この記事では、JavaScriptの実行環境を構築する方法を解説します。
こんにちは、ライターのマサトです!
JavaScriptの開発に欠かせないのは、書いたプログラムを実行する環境ですね。
しかしいざ実行しよう!と思っても、
という方もいると思います。今回は開発だけでなく、勉強などでも便利に活用できる開発・実行環境について紹介していきます!この記事は、下記の流れで進めていきます。
- 【基礎】JavaScriptで書かれたプログラムを実行する方法
- 【基礎】JavaScript開発・実行環境とは?
- 【基礎】Web上での開発・実行環境のおすすめ
- 【発展】Chromeブラウザでの開発・実行環境
- 【発展】ブラウザ以外の開発・実行環境
JavaScriptの開発・実行環境をしっかり学習して自分のスキルアップを目指しましょう!
- JavaScriptはWindows・Macのどちらでも実行可能
- Web Makerなどのブラウザで使える実行環境を使うと構築しやすい
- Chromeのデベロッパーツールでもプログラムは実行可能
JavaScriptで書かれたプログラムを実行する方法とは?
JavaScriptのコードは、書いたらそれでおしまい、というわけにはいきませんね。きちんと実行し、動作するまでがプログラミングです。JavaScriptを実行するためには、JavaScriptが動作する環境を用意する必要があります。
ゲームソフトをプレイするために、ゲーム機が必要なのと同じですね。では、そんな環境はどのようなものがあるのでしょうか。次の項目から解説していきましょう。
JavaScriptの開発・実行環境とは?
JavaScript開発・実行環境とは、文字通りJavaScriptを正しく開発・実行することができる場所のことを意味しています。場所は、自分のPC内であったりサーバー側にあるケースや他社サービスのクラウド上に存在することもあります。
JavaScriptに関して言うと、現在ではWeb開発以外にもIoT開発やアプリ開発にも使われているので実行環境は多種多様と言えるでしょう。

このように多彩な場所に存在する実行環境はどのようなものがあるのか、早速見ていきましょう!
Web上で実行しよう
ここからは、ブラウザからすぐに利用可能なJavaScript実行環境を紹介していきます。ログイン登録なども不要で、アクセスするだけですぐにJavaScript開発を行えるものを厳選しています。
Web Maker

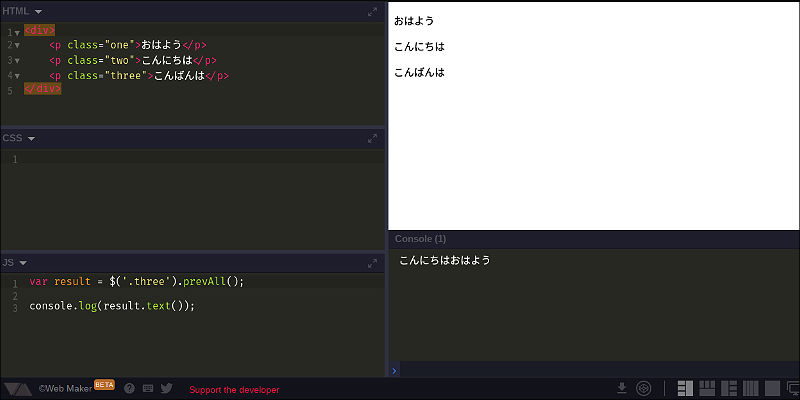
Web Makerは、オフラインでも実行可能なHTML / CSS / JavaScriptの実行環境になります。JavaScriptライブラリは検索するだけで簡単に追加可能で、画面のレイアウトも自由に調整可能です。
また、プリプロセッサもサポートされておりjade、Stylus、less、CoffeeScript、Typescriptなどが利用できます。ちなみに、コンソールも搭載されているのでブラウザの開発ツールを起動させなくても簡単にデバッグができるのも特徴でしょう。主な特徴は以下の通りです!
- HTML / CSS / JavaScriptの実行が可能
- オフライン実行のサポート
- プロプロセッサ、JavaScriptライブラリの実行・追加が可能
- シンタックスハイライト、コード補完機能
- プロジェクトの書き出し・読み込み
- コンソールログの搭載
- CodePenとの連携
- Chrome拡張機能としてのインストール
- エディタの設定カスタマイズ
…など
Thimble

