この記事では、目指すべきかも交え、Webエンジニアがやめとけと言われる理由を解説します。
Webエンジニアは「やめとけ」って本当?
Webエンジニアは「やめとけ」と言われる理由が知りたい。
今回はそのような疑問について、解説していきます。
実際にWebエンジニアになるのは簡単ではなく、楽な仕事でもありません。とはいえ、必要なスキルを身につけ、常に新しいことを学ぶ努力ができるのであれば、Webエンジニアはやりがいがあり、おすすめの仕事です。
この記事では、Webエンジニアは「やめとけ」と言われる理由と「それでも目指すべき理由」を解説するので、キャリアプランの参考にしてください。
- Webエンジニアは競争が激しいため「やめとけ」といわれる
- Webエンジニアは常に勉強が必要な点から「きつい」といわれる
- 将来性やキャリアパスを踏まえればWebエンジニアは魅力的な職種と言える
「独学と並行しながら、転職活動できるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポート。就業活動もIT企業で人事経験のあるキャリアアドバイザーから支援が受けられます。
これまで4万5,000名以上の受講生を指導し「転職成功率99%」の実績を誇る侍エンジニアなら、未経験からでも挫折なくITエンジニアへの転職が実現できますよ。
Webエンジニアはやめとけと言われる5つの理由とは?

「Webエンジニアはやめとけ」と言われる原因は1つではありません。IT業界はとても広く、いろいろな会社、働き方があります。また、個人のスキルやモチベーションによっても大きく状況は変わります。
ここでは、5つの「Webエンジニアはやめとけ」と言われる理由を紹介します。
- Webエンジニア人口の増加
- 流行の差が激しい
- やりがいを感じないと続かない
- スキルレベルが高すぎてついていけない
- 適正がないときつい
ひとつずつ紹介するので、自分に関係ありそうなものは要チェックです。
理由1:Webエンジニア人口が増えて単価が安い
Webエンジニア向けの案件においてかなりの割合を占めるのは、Webサイトの企画、デザイン、サービスの仕様がある程度決まっている状態から「コーディングする」作業を主体としたものです。もう少し具体的な例を出すと、ランディングページの制作やWordPressなどのオープンソースのカスタマイズ、Webサイトの機能開発・書き換えなどが当てはまります。
つまり、仕様書に従ってプログラムしてWebサービスを作成するため、個人のスキル差を発揮しにくいのです。
さらに最近ではWebエンジニアの人口も増えてきており、クラウドソーシングなどによって人材獲得しやすくなっている背景などから、単価が下がっている状況があります。
理由2:流行の差が激しい

単価の他にもう1つ、Webエンジニアが苦労する特性が「流行の変化が激しすぎる」ことです。
流行の変化には、以下の2つの側面があります。
- デザインや使い勝手などからくる流行の変化
- コーディング技術そのものの流行の変化
1つ目のデザインや使い勝手からくる変化の代表例としては、スマホやタブレットなどがもたらしたタッチスクリーン、スワイプ操作への対応があります。
別の例として、ECサイトなどではわずかな使い勝手の悪さが売上げに影響してしまうため、競合他社との使い勝手追求の競争に追従していかなければなりません。
2つ目に、コーディング技術はどんどん進化していることが挙げられます。
特にWebエンジニアが扱う領域であるフロントエンドまわりは、プログラム言語そのものやフレームワークが次々と新しくなっています。これまでの言語やフレームワークでは、互換性を維持することも重要視されてきましたが、メジャーバージョンが上がって、動かなくなることもよくある話です。
Webの世界では進化の方向が歓迎される傾向にあり、第一印象で古臭いという印象を持たれてしまうことは避けなければなりません。Webエンジニアは過去の資産を捨ててでも、このような流行の変化にキャッチアップしていく必要があるのです。
このような背景があるため、Webエンジニアとして習得したスキルは一生モノになるということがほぼ無いといっても過言ではありません。
この先行きの不安が「やめとけ」と言われる理由になるのです。
理由3:やりがいを感じないと続かない

Webエンジニアに限らず、仕事には少しくらいは「楽しい」と思える部分がないと続きません。とはいえ、やりがいや楽しさの感じ方は個人で差があるので一概には言えません。
しかしWebエンジニアは、ただ淡々と毎日同じ仕事というよりは「ものを作る楽しさ」「新しいスキルの習得」「自分んが作ったシステムが世の中で動いている喜び」など、比較的やりがいや楽しさを実感しやすい職種だと言えます。
「仕事選びにおいて楽しさややりがいはとても重要!」と思う方は、次の記事でWebエンジニアのやりがいについて触れているので参考にしてください。

