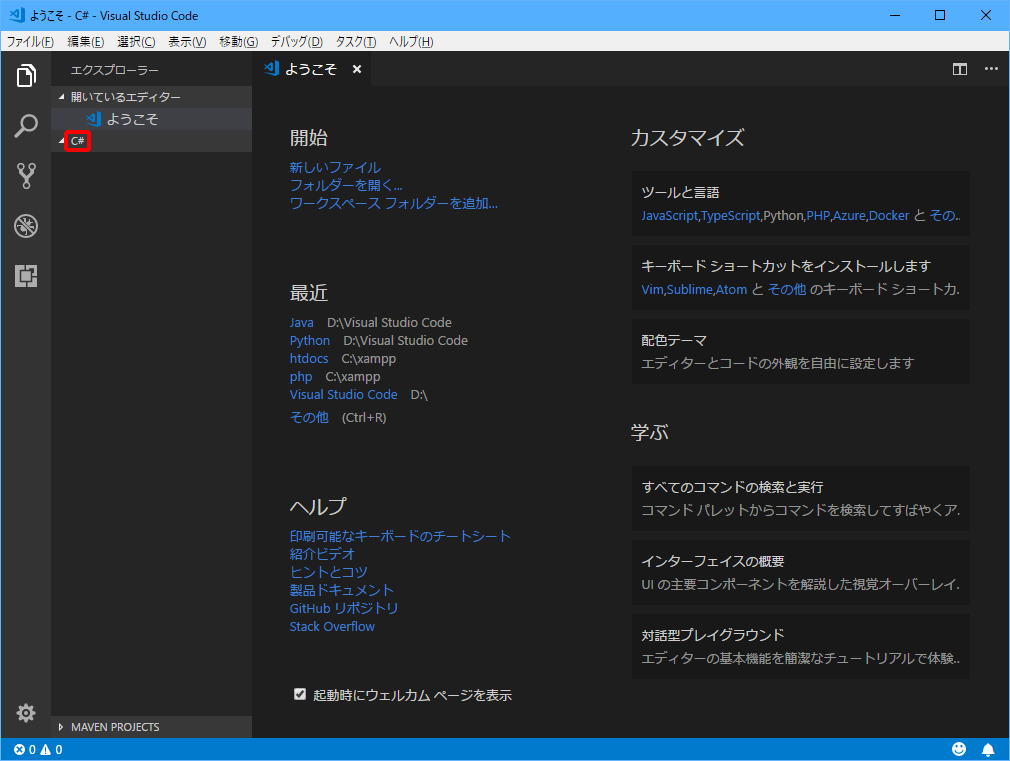
(5)「ファイル」をクリックし、「フォルダーを開く」をクリックします。
(6)ソースコード(あとで説明するProgram.cs)を保存するフォルダを選択し、「フォルダーの選択」をクリックします。
ここでは、「D:Visual Studio CodeC#」フォルダを選択しました。
Visual Studio Codeのエクスプローラーに、C#フォルダが表示されます。

以上で、C#の開発環境が構築できました。
次に、C#で「Hello World!」を出力してみましょう。