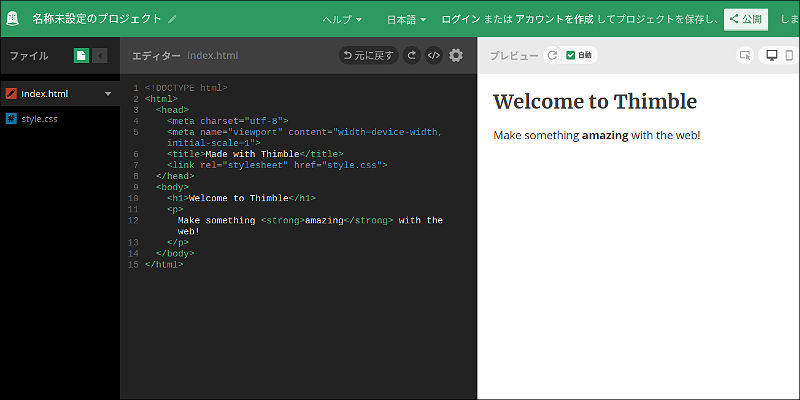
Thimbleは、ブラウザの「Firefox」を提供するMozillaが公開しているJavaScriptの実行環境です。ファイルエクスプローラを搭載しており、複数のHTML / CSS / JavaScriptを作成して1つのプロジェクトを開発することができます。
独自のコードスニペットを追加したり、プレビューをPC・スマホでそれぞれ確認できる機能も搭載されています。また、HTMLファイル上で同時にCSSを編集する機能や画像などのリソースをアップロードできたりなど便利に活用できるツールもあります。主な特徴は以下の通りです!
- HTML / CSS / JavaScriptの実行が可能
- プロプロセッサ、JavaScriptライブラリの実行・追加が可能
- シンタックスハイライト、コード補完機能
- プロジェクトの書き出し・読み込み
- コンソールログの搭載
- エディタの設定カスタマイズ
- PC、スマホのプレビュー表示
- 複数ファイルの作成と保存
- コードスニペットの追加と編集
…など
なお、IT企業への転職や副業での収入獲得を見据え、独学でJavaScriptを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Glitch

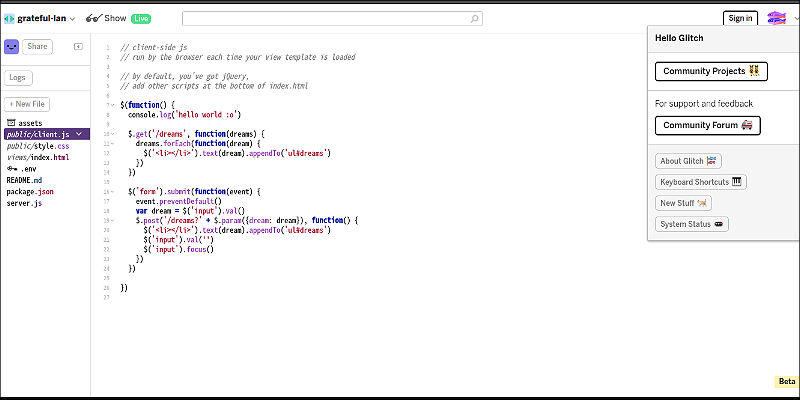
Glitchは、サーバー環境も含めてWebアプリを開発するためのJavaScript環境を丸ごと提供してくれるサービスです。サーバーサイドはNode.jsでプログラムを記述し、フロントエンドはHTML / CSS / JavaScriptを使ってプログラミングを行います。
もちろん、Node.js向けのパッケージを追加することも可能で、擬似的なターミナルも搭載されているのでコマンドによる実行も可能です!
開発したプロジェクトは世界中に公開可能で、GitHubと連携してリポジトリにソースコードをPUSHすることもできます。主な特徴は以下の通りです!
- HTML / CSS / JavaScriptに加えてNode.jsの実行が可能
- プロプロセッサ、JavaScriptライブラリの実行・追加が可能
- Node.js向けのパッケージを自由に追加可能
- シンタックスハイライト、コード補完機能
- プロジェクトの書き出し・読み込みに加えてGitHubとの連携も可能
- コンソールログと擬似ターミナルの搭載
- エディタの設定カスタマイズ
- ポートフォリオページの作成
- プロジェクトの公開・非公開の設定
- 複数人によるコラボ連携
…など
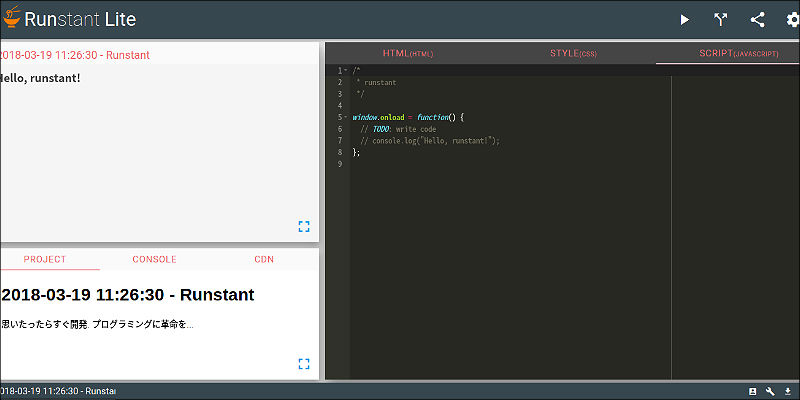
Runstant

