この記事では、Pythonでポートフォリオサイトを作る方法を解説します。
Pythonでポートフォリオを作りたい…
作った物をポートフォリオサイトでまとめたい!
Pythonエンジニアに転職をしたい、制作物の記録を残したい。そんなときは自分のポートフォリオサイトが欲しいとお考えでしょう。
今回の記事では、Pythonのフレームワーク「Django」を使って、ポートフォリオサイトを作る方法を解説します。
具体的には、PythonとDjangoのインストールから、ポートフォリオサイトに簡単なテキストを表示させる所まで解説していきます。
本記事を読む前に、そもそもPythonとはどんなプログラミング言語なのか、その特徴をおさらいしておきたい人は次の記事を参考にしてください。
- ポートフォリオは転職時の実績アピールや案件獲得に活用できる
- 作成時はPythonやDjangoのインストールからはじめよう
- 良いポートフォリオの作成にはゴールのイメージが重要
「AI開発やPythonのスキルは欲しいけど、自力で身につけられる自信がない…」
そんな不安を抱えている人は、ぜひ一度「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポート。AI開発からPythonスキルまでを一貫して身につけられます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なくAIを使いこなせるようになりますよ。
ポートフォリオサイトを作るメリットとは

まずは前提知識として、ポートフォリオサイト制作のメリットを把握しておきましょう。
メリットとして挙げられるものは以下になります。
- 実績としてアピールできる
- 就活・転職・フリーランスとしての案件獲得に役立つ
- 一つのサイトを形にするので、それだけ技術が身につく
- ポートフォリオサイト自体が一つのポートフォリオになる
ポートフォリオサイトなので、もちろん実績の記録を残すことができます。これを利用して、就活や転職、フリーランスとして案件獲得に役立てることができます。
また、一つのWebサイトを作ることになるので、ポートフォリオサイトを作ったという事実がポートフォリオの一つとして成り立ちます。
既に様々なアプリを作った方だけでなく、初心者の方が最初の実績を作るためにポートフォリオサイト制作をするという選択も十分にアリです!
なお、IT企業への転職や副業での収入獲得を見据えたポートフォリオ作成に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Djangoとは
今回使用するDjangoはPythonで作られているWebフレームワークの一つです。Pythonフレームワークの中でも、最も人気のあるものになっています。
Webフレームワークとは、WebサイトやWebアプリケーションを作るうえで必要な機能群があらかじめ組み立てられている骨組みの事です。
Djangoを使うことで、少ないコード量でWebサイトが簡単に作れます。今回紹介するような基礎的なページであれば、慣れれば数分で作れてしまいますよ。
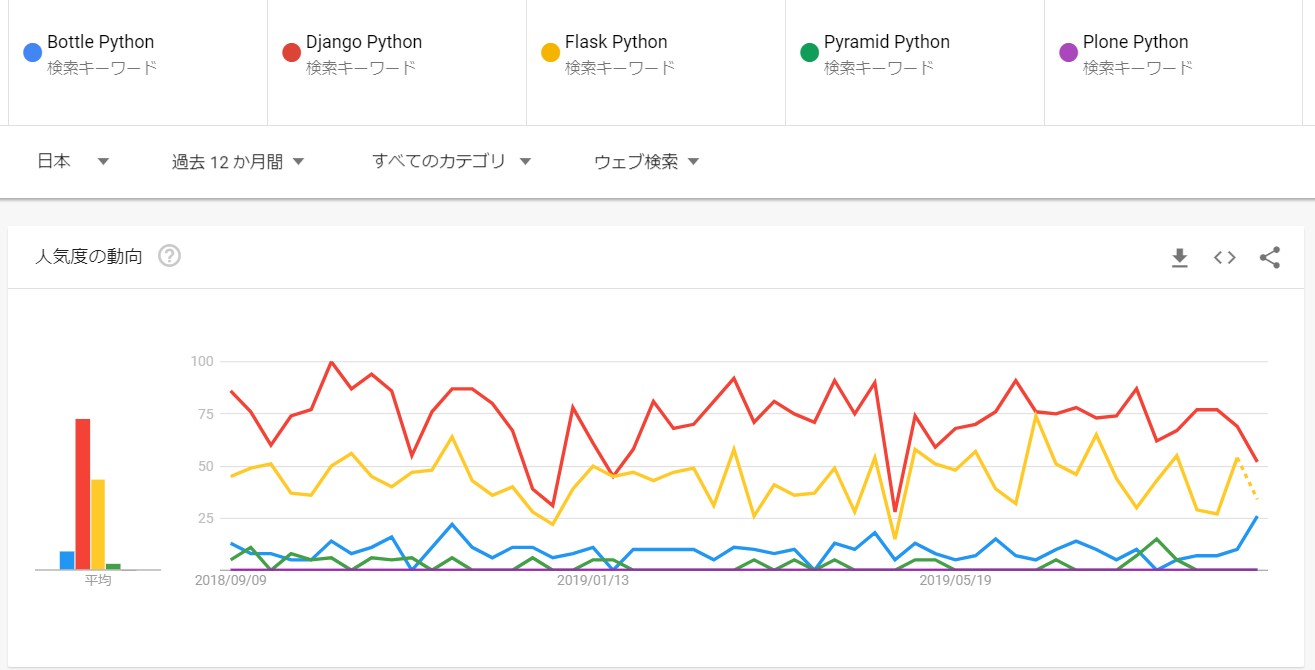
これを使わない手はないですよね! 以下の表はPythonの主なフレームワークをGoogle Trendで比較したものです。
2019年9月現在、Djangoは最も人気のあるフレームワークであることが分かります。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Pythonでポートフォリオサイトを作るには
それではポートフォリオを作りましょう! 冒頭でも述べた通り、PythonフレームワークのDjangoを使ってポートフォリオサイトを作っていきます。
Pythonのインストール
まずはPythonをインストールします。
今あなたのPCのPython環境を確認しましょう。以下のコマンドを実行してください。
$python -V
これでバージョンが出ない(エラー表示)場合や、バージョンがPython2系である場合は、Python3系の環境をインストールしておきましょう。
手順は以下記事で解説しています。

