Webデザインには、成功するデザインと失敗するデザインがあるのをご存知でしょうか? ホームページを作る時に、Webデザインはとても重要です。ホームページ全体の成功や失敗を決めることすらあります。
とほとんどの方が思われるかもしれませんね。でも、Webデザインにはノウハウがあり、ノウハウを学べば、あなたもWebデザインができるようになります。
ホームページは、デザインテンプレートを使って作ることもできますが、デザインテンプレートもどのデザインを使うかを選ばなければなりません。
成功するデザインをどのような基準で選べばいいのか、を知る必要があるのです。ここにまとめたノウハウを読んでから、まずは、参考になるデザインをたくさん見て下さい。いつの間にか、自分もWebデザインが分かってきたかもしれない、と感じられますよ。
なぜデザインがホームページ全体の成功、失敗を決めるのか?

ホームページでの成功とは
- アクセスが増える
- 共感される
- 購入してもらえる
- 認知度が上がる
- 広告収入が入る
などさまざまです。
では、ホームページでの失敗とは、なんでしょうか。
- 1秒しか滞在されない
- 伝えたいことが伝わらない
- 読む価値がないと判断される
- 物が売れない
- 会社の印象を悪くする
などが考えられます。あなたが日頃ホームページを見るときのことを、考えてみてください。たくさんある同じようなホームページを見比べながら、どのホームページをじっくり見るか選びますよね。TOPページをちょっと見るだけで、判断することも多いのではないでしょうか?
たとえ価値のある内容を詰め込んだホームページでも、じっくり読むかどうかは、数秒で判断されることが多いのです。まずは数秒でもっと見たいと思われないと、スタート地点に立てません。
安くて良い商品でも、粗悪なデザインでは、不安を感じてしまいます。情報量が多いサイトでも、たどり着けないインデックスでは、イライラしてしまいます。
ホームページでは、訪問者ができるだけ長く滞在すると成功につながります。そのため、居心地のよい空間を作るように、デザインによって居心地のよいホームページにすることが大切なのです。
デザインとは、色や模様だけではない。使いやすさもデザイン
デザインというと、色や形、模様、イラスト、が思い浮かびます。でも、それはデザインのほんの一部でしかありません。デザインで大切なのは、使いやすさです。
例えば、食器を買う時のことを考えてみてください。綺麗な模様や発色、新しいデザインの食器は目を引きます。でも、斬新なデザインすぎて洗いにくそうな皿や、かっこいいけれどほとんど入らないカップは、買うのをためらいませんか?
逆に、平凡に見えても飲み物をおいしく感じさせる質感のカップや、何にでも使いやすいお皿は、好感が持てます。目的に合っていて、心地よく感じる使いやすさは、何においても最低限の条件です。その最低限の使いやすさをかなえるのが、デザインの役目なのです。
成功するデザインと失敗するデザインの違い

初心者でもホームページデザインのノウハウを学べば、使いやすいデザインとはどんなデザインかが分かってきます。まずは、成功するデザインと失敗するデザインの違いを比べてみましょう。
成功するデザインの要素
- ユーザーの年代や性別、嗜好に合っている
- スマホとPCの利用者数を把握している
- ユーザーが知りたい情報が探しやすい
- 更新しやすいデザイン
- 読みやすい文字、分かりやすいインデックス
- 1ページだけでもホームページの内容がある程度把握できる
失敗するデザインの要素
- 動画やスライダーが重すぎる
- おしゃれに見えることだけを考えている
- 自分の好みを最優先
- 小さすぎる文字、読みにくい背景色
- スマホ対策をしていない
- 1ページあたりの情報が少なすぎる
- インデックスが分かりにくく、複雑な構造
成功と失敗の違いが生まれる理由はなに?
いかがでしょうか、比べてみると、失敗するホームページもよく見かけると思いませんでしたか? 世の中には、たくさん失敗するホームページが生まれていますが、それには理由があります。ユーザーよりも自分を優先して作っているためです。
成功するデザインにする秘訣は、ユーザーのために作るのだと再認識することです。かっこいいホームページを作ったという満足感を優先させるのではなく、まずはユーザーが使いやすいデザイン選びを目指してみましょう。
失敗しないデザインを選ぶための具体的なノウハウ
では、失敗しないデザインを選ぶために、具体的にどのようなことに気をつけるべきなのか、代表的なノウハウを考えてみましょう。
想定するユーザーの年代や性別、嗜好を考える

