今のWebデザインにおけるトレンドが知りたい
どのように情報収集したらWebデザインを学べるのか
トレンドを活かしたWebデザインができるようになりたい
Webデザインといっても、テーマカラーやフォントなどさまざまな要素が組み合わさっており、それらが日々進化しています。そのため情報はすぐに古くなってしまいます。
このような背景にあって、デザインのトレンドを追い続けるというのは大変なことでしょう。さまざまなWebデザインを研究したくても、ネットを1日中見続けるのは非効率です。
もっと効率よくWebデザインのトレンドをチェックする方法はないのでしょうか?
そこで、この記事では初心者でもWebデザインのトレンド情報を収集する方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
カラーのトレンド
この章では、今トレンドになっているWebデザインのカラーについて見ていきましょう。個々のカラーがどのように組み合わさって構成されているのかについて学習することができます。
カラーパターンを学ぶ
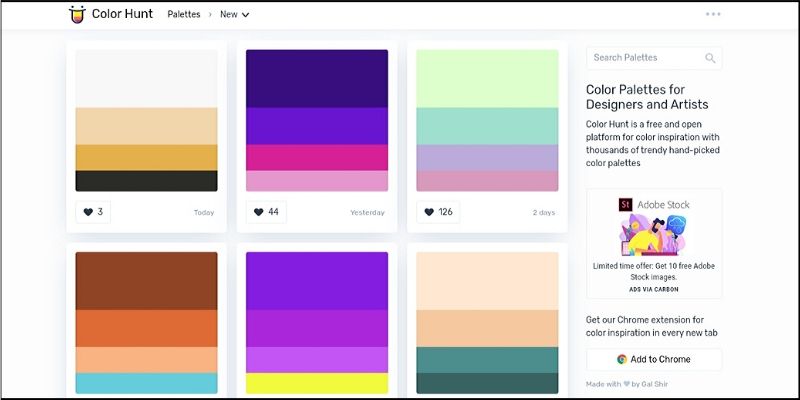
【Color Hunt】

Color Huntは今トレンドになっているカラーパターンを大量に収集しているサイトになります。掲載されているそれぞれのパターンをクリックすると、さらに詳細情報を確認することも可能です。
カラーにマウスを重ねるとカラーコードが表示されるので、クリックすると簡単にコピーもできます。また、【パステル】【明るい】【夏】などのタグも表示されるので、クリックすると同じカテゴリのカラーパターンを探すのも簡単でしょう。
これらのカラーパターンを毎日確認するだけで、今人気の組み合わせが学べるようになるわけです。
Color Huntの主な特徴は以下の通りです。
- トレンドのカラーパターンを大量にコレクション
- カラーコードを簡単にコピー可能
- タグによるカテゴリ検索
- カラーパターンの画像ダウンロード機能
ブランドカラーの組み合わせを学ぶ
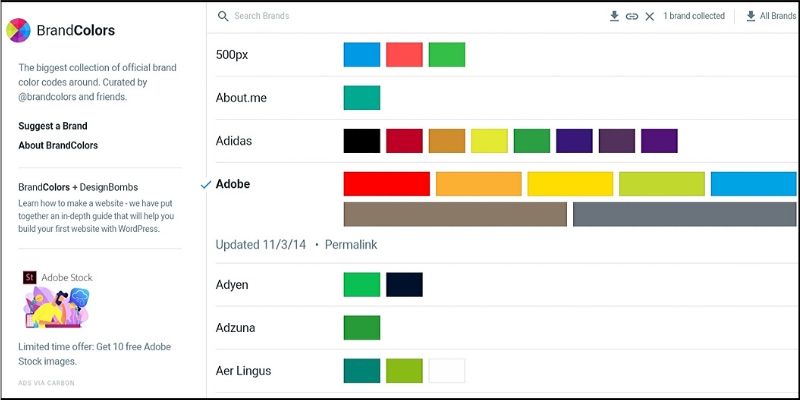
【BrandColors】

