そもそもデバッグって何をしたらいいのか分からない
Node.jsで利用できるデバッグ手法が知りたい
ブラウザのDevToolsを利用したデバッグ術って何?
Node.jsでプログラミングが書けるようになってきたら、小さなミスでバグを引き起こさないコードを意識する必要があります。
安全性を高めるためにも知っておかなければならないのがデバッグです!
しかし、デバッグと言ってもやり方は千差万別で、何から始めたらいいのか困る人も少なくないでしょう。
こんにちは!ライターのマサトです。
この記事では、初心者でも今日からデバッグを実践することができる3つの手法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
この記事はこんな人のために書きました
- デバッグの基礎を学びたい方
- デバッグの手順について把握した方
- Node.jsのデバッグ手法を知りたい方
デバッグとは何か?
デバッグを簡単に説明すると、プログラムの誤りを発見して正しい処理に修正することを意味します。
プログラマーがコードを1行ずつ目で見ながら誤りを探しても良いのですが、これでは時間が掛かるだけで効率が良いとは言えませんよね? そこで、Node.jsにはデバッグを便利にするツールや機能がいくつか搭載されています。
まず最初はこれらの標準機能を活用してデバッグ作業が行えるようになりましょう!
慣れてきたら、サードパーティ製のデバッグ支援ソフトウェアやモジュールなどにステップアップしていくとスムーズに理解ができるようになります。
consoleコマンドの使い方
この章では、デバッグの基本となるconsoleコマンドの使い方について紹介します。
主に、値の出力や実行時間の計測方法、ログファイルの作成について学んでいきます。
console.logで任意の値を出力する
まず最初にconsole.logの使い方から見ていきましょう!
実は、Node.jsだけでなくフロントエンドで使うJavaScriptでもconsole.logは利用できます。デバッグのもっとも基本になる要素であり、任意の変数やオブジェクトなどの値を出力するのに利用します。
簡単なサンプル例を見てみましょう!
const user = {
name: 'taro',
age: 30,
area: 'Tokyo'
}
これはname / age / areaというプロパティと値を格納した単純なオブジェクトですね。
このオブジェクトを使って、特定の値をconsole.logで出力してみましょう。
次のサンプル例を見てください!
console.log(user); console.log(user.name);
実行結果
{ name: 'taro', age: 30, area: 'Tokyo' }
taro
log()の引数に出力したい値を指定するのですが、例えばconsole.log(user)と記述すると作成したオブジェクト全体の値が出力されます。 同様に、user.nameを指定するとnameプロパティの値だけが出力されるわけです。
このようにconsole.logを使ってプログラム中に変化する変数やオブジェクトの中身を出力していきます。そうすることで、自分の思い通りにコードが処理されているのかを確認できるのが主な役割となります。
console.timeでプログラムの実行時間を計測する
次に、console.timeの使い方を見ていきましょう!
console.timeは指定した範囲のプログラムが処理される実行時間を計測することができます。 つまり、処理速度などパフォーマンスを向上させるための目安になる指標を取得できるというわけです。
範囲を指定する方法ですが、console.timeを記述した箇所からconsole.timeEndを記述した箇所までを計測範囲とすることができます。
簡単なサンプル例を見てみましょう!
console.time('counter');
for(var i=0; i<100000; i++) {
num += i;
}
console.timeEnd('counter');
実行結果
counter: 4.817ms
この例では、for文の繰り返し処理をconsole.timeで挟み込むように記述しているのが分かりますね。time()の引数には、好きなタイマー名を設定することが可能でこれにより複数の計測が可能になるわけです。
計測結果はタイマー名に続けて処理に掛かった時間が出力されていますね。
console.Consoleでログファイルを作成する
今度は、console.Consoleを使ってみましょう。
これはデバッグの結果を任意のファイルとして書き出すことが可能で、複雑なデバッグ作業になるほど重要な存在になってきます。
使い方としては、ファイルに書き出すのでNode.jsの標準ファイルシステムを利用する必要があります。
次のサンプル例を見てください!
