Webデザインを学習中で、
このように思っている方も多いと思います。
そこでこの記事では、Webデザインを学んでいる方向けに企画から納品までWebデザインの業務フローを紹介します。
この記事の内容は、クライアントと仕事をする際に活用できるのでブックマーク必須です!
5分程度で読める記事なので、最後まで読んでWebデザイン制作に活かして下さい。
なお、Webデザインを習得して転職や副業・フリーランスを目指したい方は、ぜひ「侍エンジニア」をご活用ください。
侍エンジニアでは、Webデザイナーへの転職を目指すコースや、副業・フリーランスに必要な案件獲得スキル習得まで多種多様なコースを用意しています。
また、受講料が最大80%OFFになる給付金を活用いただくことで、お得に効率よく最短距離でWebデザインを学べるため、Webデザイン習得から転職や副業を目指したい方はぜひご相談ください。
オンライン無料カウンセリングであなたにあった学習プランのご提案や給付金の利用条件など、詳しくお話させていただきます。
Webデザイン作成までの大まかな手順

さっそくWebデザイン作成から納品までの大まかな手順について紹介します。
ゼロからWebデザインをする場合は下記のような流れになります。
- 1.企画
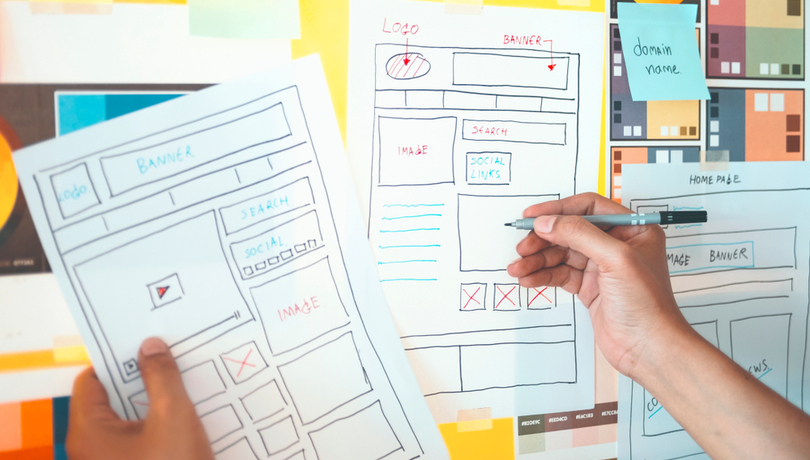
- 2.ワイヤーフレームの作成
- 3.デザイン作成
実はデザインを作成するまでに、企画するところからワイヤーフレームというデザイン案や、構成案を簡単に作成する工程があるんです。
クライアントを満足させるデザインを作成するためには、企画とワイヤーフレーム作成が重要になります。作業の中でも7割くらい占めるイメージです。
企画からデザイン作成するまでに、どんなことをするのか紹介していきます。
なお、独学でどうWebデザインスキルを身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
企画編〜目的の明確化と共通認識がポイント〜

ここからはWebデザインの企画をする際に考えることについて紹介します。
企画作成で重要なポイントは、作る目的を明確化して依頼者と共通の認識をもつことです。Webデザインを作成するときは何かしらの目的があります。そのためお互いに目的の認識を一致させデザインの方向性を決める必要があります。
Webデザインの目的を決める
まずは、Webデザインの目的を決めるところから始めましょう。
先程も紹介したようにWebデザインが必要だということは、デザインを通じて達成したい目的が必ずあります。必ず何の目的でWebサイトを作るのかヒアリングするようにしましょう。
例えば、
- SEOによる集客
- キャンペーンサイトのLP作成
- コーポレートサイト作成
など、目的によって方向性も異なります。クライアントとすり合わせを行い、共通意識をもった上で次の工程に取り掛かりましょう。
伝えるターゲットを具体的にする
Webデザインの目的が決まったら、次は伝えるターゲットを具体的にしましょう。
Webサイトデザインの場合、誰が利用するWebサイトかを考えることです。新規顧客向けなのか既存顧客または、取引先なのかなどです。
利用する人に応じて使いやすいデザインや掲載する内容にする必要があるためです。
to C向けであれば「28才男性、会社員、趣味はサーフィン」など生活スタイルを具体化してみましょう。具体的にすることで、効果的なサイトの雰囲気や伝える内容を決めることができます。
作成にかかる予算