Runstantは、ログイン不要でおまけにサーバー通信も不要な国産のJavaScript実行環境です。HTML / CSS / JavaScriptはもちろんのこと、jade、Stylus、less、CoffeeScript、Typescriptなども利用することができます。
JavaScriptライブラリの追加やプロジェクトをSNSのシェアも簡単にできる優れものです。コンソールも搭載されているのでデバッグを手軽に行ったり、第三者のコードをフォークしてカスタマイズするなどが楽しめます。主な特徴は以下の通りです!
- HTML / CSS / JavaScriptの実行が可能
- プロプロセッサ、JavaScriptライブラリの実行・追加が可能
- シンタックスハイライト、コード補完機能
- プロジェクトのシェア、フォーク機能
- コンソールログの搭載
- エディタの設定カスタマイズ
- Hashによるサーバー通信不要
- JSONによるコードの書き出し機能
…など
Chromeのデベロッパーツールで実行しよう
ここからは、ブラウザが搭載しているJavaScript開発・実行環境について見ていきましょう!主に、Chromeのデベロッパーツールに搭載されているコンソール機能について学んでいきます。
デベロッパーツールとは?
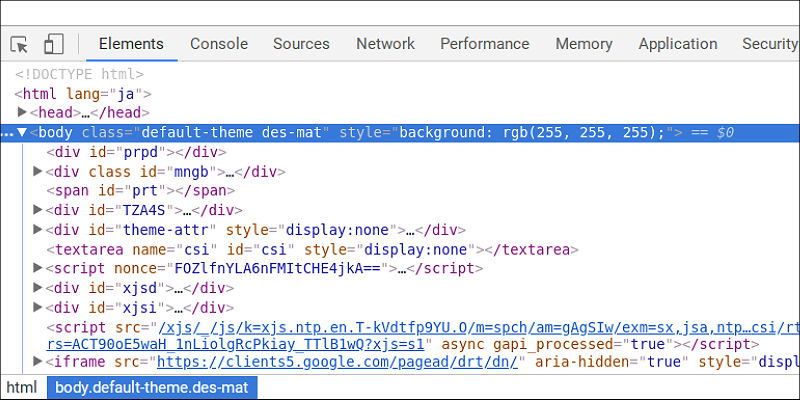
まずは、Chromeブラウザに搭載されているデベロッパーツールについて見ていきましょう!デベロッパーツールは、Web開発者がデバッグや最適化を便利に行うために用意されたツールになります。
Chromeブラウザに限らず、FirefoxやEdgeなどさまざまなブラウザにも同様に搭載され一般的な開発・実行環境です。例えば、Chromeブラウザの場合であれば「Ctrl」+「Shift」+「I」でデベロッパーツールを起動することができます!

