こんにちは、ライターのマサトです!
今回は、 JavaScriptプログラミングのデバッグ作業をChromeブラウザで効率化するための手法について学習していきましょう!
この記事では、
・「デバッグ」とは?
・Chromeのデバッグ基本
という基本的な内容から、
・ブレークポイントの使い方
・Console APIの使い方
などの応用的な使い方に関しても解説していきます。
この記事で、Chromeブラウザのデバッグ手法をしっかり学習して自分のスキルアップを目指しましょう!
「デバッグ」とは?
まずは、「デバッグ」について基本的な知識を抑えておきましょう!
JavaScriptに限りませんが、プログラムにはさまざまな見落としや間違いが潜んでいます。
このような誤りを見つけずに公開してしまうと、重大なバグを引き起こしかねません。
そこで、さまざまな手法を使って想定している通りに動作させるための修正を行うことをデバッグと言います。
JavaScriptの場合、実行環境がブラウザ内に搭載されていることもありデバッグに便利な機能が標準で用意されています。
そこで、本記事では利用者の多いChromeブラウザに搭載されているデバッグ機能について解説をしていきます!
Chromeのデバッグ基本
この章では、Chromeブラウザに搭載されているデバッグ機能について基本的な部分を見ていきましょう!
標準搭載の「開発者ツール」の使い方から、各種細かい機能について学んでいきます。
開発者ツールの使い方について
まずは、JavaScriptのデバッグ作業に必要な開発者ツールの使い方から見ていきましょう!
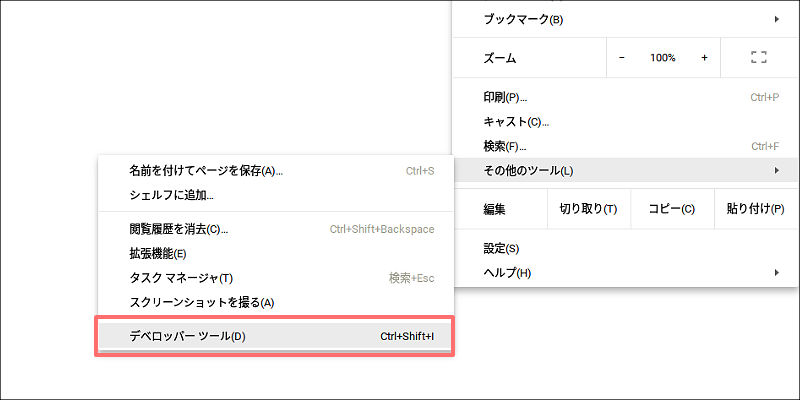
「開発者ツール」を起動するには、Chromeブラウザのメニューから「その他のツール」 → 「デベロッパーツール」を選択します。

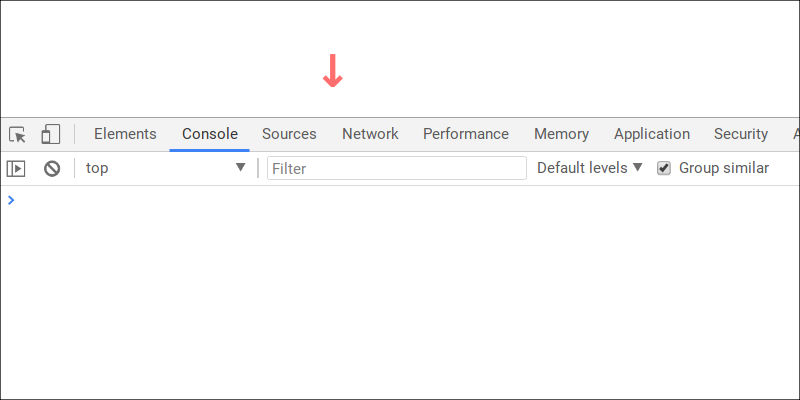
すると、以下のように「開発者ツール」が起動します!

