この記事では、HTMLが練習できるおすすめサイトを紹介します。
HTMLはどうやって練習すればいいの?
HTMLを練習するためオススメのサイトが知りたい
こんな疑問を持つ方も多いのではないでしょうか?HTMLは他のプログラミング言語と比べて独特な書き方なので、自分でコードを書く練習をしっかりしておきたいですよね。
そこで今回は、HTMLの練習ができるオススメのサイトを6つ紹介します。また簡単な練習問題も紹介していますので、ぜひ参考にしてください。
- 無料で手軽に試すなら「侍テラコヤ」がおすすめ
- 練習の効果を高めるなら「写経」に取り組むのも方法の1つ
- 学習アプリや書籍を併用した学習もおすすめ
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
本記事を音声で聴く
HTMLの練習ができるサイト6選と使い方
HTMLの練習にオススメなサイトを6つピックアップしました。
- 1位:侍テラコヤ
- 2位:paizaラーニング
- 3位:SKILLHUB
- 4位:Progate
- 5位:CODEPREP
- 6位:Schoo
それぞれ特徴や活用方法を解説していきます。
1位:侍テラコヤ
登録無料で100種類以上の教材が学べる侍テラコヤは、
- 回答率100%のQ&A掲示板
- 必要に応じて受けられるオンラインレッスン
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながらスキルの習得が可能です。また「学習ログ」で勉強の進み具合やこれまでの学習時間を確認しながら、自分のペースで学習を進められます。
\ 現役エンジニアとレッスン可能 /

なお、侍テラコヤは入会金不要・いつでも退会OKに加え、「無料会員登録」でお試し利用ができるので「他のサービスを選べばよかった」と後悔する心配もありません。
コスパよく効率的にスキルを習得したい方は、ぜひ侍テラコヤをお試しください。
| 運営会社 | 株式会社SAMURAI |
| 実績 | ・業界最安値0円から ・累計登録者1万8,000名以上 ・講師満足度95% |
| 受講形式 | オンライン ・テキスト/動画視聴 ・マンツーマンレッスン |
| 習得できるスキル | HTML、CSS、PHP(Laravel)、Ruby(Ruby on Rails)、Python、Java、JavaScript (jQuery) 、AWS、Linux、ITパスポート、Webデザイン、WordPressなど |
| 担当講師 | 現役エンジニア/Webデザイナー |
| 対応時間 | 全日24時間 ※営業時間(10時~22時)外の質問は翌営業日に回答 |
| サポート内容 | ・無料でのお試し利用可能 ・100種類以上の教材閲覧 ・回答率100%のQ&A掲示板 ・現役エンジニアとのマンツーマンレッスン(回数制) ・就職/転職サポート(20~31歳の利用者に限る) |
| アクセス | 完全オンライン |
| 備考 | ※全プランの共通事項 ・入学金:無料 ・利用継続:最短1ヶ月から利用可能 ・全額返金保証制度あり ・1レッスン時間60分 |
・各項目は公式サイトに記載された情報をもとに掲載しています。
・料金には2025年7月時点の税込み価格を掲載しています。
\ 現役エンジニアとレッスン可能 /
2位:paizaラーニング

動画でHTMLを学習できるサイトです。一部有料コンテンツもありますが、入門レベルなら無料コンテンツだけでも学習できます。
HTML文を書くための練習用スペースが用意されているのが特徴です。動画を見ながら練習用スペースにコードを書いていくことで、HTMLのコードを書くスキルが養えます。
公式サイトで詳細を見るなお、プログラミングを学びたい気持ちはあるものの、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
3位:SKILLHUB

こちらも動画でHTMLを学習できるサイトです。基本的には無料なので、気軽に試せます。
動画の中で練習時間が与えられているのが特徴です。そのため、動画を停止しなくても説明を聞きながらHTMLのコードを書く練習ができます。
公式サイトで詳細を見るなお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
4位:Progate

テキストを読みながらHTMLを学習できるサイトです。無料会員登録することでHTMLの基礎を習得できます。
テキストベースなので自分のペースで学習したい方にオススメです。また、練習用スペースがあるため学習内容に沿ってHTMLプログラミングの実践ができます。
公式サイトで詳細を見るなお、IT企業への転職や副業での収入獲得を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
5位:CODEPREP

こちらもテキストを読みながらHTMLを学習できるサイトです。基本的に無料で、ログインは必要ですがSNSアカウントも使えます。
練習用スペースがあり、テキストを読みながらHTMLのコードを書く練習ができます。また、質問コーナーもあるため困りごとが発生したら相談すると良いでしょう。
公式サイトで詳細を見る6位:Schoo

