誰しもキレイなWebデザインでサイトを作りたいもの。でも、キレイなデザインであればあるほど、作成には技量が必要とされてしてしまいがちです。
そういうときの強い味方になり得るのがWebフレームワーク「Bootstrap」です。
歴史のあるWebフレームワークで、多くの美しいテンプレートがあることはもちろんのこと、HTMLコードを用いることで誰でも簡単にキレイなWebサイトを作成することができます。
本記事を最後までお読みいただけば、これからBootstrapを学ぼうとしているあなたにとって、最適な入門書となることでしょう!
【超入門】Bootstrapで知っておくべき3つの知識

Bootstrapにはたくさんの特徴がありますが、
- Bootstrapとはどういうものか
- Bootstrapでできることは何か
- Bootstrapの特徴グリッドシステムとは何か
これらの3つの特徴を理解することで、Bootstrapをよりスムーズに学ぶことができます。それぞれ詳しく解説します。
入門知識1:Bootstrapとは?
BootstrapはTwitter社が開発したもので、初期のころはTwitter Bootstrapと呼ばれていました。2012年9月末にTwitterから独立してオープンソースとなったので、「Bootstrap」に名称が変更されました。
Bootstrapは、同じ1つのページでPCにもスマートフォンにも対応することができるWebフレームワークです。そのため、開発の効率が非常にいいです。
また、端末に合わせて操作しやすいようにデザインも工夫されているため、初心者のユーザーでも簡単に使いやすいサイトをつくることができます。
Bootstrapは最も有名で、人気のWebフレームワークなのです。もっと詳しくBootstrapの基礎を知りたい!という方は、こちらの記事をご覧ください。

入門知識2:Bootstrapは何ができるの?
表示される画面の幅によって、レイアウトをパソコン、タブレット、スマホなどさまざまなデバイスに合わせて切り替えられるWebサイトを、ワンソースで作ることができます。
つまり、パソコンとスマホでURLを分ける必要が無いWebサイトを作ることができます。
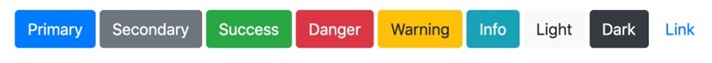
また、オシャレなデザインのウェブサイトを簡単に作成することができます。画像は、作成可能なボタン例で、サイズ変更可能、マウスカーソルを乗せた時の動きを付けることも可能です。

もっと詳しくBootstrapで何ができるかを知りたい!という方は、こちらの記事をご覧ください。

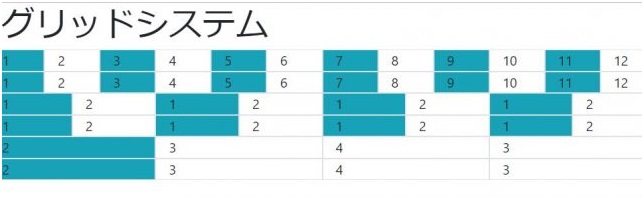
入門知識3:Bootstrapのグリッドシステムとは?
格子状のレイアウトとすることで、PCとスマホでのレイアウトをそれぞれ最適に自動で表示させることができるシステムです。画面を12分割したそれぞれのエリア内に数字を入力するだけで、そのエリアの幅を簡単に指定することができます。
グリッドシステム分割イメージ:

Bootstrapのインストール方法

Bootstrapのインストール方法は2つあります。ひとつは、Bootstrapのファイル一式をダウンロードして行う方法で、次のような作業になります。
1. Bootstrapのファイル一式をダウンロード
2. ファイル一式をフォルダに配置
2. 配置したCSS・JavascriptをHTMLで読み込むコードを書く
もうひとつは、Bootstrap CDNを使う方法です。
Bootstrap CDNとは、Bootstrapを使えるようにするための仕組みのことで、Bootstrapを使うために必要なファイル一式のダウンロードを必要とせず、HTMLにコードを埋め込むだけでBootstrapが使用可能になります。
Bootstrapを初めて使う人には、「HTMLにBootstrap用のCSS・javascriptを読み込むコードを書くだけ」で使える、Bootstrap CDNを使うインストール方法をおすすめします。
もっと詳しくBootstrapの導入方法を知りたい!という方は、こちらの記事をご覧ください。