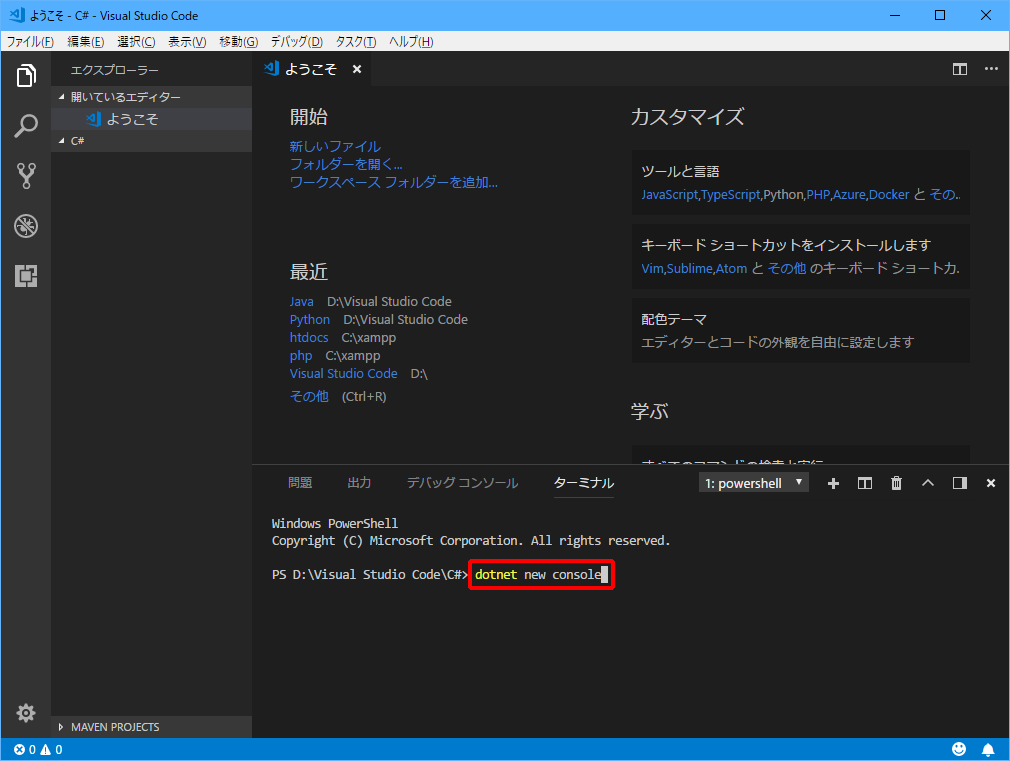
(1)「表示」をクリックし、「統合ターミナル」をクリックします。
(2)「dotnet new console」と入力し、Enterキーを押します。

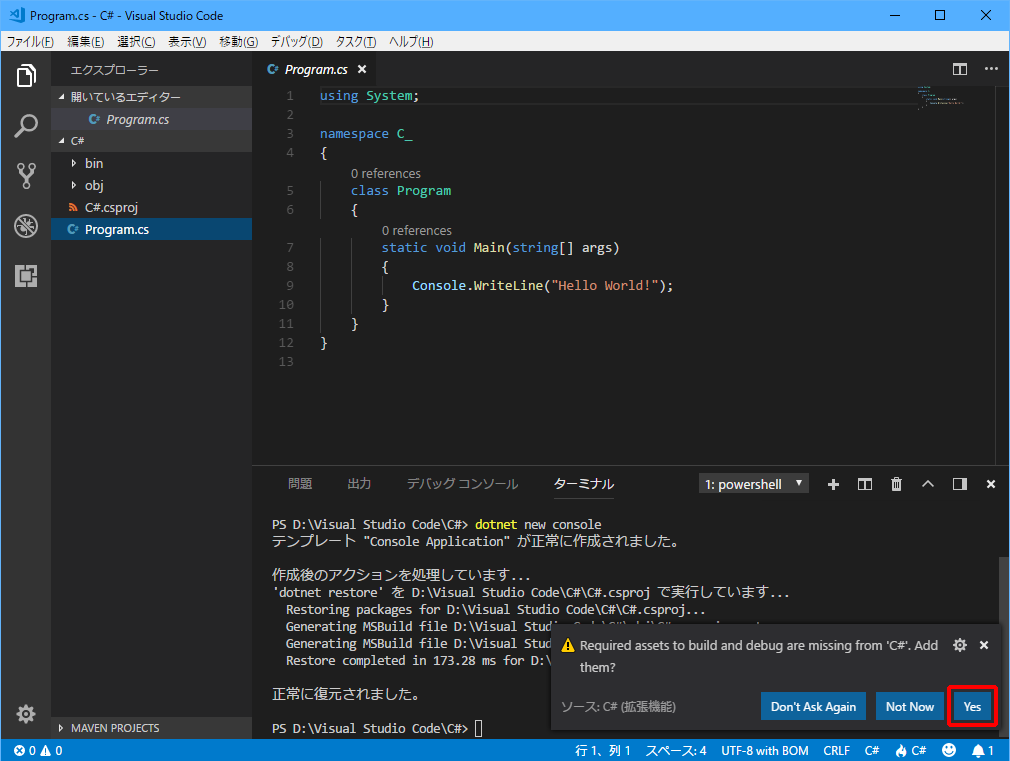
Program.csなど必要なファイルが作成されます。

C#のコードが表示されます。

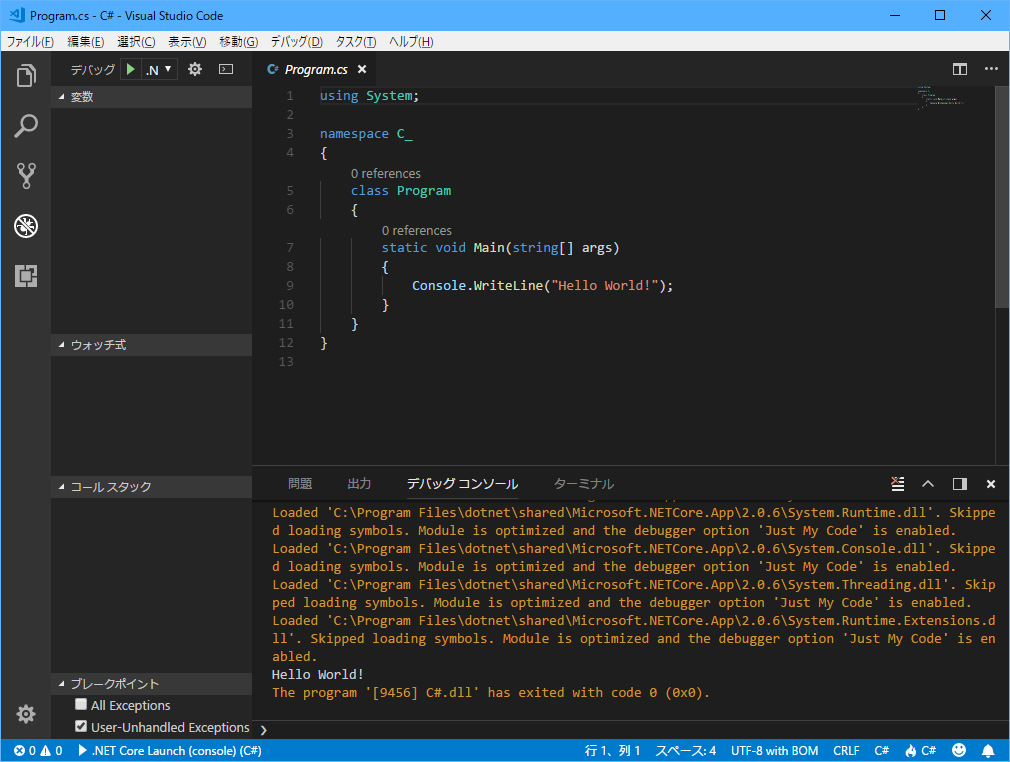
「Hello World!」と表示されます。

C#でもブレークポイントは使用できますね。
Markdownエディタとして使用する方法
