最近はブログやSNSのタイムラインを見ていると、企業だけでなく個人や少数のチームがWebサービスを開発して人気を集めているのを目にします。
なんて思ってませんか?
もし、そんな風に考えているなら非常にもったいないです。もちろん基礎知識はしっかりと学ぶ必要があるものの、一部の人間だけにしか作れないなんて大昔の話です。
初心者でもWebサービスを作る手順とコツをしっかりと掴めば、誰でもユニークなアイデアを具現化してネット上に公開できます。本記事を読めば、全体像を把握したうえでやることを明確にできるのでぜひ参考にしてみてください!
初心者でもWEBサービスは開発できるの?
初心者がWebサービスを開発しようと考えた時に、もっとも挫折しやすいのがその複雑な開発手法にあります。インターネットを利用してサービスを提供する必要がある以上、サーバーを導入してプログラムを公開しなければいけません。
そのためには、サーバー環境の構築、Linuxの操作、サーバー言語の学習、セキュリティ、フロントエンドの知識など、学習するべき項目は多岐に渡ります。
しかし、このような実態を少しでも軽減できるのがフレームワークの存在です。
フレームワークはRuby on Railsに代表されるようなWebサービスの骨組みを提供してくれるもので、簡単に言うとさまざまな状況に対応できるようにプログラミングされたテンプレートのようなものです。
初心者がゼロからプログラムを組み立てるよりも遥かに効率的で安全性の高いサービスを開発できるうえ、勉強するべき項目も絞られるので短時間でアイデアを具現化できます。さらに、FirebaseやHerokuのようなサービスを組み合わせればサーバーの導入も簡略化できます。
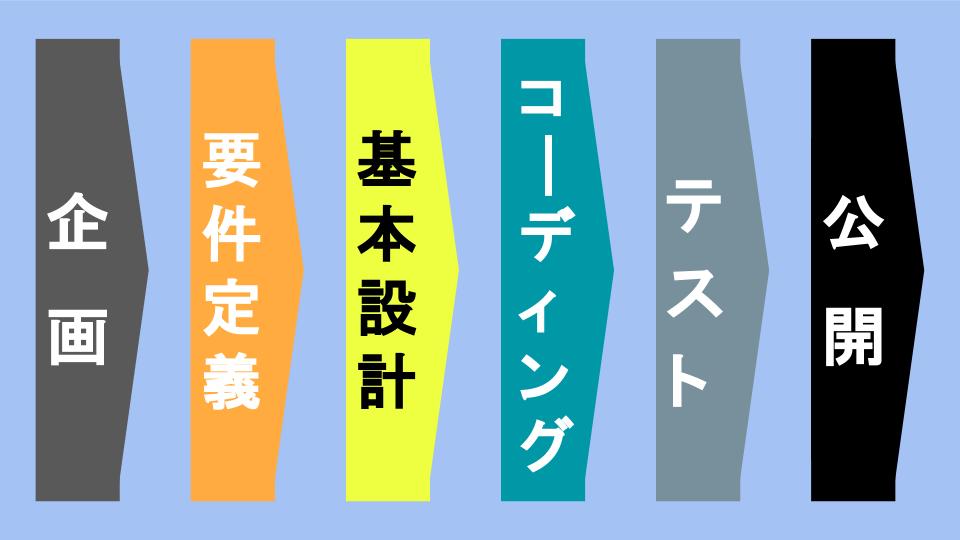
WEBサービスを公開するまでの流れとは?

企画書作成
企画書と聞いたらなんだか堅苦しく思うかもしれませんが、特に決まったフォーマットがあるわけではないのでどんなWebサービスを作ろうとしているのか分かれば箇条書きでも問題ありません。
重要なのは、
どんな顧客の問題を解決するサービスなのか?