理由4:スキルレベルが高くてついていけない
Webエンジニアとして活躍し続けるには、自分のスキルを磨き続けるのが大切です。「常に最新の技術や業界のトレンドをチェックしないといけない!」というほどシビアではありませんが、何年間もひとつの言語しか使えないようではいけません。
また、自分よりも若い社員が新しい言語やスキルを身につけて、追い抜かれる可能性も考慮する必要があります。周りのスキルレベルが高すぎてついていけないと感じながら仕事をするのは、しんどいです。
周りの社員とスキルレベルに差がつきすぎると「やめたい」と思う原因にもなりかねません。もしも「やめたい」と思うようなことがあれば、次の記事もあわせて参考にしてください。

理由5:適性がないときつい
正直、Webエンジニアは「誰にでもおすすめできる職業」ではありません。むしろ適性のない人の方が多いくらいなので、自分には向いてなさそうだと思うようであれば別の仕事を探す方がいいです。
スピード感と正確さの両方が求められる仕事で、エラーの修正ができなかったり納期に間に合わないと精神的なストレスも大きくなります。現役で活躍していても内心では「きつい」と思っている人も多数います。
Webエンジニアが「きつい」と言われる理由についてさらに詳しく知りたい方は、次の記事をどうぞ。

なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Webエンジニアは本当にやめとけ?目指すべき3つの理由とは

ここまではWebエンジニアのネガティブな面ばかりを紹介しましたが、もちろんポジティブな側面もあります。
ここからは、「Webエンジニアを目指すべき」理由を3つ紹介します。
- 理由1:在宅やノマドなど柔軟に働きやすいから
- 理由2:他のエンジニアより需要が高いから
- 理由3:キャリアアップしやすいから
それぞれ詳しく紹介します。
理由1:在宅やノマドなど柔軟に働きやすいから
働き方価格やコロナ禍の影響で、ここ数年で急速に在宅ワーク、テレワークが浸透しました。WebエンジニアなどのIT系の職種はテレワークできる可能性が高いです。
会社や案件によっては出勤の必要がありますが、交渉することでテレワークできる可能性もあります。テレワークができると通勤時間がなくなり、満員電車にも乗る必要がなくなるので、QOL(クオリティ・オブ・ライフ/生活の質)の向上が期待できます。
仕事する場所も、自宅だけでなくカフェやコワーキングスペースなど選べるので、作業が煮詰まった時のリフレッシュの手段として有効です。
また東京や大阪などの都会にIT系の案件は集中していますが、テレワークできると「地方移住」「ノマド」などの選択肢も広がります。
理由2:他のエンジニアより需要が高いから