特にクライアントから依頼を受けて仕事をする時は予算の確認が重要になります。Webサイト制作をする場合、機能やページ数によって必要な工数が変わるためです。
クライアントがいくらまでなら出すことができるのかを、しっかりとヒアリングをしておきましょう。
予算を確認したら、その予算でできる内容をクライアントに提案し最終的な合意をとって進めましょう。
運営方法について確認
クライアントからWebサイトの依頼を受けたときは、Webサイトを作成したあとの運用方法についても確認しましょう。
誰が運用するのかや、そもそも管理できる人がいるのかによって、保守まで担当するのかというところが変わってきます。
保守まで担当することになる場合、保守契約等の取り決めが必要になります。また、更新頻度が多い場合はWordPressの導入や独自のCMSの開発が必要になる場合もあるので、ヒアリングが必要です。
ワイヤーフレーム編〜デザインイメージの共通認識〜

企画が完成したら、次はワイヤーフレームを作成しましょう。
ワイヤーフレームを作る目的は配色、フォント、世界観、メッセージなど企画で決めた内容を見える化し依頼者側とデザインイメージの共通認識を持つことを目的として作ります。
他にも仕様を決めたり、必要なタスクを明確にできるメリットもあります。
ワイヤーフレームを作る前にしておくべき作業があるので以下に紹介します。
デザイン事例の収集
クライアントや依頼者とデザインのイメージの共通認識を持つために、デザイン事例を集めるところから始めましょう。
設定したターゲットや作る目的ににあった事例を探してみます。カフェ用のサイトを作成するのであれば、同じカフェのサイトや飲食店から事例を集めてみましょう。
集めた事例を更にグルーピングします。例えば、クールなイメージを持つグループやサービス紹介がメインなど特徴別で分けてみるのがオススメです。
事例を集めるのにオススメサイトはこちらで紹介しています。

収集したデザインを元にイメージの提案
収集した事例をもとにクライアントや依頼者とイメージや構成を確認してワイヤーフレームの作成を実施しましょう。
依頼する人のイメージをしっかりと把握してから作り始めないと、後々手戻りすることがあるので、イメージが求めるものか確認しておくことが重要です。
ワイヤーレームを作成
イメージに問題がなければ、そのままワイヤーフレームの作成を進めます。
ワイヤーフレームでは具体的に作りこむ場合とそうでない場合がありますが、始めは全体的なイメージが伝わるくらいの完成度で作ってみるよ良いです。
具体的なワイヤフレームの作り方を詳しく知りたい人は、次の記事を参考にしてください。

デザイン編〜イメージが伝わる内容にする〜

ワイヤーフレームまで完成したら、いよいよ実際にデザインに起こす作業を実施していきます。
デザイン作成
ワイヤーフレームからデザインに起こす作業をする時は、完成と変わらない用細かいところまでデザインを作っていきます。これをデザインモックやデザインカンプと呼んだりします。
Webサイトを作成する場合、このデザインモックを元にコーディングを実施することになります。行間の指定や利用するフォントや配色など具体的にして完成物と変わらないレベルで作成しましょう。
デザインに起こすときに、Webデザインの基本となる余白の使い方や近接といった知識が必要になります。Webデザインの基本についてあまり知らない方はこちらの記事で紹介しているので、参考にしてみて下さい。

コーディング
デザイン作成が完了したらあとは、コーディングという作業を実施します。コーディングとはWebデザインを、パソコンのWeb上で見れるようにプログラミング言語で記述することです。
コーディングまでが完了したらサーバーにアップロードして納品という流れになります。
なおコーディングの学習方法について詳しく知りたいという方はこちらの記事が参考になります。Webデザイナーがコーディングまでできると、人材価値が上がるのでぜひコーディングスキルも実に付けましょう。

まとめ
この記事ではWebデザインの作成から納品までのフローを紹介しました。
Webデザインの学習手順をまとめると大きく分けて
- 企画
- ワイヤーフレーム
- デザイン作成
このような流れで作成していきます。
デザインを作成する上で企画編で紹介した、何のために、誰に向けて作成するのかという目的が重要です。
これからWebデザインをゼロから作る人はこの記事を参考に取り組んでみて下さい!