ということです。
これが存在しないサービスを作ろうとすれば、それは最終的にただの自己満足で終わってしまうからです。例えば、リーンキャンバスをそのまま企画書に使っても良いし、事前にアンケート調査をした結果を企画書に落とし込んでも良いでしょう。
要件定義
要件定義は簡単言うとWebサービスが目指す方向性やコンセプト、必要な機能やデザインなどを明確にしておくのがポイントです。(場合によっては企画書に盛り込むこともあります)
1人で開発する場合は省略することもありますが、複数人のチームで開発するケースだと要件定義は必須です。開発者それぞれの想いが違っていると、意見がズレてきたり必要な機能が無かったりなどあとで問題になるからです。
また、自社サービスではなく受託による開発の場合は、顧客がどのようなサービスを想定していてどのように実現するのかを明確に定義しておく必要があります。お互いに相違がないようにしないと、同じようにあとで問題になりますからね。
基本設計
基本設計の段階に来ると、ある程度までWebサービスを具現化する必要があります。
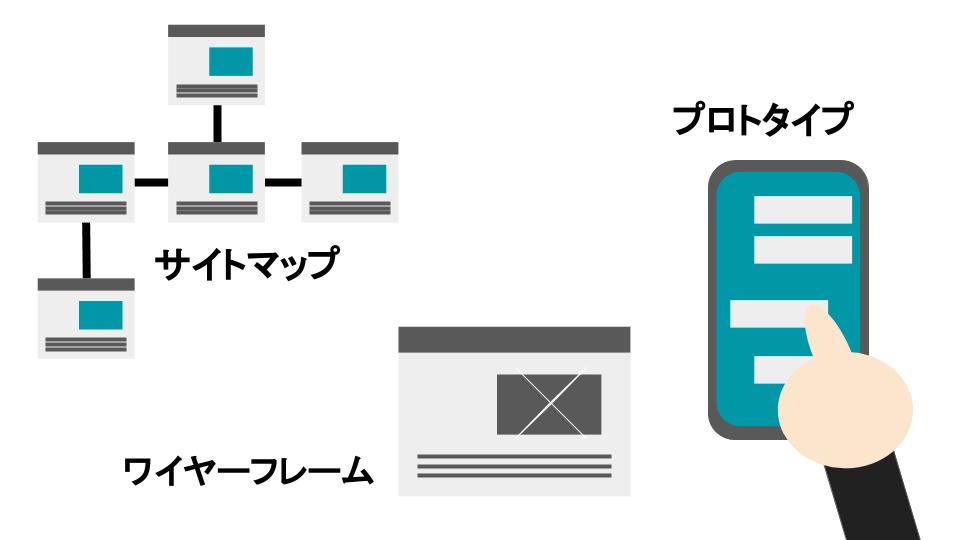
一般的には以下の3つを作成するのが多いです。
- サイトマップ
- ワイヤーフレーム
- プロトタイプ

サイトマップでどのような画面遷移が発生するのかを明確にします。大まかな画面のデザインについてはワイヤーフレームで図を描いておくと分かりやすいでしょう。
上記2つが作成できたら、Prottのようなプロトタイプサービスを活用して実際に動作するモックアップを作成しておくのが重要です。サービスの使いやすさ、目的が得られるまでのスムーズさ、デザイン性などを客観的に知ることが出来るからです。
コーディング
プロトタイプで問題がなければ、いよいよプログラムを組み立てていきます。
要件定義の段階で、使用するプログラミング言語やフレームワークおよび必要な画面や機能などを明確にしているはずです。そのため、あとは決められた手法や定義に基づいてプログラミングをしていくわけです。
ただし、途中でエラーやバグなどが発生して上手く動作しないケースも出てきます。このような時は要件定義の変更もあり得るので、特に複数人で開発をしている場合は普段からSlackなどのツールで気軽に意見交換できる場所を確保しておくのがベストです。
テスト
基本設計が終わってからテストをするというよりも、設計の過程において各種機能が正常に動作するかをテストすることの方が多いです。何よりも重要なのは、あらかじめテストを行うための仕様書みたいなドキュメントを作成するのがポイントです。
例えば、以下のようなケースを見てみましょう。
- テストの種類や方法はどうするのか
- テスト環境の作り方は?
- 誰がどのような手順でテストを判断するのか
- テストがNGの場合の対処は?
