この記事ではHTMLでテーブルを作る方法について解説します!テーブルという単語に聞き馴染みのない初心者の方もいるかもしれませんが、テーブルは表のようなものです。
このテーブルは基本的なことさえ知っておけば、CSSを使ってデザインを変えることもできます。この記事では、
- テーブルとは
- テーブルを作るために必要なタグ
- テーブルの幅、枠線のスタイルを変える方法
- 要素をスクロールさせる方法
について解説していきます。情報をまとめるためにとても重要なテーブル要素について、しっかりと学んでいきましょう!
テーブルとは
まずはテーブルとは何かについてを知っておきましょう。テーブルは行と列からできる表のことです。行(レコード)は横向き、列(カラム)は縦向きです。HTMLのテーブルは複数のタグから構成されます。
テーブルを作るために必要なタグ
それではテーブルを作るために必要なタグを見ていきましょう。こちらのコードをご覧ください。
<style>
div {
text-align: center;
}
</style>
<body>
<table>
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
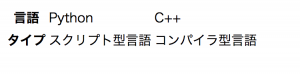
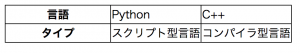
実行結果

このコードは一番単純なテーブルの使い方を示しています。テーブルを作るために必要なタグは、
- tableタグ
- trタグ
- tdタグ
- thタグ
になります。tableタグでは、テーブルを作るということを宣言して、trタグで横方向の行についてを定義しています。
tdタグではテーブルのセルそのものについてを定義して、thタグでは見出しとなるセルを設定します。一見すると難しく感じるかもしれませんが、それぞれのタグがどのような動きをしているのか、しっかりと確認しておきましょう。
実行結果を見てみると、それぞれのセルが区切られていないのでかなり見づらいですね。また、隣のセルとの幅もかなり狭いです。次の章ではこれらの設定を変えて、より見やすいセルを作ってみましょう。
テーブルのデザインを変える方法
それでは、先程の見づらいテーブルのデザインを変えてみましょう。
枠線のスタイルを変える
それでは枠線を追加して、枠線のスタイルを変えてみましょう。こちらのコードをご覧ください。
<style>
table,th,td {
border: 1px solid #000;
}
</style>
<body>
<table>
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
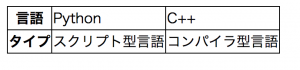
実行結果

今回はtable、th、tdタグに対してborderプロパティを設定しました。borderプロパティはボックスに対して枠線を引くことができるプロパティです。詳しくはこちらの記事をご覧ください。

実行結果では線が2つ引かされていますが、これを1つの線にする(重ねる)方法もあります。こちらのコードをご覧ください。
<style>
table {
border-collapse: collapse;
}
table,th,td {
border: 1px solid #000;
}
</style>
<body>
<table>
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
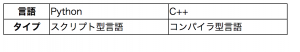
実行結果

tableタグに、「border-collapse: collapse;」を追加しました。このプロパティでは隣接しているセルのborderを、重ねて表示するか、離して表示するかを選ぶことができます。もし最初のように離して表示させたければ、
border-collapse: separate;
として設定すると良いでしょう。
幅を変える
次に幅を変えてみましょう。こちらのコードをご覧ください。
<style>
table {
width: 500px;
border-collapse: collapse;
}
table,th,td {
border: 1px solid #000;
}
</style>
<body>
<table>
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
実行結果

このコードでは、tableタグに「width: 500px;」を設定しました。これは、tableタグ全体で500pxの幅にすることを指定しています。全体の大きさではなく、セルの大きさから幅を変えたい場合は、
<style>
table {
border-collapse: collapse;
}
th {
width: 150px;
}
table,th,td {
border: 1px solid #000;
}
</style>
<body>
<table>
<tr>
<th>言語</th>
<td>Python</td>
<td>C++</td>
</tr>
<tr>
<th>タイプ</th>
<td>スクリプト型言語</td>
<td>コンパイラ型言語</td>
</tr>
</table>
</body>
実行結果

thタグに対して「width: 500px;」を設定するとセルの大きさを決めることができます。今回はthタグに対して設定しましたが、tdタグに同じプロパティを設定しても、どちらか大きいほうが優先されます。
まとめ
この記事ではHTMLでテーブルを作る方法と必要なタグ、デザインを変える方法について簡単に解説をしてきました。テーブルの作り方については分かって頂けたでしょうか?
見やすくデータをまとめるために、このテーブルは欠かせません。使うタグが多いので、どのタグがどの役割を担っているのかを意識してみると良いかもしれません。









