JavaScriptってどうやって呼び出したらいいの?
HTMLをJavaScriptで操作する方法が知りたい
JavaScriptの関数やイベント処理ってどうやればいいんだろう
これからJavaScriptを勉強しようとした時に、そもそもどのようにしてJavaScriptを呼び出したり実行すればいいのか悩む人も少なくありません。また、JavaScriptからHTMLを操作したり制御することも可能なのですが、どこから勉強を始めれば良いのでしょうか。
こんにちは!ライターの桃太郎です。
この記事では、初心者でも今日からHTMLとJavaScriptの関係をマスターする方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
この記事はこんな人のために書きました
- HTMLからJavaScriptを呼び出す方法を知りたい方
- 実際にHTMLとJavaScriptのサンプルアプリを作ってみたい方
- JavaScriptでHTMLを操作・制御したい方
- JavaScriptの関数やイベント処理を実行させたい方
HTMLとJavaScriptの関係
HTMLとJavaScriptの関係を理解しなければ、この後の難易度がグッと上がってしまいます。まずは基礎知識を確認していきましょう。
HTMLとは?
HTMLは、WEBサイトを表示する時の要素をタグによって構造化するものです。今読んでいるこの記事も、HTMLで構成されています。HTMLを使うことで、それぞれの要素をグループ化し、CSSやJavaScriptでの操作の範囲を定めています。それによって、効果が及ぶ範囲を限定することができるわけですね。
HTMLについては、下記の記事で詳しく解説していますのでぜひ参考にしてみてください。

JavaScriptとは?
JavaScriptはプログラミング言語の1つで、ブラウザに実行エンジンが搭載されている点が大きな特徴でしょう。そのため、開発環境を整えるのがわりと簡単なので、プログラミング初心者にオススメの言語と言われています。
次の記事でJavaScriptについての基本的な知識を体系的にまとめているので、ぜひ合わせて参考にしてみてください。