【サンプルコード付き】Bootstrapの使い方

Bootstrap CDNを使えば、別途ファイルをダウンロードせず、下記のようなコードをHTML内に書くだけで、簡単にBootstrapを使う準備ができます。
Bootstrapを導入するためのHTMLコード:
<!-- Bootstrap CSS --> <<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <!-- Bootstrap Javascript(jQuery含む) --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
Web画面を作るときの画面の上部に表示するメニューのことであるナビゲーションバーも、Bootstrapを用いれば簡単に作成できます!
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark mt-3 mb-3">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav4" aria-controls="navbarNav4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">データ一覧</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">エクスポート</a>
</li>
</ul>
</div>
</nav>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
実行結果:

他にも入力フォームやボタンも、HTMLコードを使って簡単に作成できます。
もっと詳しくBootstrapの詳しい使い方を知りたい!という方は、こちらの記事をご覧ください。

Bootstrapで手っ取り早くおしゃれなサイトを作る方法

HTMLコードをゼロから作る必要はなく、既にBootstrapで作られたおしゃれなテンプレートを利用できます。具体的には、テンプレートをダウンロードして画像や文字などを一部修正する、といった使い方です。
例えば、テンプレート「TITAN」

多くのレイアウトを含み、その数なんと100以上!多目的に使うことができる強力な無料テンプレートです。
上記の画像は、ダウンロードしたテンプレートのファイルを編集したものです。わかりにくいですが「SAMURAIENGNEERJUKU(侍エンジニア)」と書いています。
他にも、テンプレート「megakit」

最新のWeb技術を使用して設計されたテンプレートです。シングルページですが多目的に使えます。企業サイトや、アプリのランディングページ、ポートフォリオ、弁護士や病院向けのWebサイトにも適しています。
テンプレート「agronomy」

農業ビジネス向けに作成されたテンプレートです。おいしそうな作物の写真を載せるのに適しています。
このように、テンプレートをダウンロードして編集することで、簡単におしゃれなデザインのサイトを作ることができます。
もっと詳しくBootstrapのテンプレートを知りたい!という方は、こちらの記事をご覧ください。

【入門者向け】Bootstrapが学べる本・サイト・動画

動画
一通り使い方を手を動かしながら学べるので便利です。
- ドットインストール :無料登録することで3分の学習動画を視聴可能
⇒https://dotinstall.com/ - Udemy :有料ですが、学習動画をスマホにダウンロードして視聴可能
⇒https://www.udemy.com/ja/
サイト
わからないことがあったときに、動画とは違いピンポイントに調べやすいです。
- 侍エンジニア :本サイトであり、初心者向けにわかりやすく解説
⇒https://www.sejuku.net/blog - とほほのWWW入門 :他のコードについても解説はあるが、特にBootstrapについての解説が詳しい
⇒http://www.tohoho-web.com/
本
1冊の本になっているので、体系的な知識を身に着けられます。手元に1冊は置いておくほうが、安心してプログラミング学習ができるでしょう。
- Bootstrapファーストガイド―CSS設計の手間を大幅に削減!:まったく知識のない初心者の方に最初に読んでもらいたい一冊
- これからのWebサイト設計の新しい教科書 CSSフレームワークでつくるマルチデバイス対応サイトの考え方と実装〈Bootstrap・コンテンツファースト・コンポーネント設計〉:ウェブサイト制作が初めてという人にもおすすめの一冊
もっと詳しくBootstrapおすすめ学習本を知りたい!という方は、こちらの記事をご覧ください。

まとめ
Bootstrapは簡単におしゃれなサイトが作ることができるフレームワークです。また、Bootstrap CDNを使えば、ファイルのダウンロードも不要でBootstarpを使うことができます。
テンプレートも種類が豊富にあり、無料のものでも洗練されたデザインのものが多いため、Webサイトへの導入にはうってつけのWebフレームワークです。
ぜひ、プログラミング学習で使い方を学び、Webサイト作成に生かしてください。