ちなみに、次のような「キーボードショートカット」を利用しても起動することができます。
・Windows:「Ctrl」+「Shift」+「I キー」
・Mac:「Cmd」+「Opt」+「I キー」
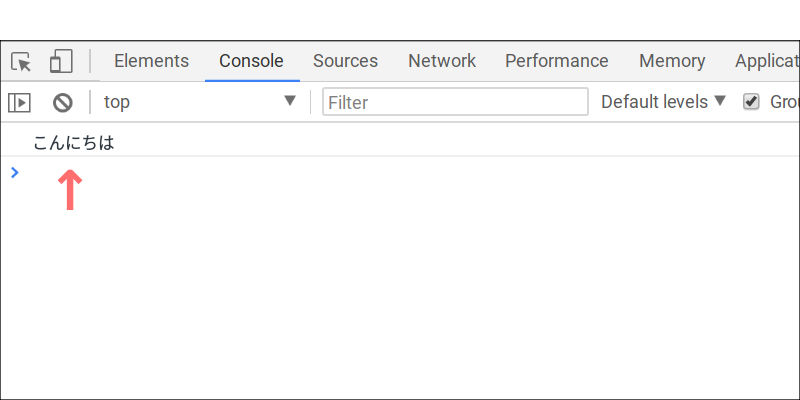
試しに、「console.log()」を使って次のように記述してみましょう!
console.log('こんにちは');
そして、実行すると「開発者ツール」の「Console」タブに文字列が出力されているのが分かりますね。

つまり、「console.log()」を活用することで、変数の中身をモニターしたりオブジェクトやサーバーからのレスポンスなどを出力できるわけです。
これが最も簡単で単純なデバッグとも言えるでしょう。
「Network」機能による通信状態の確認方法
次に、「Network」タブを使った通信状態の確認ができる機能を見てみましょう!
例えば、次のように簡単なAjax通信を作ってみます。
var url = "https://api.github.com/search/repositories?q=javascript";
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onreadystatechange = function() {
if(xhr.readyState === 4 && xhr.status === 200) {
console.log( JSON.parse(xhr.responseText) );
}
}
これはGitHubのエンドポイントを利用して、JavaScriptのリポジトリ総数を取得するプログラムです。
このような通信プログラムはサーバーと正常に通信ができているか?レスポンスが取得できているか?などを確認しますよね?
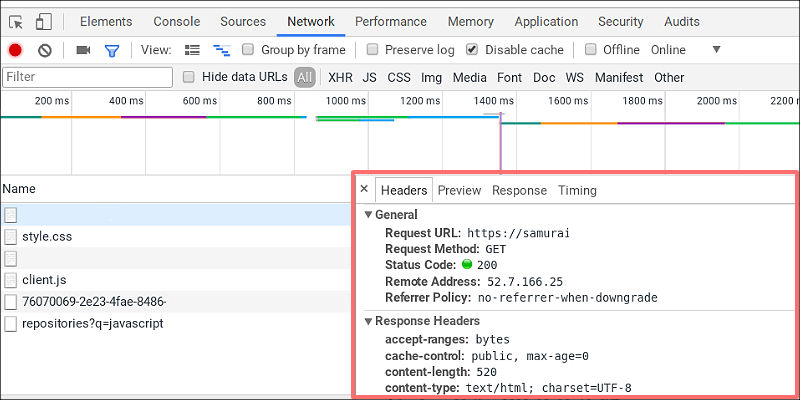
「Console.log()」などを使って確認もできますが、「Network」タブを利用すると通信状態が一目瞭然です!