Webのソースコードを閲覧することはもちろんのこと、CSSなどのデザインを調整したりスマホでの表示を確認することも可能です。そして、JavaScriptをそのまま記述して実行できる環境も備わっているので、次章から詳しく見ていきましょう!
コンソールを使ってみよう
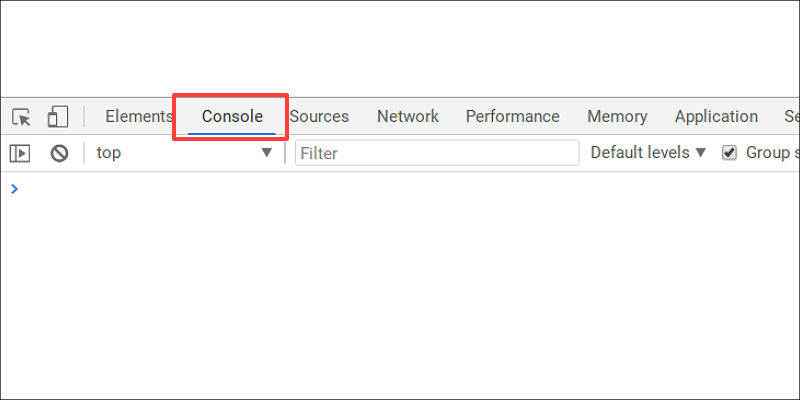
デベロッパーツールに搭載されているコンソールタブを以下のように表示します!

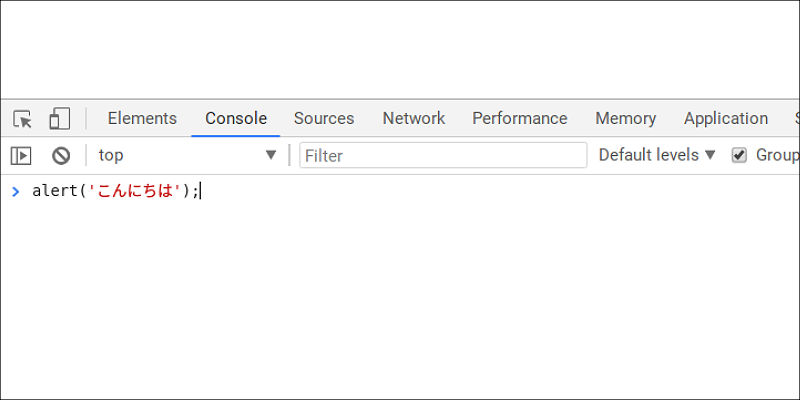
この画面にはconsole.log()で実行した結果やエラーなどが表示されます。さらに、JavaScriptのコードをそのまま入力して実行させることも可能なのです!例えば、次のJavaScriptを入力してみましょう。
alert('こんにちは');

エンターキーを押すと、画面にアラートのダイアログが表示されましたね?このように1行ずつの入力にはなりますが、しっかりとJavaScriptを実行させることができます。
簡単なコードを試しに実行するにはとても最適な機能で、特別なアプリを使わなくてもブラウザさえあればJavaScriptは実行できるわけです!
ブラウザ以外の実行環境
この章では、Webブラウザを使わないJavaScriptの実行環境について詳しく見ていきましょう!主に、WindowやMacパソコン、サーバーサイドやスマートフォンについての環境を学んでいきます。
Windows・Macで実行しよう
セキュリティの懸念で、Webクラウド上で開発できないといったこともあるかと思います。そうなるとローカルPCで開発を行うことになりますね。そんな時に大活躍な、ローカルPC上で使える開発・実行環境を4つ紹介していきます。
以降の説明はWindowsを基準に行ないます。Macでも同じように使うことができるので、ご安心ください!
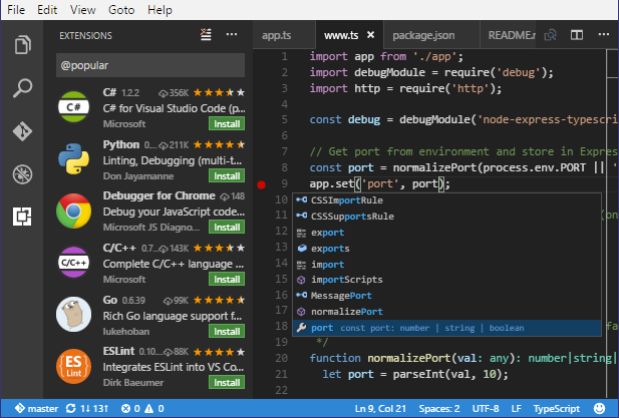
Visual Studio code

