WordPressでオリジナルの個人ブログを作りたい!
WordPressでWebサイトを作ってみたいけど、なんだか難しそう…
「Webサイトを作ろう」と思ったとき、第一の選択肢となるのがWordPressではないでしょうか。しかしインターネットで調べてみても手順が複雑そうで、躊躇される方も少なくありません。
WordPressは広く普及しており、さまざまな機能を有しています。WordPressの公式サイトによれば、インターネット上の約41%のWebサイトがWordPressを利用しているとのことです。
手順はやや複雑なところもありますが、一度作ってしまえば優れたWebサイトを手に入れることができます。
この記事では、WordPressでWebサイトを作る方法について詳しく説明していきます。1つずつ進めていけばWebサイトを作ることができるので、最後までお付き合いください。
WordPressで作れるWebサイトの種類

まずは、WordPressで作ることができるWebサイトの種類をご紹介します。
すぐにWordPressでWebサイトを作りたいかたはこちら
個人ブログ
個人ブログは一般的に、運営者自身の好きなことや得意なこと、興味のあるジャンルをテーマとしてコンテンツを作っているケースが多いです。
インターネットで調べものをするとき、海外の公式サイトでは翻訳がわかりづらいことがあります。また情報量が少なく、必要な情報が得られないこともありますよね。
そんなときに、知りたい情報がわかりやすくまとめられた個人ブログは便利です。
WordPressを利用すれば、個人ブログであっても企業サイトと遜色がないレベルのWebサイトを作ることが可能です。
企業サイト

企業サイトとは、コーポレートサイトや企業が運営するブログなどの「オウンドメディア」を指します。
コーポレートサイトは、会社概要や事業内容・IR情報などのコンテンツが中心であり、企業そのものを知ってもらうためのWebサイトです。
オウンドメディアとは企業が自社で保有するメディアのことで、主に消費者に向けた情報発信を行うためのWebサイトです。自社製品のキャンペーンサイトも含まれます。
インターネット上で買い物ができるECサイトを利用する方も多いです。このECサイトもWordPressにECカートのプラグイン拡張機能を追加することで実現できます。
検索サイト
検索サイトは、情報を調べることができるWebサイトです。日本ではYahooやgooといった検索サイトが有名です。(これらはあくまでも検索サイトの例であり、WordPressで作られたものではありません。)
WordPressでは、「テーマ」という概念があります。これはWebサイトのデザインを持ったテンプレートであり、この「テーマ」を変更するだけで、Webサイト全体のデザインや構成要素を変更することが可能です。
検索サイトを構築するための「テーマ」も無料で配布されています。そのため、誰でも簡単に検索サイトを作れます。
アフィリエイトサイト

WordPressを使えば、アフィリエイトサイトも作れます。アフィリエイトサイトは企業や個人を問わず、商品・サービスの販売・収益化を目的としたWebサイトです。
Webサイトのコンテンツ自体は一見、個人ブログと大差ありません。しかし、個人ブログとアフィリエイトサイトとでは目的が異なります。
一般的に個人ブログや企業のオウンドメディアは読者に楽しんでもらうこと・読者を増やすことが目的としたものが多いです。
一方アフィリエイトサイトの目的は、運営により収益化することです。集客のためテンプレートを選んだり、カスタマイズの設定を工夫したりする必要があります。
初心者向け・WordPressを用いたWebサイトの作り方7ステップ

それでは早速、WordPressでWebサイトを作ってみましょう。
1.コンセプトやテーマを決める

WordPressをさわるまでに、決めておくべきことがあります。それは「Webサイトのコンセプトとテーマ」です。
「早くWordPressに触れてみたい!」という気持ちは抑えておきましょう。
あなたがWebサイトを作ったとします。そのWebサイトは地球上のすべての人が閲覧してくれるかといえば、難しいですよね。
では、日本全国の人は閲覧してくれるでしょうか?これも難しいです。
Webサイトは、「そのWebサイトのコンテンツ」に興味がある人しか閲覧してくれないのです。スポーツに興味がない人はスポーツ関連のWebサイトはほとんど閲覧しないでしょうし、料理に興味がない人は料理のWebサイトを閲覧しないことが多いです。
Webサイトはさまざまな目的がありますが、共通しているのは「読者に満足してほしい」というポイントがほとんどです。
読者を満足させるためには、読者像を想像してサイトのコンセプトを決めることが大事なのです。具体的には以下のようなポイントを検討します。
- 何のホームページなのか
例)飲食店の情報・雑貨屋さんの情報、イベント情報・会社の情報など - 誰向けなのか
例)他の会社向け・ファミリー向け・カップル向けなど - どんなシチュエーションで使うのか
例)デート・ランチ・ディナー・仕事を依頼したい、通販など - 何を伝えたいのか
価格情報・混雑情報・特売情報・個人の感想・口コミなど
あわせてWebサイトの名前やイメージカラーなども決めておくと、以降の作業がスムーズになります。
2.レンタルサーバー会社からサーバーを借りる