JavaScriptはHTMLをコントロールできる
JavaScriptは、HTMLとセットと言っても過言ではありません。なぜなら、JavaScriptはHTMLをコントロールする目的で使われることが多いからです。
WEBサイトを見ていて、クリックしたら色が変わったり、スライドのように動いてるものがあったりすることがありますよね。あれはJavaScriptでHTMLやCSSをコントロールすることにより実現しています。
つまり、リッチなデザインのWEBサイトを作るためには、HTMLとCSSだけでなくJavaScriptの知識も必須ということになります。
HTMLからJavaScriptを呼び出す2つの方法
では、JavaScriptでHTMLを操作するための準備から確認していきましょう。HTMLからJavaScriptを呼び出す方法は、大きく分けて次の2つです。
- HTMLにコードを埋め込む
- 外部ファイルとして読み込む
1つずつ詳しく見ていきましょう。
HTMLにコードを埋め込む
まずは、HTML内に直接JavaScriptコードを記述して呼び出す方法を学習していきましょう。この場合、HTML内にあるheadタグもしくはbodyタグの中にscriptタグを挿入してJavaScriptを記述していきます。
次の例を見てください。
<script>
//ここにJavaScriptを記述する
</script>
簡単ですね!
ただし、この方法にはいくつかデメリットがあります。
1つ目は、JavaScriptを読み込み始めると一時的にHTMLソースの読み込みがストップしてしまうことです。そのため、一般的にはbodyタグの最後にscriptタグを挿入するようにしてHTMLソースの読み込みを邪魔しないようにしましょう。
2つ目に、この書き方だとHTMLファイルのソース量が多くなり開発者がコードを読みにくくなってしまうことです。煩雑なソースはメンテナンス性が低く、扱いづらいものになってしまいますね。
3つ目に、他のHTMLページで同じような処理を実現したい場合、他のページにも同じ処理を書かなければいけないため手間がかかる点です。
これらのデメリットを解消してくれるのが、外部ファイルによる読み込み方法です。次はその方法を見ていきましょう。
外部ファイルとして読み込む
今度は、HTMLに直接JavaScriptを記述するのではなく、別のJavaScriptファイルとして読み込む方法を見ていきましょう!
まずは例をご確認ください。
<!-- 外部ファイルとしてJavaScriptを読み込む -->
<script src="js/sample.js"></script>
この例では、scriptタグを記述してsrc属性に実際のJavaScriptファイルの場所とファイル名を指定しています。上記の場合だとjsフォルダ内にあるsample.jsファイルを読み込んでいるというわけです。
仮にindex.htmlとsample.jsが同じディレクトリにある場合は、どのように記述すればよいでしょうか?方法は簡単で次のように記述します。
<script src="sample.js"></script>
同一フォルダに存在する場合は、ファイル名をそのまま指定することでHTMLから読み込むことが可能です。ただし、HTMLファイルとJavaScriptファイルを同一フォルダに入れてしまうのはよくありません。
JavaScriptファイルの数が増えてくるとファイルの管理に手間がかかりデバッグなどに時間を掛けてしまうことになるからです。JavaScriptファイルは最初から専用のフォルダを用意しておくのがオススメです!
ただ、これだけ見てもHTMLとJavaScriptを連携したイメージがわかない方もいるのではないでしょうか。そこで次に、HTMLとJavaScirptを使った、簡単なアプリの作り方を解説します!
実際にHTMLに簡単なJavaScriptを書いて動かしてみよう
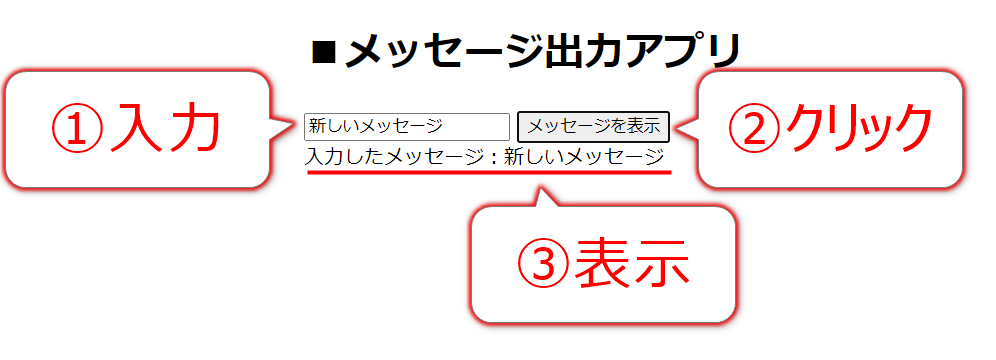
では実際に、HTMLに簡単なJavaScriptを書いて動かしてみましょう。今回サンプルとして作るのは、次のようなテキストボックスに値を入れて、メッセージを表示するような簡単なアプリです。

今回は「HTMLにコードを埋め込む方法」でコードを書いているので、HTMLファイル1つのみです。さっそくコードを見てみましょう。
サンプルコード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>メッセージ出力アプリ</title>
</head>
<body>
<h1>■メッセージ出力アプリ</h1>
<!-- メッセージの入力エリア -->
<form id="form1" action="#">
<input type="text" id="input-message">
<input type="submit" onclick="clickMessageDisp()" value="メッセージを表示">
<br>
<label id="output-message"></label>
</form>
<!-- ボタンクリック後の処理 -->
<script language="javascript" type="text/javascript">
function clickMessageDisp() {
var message = document.getElementById("input-message").value;
message = "入力したメッセージ:" + message;
document.getElementById("output-message").innerHTML = message;
}
</script>
</body>
</html>
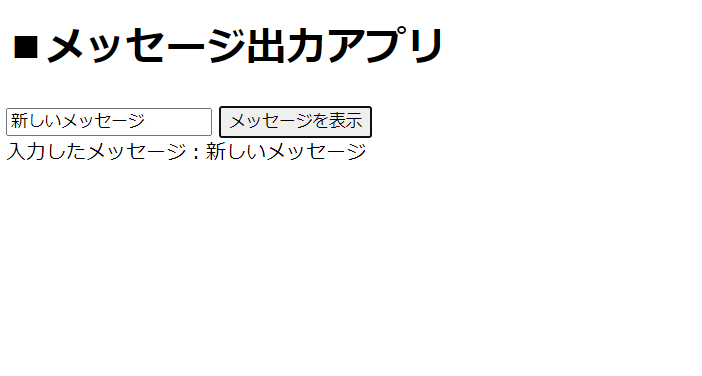
実行直後の画面:

