実行中のプログラムの速度を簡単に測りたいな
コンソールってログで保存できないのかな?
こんにちは。最近はJavaScriptでハイブリッドアプリを組んだり、サーバサイドに展開したり。Webサイトに動きをつける以外の目的で絶賛活用中のエンジニア・ライター、平山です。
JavaScriptは実行環境を整えるのが簡単だったり、Webページに動きが付けられるという取っ付きやすさからプログラミング初心者にも人気の言語です。
初心者の方は学習の最初に、結果を表示する方法としてアラートを出す方法を学んだのではないでしょうか?
ですが実行のたびにアラートを出していると、細かく中身を修正して繰り返し実行するときなどに、だんだんイライラが溜まってきます。毎度アラートが出てきてそれをポチポチ消すだけなんですが、地味に面倒くさいんですよね・・・
そんなときに使えるのが、今回紹介するコンソールに結果を出力する方法です。これは実際にデバッグでもよく使われている方法なので、覚えておくだけでグッと開発効率がアップします。逆に将来JavaScriptをスキルとして活かしたい場合、知らないと話にならないレベルの技術です。
この記事では、ブラウザごとに異なるコンソールの表示方法やコンソールに出力するための基本的な方法、さらにコンソール出力をログとして保存する方法を紹介します。
サクッと習得して開発効率をアップさせましょう!
alert()をつかったデバッグ法
本題に入る前に、念のため、alert()を利用してデバッグする方法をみていきます。復習と思ってお付き合いください。
alert()は以下の書式で利用し、引数をアラートウインドウに表示する機能があります。
alert(引数);
引数部分には文字列や変数、配列、オブジェクトを取ることができます。
<html>
<body>
<script>
alert("こんにちは!");
var greeting = "おはよう!";
alert(greeting);
var array = ["おはよう","こんにちは","こんばんは!"];
alert(array[2]);
</script>
</body>
</html>
実行結果

alert()の実行例
引数の中身をそのままウインドウに表示してくれるため、JavaScript学習の初期段階ではなかなか重宝します。変数の計算結果や配列の中身の確認にお世話になった方も多いでしょう。
alert()は実行中のプログラムの動作を一時中断して、引数の中身をウインドウに表示する、という機能から、簡易デバッグにも利用できます。
例えば次のような動作に問題があるプログラム(アラートウインドウが表示されるはずなのに、何も出ない)があったとして、
<html>
<body>
<script>
var greeting = "おはよう!";
alert(gryting);
</script>
</body>
</html>
怪しい箇所の前後にalert()を差し込んで上げることで、どこでプログラムの実行が引っかかっているのかをあぶり出すことができます。
<html>
<body>
<script>
alert("デバッグ1");
var greeting = "おはよう!";
alert(gryting);
alert("デバッグ2");
</script>
</body>
</html>
この場合、デバッグ1とデバッグ2のアラートウインドウは表示されるのに、本来表示させたいおはよう!のアラートウインドウが表示されていないので、この前後に問題がある、と当たりをつけます。
そして、変数名をよくみてみると、表示させようとしていた変数名が間違っている、というのがうまく動作しない原因と発見できるはずです。
このように、若干の手間はかかりますが、非常にやっていることがわかりやすいです。初心者のうちはこういったデバッグで、自力で問題解決をできる力を養っていきたいですね。
alert()の更に詳しい説明はこちらの記事を参照してください。