BrandColorsは有名なIT企業を中心に、自社ブランドのカラーがどのような構成で作られているのかを学習できるサイトです。
例えば、Adobe・Airbnb・Amazonなどの大手IT企業のブランドカラーの構成を確認できるうえ、カラーをクリックしてコードをコピーすることもできます。また、GitHubにソースが掲載されている場合は、そのリンクも一緒に表示されるので便利でしょう。
また、ブランドを複数選択してそのカラーパターンだけを表示するリンクを生成できるので、友人・知人へシェアするのも簡単です。
BrandColorsの主な特徴は以下の通りです。
- IT企業などのブランドカラーを大量にコレクション
- カラーコードを簡単にコピー
- 指定した複数のブランドカラーだけをシェア可能
- カラーパターンをダウンロード可能
- ブランドのリンクを表示
フォントのトレンド
この章では、Webデザインに必要なフォントについて見ていきましょう。主に、タイポグラフィの学習やWebフォントについて学べるようになります。
タイポグラフィの最新情報
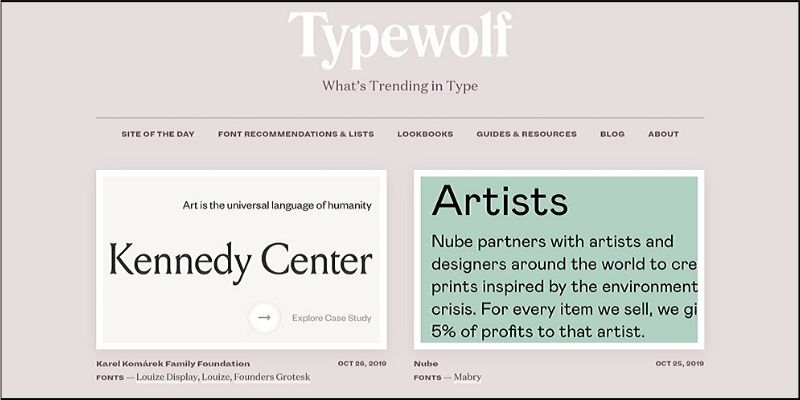
【Typewolf】

Typewolfは今トレンドになっているフォントについて定期的に最新情報を更新しているサイトです。特に、トップページに掲載されている人気のフォントを活用したWebサイトの収集は、毎日見ているだけでも参考になるでしょう。
さまざまなフォントが、実際にWebサイトでどのように使われているのかを学べる貴重なリソースがたくさん提供されています。
他にもランキング形式で紹介されているフォントの解説や、タイポグラフィについての最新情報をブログで掲載しているのも魅力的でしょう。
Typewolfの主な特徴は以下の通りです。
- 多彩なWebサイトを収集してフォントの使い方を学べる
- タイポグラフィの最新情報をブログで更新
- ランキング形式のフォント紹介
- フリーフォントの紹介
- フォントタグによる横断検索
Googleフォントの活用
【Google Type】

Google Typeはその名の通り、無料で提供されているGoogleフォントの使い方について学習できるサイトになります。Googleフォントは無料で使えるフォントを大量に提供していますが、それぞれの組み合わせ方については自分で検討するしかありません。
そこで、Google Typeでは今のトレンドをベースに最適なGoogleフォントの組み合わせを実際のWebサイトで表現して紹介しているのです。ベストマッチするフォントの種類が何かを学べる貴重なリソースとして覚えておくと良いでしょう。
Google Typeの主な特徴は以下の通りです。
- プロのデザイナーが最適なGoogleフォントの組み合わせ提供
- 実際のWebサイトで表現して紹介
- フォントの効果的な使い方も学べる
サイトデザインのトレンド
この章では、Webサイトを構築するためのデザインについて見ていきましょう。主に、最新のトレンドサイトや動きのあるアニメーション効果について学んでいきます。
最新のWebデザイントレンドを学ぶ
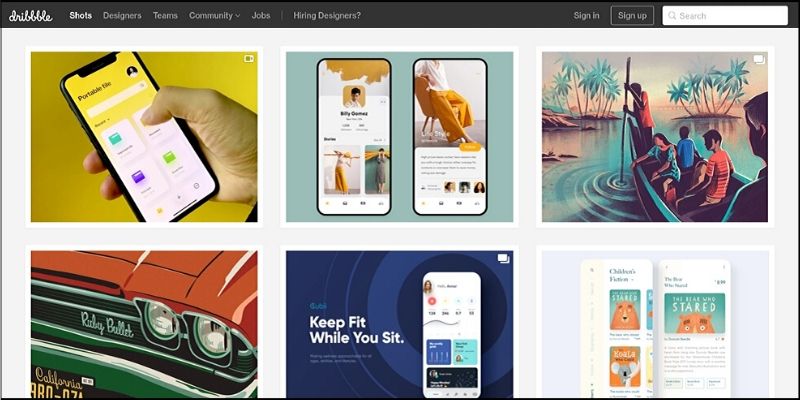
【Dribbble】