const fs = require('fs');
const log = fs.createWriteStream('result.log');
const logger = new console.Console(log);
const user = {
name: 'taro',
age: 30,
area: 'Tokyo'
}
まずはfsモジュールを読み込んでcreateWriteStreamを使い、result.logというファイルを作成します。 そして、console.Consoleの引数にそのファイルを設定してインスタンスを作れば準備は完了です。
次のようにログを記述することで、すべて自動的にresult.logファイルへ書き込まれていきます。
logger.log(user); logger.log(user.name); logger.log(user.age);
デバッグの結果はファイルを閲覧することで、どのような実行が行われて結果がどのように出力されているかを把握することができます。
inspectコマンドの使い方
この章では、Node.jsに標準で搭載されているinspectコマンドの使い方について見ていきましょう!
主に、デバッガ機能の実行方法とブレークポイントの作成、replコマンドの使い方について学んでいきます。
標準搭載のデバッガを実行してみる
まずは、Node.jsに標準で搭載されているinspectコマンドを使ってみましょう。
inspectを利用することで、プログラムの流れを把握したり簡単な検査を行うことができます。特別なパッケージなどを導入する必要もないのでもっともお手軽なデバッガとも言えるでしょう。
例えば、次のようなapp.jsファイルがあるとします。
const user = {
name: 'taro',
age: 30,
area: 'Tokyo'
}
console.log(user);
単純なオブジェクトを作成してコンソールに出力しているだけですね。
このファイルをinspectコマンドで実行するには次のように記述します。
$ node inspect app.js
実行すると、ソースコードの1行目にフォーカス(>)が当たっており、debug>という表記が出力された状態でストップしていますね。
これがすでにデバッグをしている状態という意味になります。
nキーを押すと次のプログラム処理に移行します。すると、今度はconsole.logの行でフォーカスが当たっているはずです。
つまり、nキーを押す度に1ステップずつプログラムが進んでいるわけです。これにより、このプログラムがどのような流れで処理されているのかを把握できるのです。
ちなみに、終了するには.exitを入力します。
deguggerでブレークポイントを作成する
次に、ブレークポイントについて解説します。
ソースコードの中にブレークポイントを設置することで、任意の箇所でプログラムをストップして状態を確認することができるのです。
使い方としては、任意の箇所でdebuggerと記述するだけです。 これでブレークポイントが設置されたことになるので非常に簡単ですね。
次のサンプル例を見てください!
const user = {
name: 'taro',
age: 30,
area: 'Tokyo'
}
console.log(user);
debugger;
console.log('part 1');
debugger;
console.log('part 2');
ソースコードの途中にdebuggerと記述していますね。
このファイルを前章と同じようにinspectコマンドで実行してみましょう! そして、今度はnキーではなくcキーを押します。
すると、debuggerを記述した箇所でストップしているのが分かりますね。 さらにcキーを押すと次のdebuggerを記述した箇所でストップするわけです。
このサンプル例は短いのですが、もっとコード量が多い場合には途中でストップして現在の状態を把握するのはデバッグ作業で重要になるので、ぜひ使いこなせるように練習しておきましょう。
replコマンドで値を確認する
今度はreplコマンドの使い方を見ていきましょう!