ただ、ここまで説明しておいてなんですが、alert()デバッグ法は実はそこまで万能な方法ではありません。
最大の問題点はalert()に到達すると毎度まいどウインドウが表示されることです。今回の例のように数回程度のウインドウ表示であればそこまで負担ではありませんが、これがループの中でのデバッグなどになると、数十数百のウインドウを処理する必要が出てきます。
ループのたびにポチポチとウインドウを消すなんて、不毛な作業はしたくないですよね。そこで、今回のコンソールの出番となるわけです。
まずは、Webブラウザごとに異なるコンソールの表示方法を次章でみていきましょう。
ブラウザごとのコンソール表示方法
まずは代表的なブラウザごとのコンソール部分の表示方法を紹介します。ここではGoogle Chrome、Firefox、WindowsからEdgeとIE11,macOSからSafariを扱います。
あと、さっきから当然のようにコンソール、コンソールと連呼していますが、いまいち意味がわからない方向けに補足です。コンソールの意味合いは、JavaScriptの入出力を表示する部分、程度に考えておけば基本問題ありません。
完全に余談になりますが、現代的なコンピュータが生まれたばかりのころは、コンソール = ディスプレイとキーボード(計算結果を映像で出力する装置と計算機に命令を入力する装置)だったそうです。これが時代が下るに連れて、入出力できるもの、という意味だけが残り、今日のような用法で使われるようになりました。
興味のある方はUNIVAC コンソールあたりで画像検索していただくと、大昔のコンピュータがどんなものだったかわかって面白いかもしれません。
次節からブラウザごとのコンソール表示方法をみていきます。
Google Chromeでのコンソール表示方法
まずはWebブラウザシェアトップのGoogle Chromeから。
Google Chromeでコンソールを表示するにはまずデベロッパーツールを起動します。その方法がこちら。
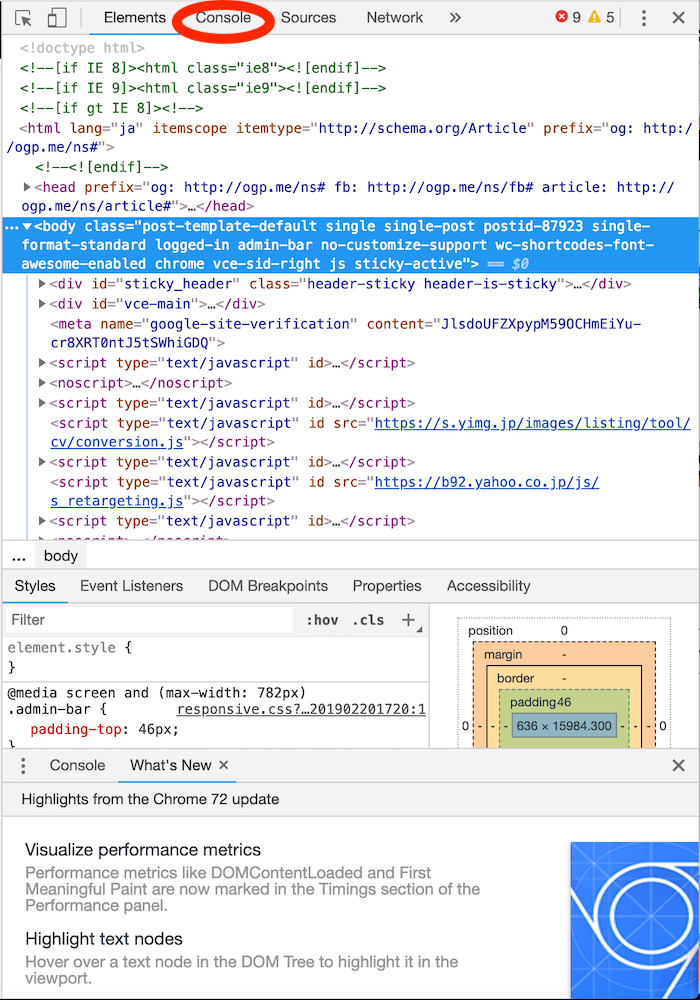
ここで下図のようにデベロッパーツールを起動したら、赤で囲んだConsoleタブをクリックします。

Chromeのデベロッパーツール
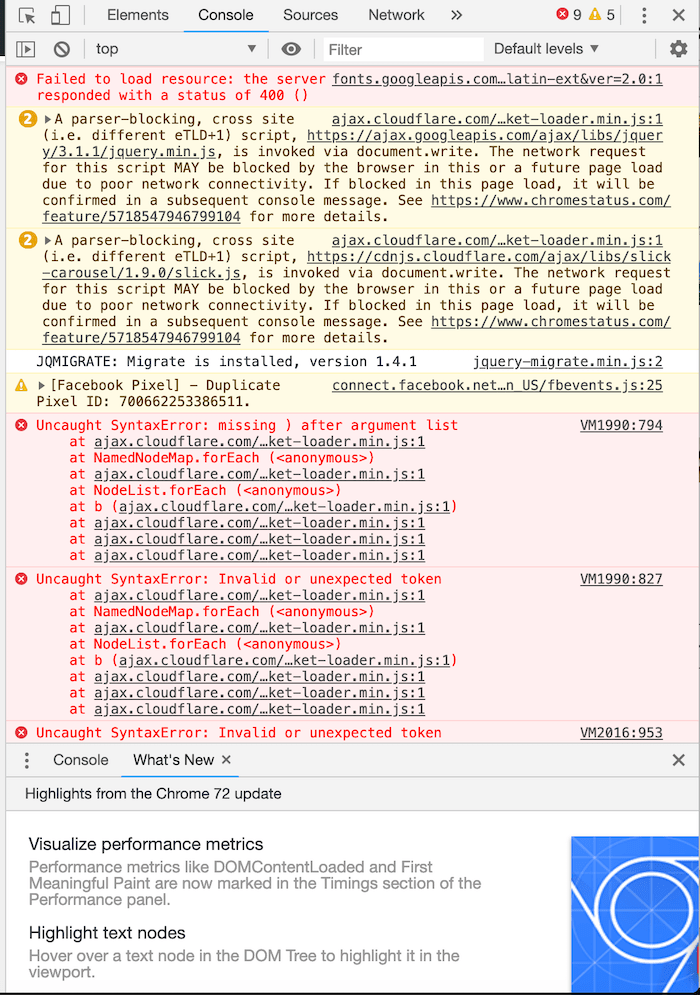
すると、以下のようにコンソールの出力画面が開けます。