いざテストをしようと考えた時に、上記のようなポイントで躓くケースは少なくありません。あらかじめこれらを明確にしておくことで開発効率はグッと高まるわけです。また、セキュリティテストやサーバーの負荷テストなども含めておくよ良いでしょう。
WEBサービス公開
サービスとして提供できる段階まで来たら、あとはインターネット上へ公開するだけです。
サービスの規模にもよりますが、最近はクラウド化が進んでいるので小規模なサービスであればFirebase, Herokuなどのプラットフォームを利用することで手軽に公開できます。また、大規模サービスや受託案件などであれば Amzonが提供するAWSを使うことであらゆる局面にWeb上で対応可能になります。
また、公開したら終わり…ではなく、アナリティクスの結果やユーザーからのフィードバックなどを検討しながら、より使いやすいサービスにするため日々改善を続けていかなければいけません。
WEBサービスに必要な3つのこと
まずは作りたいWEBサービスのアイデアを考えよう
アイデアの出し方
アイデアの出し方の1つとして、「何の(どのような)問題を解決するのか?」を考える方法があります。
世の中のあらゆるサービスは、ユーザーにとって「便利」だから利用されています。
実は便利であるということは、何かの「問題を解決していること」を指しています。
例えば、旅行で初めていった場所で道に迷ってしまったとしましょう。ですが、GoogleMapを使うことで周りの地図を見ることができるので、次にどの道へ進めばいいか分かります。
この時、GoogleMapはものすごく便利だと感じないでしょうか。
便利だと感じるのは、「初めて行く場所は道に迷ってしまう」という問題を解決しているからなのです。
このような身近な困ったこと、困っていることを探して、それらを解決できるサービスを作ることができないか考えてみるとアイデアは出しやすいでしょう!
ユーザーにとって使いやすいか?
Webサービスの使いやすさについては後回しにしてしまいがちですが、ユーザーは「使いにくい」と感じてしまったら極端に利用頻度が低下する傾向にあります。
また、ユーザーと言っても年齢・性別・人種・職種…など、さまざまな人間がいるのでサービスリリース当初はしっかりとターゲットユーザーを定めて使いやすさを検討するのがベストです。例えば、女性であれば機能が豊富過ぎると余計に迷うので高度な機能はあらかじめ非表示にしておくなどの気遣いは必要でしょう。
Webデザインの見た目によっても使いやすさは大きく変わってしまい、例えば検索ボックスが画面下に小さく表示されていても気づく人は少ないわけです。また、リンクのように見えて実はただのテキストだった…というのはよく見かけますね。
競合調査
アイデアが出たので、さっそく作りはじめたいところですが、その前に他に似たサービスがすでにないかどうかをGoogleやYahooなどで検索してみることをおすすめします。
なぜなら自分が作りたいサービスがすでに世の中にあるのであれば、それをまた自分が作っても価値が下がってしまうからです。
せっかく作るのであれば、世界中の方々に使ってもらえるようないいサービスを作りたいと思っている方は多いのではないでしょうか。
競合調査を行うことで、アイデアがヒットする可能性を把握できますし、似たサービスとは違う価値を持たせることによって他の競合サービスとは差別化を図ることもできます。
作りたいWEBサービスに必要な技術的知識とは
プログラミング言語を決めること
作りたいWebサービスのアイデアがあっても、いざ何から学習を始めたら良いのか分からないという方は少なくありません。
- まずプログラミング言語は何を最初に勉強するのか?
- どんなフレームワークを選定したら良いのか?
- ポートフォリオを作るなら何がおすすめなのか?
一般的には作りたいWebサービスを最低限必要な機能だけに絞り、それをリストアップして実現するにはどのような言語が適しているのかを逆に考えて行く方法があります。
それでも少し難しいと感じる方のために、以下のサイトでは簡単なアンケートに答えるだけで自分が必要としているプログラミング言語やフレームワークを判定してくれるのでぜひ挑戦してみてください!
プログラミング学習プランを診断する
WEBサービスを本気で作りたいという気持ちをもつ
なぜ『気持ち』が重要か?