Visual Studio codeは2015年にマイクロソフトからリリースされたエディタです。あとでご紹介するEclipseやVisual Studioに比べて軽量なエディタながら、高機能であることが特徴です。
JavaScript以外にもJava、PHP、C/C++、C#、Ruby、Pythonなど多くのプログラミング言語に対応しています。以下の特徴があります。
- シンタックスハイライト、コード補完機能
- 拡張機能(デバッグ機能の追加)
- 背景やテキストの色変更
- 日本語表示対応
など
Visual Studio Codeの使い方については、下記の記事で詳しく解説しています。ぜひ併せて読んでみてください。

Eclipse

Eclipseは、Javaの開発・実行環境としておなじみのエディタです。
しかしJavaだけでなく、JavaScriptの開発・実行をサポートするためのプラグインが開発されています。代表的なプラグインのひとつとして、 WTP(Web Tools Platform)のサブプロジェクト、JSDT(JavaScript Development Tools)があります。
JavaScriptプロジェクトやJavaScriptパースペクティブなどを利用可能です。Eclipseのインストールについては、下記の記事で詳しく解説しています。実装の際は参考にしてみてください。

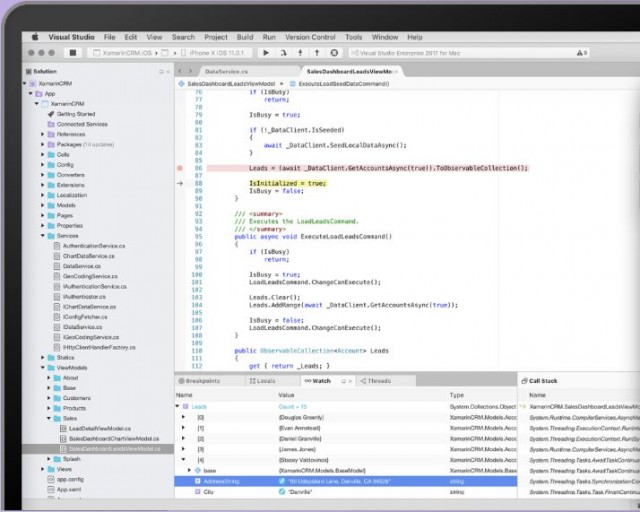
Visual Studio

マイクロソフト社が開発しているVisual StudioでもJavaScriptの開発をサポートしています。Proffesional版以上は有償になりますが、無償版のCommunityが用意されています。個人利用であれば、無償版のCommunityで機能的に充分です。
Visual Studioについては、下記の記事で詳しく解説しています。ぜひ併せて読んでみてください。

サーバーで実行しよう
次に、サーバーサイドのJavaScript実行環境を見ていきましょう。そもそもJavaScriptはブラウザに実行環境があるため、サーバー上で使われることはありませんね。
しかし、Node.jsという開発環境を使うことにより、JavaScriptをサーバーサイドでも使えるようになります。

Node.jsを使うことで、Java,PHP,Ruby,Pythonなどと同じように使えるわけですね。
しかし、Node.jsはまだまだ開発途上のため、頻繁にバージョンアップが行われています。nvmというNode.jsのバージョン管理ツールを使って、バージョン管理や変更などを行ないながら使うようにしましょう。
さらにNode.jsについて知識を深めたい方は、次の記事で基本をマスターできるようにまとめています。Node.jsに興味津々な方、必見です。

スマートフォンで実行しよう
最後にスマートフォン上でJavaScriptを開発・実行できる環境について見ていきましょう!スマートフォンはいろんなアプリがありますよね。そんなアプリの中には、JavaScriptのプログラムを実行できる開発環境もあるんです。
今回は数あるアプリの中から、オススメのものを紹介していきます!
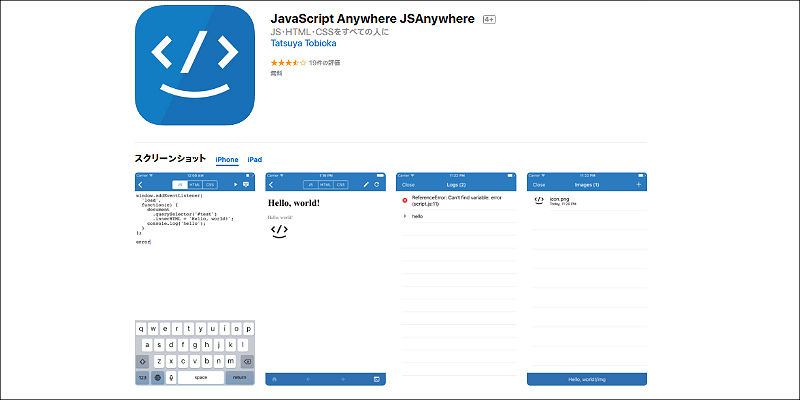
JavaScript Anywhere JSAnywhere