動画でHTMLを学習できるサイトです。月額料金はかかりますが、すべての講座動画が見放題となるため、講師や受講内容を自由に選べるのが魅力といえます。
使い方としては、Webブラウザとは別に練習用のテキストエディタを開いておき、動画を見ながらテキストエディタでHTML文を書いていくと良いでしょう。
また、生放送授業がほぼ毎日行われており、プロの講師に直接質問できるのが大きな特徴です。生放送授業は無料なため、一人で学習するのが好きでない方は受講してみてはいかがでしょうか。
公式サイトで詳細を見る【すぐできる】HTMLの練習問題をサンプルコード付きで3つ紹介
練習サイトを選ぶのも見るのも大変……。という方のために、HTMLの練習問題を3つ用意しました。空のHTMLファイルを作成して、解いてみてください!
【HTMLの練習問題1】HTMLの基本構造を把握する
■問題
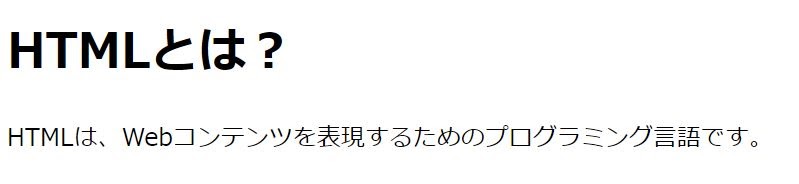
Webブラウザで開いたとき、以下の表示となるHTMLコードを書いてください。


■解答
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTMLとは?</title>
<meta name="description" content="HTMLとは何なのか、詳しく解説します。">
</head>
<body>
<h1>HTMLとは?</h1>
<p>HTMLは、Webコンテンツを表現するためのプログラミング言語です。</p>
</body>
</html>
■解説
HTMLにはフォント調整、画像やリンクの挿入など、様々な機能を持った「タグ」が用意されています。<タグ名>~</タグ名>のように、タグの開始と終了で文字を挟むのが基本です。ただし、中には終了タグが不要なものもあります。
1行目<!doctype html>は、ドキュメントのタイプが「HTML」であることを指定しています。HTMLコードを書く際は頭に必ず入れましょう。
2行目<html>~13行目</html>で囲まれた部分に、Webページで表現したい内容を書いていきます。<html>の中には、headタグ、bodyタグの順に記述する必要があります。
headタグにはWebブラウザや、検索エンジンがWebページの内容を理解するための情報(タイトルや説明)が入ります。bodyタグには、実際にWebページに表示する内容を記述していきます。
4行目<meta charset=”UTF-8″>は、Webページの文字コード(charset)を指定しています。「UTF-8」が推奨されているので、解答のように記載すれば基本的に大丈夫です。なお、ここで使われているmetaタグはWebページの情報を設定するタグで、</meta>のように終端を付ける必要がありません。
5行目は、titleタグでWebページのタイトルを指定しています。Googleなどで検索した時に表示されるタイトルなので、Webページの内容を的確に表す言葉を入れましょう。
6行目はmetaタグで、Webページの説明文(description)を指定しています。Googleなどで検索した時に表示される説明文なので、タイトル同様的確な内容を入れましょう。
9行目以降がbodyタグで、実際にWebブラウザ上で表示される部分となります。h1タグは大見出しを意味し、1つのWebページに1つだけ入るのが基本です。
他にも見出しはh2~h6まであり、数字が大きくなるほどWebブラウザ上での表示サイズが小さくなります。どの見出しを使用するかはWebページの内容次第です。
10行目は大見出しに対する具体的な説明内容を記載しています。pタグを使うと、文章の中に段落を作れるのです。
\ 現役エンジニアと1on1レッスンが可能!/
侍テラコヤ詳細を見る
【HTMLの練習問題2】箇条書き
■問題
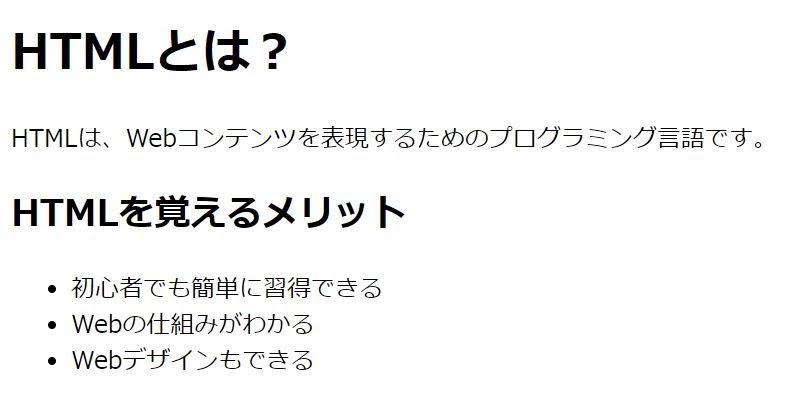
Webブラウザで開いたとき、以下の表示となるHTMLコードを書いてください。