WordPressを利用するためには、まずサーバーにWordPressをインストールする必要があります。
サーバーとは、簡単にいうとWebサイトに必要なファイルやデータを保管する場所です。サーバーにインストールしたWordPressにさまざまなコンテンツの追加・設定を行うことでWebサーバを構築して、世界中のインターネットユーザーがアクセスできるようになります。
サーバーは個人で立ち上げる方法もあるのですが、専門的な知識やサーバー代などの投資が必要となります。個人でWebサイトを作成する場合は、レンタルサーバーのサービスを利用するのが一般的です。
WordPressやデータベースがあらかじめ準備されているレンタルサーバーを利用すれば、インストールも1クリックで完了します。セキュリティ対策やサーバーのバックアップなどの運用作業も丸ごとお任せできるため、安定してサーバーを運営できます。
レンタルサーバーを運営している業者はたくさんありますが、それぞれサービスや料金が異なります。
おおよそ料金は1か月1,000円程度ですが、最も安いもので1か月約200円というサービスもあります。サーバーのスペックやサービスを確認して契約するようにしましょう。
参考までに、人気があるレンタルサーバーをいくつかご紹介します。
※ 料金は各社のWebサイトをご確認ください。
3.ドメインを取得する
レンタルサーバーを契約したあとは、ドメインを準備しましょう。
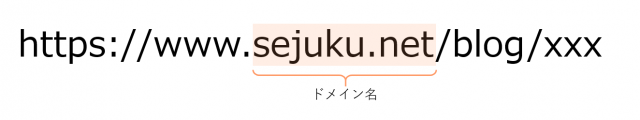
ドメインとは、簡単にいうとインターネット上の住所です。当サイトを例に出すと、URLの「sejuku.net」の部分がドメインになります。

ドメインには、独自ドメインとサブドメインという種類があります。先ほど紹介したレンタルサーバー業者であるConoHaを例に見てみましょう。
ConoHaは独自ドメインとして「conohawing.com」を保持しています。この「conohawing.com」のサブドメインは「xxx.conohawing.com」というものになります。
このサブドメインは契約したユーザーに1つ、無料でサービスされるものです。これを利用しても良いのですが、レンタルサーバーを別の業者に乗り換える場合や、SEO(検索で上位にヒットしやすくするための施策)を考えるのであれば、はじめから独自ドメインを取得しておいたほうがいいです。
例えば「侍さん」という人のブログであれば、「samuraiblog.com」のように決めます。ただしほかの人が使っているドメインは使えません。
独自ドメインを取得するためには、主に2つの方法があります。1つは「ドメイン取得の専門会社で取得する」という方法です。
もう1つは「レンタルサーバー契約時に一緒に取得する方法」です。最近では、レンタルサーバー契約時に無料で独自ドメインを取得できる業者もありますので、特別な理由がない限りはレンタルサーバー契約時にドメインを取得しましょう。
なおドメインの価格は、提供会社やドメインの種類(.com、.jpなど)によっても変わります。一般的には、毎年数百円~数千円程度の初期費用と維持費が必要となります。
参考までに、エックスサーバーのドメイン価格をご紹介しておきます。興味のある方は、リンクをご覧ください。
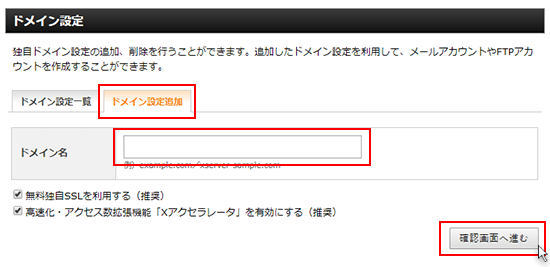
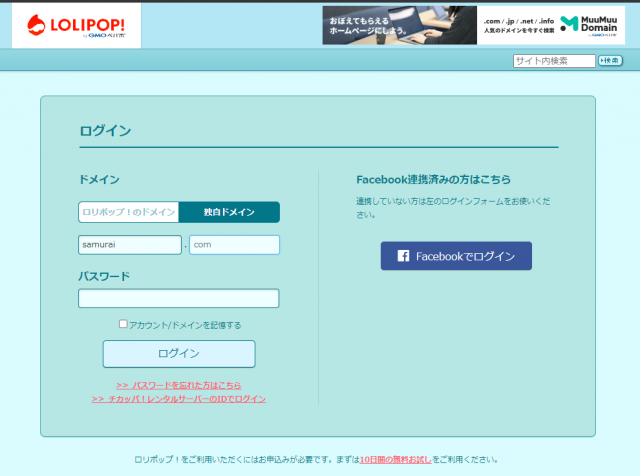
4.サーバーとドメインを紐付ける
「サーバー」と「ドメイン」は、まだバラバラの状態です。
「サーバー」と「ドメイン」の2つを紐づけることで、家の土地(サーバー)に住所(ドメイン)が割り当てられ、訪問者(読者)がアクセスできるようになります。「サーバー」は家の土地、「ドメイン」は住所に例えられることがあり、土地と住所はセットで初めて意味をなすのです。
なおサーバーにドメインを紐付ける方法は、レンタルサーバーの事業者によってさまざまです。レンタルサーバー事業者のWebサイトをご確認ください。
エックスサーバーの場合はこちら