Visual Studio Codeの言語モードを「Markdown」に変更すると、リアルタイムでプレビューを見ながら、MarkDownで文章を書けます。
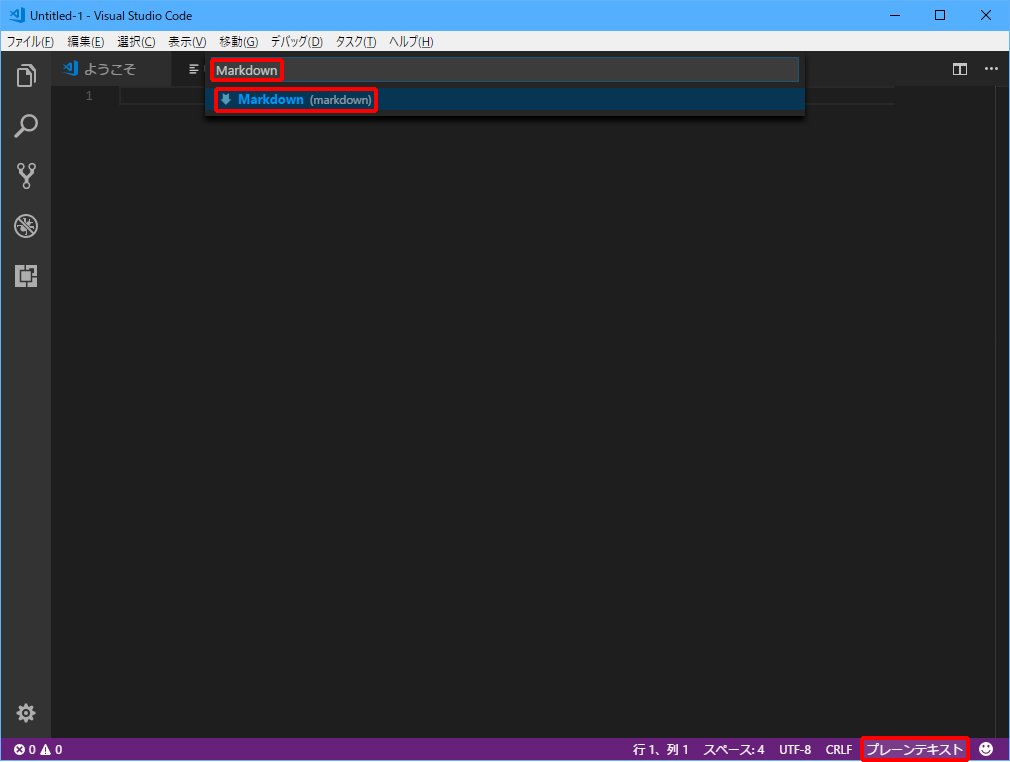
(1)Visual Stduio Codeを起動し、「ファイル」をクリックして、「新規ファイル」をクリックします。
(2)右下の「プレーンテキスト」をクリックし、「Markdown」と入力して、「Markdown」をクリックします。

# 見出し
- リスト1
- リスト2
- リスト3
1. 番号付きリスト1
1. 番号付きリスト1_1
1. 番号付きリスト1_2