Chromeのコンソール
Firefoxでのコンソール表示方法
続いて、Mozilla Firefoxです。
こちらもF12キーで開発ツールを展開できます。
また、以下のコマンドでコンソールを直接展開することも可能です。
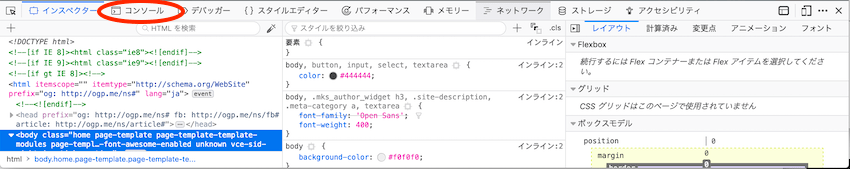
まずは開発ツールを開き

Firefoxの開発ツール
コンソールタブをクリックで、コンソールに入ることができました。

Firefoxのコンソール
EdgeとIE11でのコンソール表示方法
WindowsのデフォルトブラウザであるEdgeとIE11は同じ方法でコンソールを表示可能です。
こちらもF12キーを押して開発者ツールを開き、コンソールタブをクリックしてコンソール画面に移行します。

edgeの開発者ツール

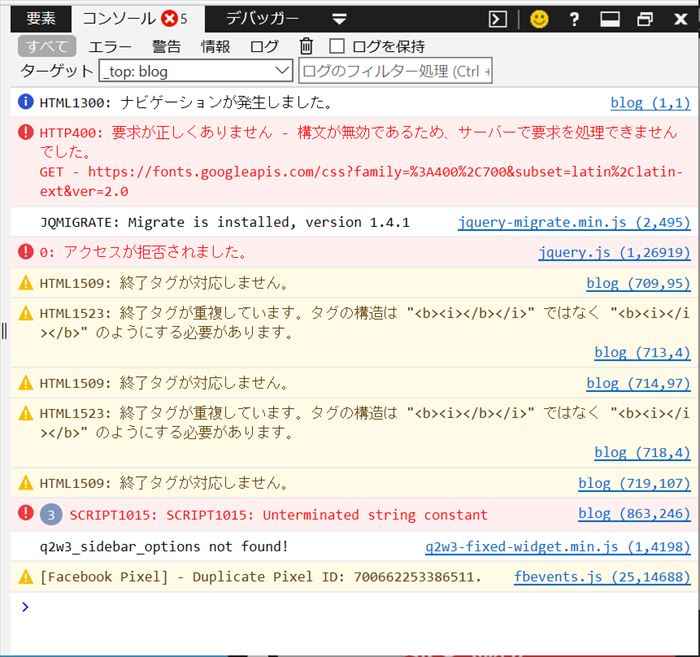
edgeのコンソール
Safariでのコンソール表示方法
macOS標準搭載のSafariでは、今までとは少々手順が異なります。
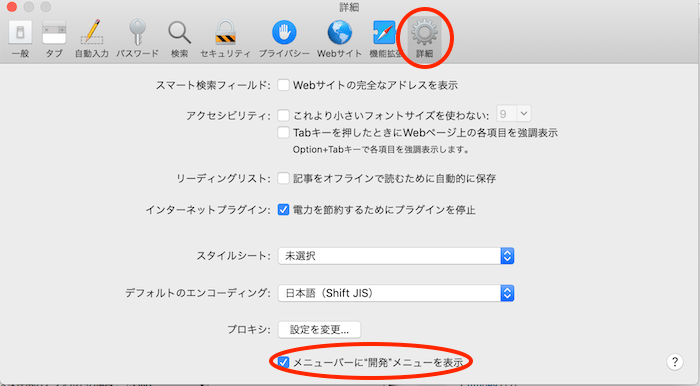
まず、Safari → 環境設定 もしくは、command + ,(カンマ)で環境設定を開きます。ここで詳細タブをクリックし、一番下にある「メニューバーに”開発”メニューを表示」にチェックを入れましょう。