■解答
※bodyタグ以外は練習問題1と変わらないため、省略します。
<body>
<h1>HTMLとは?</h1>
<p>HTMLは、Webコンテンツを表現するためのプログラミング言語です。</p>
<h2>HTMLを覚えるメリット</h2>
<ul>
<li>初心者でも簡単に習得できる</li>
<li>Webの仕組みがわかる</li>
<li>Webデザインもできる</li>
</ul>
</body>
■解説
「HTMLを覚えるメリット」は大見出しより一階層下のh2タグを使用します。
また、箇条書きにはulタグまたはolタグを使用します。
ul = unordered list(順序がないリスト)
ol = ordered list(順序付きリスト)
を意味します。今回は順序がないリストなのでulタグを使うのが正解です。(5、9行目)
リストの各項目はliタグでそれぞれ囲みます。(6~8行目)
ちなみにですが、olタグを使うと「1, 2. 3.…」と頭に番号が付きます。
\ 現役エンジニアと1on1レッスンが可能!/
侍テラコヤ詳細を見る
【HTMLの練習問題3】文字や背景の装飾
■問題
Webブラウザで開いたとき、以下の表示となるHTMLコードを書いてください。

■解答
※bodyタグ以外は練習問題1と変わらないため、省略します。
<body bgcolor="black">
<font color = "white">
<h1>HTMLとは?</h1>
<p>HTMLは、Webコンテンツを表現するためのプログラミング言語です。</p>
<h2>HTMLを覚えるメリット</h2>
<ul>
<li>初心者でも簡単に習得できる</li>
<li>Webの仕組みがわかる</li>
<li>Webデザインもできる</li>
</ul>
</font>
</body>
■解説
背景色を変更するには、bodyタグのbgcolor属性に背景色を設定します。1行目bgcolor=”black”を追加したことで、背景が黒に変更されました。
また、文字の色を変えたい場合はfontタグを使い、color属性に文字色を設定します。2行目<font color = “white”>を追加したことで、文字色が白に変更されました。
\ 現役エンジニアと1on1レッスンが可能!/
侍テラコヤ詳細を見る
【効果が変わる】HTMLの練習を効果的に行うための「写経」とは?
練習問題が解けなかった方には、解答のHTMLコードをそのまま書き写すことをオススメします。HTMLに関わらず、プログラミングの知識やスキルを高めるには「写経」がとても効果的です。
プログラミングで言う写経とは、参考サイトや書籍などのコードを真似してそのまま書いてみることを指します。お手本のコードを書き写すことで、言語ごとの基本的な書き方が頭に入りやすく、自分で正しいコードを書いているという自信も得られるのです。
プログラミングでの写経についてもっと深く知りたい方は、以下記事がオススメです。

HTMLの基礎を学ぶなら、アプリや書籍の活用もおすすめ
練習サイトや写経以外にも、効果的なHTMLの学習方法が2つあります。
- 書籍
- スマホアプリ
書籍は情報の信ぴょう性が高く、幅広い知識を習得できるのがメリットです。書籍でHTMLを学びたい方は、以下記事を見てみてください!
スマホアプリは、通勤などの隙間時間にも学習できる手軽さがメリットです。スマホアプリでHTMLを学習したい方は、以下記事も要チェックです!

\ 現役エンジニアと1on1レッスンが可能!/
侍テラコヤ詳細を見る
挫折なくHTMLの習得を目指すなら
ここまでの解説を踏まえ、独学でHTMLを習得しようと考えている人のなかには、
独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、HTMLといったプログラミングの学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
\ 現役エンジニアと1on1レッスンが可能!/
侍テラコヤ詳細を見る
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とHTMLの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績3万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも効率的に必要なスキルだけを習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なぜ侍エンジニアが挫折せずHTMLを習得できるのか気になる人はぜひ公式サイトをご覧ください。
公式サイトで詳細を見るまとめ
今回はHTMLの練習ができるサイトやHTMLの練習問題、その他学習方法についてご紹介しました。
HTMLは他の言語と比べて独特な書き方で、最初は慣れないかもしれません。しかし、あらゆるWebサイトはHTMLで作られているため、書き方を練習すれば仕事で活かせるチャンスはぐっと広がります。
また分からなくなったらこの記事を見に来てください!
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
