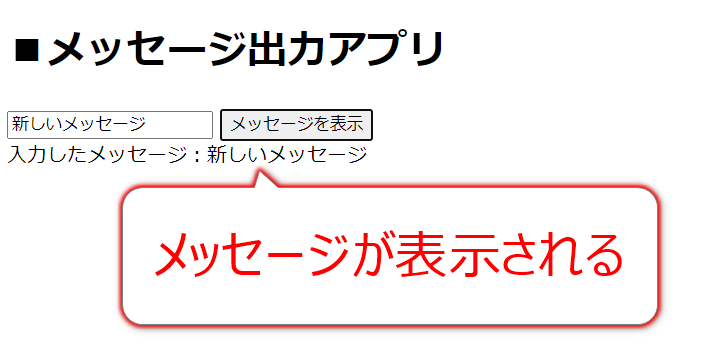
メッセージ入力 + ボタンクリック後の画面:

まず最初に、入力エリアを以下のように書いています。
<!-- メッセージの入力エリア -->
<form id="form1" action="#">
<input type="text" id="input-message">
<input type="submit" onclick="clickMessageDisp()" value="メッセージを表示">
<br>
<label id="output-message"></label>
</form>
入力用のテキストボックスのidを「input-message」、出力用のラベルのidを「output-message」にしています。また、クリック後に動かすJavaScriptの関数を「clickMessageDisp」という名前で指定しています。
つまり、「ボタンクリック後にJavaScriptの『clickMessageDisp』を動かしてね!」という指定をしているのです。
JavaScriptのコードでは、以下のように書いています。
<!-- ボタンクリック後の処理 -->
<script language="javascript" type="text/javascript">
function clickMessageDisp() {
var message = document.getElementById("input-message").value;
message = "入力したメッセージ:" + message;
document.getElementById("output-message").innerHTML = message;
}
</script>
「var message = document.getElementById("input-message").value」で、テキストボックスに入力した値を取得し、messageという名前の変数に入れています。
そしてその値を使い、「document.getElementById("output-message").innerHTML = message」の処理でラベルに値を入れています。このように、HTML要素に指定したid名(input-messageやoutput-message)を指定して、HTMLの要素を簡単に操作できるのです。
ただ、JavaScriptでWebアプリを作っていくなら、他にも色々知っておくと便利な使い方があります。そこで次に、「JavaScriptでHTML要素を取得する方法」について解説します。
JavaScriptでHTML要素を取得する
JavaScriptとHTMLが紐づいた状態になれば、あとはJavaScriptのコードを書いていくだけです。まずは、操作したいHTML要素をJavaScriptから取得する方法について見ていきましょう。
ID属性値を利用して取得する
要素の取得で最も基本的で簡単なのはgetElementById()メソッドを使う方法です。これはHTML要素内に付与したid属性値を認識して、そのHTML要素を取得することができるメソッドになります。
次の例を見てください!
<p id="text">こんにちは</p>
<script>
var p = document.getElementById('text');
console.log( p );
</script>
実行結果
<p id="text">こんにちは</p>
この例では、p要素が配置されており、id属性値には「text」が設定されています。この「text」をgetElementById()の引数に指定することでp要素が取得できるというわけです。
getElementById()についてさらに知識を深めたい方は、次の記事で基本から応用技までまとめているので参考にしてみてください!