Djangoのインストール
続いて、Djangoをインストールします。
インストール手順は以下の記事を参照してください。

Djangoの環境ができたら、実際に使ってポートフォリオサイトを作りましょう!
Djangoを使う
基本的な使い方
Djangoの使い方は以下の記事を参考にしてください。

この記事では、Djangoを使って作ったページにHTMLで指定した文字列を表示する所までが解説されています。
CSSを利用しよう
Djangoで任意の画面が表示できるようになったら、デザインを記述するCSSを使って見やすいデザインにしましょう。シンプルなもので構いません。
以上のPython(Django), HTML, CSSを使うと、ポートフォリオサイトの基本ができあがります。
ここからカスタマイズを進めて、サイトを拡張していきましょう。
なお、IT企業への転職や副業での収入獲得を見据え、独学でPythonを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
良いポートフォリオサイトを作るには
良いポートフォリオサイトを作るには、ゴールをイメージすることが大切です。
そのためには、さまざまなWebサイトやポートフォリオサイトを参考にしてイメージを膨らませると良いです。デザイン案として形にできるとなお素晴らしいです。
一つの理想形として、Webディレクターとして著名な徳田優一さんのポートフォリオサイトを紹介します。このようなサイトを見本にして、自分のポートフォリオサイトを強化していきましょう!
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
まとめ

今回の記事では、PythonのフレームワークDjangoを使ってポートフォリオサイトの基礎を作る手順について解説しました。
この記事だけではまだ簡素なWebサイトしかできませんが、ここからどんどんカスタマイズして、素敵なポートフォリオサイトを作り上げてください!
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。