今回はHTMLで文字の大きさを変える方法について、解説をしていきます!
HTMLではfontタグを、CSSではfont-sizeプロパティで指定した文字の大きさを変えることが出来ます。HTMLの初心者の方は、このラジオボタンをどのように作るか分からない方もいるのではないでしょうか?
この記事では、
- fontタグ、bigタグ、smallタグの使い方
- CSSで文字のサイズを変える方法
について解説をしていきます。HTMLを学び始めた方でも分かりやすいように解説していくので、ぜひご覧ください!
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
fontタグの使い方
それではまずは基本的なfontタグの使い方から見ていきましょう。こちらのコードをご覧ください。
<html>
<p><font size="1">Hello</font></p>
<p><font size="3">Hello</font></p>
<p><font size="5">Hello</font></p>
<p><font size="7">Hello</font></p>
</html>
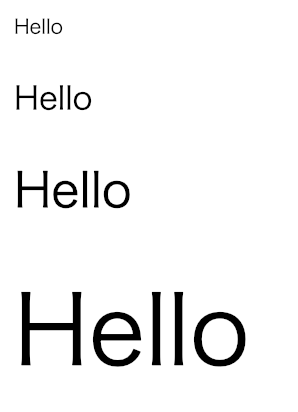
実行結果
このコードでは、fontタグで囲った「Hello」という文字に対して、size属性で文字の大きさを指定しています。size属性で指定する大きさは、1〜7の間で指定するように決められています。
これが、fontタグを使った文字のサイズを決める基本的な方法です。
bigタグとsmallタグの使い方
文字のサイズをタグで変える方法として、bigタグとsmallタグを使う方法もあります。こちらのコードをご覧ください。
<html>
<p><big>大きめ</big></p>
<p>普通</p>
<p><small>小さめ</small></p>
</html>
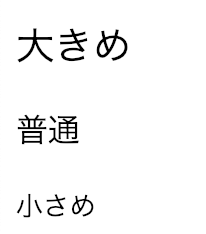
実行結果
このコードではbigタグとsmallタグで、文字を一回り大きめにするか、一回り小さめにするかを決めることが出来ます。ただ、このタグを使ってしまうと、CSSで文字の大きさを管理するよりも管理が厄介になってしまいます。
どうしてもHTMLだけで文字のサイズを変えたい場合はfontタグとsize属性を使っていきましょう。
CSSで文字のサイズを変える方法
次にCSSを使って文字のサイズを変える方法について見ていきましょう。先程まで解説してきた方法よりも、より一般的に使われている方法になります。
font-sizeプロパティ
まずは、font-sizeプロパティの使い方を見ていきましょう。こちらのコードをご覧ください。
<style>
.title {
font-size: 32px;
}
.body {
font-size: 12px;
}
</style>
<html>
<p class="title">This is title.</p>
<p class="body">This is body. This is body. This is body.</p>
</html>
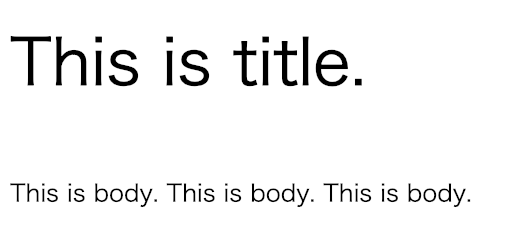
実行結果
このコードではpタグにつけたclassごとに、font-sizeプロパティで文字のサイズを指定しています。HTMLのみで文字のサイズを決める必要がない場合は、ぜひこちらの方法で文字の大きさを決めていきましょう。
文字の大きさを指定する方法
先程のコードでは、「px(ピクセル)」を使って、絶対的に文字の大きさを変えてきました。
この他にも、相対的に大きさを決める「%」や、親の要素と相対的に大きさを決める「em」、全体のルートの要素と相対的に大きさを決める「rem」があります。詳しい解説についてはこちらの記事をご覧ください。

まとめ
この記事ではHTMで文字の大きさを変える方法(fontタグ、bigタグ、smallタグ)と、CSSで文字の大きさを変える方法について解説してきました。方法については分かっていただけだでしょうか?
特に制約がない限りはCSSのfont-sizeプロパティを使った方法で文字の大きさを変えていきましょう。
紹介した記事では文字の大きさを変えるだけでなく、大きさを変更するとき全般で使える知識についても解説しているのでぜひご覧ください!