ちなみにdocumentというのは、Webページを構成するHTMLソースそのものと考えると分かりやすいでしょう。そのためgetElementById()を使ってHTML要素を取得する場合には、必ず最初にdocumentという記述が必要になります。
もし、documentについてさらに知識を深めたい場合は、次の記事で基本から応用技まで解説しているので参考にしてみてください!

class属性値を利用して取得する
HTML要素はclass属性値からでも取得することができます。その場合、getElementsByClassName()というメソッドを使用します。
<p class="text">こんにちは</p>
<script>
var p = document.getElementsByClassName('text');
console.log( p[0] );
</script>
実行結果
<p id="text">こんにちは</p>
getElementById()と同じように要素を取得できるのですが、classは複数の要素に付与されていることが前提となっています。そのため、取得できる値が配列になるので注意が必要です。
JavaScriptでHTMLを制御する
この章では、JavaScriptから特定のHTML要素を取得したり、HTML要素そのものを出力する方法について見ていきましょう。
主に、innerHTMLやcreateElementメソッド、appendChildを使ったHTMLの操作を学んでいきます。
テキストやHTML要素を変更する方法
JavaScriptからHTML要素内のテキストやHTMLそのものを出力・変更する方法を見ていきましょう!
テキストやHTML要素を取得するには、JavaScriptの標準で提供されているinnerHTMLを使うのが簡単です。例えば、HTML要素のテキストを取得するだけなら次のように記述すればOKです!
<p id="text">こんにちは</p>
<script>
var p = document.getElementById('text');
console.log( p.innerHTML );
</script>
実行結果
こんにちは
この例では、p要素に記述されている「こんにちは」というテキストをinnerHTMLを使って取得しています。また、p.innerHTML = ‘文字列’ のように任意のテキストへ変更することも可能です。
innerHTMLは特定のHTML要素を出力することも可能です。これは、そのままHTMLタグをinnerHTMLに代入することで簡単に実現できるのでやってみましょう!
<div id="wrap"></div>
<script>
var div = document.getElementById('wrap');
//新規にp要素を出力
div.innerHTML = '<p>こんにちは</p>';
</script>
実行後のHTML
<div id="wrap"><p>こんにちは</p></div>
この例では空のdiv要素だけが配置されており、その中に新しくp要素を出力しています。innerHTMLに対して「’こんにちは’」のようにHTMLタグをそのまま代入すればいいわけです。
HTML要素の生成・追加を行う方法
JavaScriptからHTML要素を取得・生成する方法を学んだところで、今度はHTMLを「生成・追加」する方法を見ていきましょう!
createElement()メソッドを使って新規にHTML要素を生成し、それをWebページに追加すれば生成したHTML要素が画面に表示されます。その方法として、appendChild()メソッドを使う方法をご紹介します!
次の例を見てください。
var p = document.createElement('p');
p.innerHTML = 'こんにちは';
document.body.appendChild(p);
注目すべきは最後の行です!
JavaScriptで生成したp要素をappendChild()の引数に指定することでHTML要素の追加を行っています。「document.body」のあとに記述することで、body要素内に生成したp要素を追加するという意味になります。これにより、生成したHTML要素が画面に表示されるわけです。
createElement()によるHTML要素の生成からappendChild()による追加までは、1セットで考えるといいでしょう!
HTMLからJavaScriptを実行する
この章では、JavaScriptの関数やイベント処理について見ていきましょう。主に、HTMLからfunctionを実行する方法やイベント処理を記述する方法について学んでいきます。
functionをonclick属性から実行する方法
JavaScriptで作成した関数はHTML要素内に付与したonclick属性を利用すると、非常に簡単な記述で実行することができるようになります。
例えば、次のような関数を作成してみます。
function myfunc() {
console.log('ボタンをクリックしました!');
}
これはコンソールログに単純な文字列を出力するだけの関数ですね。
この関数をHTMLのボタン要素がクリックされたら実行するようにしてみましょう。そこで、onclick属性を次のように記述します。
<button>ボタン</button>
onclickの属性値として先ほど作成した関数を文字列として付与するわけです。これにより、ボタンがクリックされると指定した関数が実行されるようになるわけです。
ちなみにonclickの基本的な使い方から応用技までを、次の記事で体系的にまとめているのでぜひ合わせて参考にしてみてください。

