みなさんこんにちは!フリーランスプログラマーのsatoです。皆さんは文字サイズの指定をどんな形式で行っていますか?
div {
font-size: 20px;
}
こういう時に使用するpx部分の話です。ここにはpx以外にも%、em、remが設定できますよね。今回は、これらの明確な違いや、使い分け方について見ていきたいと思います。
今までなんとなくpxしか使っていなかったなぁ。なんて人は必見です!ぜひ一通り把握し、上手にサイズ指定が行えるようになりましょう!
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
サイズ指定の種類一覧
存在するサイズ指定方法を一覧でまとめました。
| px | サイズを絶対値指定する |
| % | サイズを相対値値指定する(親要素基準) |
| em | サイズを相対値値指定する(親要素基準) |
| rem | サイズを相対値値指定する(ルート要素基準) |
いろいろありますが、実は大きく分けると2種類しかありません。絶対値基準か相対値基準かです。
絶対値と相対値
絶対値と相対値についてわからない初心者もいると思うので、違いを見ていきましょう。
絶対値とは
絶対値とは、他の要素に左右されない値のことを言います。たとえば、以下のように指定したら、必ずフォントのサイズは20pxとなるわけです。
.test-class {
font-size: 20px;
}
相対値とは
相対値とは、他要素を参考に数値が決まる値のことを言います。以下のように書けば、元となる要素(%の場合は親の要素)のサイズの200%。つまり親要素の2倍のサイズになるということですね。
.test-class {
font-size: 200%;
}
まとめ
つまり先ほどの一覧を合わせてまとめると以下ということになりますね。
- pxは指定した値そのままのサイにしたい時に使う
- %、em、remは、他要素を基準にしての、サイズ指定を行う時に使う
pxについてもっと詳しく!
pxはいたってシンプルです。先ほども説明した通り、指定した要素そのままのサイズになるということですね。例えば以下のように、親要素がfont-sizeを10pxと指定しても、なんの影響も受けないとうことです。
CSS部分:
.test-font-frame {
font-size: 10px;
border: 5px solid;
width:300px;
height: 200px;
}
.test-font {
font-size: 20px;
}
HTML部分:
<div class="test-font-frame">
<div class="test-font">
font-sizeが「20px」の場合
</div>
</div>
結果:
%についてもっと詳しく!
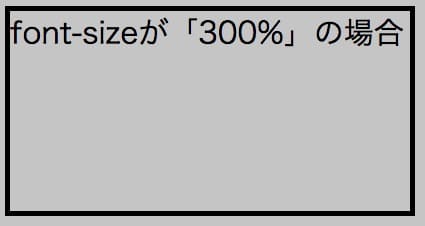
%は相対要素でしたね!今回の場合、親が文字サイズを10pxと指定し…、自分のようそでは、300%と指定したとしましょう。すると…
CSS部分:
.test-font-frame {
font-size: 10px;
border: 5px solid;
width:400px;
height: 200px;
}
.test-font {
font-size: 300%;
}
HTML部分:
<div class="test-font-frame">
<div class="test-font">
font-sizeが「300%」の場合
</div>
</div>
結果:
親要素の10pxの300%つまり3倍のサイズになりました!
emについてもっと詳しく!
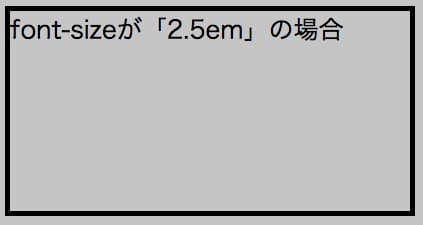
em(エム)はフォントや、CSSで指定している文字の大きさによってサイズを相対的に変えられます。1emはfont-size値を基準とした相対的な値となり、下記のコードを例とした場合は、1emが10pxとなるため、2.5emと記載することで、指定したフォントサイズ10pxの2.5倍で出力されます。
CSS部分:
.test-font-frame {
font-size: 10px;
border: 5px solid;
width:400px;
height: 200px;
}
.test-font {
font-size: 2.5em;
}
HTML部分:
<div class="test-font-frame">
<div class="test-font">
font-sizeが「2.5em」の場合
</div>
</div>
結果:
ちゃんと2.5倍になっていますね!
remについてもっと詳しく!
実はremはroot emの略です。つまり、emとremの違いは…
- em = 親要素を元にした相対値サイズ指定
- rem = ルート要素を元にした相対値サイズ指定
これだけの違いなんです!ちなみにルート要素とはhtmlセレクタを指します。
html{
}
上記の書き方の部分ですね。今回は、以下のように設定した状態で結果を見てみましょう。
htmlセレクタに「font-size: 20px;」
親要素に「font-size: 10px;」
自身に「font-size: 1rem;」
CSS部分:
html {
font-size: 20px;
}
.test-font-frame {
font-size: 10px;
border: 5px solid;
width:400px;
height: 200px;
}
.test-font {
font-size: 1rem;
}
HTML部分:
<div class="test-font-frame">
<div class="test-font">
font-sizeが「1rem」の場合
</div>
</div>
結果:
ルート要素の20pxの1remつまり1倍のサイズで、文字が表示されています。またemとの使い分け方ですが、サイトの階層が複雑になることが懸念される場合は、階層を考えなくて済むremを使用すると良いでしょう。
まとめ
今回はサイズ指定の種類について一式見て回りました。再度まとめを確認すると、以下の通りです。
| px | サイズを絶対値指定する |
| % | サイズを相対値値指定する(親要素基準) |
| em | サイズを相対値値指定する(親要素基準) |
| rem | サイズを相対値値指定する(ルート要素基準) |
うまく使い分けることで、サイトを管理しやすくなる箇所です。理解した上で何を使うか選んでいきましょう!