Webエンジニアは、システムエンジニアやネットワークエンジニアなどの他のエンジニアよりも需要が高いので、失職する可能性が低いです。
Webエンジニアの作るWebサイトもWebアプリも需要が尽きることはありません。実務レベルのスキルがあれば、多くの企業で雇ってもらえます。
また途中で別の職種に転職しても、数年後にWebエンジニアとして働けます。スキルさえあれば柔軟な働き方ができるのも、Webエンジニアの魅力です。
理由3:キャリアアップしやすいから
Webエンジニアを経験していると、他の職種へのキャリアアップ、キャリアチェンジの可能性が広がります。システムエンジニアへとキャリアアップするのが一般的ですが、自分の努力次第ではデザイナーやマーケターなど、活躍の幅が広がります。
自分でサービスを立ち上げれば起業家とも言えますし、正直Webエンジニアだけで留まるのはもったいないくらい可能性はあります。
ぜひいまからWebエンジニアを目指す方も、そこに留まるのではなく、一つのステップと捉えるくらいでちょうどよいのではないかと思います。
なお、Webエンジニアへの就業に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Webエンジニアの将来性はない?
そもそも、Webエンジニアには将来性があるのでしょうか?せっかく今から目指すのなら、将来性がある職業の方がいいに決まっています。
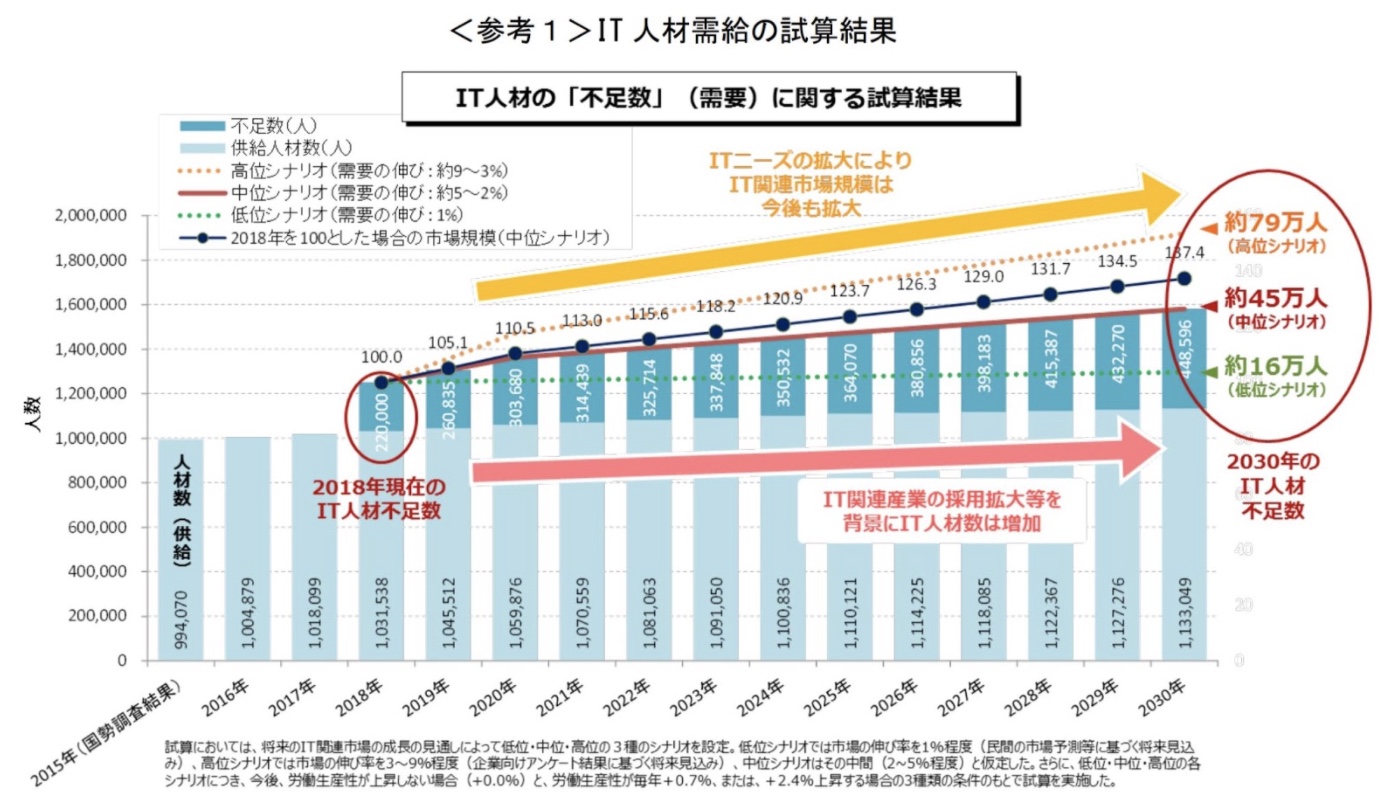
これに関しては経済産業省の調査を参考にするとわかりやすいかと思います。
2018年の調査ですが、調査時点でIT業界は供給よりも需要が約22万人不足しており、2030年には16〜79万人が不足するシナリオが示されています。まだまだIT産業は拡大し、それに伴ってWebエンジニアをはじめとするIT人材は不足すると言われています。
「将来性のある職業に就きたい!」と思っているのなら、Webエンジニアはまさしく適職と言えるでしょう。
なお、Webエンジニアへの就職・転職を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアから指導を受けつつ、就業活動のサポートが受けられます。
「累計受講者数4万5,000名以上」「転職成功率99%」を誇る侍エンジニアなら、未経験からでも挫折なくITエンジニアへの就業が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webエンジニアとして働き続けるためには

Webエンジニアは将来性がありますが、ただ言われたことをするだけでスキルアップをしなければ将来は暗いです。
自分のキャリアをキチンと見つめ、今後どのような職種につき、どんな働き方をしたいか、どんなサービスに関わる仕事をしたいかを見極める必要があります。
Webエンジニアからキャリアアップできる可能性として、次の職種があります。
- ITスペシャリスト
- ITアーキテクト
- テックリード
- プロジェクトマネージャ
- Webコンサルタント
WebエンジニアをはじめとするIT系の職種は将来性がありますが、それも本人の努力あってのものです。自分のキャリアを真剣に考え、最適なキャリアアップを目指しましょう
Webエンジニアのキャリアについて詳しくは次の記事をどうぞ。

まとめ
Webエンジニアという職業が「やめとけ」と言われる理由と将来性について、お分かりいただけたでしょうか。
確かに「Webエンジニアの実務として行うコーディング作業」だけでとらえてしまうと、単価を上げていける見込みも薄く、やめとけという結論になってしまうのも理解できます。
しかし、Webエンジニアとしてのポジションからスキルの幅を広げていくことを考えると、多種多様なキャリアアップへのパスが周囲を取り囲んでいる、良い環境であるとも言えるのではないでしょうか?
Webエンジニアとしての実務をそのようにとらえ、自分のポジションと世の中のトレンドや技術が変化していくことを楽しむことができるようになれば、将来は明るく見えるはずです。
この記事のおさらい
やめとけと言われる理由は次のとおりです。
・Webエンジニア人口が増えて単価が安い
・流行の差が激しい
・やりがいを感じないと続かない
・スキルレベルが高くてついていけない
・適性がないときつい
IT産業全体で見れば、IT業界はまだまだ伸びしろがあり将来性はあります。ただし本人がしっかりとキャリアを描き、スキルアップの努力をすることが前提です。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。