replコマンドを使うとデバッグ途中で変数やオブジェクトの値をその場で調べることができるのが大きな特徴です。
まずは、次のソースコードをinspectコマンドでデバッグしてみましょう。
const user = {
name: 'taro',
age: 30,
area: 'Tokyo'
}
console.log(user);
nキーを押してconsole.logの箇所にフォーカスが当たったことを確認して、replと入力してエンターキーを押します。
するとdebug>という表記から > だけの表記に変わりましたね。 これがreplモードに入ったことを意味しています。
この状態で、例えば以下のようなオブジェクトのプロパティを入力してエンターキーを押します。
user.name
下の行にtaroと出力されましたね。
つまり、処理されたソースコードをこのモードでは直接コードを書いて調べることができるわけです。ブレークポイントでストップさせてreplコマンドで調査するという組み合わせはさらに有効な手段となります。
ちなみに、終了させるにはCtrl + Cでデバッグモードに戻ります。
ChromeDevToolsの使い方
この章では、ChromeブラウザのDevToolsを使ったデバッグについて見ていきましょう。
主に、デバッグモードの起動方法について学んでいきます。
DevToolsの起動とデバッグ方法について
DevToolsを使ったデバッグ方法はブラウザと連携する手順が必要になります。
しかし、Node.jsにはこの手順を簡単にしてくれる機能も標準で搭載されているのです。そこで、今度はinspectコマンドではなく-inspect-brkオプションを付与して実行しましょう。
$ node –inspect-brk app.js
すると、以下のような出力がされます。
Debugger listening on ws://127.0.0.1:9229/4ebb15c3-ff3f-4aea-a118-7759ba45836 For help, see: https://nodejs.org/en/docs/inspector
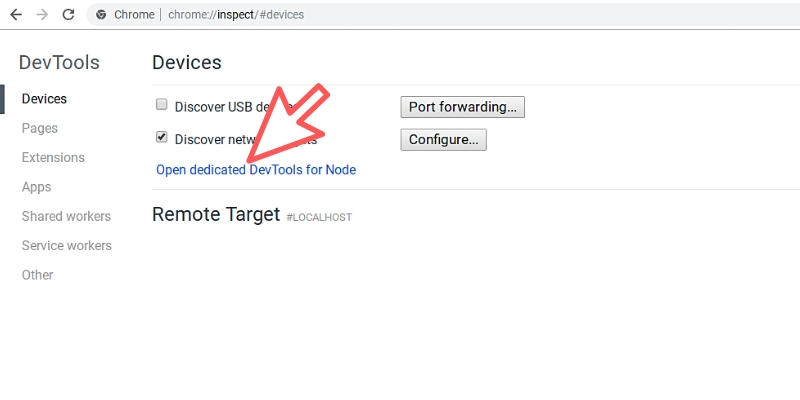
この状態になったら、ブラウザのアドレスバーにchrome://inspectと入力して実行すると以下の画面が表示されます。

DevicesメニューからOpen dedicated DevTools for Nodeと書かれたリンクをクリックします。
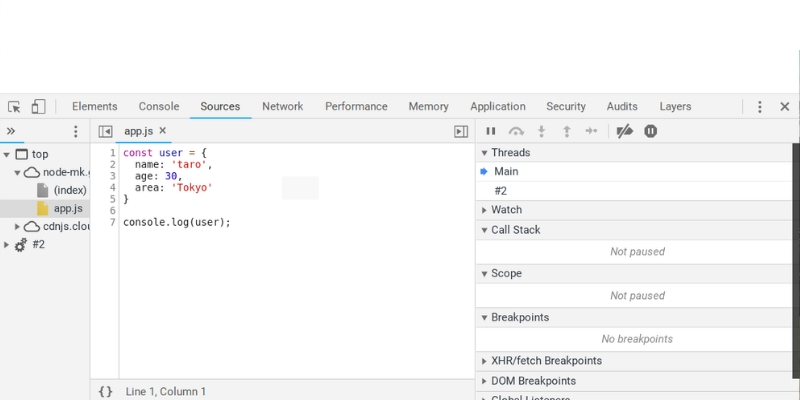
これにより、別ウィンドウでNode.jsプログラムをデバッグできるモードに移行することができます。

DevToolsを使うことで、GUIによるブレークポイントの設置やネットワークの状態など詳しい検証を手軽に行うことが可能になります。
より詳しいDevToolsの使い方については、次の記事で体系的にまとめているのでぜひ参考にしてみてください!

まとめ
今回は、Node.jsにおけるデバッグ手法について学習をしました!
最後に、もう一度ポイントをおさらいしておきましょう!
・console.logで確認したい変数などの値を出力できる
・inspectコマンドで標準のデバッガを実行できる
・DevToolsを使うとブラウザからデバッグが可能になる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