HTML / CSS / JavaScriptを気軽にプログラミングできる無料の開発・実行環境アプリです。コンソールも搭載されているので、JavaScriptのデバッグやエラーの確認などにも有効活用できます。
Dropboxへの書き出しや読み込みにも対応しており、JavaScriptの学習はもちろんのこと簡単なWebサイトの開発にも最適です!
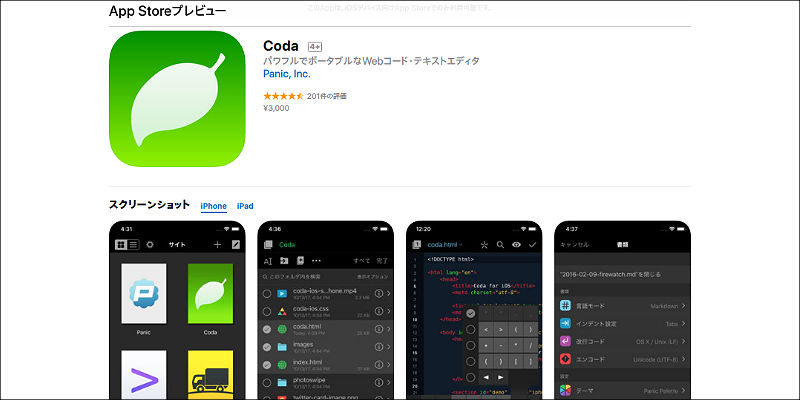
Coda

現時点で最強のWeb開発環境を提供する優秀なアプリです。バックエンド・フロントエンド両方の開発環境を提供しており、JavaScriptだけでなくさまざまな言語を利用することが可能です。
カスタマイズ可能な高機能コードエディタを使い、外部サーバーと接続してファイルを編集したりターミナル上からコマンドも実行できます。そのため、node.jsを使った本格的なWebアプリ開発もスマホから行うことが可能です。
Textastic Code Editor 6

Codaをもっと手軽で軽量にしたような位置づけの開発環境を提供するアプリです。扱いやすいコードエディタと外部サーバーに保管しているファイルをダウンロードして編集できる機能が優れています。
JavaScriptを実行してコンソールで確認できるのはもちろんのこと、搭載されているブラウザからプレビューを確認することも可能です。
より効率的にjavascriptの開発を進めたい人は..
今回は、JavaScriptを開発・実行できる環境について学習をしてきました。これからさらにJavaScriptの開発を進めたい人は書籍や学習サイトを利用して学習する方法もアリです。
しかし、このような一般的な学習方法では効率的な学習ができないだけでなく、実務レベルのスキルを習得するのはなかなか難しいでしょう。
なぜなら自分に合った学習方法というのは人それぞれ違いますし、書籍や学習サイトでは卓上の知識やスキルしか身につかない可能性が高いからです。
逆に、自分に合った学習方法が見つけることができれば、効率的に開発を進められるだけでなく、プログラミング以外の学習にも応用できるため人生の幅が格段に広がります。
そこで手前味噌ではありますが、プログラミングスクールを運営する弊社侍エンジニア式の学習ノウハウを無料カウンセリングで手に入れてみてはいかがでしょうか?

弊社の無料カウンセリングではプログラミングに関する不安や疑問を解消するだけでなく、あなたの目的・目標をヒアリングした上で理想の学習プランやキャリア設計を提供致します。
さらに無料カウンセリング受講者には豪華3大特典をプレゼントしています!
- 「最短1ヶ月で開発ができる学習方法」電子書籍(非売品)
- 受講料5000円値引きクーポン
- 未経験の転職を可能にするキャリアサポート
対面形式(渋谷)はもちろん、オンラインでも受講できるため気軽に受講でき、人生レベルで役立つノウハウが満載です。以下のカレンダーから1分で予約可能なので、まずは気軽にご相談ください。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。