ロリポップの場合はこちら

ConoHaの場合はこちら

5.WordPressをインストールする
ここまでの準備が整ったら、WordPressをインストールします。最近のレンタルサーバーはWordPressに対応している事業者が多いため、簡単にインストールできます。
なおインストール時に決める「ユーザー名」と「パスワード」は、WordPressの管理画面にログインする際に必要となります。忘れないように管理しておきましょう。
レンタルサーバー事業者によっては、自動インストールを提供していないところもあります。
その場合はFTPクライアント(FTPを使用してファイルの送受信を行うクライアントソフトウェア)を使用し、WordPressのインストーラーソフトをサーバ上に配置して、手動インストールすることになります。
エックスサーバーも、手動インストールのマニュアルを公開しています。
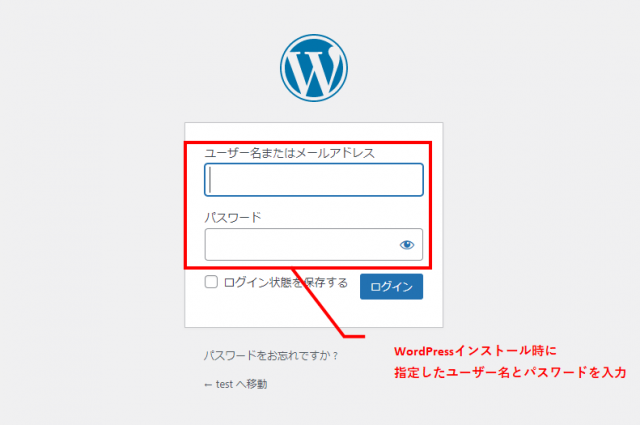
6.WordPressにログインする
WordPressのインストールが完了したら、早速管理画面にログインしてみましょう。
レンタルサーバーの管理画面でなくても、WordPressの管理画面用アドレスにアクセスすれば直接ログインできます。

7. WordPressのテーマを変更する
管理画面にログインできたら、テーマを変更してみましょう。テーマを変更することで、Webサイト全体の外観を簡単に変えられます。
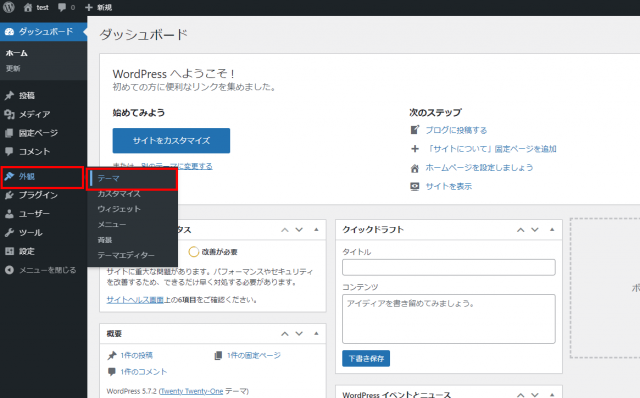
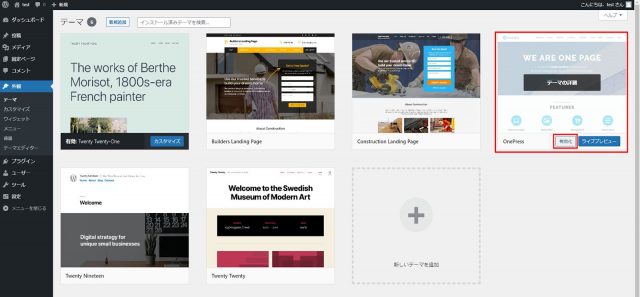
たくさんのテーマがあるので、Webサイトのコンセプトや自身の好みからテーマを決定しましょう。テーマの設定や変更は、ダッシュボード左側のメニューから「外観」→「テーマ」をクリックします。