ヘッダーやステータスコードなどの情報から、サーバーと通信したタイミングなども細かく把握することができます。
また、レスポンスも確認することが可能で、JSONファイルの中身を表示することができます。
つまり、「Network」タブを利用するだけで通信のチェックができるので、確認用のコードを別途用意する必要がないわけです。
「Application」機能によるストレージ状態の確認方法
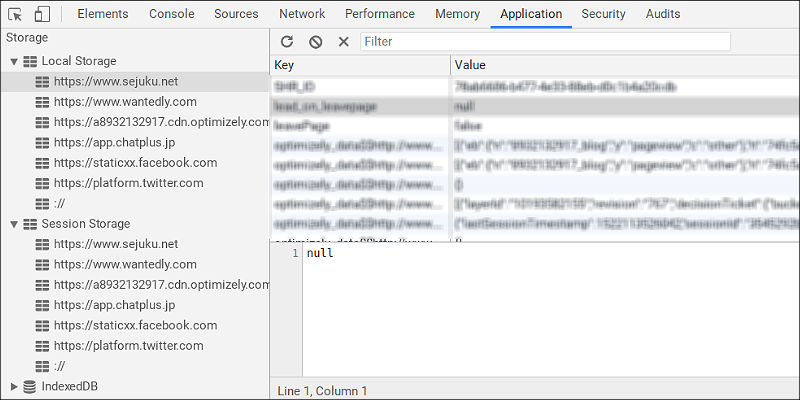
今度は、「Application」タブを利用したストレージデータの確認方法を見てみましょう!
ブラウザにはさまざまなデータを保存する機能があります。
一般的に「ローカルストレージ」「セッションストレージ」「クッキー」の3種類があり、それぞれ内容や保存できる期間などが違います。
JavaScriptからも制御することが可能で、その状態を把握するのに「application」タブの情報が役立ちます!

3種類の保存データの内容や期間などを一覧で確認することが可能で、個別にデータを削除することも可能です。
こちらも確認用のコードを別途用意しなくても良いので、デバッグ効率を向上させることができるでしょう。
ブレークポイントの使い方
この章では、JavaScriptのデバッグに欠かせない「ブレークポイント」について見ていきましょう!
開発者ツールを使ったブレークポイントの設定方法や使い方について学んでいきます。
ブレークポイントを設定する方法
まずは、Chromeブラウザの開発者ツールを使って「ブレークポイント」を設定していきましょう!
ブレークポイントを利用すると、指定したコードの位置でプログラムを一時的にストップさせることができます。
これにより、例えば繰り返し処理の中で変数の中身がどのように変化しているのかをチェックすることが可能になります。
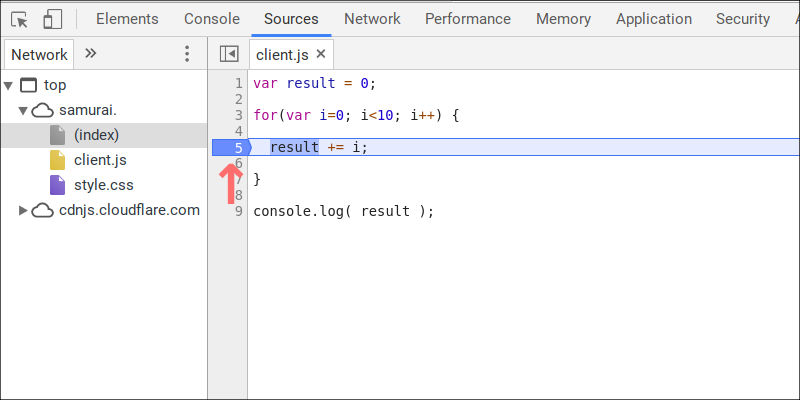
方法は簡単で、「Source」タブを開くと現在のWebサイトで使われているファイルが選択できるのでJavaScriptファイルを選びます。
あとは、一時的にストップさせたい行番号の箇所をクリックするだけです!