実際にどのようなユーザーを対象にするか分かる場合には、ユーザーに合わせて、ユーザーが使いやすいホームページにすることが必要です。例えば、年配のユーザーが多い場合には、文字が大きく見やすいデザインにするなどの配慮が必須です。文字が小さいというだけで、読まれないことを重く考えるべきです。
また、企業相手ではなく、一般のユーザーを対象とするホームページは、特にユーザーフレンドリーを目指さなければなりません。一般的にホームページを作ろうと考える人は、パソコンにある程度は詳しい人です。
しかし、あなたが考える以上に、世の中の人はパソコンが苦手です。パソコンが特に苦手な人を基準にして、何も知らなくても見れば分かるほど、感覚的に理解できるように作りましょう。
スマホとパソコンのユーザー数を検討し、比重を決める

ホームページは主に、パソコンで見るホームページと、スマホで見るホームページの2種類があります。それそれ別々に作ることも可能ですし、レスポンシブデザインという両方に自動的に対応するデザインで作ることも可能です。
全くスマホ対策をしないホームページをスマホで見ると、全体がそのままぎゅっと縮小されるか、一部を切り抜いたように表示されます。スマホで見る人が多いのに、パソコン重視のデザインにしてしまうと、読みにくいホームページができてしまいます。
パソコンの利用者は少ないだろうと想定される場合には、スマホ利用者だけを対象にしたホームページを作ることもできます。例えば、高校生相手のホームページならば、スマホ専用のホームページデザインにするのもありですね。
スマホとパソコンのユーザー数を想定して、あらかじめ重視する比重を決めておくと、迷わずにデザインを選ぶことができます。
文字が見やすく、読みやすいデザインか
黒い背景に白い文字のデザインは、簡単にハイセンスに見えそうで、初心者がやりたくなるデザインです。でも、色が濃い背景で文字を見やすくするのは難しいため、初心者は避けるほうが無難です。
また、レスポンシブデザインを使う場合、パソコンでは読みやすくても、スマホだと改行が多くて読みにくいデザインもあります。途中でデザインを変更するのは大変なので、事前にスマホでどう見えるかも確認しましょう。