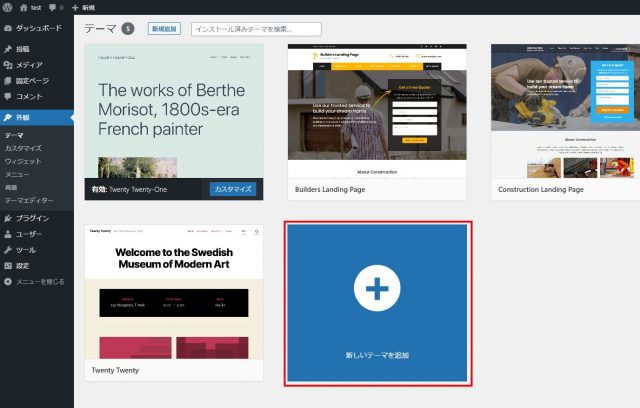
デフォルトでもいくつかのテーマがインストールされていますが、「新しいテーマを追加」からテーマを検索できます。

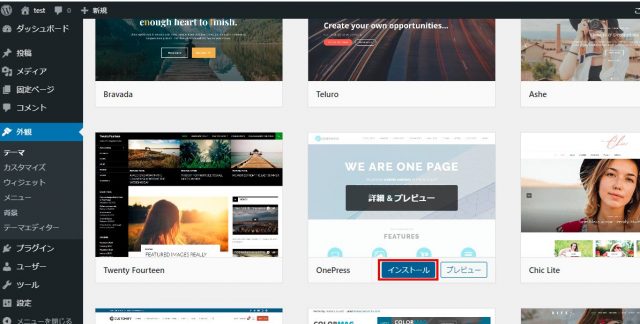
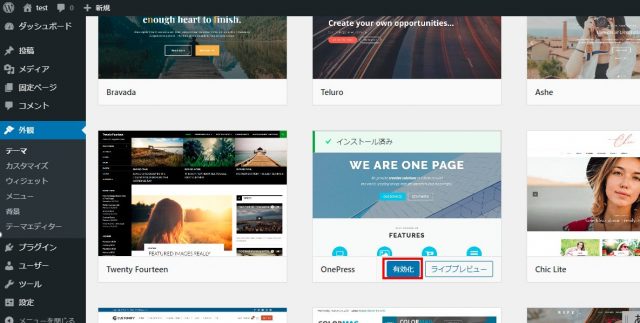
ここでは、「OnePress」というテーマを適用してみましょう。「OnePress」のテーマを選択し、インストールボタンを押下します。

そのまま有効化ボタンを押下します。

または、「外観」メニューから有効化することもできます。

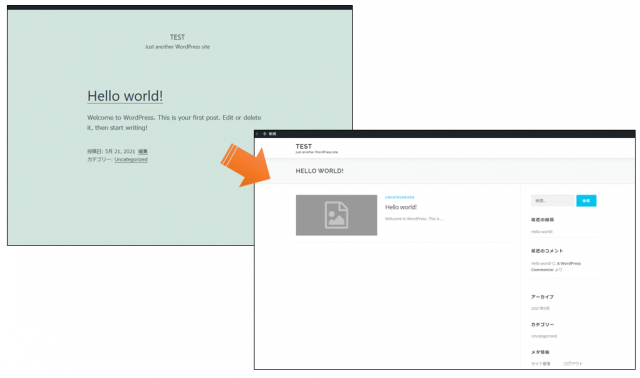
WordPressのページを見てみましょう。テーマが切り替わっていることが確認できます。

