paddingの設定方法がよくわからない
今回はこのような悩みを持っている方にHTMLのpaddingとは何かについて、解説をしていきます。paddingは要素の内側のスペースに対して、どれくらいの幅にするかを決めることができる、CSSのプロパティです。
HTMLの初心者の方は、このpaddingについて分からないことも多いのではないのでしょうか? この記事では、以下の内容について解説していきます。
- paddingとは
- paddingを設定する理由
- table(表)のpaddingを設定する方法
- HTMLでpaddingを設定する方法
HTMLのpaddingについて基本からやさしく解説していくのでぜひご覧ください!
paddingとは
まずはpaddingの基本的なところから解説していきます。paddingはCSSのプロパティの一つで、要素の内側のスペースに対してどれくらいの幅にするかを決めることが出来ます。
こちらのコードをご覧ください。
<html>
<style>
.box {
text-align: center;
border: solid 1px #000;
}
.text {
border: solid 1px #ff0000;
}
</style>
<body>
<div class="box">
<p class="text">Hello.</p>
</div>
</body>
</html>
実行結果
![]()
このコードでは、pタグの範囲がどこまであるのか、またdivタグの範囲がどこまであるのかをborderプロパティで分かりやすいようにお見せしています。それではpaddingを使ってみましょう。こちらのコードをご覧ください。
<html>
<style>
.box {
text-align: center;
border: solid 1px #000;
}
.text {
border: solid 1px #ff0000;
padding: 50px 500px 50px 500px; /*上、右、下、左の順*/
}
</style>
<body>
<div class="box">
<p class="text">Hello.</p>
</div>
</body>
</html>
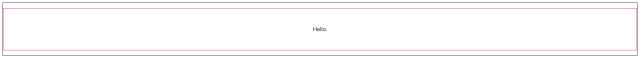
実行結果

こちらはpタグに囲まれた部分に対して、paddingを適用させました。よく見ると、赤い線の部分(pタグのブロック)がの縦幅が変わっていることが分かるかと思います。これは、pタグのブロックの大きさを変えたのではなく、paddingでそれぞれの余白を設定したことで反映されたレイアウトになります。
CSSではこのように、paddingなどを使って余白を作っていくことでレイアウトを完成させていきます。詳しいpaddingの使い方は、こちらの記事をご覧ください。

paddingを設定する理由
ここでpaddingについて今ひとつ分からない方のために、paddingを設定する理由についても知っておきましょう。paddingという英単語からも想像できるようにパッド、つまり内側に対して影響を与えるというのはイメージが付きやすいかと思います。
このときの内側というのは、要素のborderの内側になりますね。またCSSではpaddingはとても重要な役割を持っています。基本的には、要素の外側のスペースを変えることが出来るmarginと組み合わせることで、HTMLのレイアウトを決めることが多いからです。
具体的には、CSSで文字を含めたボタンを作るとき、文字とボタンの枠のスペースを決めるときはpaddingを使って調整する必要があります。paddingを設定する理由については分かって頂けたでしょうか?
table(表)のpaddingを設定する方法
それでは具体的なpaddingの設定について見ていきましょう。今回はtable(表)に対してpaddingを設定してみましょう。こちらのコードをご覧ください。
<html>
<style>
table {
border-collapse: collapse;
}
table,
th,
td {
border: 1px solid #000;
}
</style>
<body>
<table>
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
</html>
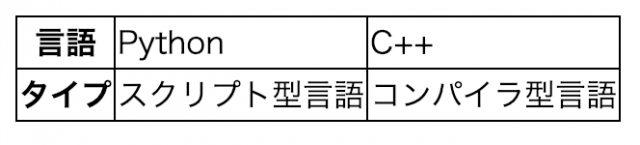
実行結果

こちらは基本的なtableになります。ただし、実行結果を見てみると内側のスペースがやや狭いように感じますね。これはpaddingで調整をすることが出来ます。こちらのコードをご覧ください。
<html>
<style>
table {
border-collapse: collapse;
}
table,
th,
td {
border: 1px solid #000;
}
th,
td {
padding: 5px 8px; /*上下(5px)と左右(8px)を指定*/
}
</style>
<body>
<table>
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
</html>
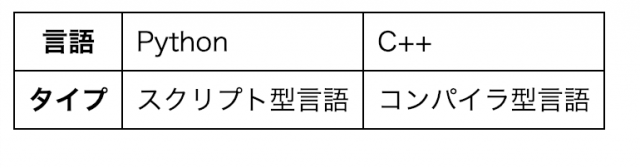
実行結果

こちらはthとtdに対して、paddingを設定しました。実行結果が変わって、表の内側のpaddingが操作されて、より見やすくなりましたね。今回使ったtableの使い方について確認したい方はこちらの記事をご覧ください。

HTMLでpaddingを設定する方法
初心者の方はHTMLでpaddingを設定できると思いがちですが、paddingはCSSのプロパティとして用意されています。
ですので、先程のサンプルコードのように、スタイルシートを用意した上で、必要な要素に対してpaddingを設定していく必要があります。HTMLとCSSの関係について知りたい方は、ぜひこちらの記事をご覧ください。
まとめ
この記事ではHTMLでpaddingを扱う方法について解説してきました。paddingはCSSのプロパティとして用意されているので、スタイルシートで適用させていきましょう。
また、paddingは要素の内側に対して、marginは要素の外側に対してスペースを設定出来るということも覚えておきましょう。