写真が重視されているデザインか?
店舗案内や商品紹介をしたい場合、写真はホームページでとても重要な要素です。写真は一目で多くの情報を伝えることができます。なるべく良い写真を撮影して、写真で伝えようという気持ちで作ると、失敗しにくくなります。
店舗案内や商品紹介のホームページデザインを選ぶ時には、写真を大きく載せることができるデザインを選びましょう。写真撮影にもノウハウがあります。写真撮影が下手な人も、基本的な撮影ノウハウを学ぶだけで、見違えるほど良い写真を撮影できるようになります。
しかし、あの写真もこの写真もみんな見て欲しいと、大きな写真をたくさん入れすぎると、ホームページが重くなってしまいます。入れすぎにも注意して下さい。
更新されているホームページであること、それが伝わること
ホームページの良さとは、一体なんでしょうか? それはやはり、最新の情報を知ることができることです。会社案内などでは、ホームページが完成すると安心してしまい、何年もそのままにしてしまいがちです。
でも、会社は何年もの間、何も変わらないのでしょうか?訪問者が知りたいのは、何年も前の古い情報なのでしょうか? 訪問者が本当に知りたいのは、今現在の最新の情報です。何年も放置されているホームページでは、今会社があるのかどうかも疑われてしまいます。
しかし、ホームページを常に更新しつづけるのは、とても手間がかかると思います。そんな時は、ブログやSNSと一体化できるデザインや、連動できるデザインにすると便利です。
最新情報は更新が簡単なブログで更新したり、SNSを使って発信するようにすれば、更新作業の負担を軽くすることができ、頻繁に更新しやすくなります。
デザインを選ぶ前に、まずはいろいろなデザインを見よう
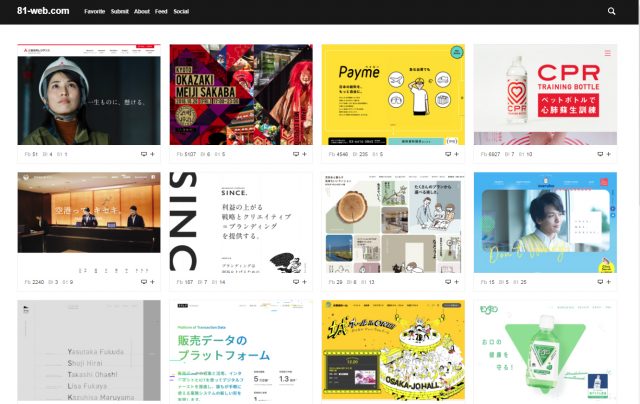
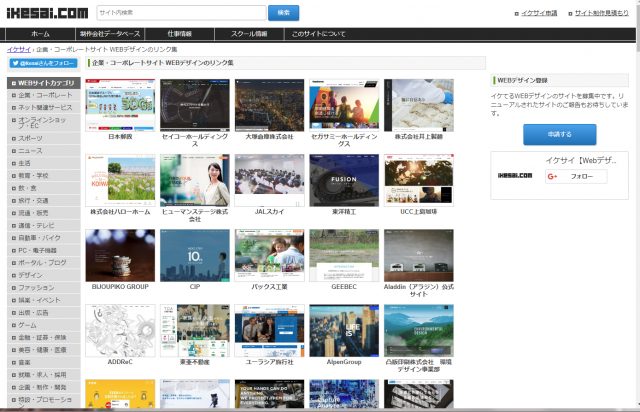
デザインをたくさん見ると、自然に良し悪しや自分の使いたいデザインが明確になってきます。まずは、デザインリンク集でたくさんのデザインを見ましょう。
デザインリンク集を参考にする
質の良いホームページデザインを集めた、デザイン選びの参考になるサイトがいくつもあります。「ホームページデザイン」で検索して、ますはどんなデザインパターンがあるのか知るために、たくさんデザインを見てみましょう。
見るときに、全体のイメージだけで判断するのではなく、パーツや配置にも注目しながら見ると、自分のやりたいデザインが少しづつ明確になってきます。


デザインテンプレートを使うこともできる
ホームページデザインの元になる、ホームページのテンプレートがインターネットで配布されています。初心者はテンプレートを選んで使うと、ホームページを簡単に作ることができます。テンプレートには、有料も無料もさまざまなものがあり、好きなデザインを選ぶことができます。
作りたいデザインが明確になってきたら、デザインテンプレートを探してみましょう。デザインを自分でカスタマイズしたい初心者は、多くの人が使っているテンプレートがおすすめです。
有名なテンプレートだと、カスタマイズの方法を詳しく解説したサイトがあるものもあります。

同業者のサイトは必ずチェック
デザインを決める前に、同業者のサイトを見ると参考になります。ただし、良いデザインだと思っても、そのまま真似をしてはいけません。同業者のホームページデザインの良いところを取り入てしまうと、まったく同じサイトができてしまいます。
他社と差別化するために、どのように違いを出せばいいかという参考にしてください。具体的なデザインを参考にしたい時は、同業者ではなくあえて他業種のホームページを見てみましょう。
企業の営業用サイトでは、自社や自社製品のアピールポイントを、一目でどのように伝えているか、を参考にします。
商品販売では実際に売れているサイトを見ることで
- 商品の細部の紹介の仕方
- 類似品の紹介方法
- 店の雰囲気の作り方
などが参考になると思います。
まとめ
ホームページにおいて、デザインはとても重要な役割を果たします。デザインを選ぶときには、見た目だけではなく、使いやすさにも気を配る必要があります。
内容がとても良いのに読んでもらえない、とても良い商品なのに買ってもらえない、というのだけは避けたいですよね。ホームページは作成する側になると、いつの間にかユーザーのことを忘れてしまいがちです。成功するホームページにするには、失敗する要因を知っておくことも大切です。
今回はホームページデザインを選ぶ時に注意しなければいけないけれど、初心者が気がつきにくいことに絞ってお伝えしました。ホームページデザインを選ぶときの参考にしてもらえると嬉しいです。
なお、ホームページ作成に関して重要な要素はデザインだけではありません。次の記事ではデザインを含め、ホームページ作成に必要な知識をより詳しく解説しているので、あわせて参考にしてください。