テーマはかなりの数が存在するため、どれにしようか迷ってしまうことも多いです。参考までに、いくつかおすすめのテーマをご紹介します。
以上の手順が、WordPressの初期設定方法です。
WordPressでWebサイトを上手に運用するポイント

WordPressでWebサイトを作るのがゴールではありません。大事なのは、上手に運用をしてWebサイトを育てていくことです。
続いて、WordPressでWebサイトを上手に運用するポイントをいくつか紹介します。
SEOの知識を学ぶ

SEOとは「Search Engine Optimization」の略で、日本語では「検索エンジン最適化」と訳されます。
簡単にいえば、自身のWebサイトをGoogleやYahoo!などの検索サイトで上位に表示するために実行する施策のことです。
SEO対策は、下記のようにさまざまです。
- スマートフォンでも見やすいWebサイトをつくる
- できるだけページの表示を速くする
- ユーザーのためになる情報を発信する
WordPressの場合は、SEOプラグインと呼ばれるSEOに特化した拡張機能を使えます。
非常に奥が深い世界ですが、SEOの効果で自身のWebサイトのランクが上がってくると楽しくなってきます。最初から完璧に対策することは難しいので、少しずつ勉強をしてみることをおすすめします。
運営者情報を固定ページで作成する
WordPressには、固定ページという機能があります。この固定ページを使って、運営者情報を作成してみましょう。
Googleは検索品質評価ガイドラインの指標として、Expertise(専門性)・Authoritativeness(権威性)・Trustworthiness(信頼性)が重要であると公表しています。
インターネットは匿名で情報発信することが多いですが、ブログのような媒体の場合は「どういう人が発信している情報なのか」という点が重要となります。
問い合わせフォームを作成する

Webサイトでは、問い合わせフォームをよく見かけます。こちらも固定ページとして作成しておきましょう。
Webサイトを運営していると、サイトに掲載している画像やテキストなどのコンテンツが稀に著作権を侵害している場合があります。そのような場合に問い合わせフォームがあれば、連絡を受けることが可能となります。
プラグインをインストールすれば簡単に対応できるため、早めに作成しておきましょう。
ウィジェットの整理
WordPressには、ウィジェットという機能があります。ウィジェットとは、記事一覧や投稿のカレンダーなど、あると便利な拡張機能のことです。
ウィジェットを使えば、読者が喜ぶ便利な機能を簡単に実現できます。Webサイトの回遊率(読者1回の訪問あたりのPV数)の向上が期待できるものもあります。
ウィジェットについては、以下の記事で詳しくご説明しています。ぜひ参考にしてください。

子テーマを活用してカスタマイズ

WordPressのテーマは豊富にあるのですが、なかには「このテーマは気に入ったけど、ここの色だけ変えたいな……」ということもあります。
そのような場合には、子テーマを利用しましょう。子テーマとは、既存のテーマ(親)をベースとして、一部分だけを変更(カスタマイズ)する方法です。
子テーマを活用することにより、さらにオリジナリティが高いWebサイトになります。
以下の記事で、子テーマの具体的な作成方法をご紹介しています。子テーマを使用したい方は、ぜひお読みください。

まとめ
今回は、WordPressを用いたWebサイトの構築手順について説明しました。
WordPressの案件は非常に多いため、実際の業務や副業をする際の武器になります。WordPressを使えば、自身のポートフォリオも簡単に作れます。
ITエンジニアやWebデザイナーを目指す方またキャリアアップしたい方は、ぜひ活用してみてください。
現在では多機能かつ高性能で、価格も安いレンタルサーバーも多くあります。これを機に自分だけのWebサイトを作ってみてはいかがでしょうか。
WordPressでポートフォリオを作る方は、こちらの記事におすすめのテーマを公開しています。

この記事のおさらい
「サイトのコンセプトを考える」→「レンタルサーバーを契約」→「ドメイン取得」→「サーバーとドメインを紐づけ」→「WordPressをインストールする」という手順でWordPressを利用できるようになります。
WordPressでおすすめのテーマは、無料テーマで高機能で最強なCocoon、有名ブロガーが作った人気の定番有料テーマであるJIN、そしてデザイン性の高い色々なテーマがあるTCDです。
SEO施策の実行、ウィジェット・問い合わせフォーム・固定ページの追加、子テーマの活用によって、魅力的でたくさんの人に訪れてもらえるWeb サイトになります。