上記の例だと、5行目の箇所でプログラムはストップすることになります。
繰り返し処理の内部であれば、ステップ実行を行うことで繰り返し毎にストップさせて変数の中身を確認できます。
ブレークポイントを使ったデバッグ方法
ブレークポイントを設定したら、実際に簡単なデバッグを行ってみましょう!
まず最初にブラウザを更新してブレークポイントの箇所でプログラムがストップしているかを確認します。
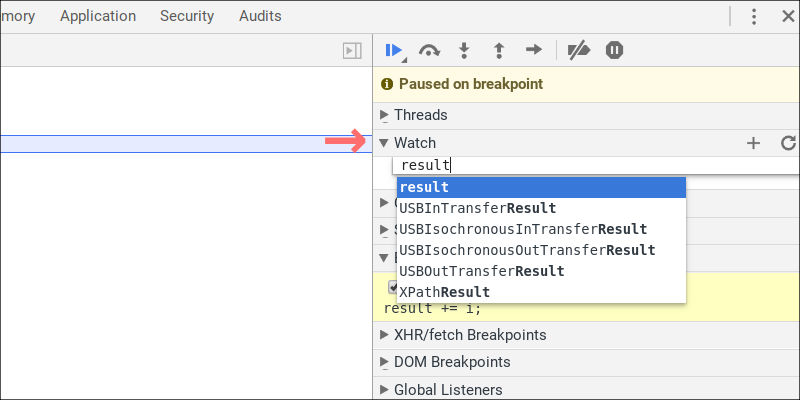
そのあとで、画面右側にある「Watch」の項目にある「+」アイコンをクリックします。
これにより、任意の変数を設定してその中身を常に表示させることができるようになるのです。
今回であれば、変数「result」の中身が見たいので「result」と入力して登録しておきましょう!

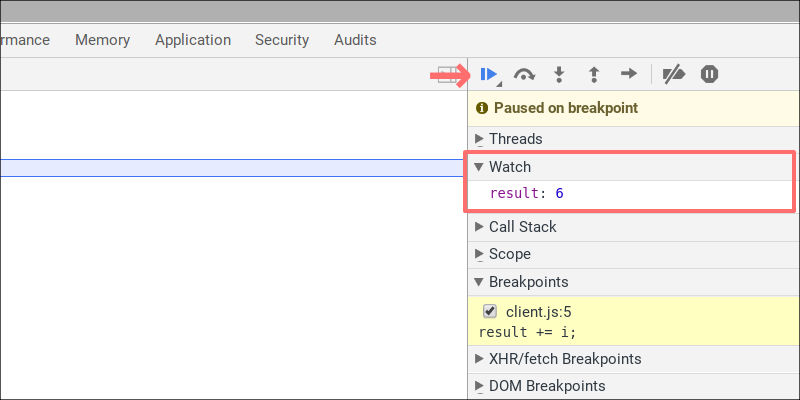
あとは、「ステップ実行」ボタンをクリックする毎に、変数「result」の中身が変化していくのを確認できるはずです!

変数だけでなく、オブジェクトの中身であったりサーバーからのレスポンスなどさまざまなデータを監視することができます。
Console APIの使い方
「Console」タブを利用すると、「console.log()」で文字列などの情報を出力できるのは冒頭でも解説しました。
この「Console API」ですが、実は「log()」だけでなく他にも便利なメソッドがいくつか用意されています。
例えば、次のようなメソッドがあります。
・console.time():任意の範囲を設定して処理に掛かる時間を計測する
・console.table():オブジェクトや配列などをテーブル表として表示する
・console.dir():オブジェクトが持つプロパティの一覧をリスト表示する
・など…
このように、プログラム内に組み込んで活用すればデバッグ作業の効率化が期待できます。
他のさまざまなメソッドも含めて、使い方や活用方法を次の記事で体系的にまとめているのでぜひ参考にしてみて下さい!

まとめ
今回は、Chromeブラウザの開発者ツールを活用したデバッグ作業について学習しました!
最後に、もう一度ポイントをおさらいしておきましょう!
・開発者ツールを活用することで通信状態やストレージ情報なども把握できる
・ブレークポイントを使うとコードを途中で止めて変数の中身などを監視できる
・Console APIを活用することでもデバッグ作業は効率化できる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