Safariの環境設定
このあと、command + option + C でJavaScriptコンソールを表示できます。

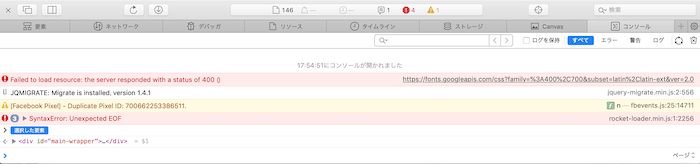
SafariのJavaScriptコンソール
console.logの基本的な使い方
この章では、前の章で表示したコンソールにJavaScriptを使っていろいろと表示させる方法をみていきましょう。
JavaScriptでコンソールに何かを表示させるには、consoleオブジェクトを使います。オブジェクトというと難しそうな雰囲気がありますが、ここではコンソールにいろいろなものを表示させる機能を詰め合わせたもの、という認識で大丈夫です。
consoleオブジェクトのなかでも一番利用頻度が高いのが、console.log()でしょう。これは()の中に記述された文字列や変数の中身を表示させるメソッドです。
具体的な使い方は次のようになります。
<html>
<body>
<script>
var greeting = "こんにちは!";
console.log(greeting);
</script>
</body>
</html>
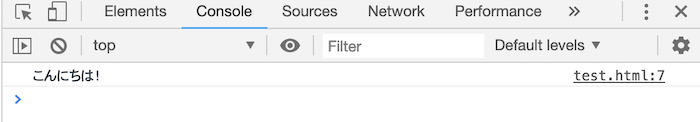
出力結果

console.log()の出力
このように変数や配列の中身を確認したいときに大活躍するのがconsole.log()なんですね。
プログラミングをしていると、思ったとおりにコードが動かない場面に必ず出くわします。こんなときにまず疑うべきはスペルミスといったコードの書き間違い。そして次に疑うべきは変数の代入間違えです。
そんなときに変数の中身を表示してくれるconsole.log()はとても力強い味方となってくれます。このようにうまく動かないバグを潰して行く作業をデバッグといいますが、デバッグ時に大活躍するというのもご納得いただけたのではないでしょうか?
consoleオブジェクトについて、より詳しい説明はこちらの記事にもありますので、是非ご覧ください。consoleを使ってプログラムの実行時間を測る方法など、面白い使い方も掲載されています。

また、Google Chromeを使ったより詳しいデバッグ方法はこちらの記事で紹介されています。あわせてご覧ください。

コンソールをログとして出力する方法
最後にコンソールをログとして保存する方法を紹介します。
例えばコンソールによくわからないエラーが出ているとき。表示されているエラーをネットで検索したり質問サイトに貼り付けたい場合があります。こんな場合にコンソールの内容をログファイルとして保存できる方法を覚えておくと、とてもスムーズに問題が解決できます。
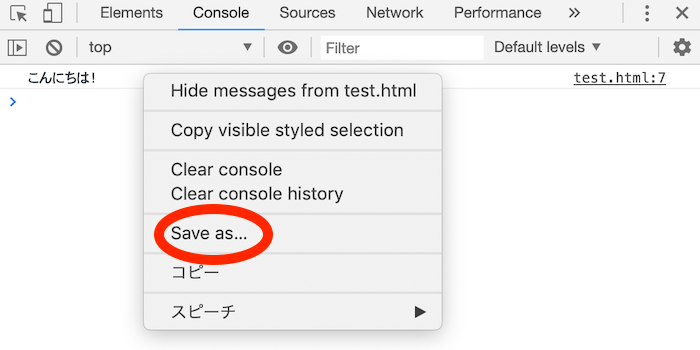
というわけでその方法なのですが、Google Chromeの場合とても簡単です。コンソール上にマウスカーソルをあわせて右クリック → save as… でログファイルをダウンロードすることができます。

コンソール上で右クリックするとコンテキストメニューが表示される
FirefoxやSafariでも記録を残すことはできますが、Google Chromeほど気楽にダウンロードできる機能はないようです。
まとめ
いかがでしたか?
今回はブラウザごとのコンソールの展開方法から始まり、console.log()の基本的な使い方、コンソールログを保存する方法と見てきました。
コンソールの出力をみながらデバッグする作業はJavaScriptの開発で必須の工程です。ぜひサックリとマスターしていただき、快適な開発ライフを送っていただければ、と思います。
お相手はJavaScriptは好きだけど、フロント以外でよく利用している平山でした。