1. 番号付きリスト2
1. 番号付きリスト3
>お疲れさまです。
>○月×日でお願いします。
>>こちらこそよろしくお願いします。
>>次回は何日がよろしいでしょうか?
>>>お疲れさまです。
>>>今日はありがとうございました。
>>>またよろしくお願いします。
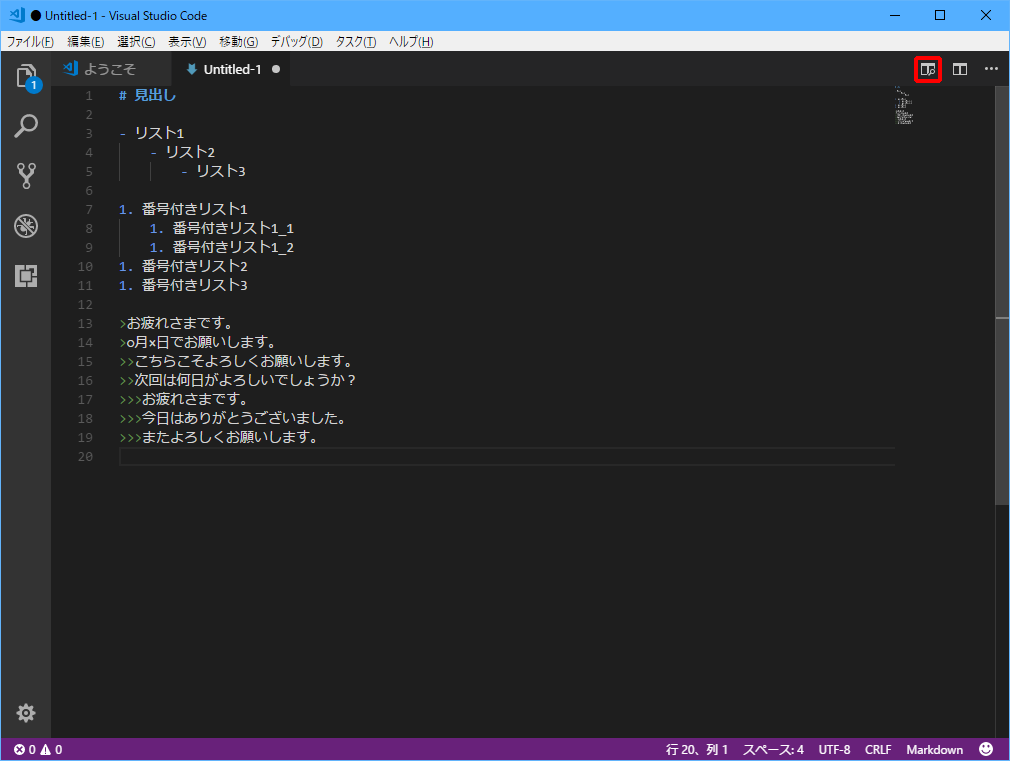
![]() 」をクリックします。
」をクリックします。

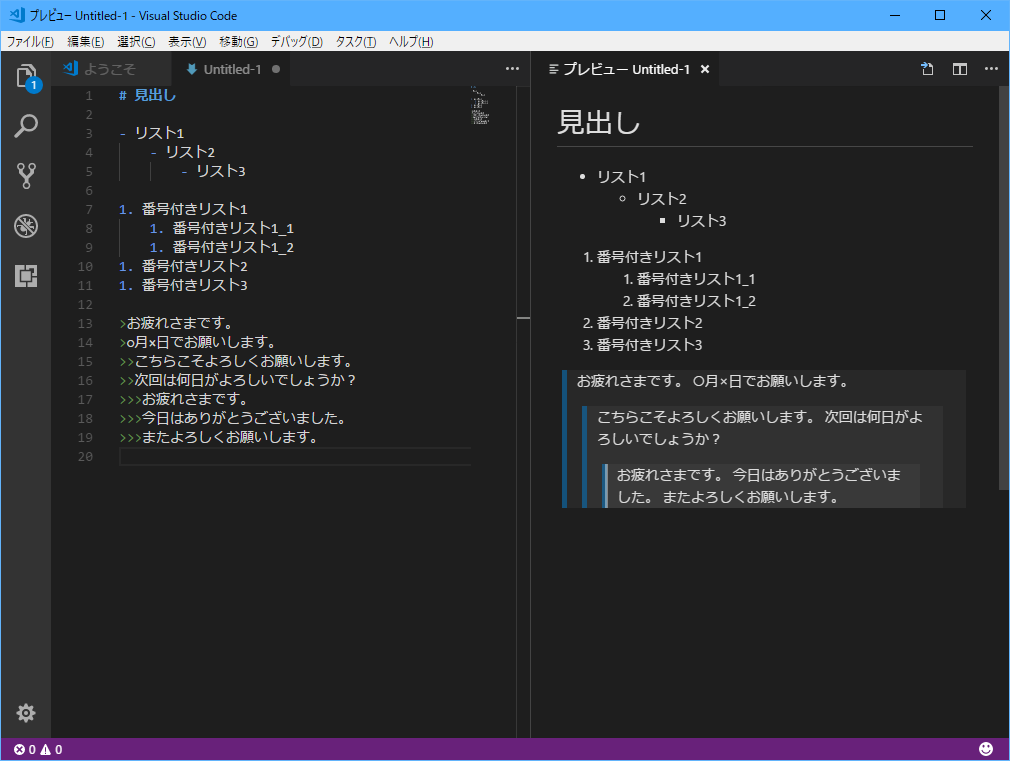
プレビューが表示されます。

左側で文章を編集すると、リアルタイムで右側のプレビューに反映されます。
まとめ
今回は、マイクロソフトが開発しているVisual Studio Codeを紹介しました。
簡単な操作で、以下の開発環境やMarkdownエディタとして活用できることが分かっていただけたと思います。
- Python
- PHP
- Java
- C#
ここで紹介できなかった機能も豊富で、拡張機能による機能追加もできることから、将来性も文句ありません。また、些細なことかもしれませんが、Eclipseなどと比べると起動が速いことも魅力的です。
もし機能に不満があったとしても、インターネットで検索してみると、簡単に解決策が見つかるかもしれませんよ!