0 から開発してリリースするまでにはある程度の時間がかかります。
ちゃんとしたものを作ろうとすると早いもので2、3ヶ月、大規模なものでは6ヶ月以上かかることもあります。
リリースまでいかず、途中で終わってしまうとサービスを作ったことにはなりませんので今までの努力が実りません。
リリースするまでの間は高いモチベーションが必要です。
高いモチベーションを保つためには、作りたいという強い気持ちが必要なのです。
気持ちをもつことによるメリット
気持ちをもつと自然と作りたいサービスに関する情報をキャッチしやすくなります。
かの有名な認知科学者の苫米地英人氏は以下のように言われています。
重要視している情報は、驚くほど早いスピードで自分に取り込まれます。
逆にいうと、重要視していない、興味のない話題は、ほとんどが記憶に残りません。この、記憶に残らない情報こそ、盲点=スコトマです。
気持ちをもって意識することによって、脳にそれを興味のあるもの、重要なものだと判断させることができますね。
それによってサービスに対しての情報やサービスに関する学習も頭に入りやすくなります。
どうやって気持ちを維持すればいいのか?
最初は気持ちがあったとしても、仕事が忙しくてなかなか開発ができなかったり、他の誘惑に負けていき、次第に気持ちが冷めてしまうこともあるでしょう。
そこで、気持ちを維持するために有効な方法を3つご紹介します。
1.自分が欲しいものを作る
自分が欲しいものを作ると、自然とモチベーションが維持しやすいです。
それが自分にとってなくてはならないものであれば、さらにいいでしょう。
興味のないものや必要ないものは使わないですし、自分にとって役に立ちません。
欲しいものであれば作った後も愛情がわきますし、長い期間に渡って気持ちを維持することができます。
2.具体的な目標を作る
何日までにこの機能を作れるようにしよう!と目標を細かく決めることはモチベーション維持に有効です。できるだけ短いスパンで結果を出していくことで、自分の成長を感じて満足感が得られるからです。
その短い期間で結果を出すためには、具体的に目標を立てるのが必須です。この目標があれば、作りたいものが明確になるので、次はこれをやってみようという意欲も湧いてきます。
この意欲こそ、学習を継続し続ける鍵になります。
3.SNSなどで発信して他の人に意見をもらう
自分1人で開発を行っているとコミュニケーションの機会がないので孤独感がかなりあります。
ブログに載せてみる、SNSで発信してみるなど、自分から情報発信して友人から意見をもらってみましょう。
「すごいね!」「完成したら使ってみたい!」という反応をもらえると思わず嬉しくなります。
作りたいものが見つからない人は?
作りたいものが見つからない人は、先ほど具体的な目標を作るという話をしましたが、この具体的な目標がどのくらい大切かという話をしていきます。
先をひた走る自社開発でゴリゴリとアプリ開発をしているプログラマーは必ずといってもいいほど目的・目標設定を明確に行っており、ビジョンが明確にあるため迷いなく仕事や学習に専念できています。
勘違いしてはいけないこととしては、何も頭が良いからキャリア的に希望した道を進めているわけではない点です。欲しい未来があれば、正しく設定して目標に向かって集中して走ることをやっているわけなんですね。
この目標が見つかれば、あなたがどんなものを作り、どのようなキャリアを目指していくのか明確になります。
この目標設定なんですが、考えているよりもずっと難しいもので書籍もいくつも出版されているものですが、一般の方で理解できている方は少ないものです。
こう考えてしまう方に良い解決策があるのですがそれは、既に分かっている人に聞くということです。
そう考えてしまう方は、手前味噌ではありますが、侍エンジニアの無料カウンセリング(オンライン可)を受講して弊社のコンサルタントに設定してもらうのはいかがでしょうか?業界随一のコンサルタントが丁寧にコンサルティングさせていただきます。
さらに無料カウンセリング受講者全員に豪華3大プレゼントをしています!
- 「最短1ヶ月で開発ができる学習方法」電子書籍(非売品)
- 効率的なオリジナル学習カリキュラム
- 未経験の転職を可能にするキャリアサポート
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
今回は初心者の方がWebサービスを開発するために必要な知識についてご紹介しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- フレームワークなどのエコシステムを有効活用して開発をしよう
- 企画→要件定義→基本設計→コーディング→テスト→公開の流れを抑えよう
- Webサービスの実現はアイデア・技術的知識・熱い気持ちの3つが重要
上記内容を踏まえて、ぜひ自分でも実際に実践しながら学習を続けていきましょう!




