イベント処理を制御する方法
今度はイベント処理について見ていきましょう!
先ほどはボタン要素のonclick属性に関数を指定しましたが、イベント処理を使うと任意のHTML要素へ実行したい処理を直接書けるようになります。
例えば、ボタン要素にイベント処理を記述する場合を見ていきましょう。まずは、id属性値を次のように付与します。
<button id="btn">ボタン</button>
そして、JavaScriptからボタン要素を取得してaddEventListener()を次のように紐付けるわけです。
const btn = document.getElementById('btn');
btn.addEventListener('click', function() {
console.log('ボタンがクリックされました!');
})
第1引数にイベント処理の種類を指定するのですが、この場合はクリックイベント(click)になります。つまりボタン要素をクリックした時に処理を実行するというわけです。中身の処理については、前章と同じくコンソールログへ単純な文字列を出力するだけですね。
イベント処理については他にもさまざまな種類があり、ユーザーのアクションによって多彩な処理を実行することができます。詳しくは、次の記事で体系的にまとめているのでぜひ参考にしてみてください。

Web画面を見やすくするならHTML + CSSを学ぶのがおすすめ!
ここまで、HTMLとJavaScriptの関係性や具体的なコードの書き方について解説してきました。
ただ、「実際にHTMLに簡単なJavaScriptを書いて動かしてみよう」でサンプルとして出した画面のように、HTMLだけでは見た目が良くありません。

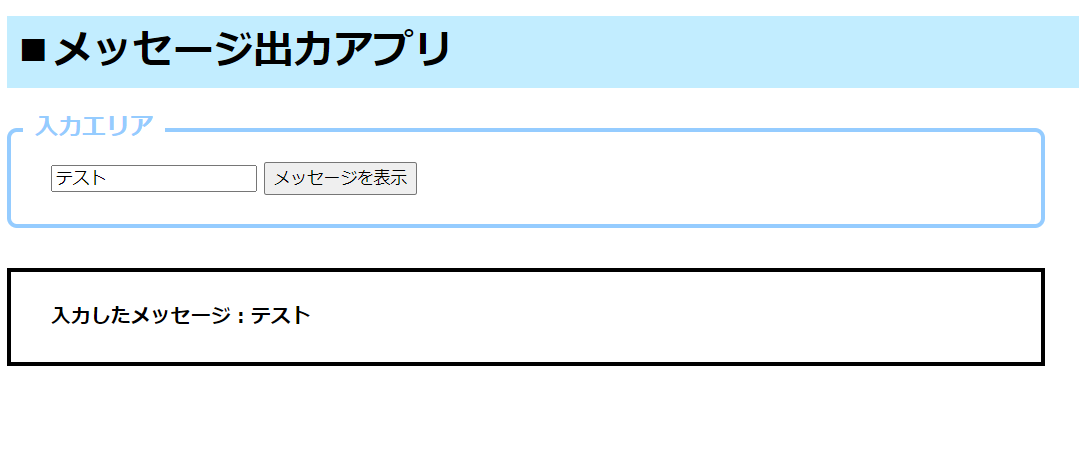
Web画面にデザインを入れるのが、CSSです。CSSを使えば、以下のように画面にデザインを追加できます。

入力するエリアと表示エリアがデザイン適用されたので、少しわかりやすくなりましたよね。このように、CSSを使えばデザインを適用できるのです。
Webアプリ開発・Webサイト制作をする際は必須知識なので、以下を参考に学んでおくのがおすすめです!
まとめ
今回は、HTMLからJavaScriptを呼び出す方法やHTMLを操作する手法について学習しました!
最後に、もう一度ポイントをおさらいしておきましょう!
- JavaScriptの呼び出し方法は、HTMLに直接書く方法と外部ファイルを読み込む方法の2種類ある
- HTMLの書き換えや出力はinnerHTMLを使う
- HTMLの取得は「getElementById」、生成は「createElement」、追加は「appendChild」を使う
上記内容を踏まえて、ぜひプログラミングに取り入れて活用してくださいね。