Dribbbleは世界中で活躍するデザイナー同士が自分の作品を投稿できる最大のコミュニティサイトです。利用者が多いので、必然的に今のトレンドが日々更新されており、Webサイトからモバイルデザインまで幅広い情報を収集できます。
また、自分の作品を投稿するには他のユーザーから招待を受けないといけないルールがあるので、投稿されている作品の質も高い傾向にあるのが大きな特徴です。
お気に入りのデザイナーをフォローできる仕組みも用意されており、仕事を依頼したりなどメッセージを送る機能もあるので便利です。このサイトを毎日閲覧するのを習慣にすると、デザインの感性をさらに向上させることができるでしょう。
Dribbbleの主な特徴は以下の通りです。
- プロのデザイナーが投稿する作品を閲覧できる
- 招待制による作品の品質
- フォローの仕組み
- 幅広いジャンルのデザインをコレクション
動きのトレンドパターンを学ぶ
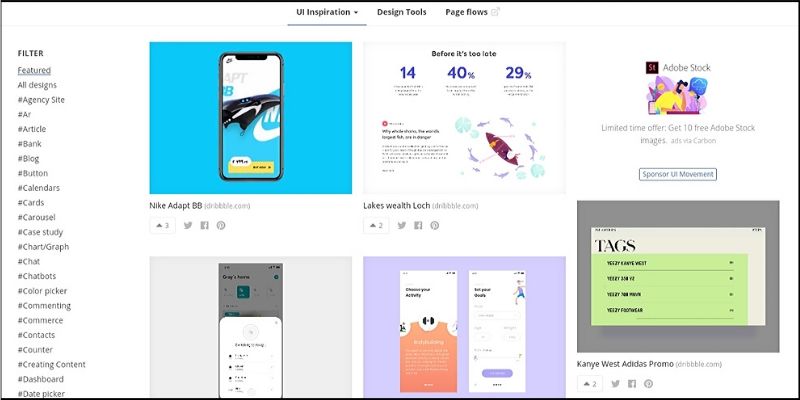
【UI Movement】

UI MovementはWebデザインにおけるアニメーション効果について詳しく学べる貴重なリソースを提供するサイトです。さまざまなWebサイトが掲載されているのですが、マウスを重ねるだけでそのサイトで使われているアニメーション効果を閲覧できます。
単純なボタンアクションから、カレンダー・カルーセル・チャット・図形・画面遷移…など、さまざまなアニメーションパターンのトレンドを参考にできるわけです。
PC・スマホ向けのWebサイトを一気に閲覧できるのは非常に貴重な存在であり、タグによる細かい検索も可能です。自分がイメージしているWebサイトに、どのようなアニメーション効果を導入しようかと検討している場合にはとても最適なサイトになるでしょう。
また、InVision・figmaなど人気のWebデザイン構築サービスなども解説されているので、アニメーション効果をどのように実現したら良いのかについても学べます。
UI Movementの主な特徴は以下の通りです。
- PC・スマホ向けのアニメーション効果を学べる
- マウスをホバーするだけの簡単操作
- タグによる横断検索
- アニメーション作成サービスの解説
企業向けWebサイトのデザインを学ぶ
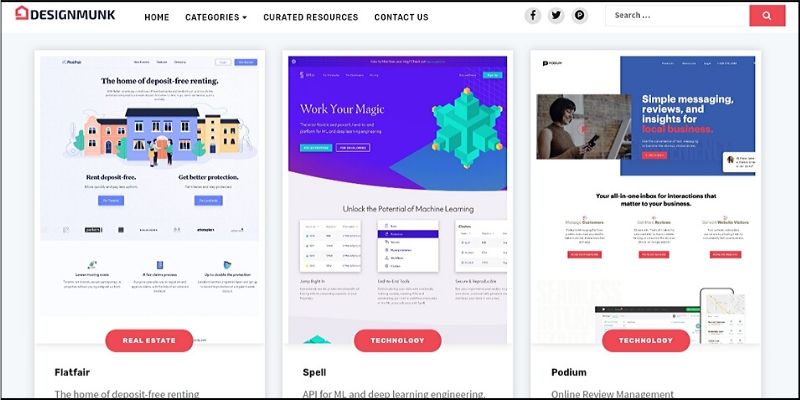
【DesignMunk】

DesignMunkはIT系企業だけでなく、不動産・金融・健康・代理店・教育などさまざまな企業サイトのトレンドを学べます。主に、ランディングページが多いですが、幅広い企業のWebサイトがどのように構成されているのかを参考にするには最適でしょう。
掲載されているサイトをクリックすると、Webページの全体を確認できるのでサイトの構成を大まかに把握できます。どのようなコンテンツが組み合わされており、テーマカラーやフォントなどの使い方を実践的に学べるでしょう。
また、Webデザインをこれから学習しようと考えている初心者に最適なリソースを提供しており、カラー・スケッチ・アイコン・フォトショップなどを学習することも可能です。
DesignMunkの主な特徴は以下の通りです。
- 企業向けのWebデザインを大量にコレクション
- 企業サイトのデザイン構成を学べる
- カテゴリによる検索
- 豊富な学習リソースの提供
まとめ
今回はWebデザインのトレンドを学習できるサイトやサービスを厳選してご紹介しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- Webで使われているカラーパターンについて学習しよう
- タイポグラフィやWebフォントについても把握しておく
- Webサイトを構成するデザインについて多くのサイトをチェックする
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!



















