皆さんは、WEBアプリ・サービスを作るとき、日付の入力項目にカレンダーを表示する機能を付けたことがありますか?
テキストボックスだけだと、「2018/11/30」「20181130」「2018年11月30日」「11月30日」など、人によって入力方法が違うため、カレンダーから日付を選択する機能を用意するケースはよくあります。
bootstrap-datepickerを使えば、簡単にカレンダー選択機能を追加することができます。そこで今回は、
- bootstrap-datepickerとは?
- bootstrap-datepickerの使い方
- bootstrap-datepickerのサンプルコード
- 実務レベルでカレンダー選択機能を使いこなすためのテクニック
というように、基礎的なことから応用的な方法まで、徹底的に解説します!
bootstrap-datepickerとは?
はじめに、bootstrap-datepickerについて簡単に解説します。bootstrap-datepickerは、お手軽にカレンダー選択機能を画面に導入するためのBootstarpのプラグインです。
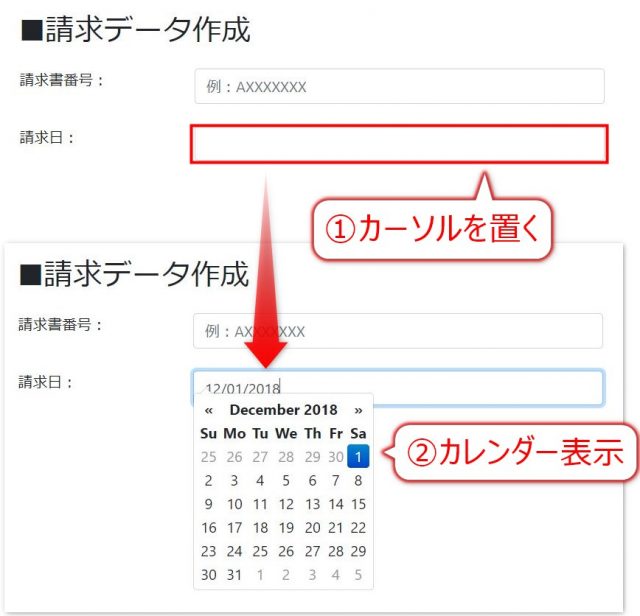
たとえば、次のようにテキストボックスにカーソルを置くとカレンダーを表示し、日付を選択すると自動でテキストボックスに日付を入力することができます。
bootstrap-datepickerを使ったときのイメージ:

入力画面で日付を入力するケースは多いので、使い方を覚えておくと便利です!
bootstrap-datepickerの導入方法
次に、bootstrap-datepickerの導入方法について解説します。大きく分けて、以下のような作業があります。
- Bootstrapを読み込んだHTMLファイルを作成
- bootstrap-datepickerをダウンロード
- HTMLファイルにbootstrap-datepickerを読み込むコードを書く
それぞれ詳しく解説しますね。
手順1:Bootstrapを読み込んだHTMLファイルを作成
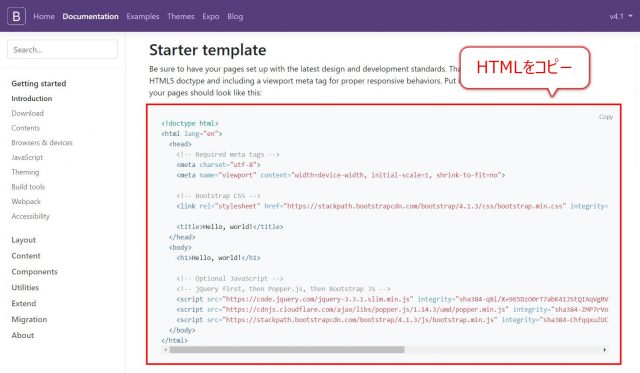
まずは、Bootstrapを使うための準備をします。以下サイトにアクセスし、「Starter template」のHTMLコードをコピーし、テキストエディタに貼り付けてから「拡張子:.html」でファイルを保存します。

ダウンロードサイト:https://getbootstrap.com/docs/4.1/getting-started/introduction/
これでBootstrapを使う準備が完了です。
手順2:bootstrap-datepickerをダウンロード
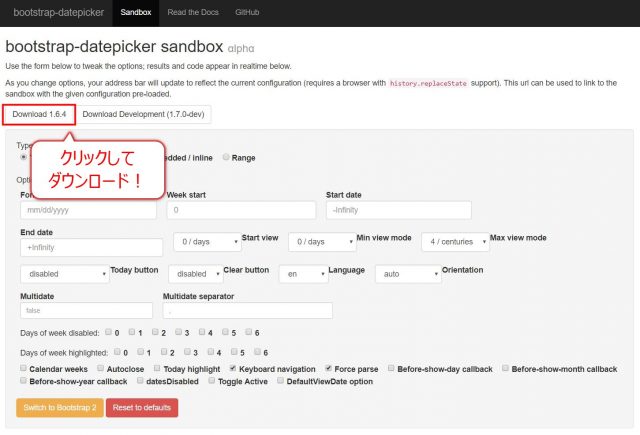
次に、以下サイトから、最新のbootstrap-datepickerをダウンロードします。

ダウンロードサイト:http://eternicode.github.io/bootstrap-datepicker
ダウンロードできたら、さきほど作成したHTMLと同じディレクトリに配置してください。
手順3:HTMLファイルにbootstrap-datepickerを読み込むコードを書く
次に、bootstrap-datepickerを読み込むコードを書きます。
bootstrap-datepicker読み込み用のコードサンプル:
<!-- bootstrap-datepickerを読み込む --> <link rel="stylesheet" type="text/css" href="../bootstrap-datepicker-1.6.4-dist/css/bootstrap-datepicker.min.css"> <script type="text/javascript" src="../bootstrap-datepicker-1.6.4-dist/js/bootstrap-datepicker.min.js"></script> <script type="text/javascript" src="../bootstrap-datepicker-1.6.4-dist/locales/bootstrap-datepicker.ja.min.js"></script>
これで、bootstrap-datepickerを使う準備ができました。
※ちなみに、「bootstrap-datepicker-1.6.4-dist」はダウンロードしたバージョンによって違うので、注意してください。
bootstrap-datepickerの使い方
次に、bootstrap-datepickerの使い方について解説します。使いやすくするためのカスタマイズ方法なども、合わせて解説しますね!
カスタマイズなしで使う方法
まずは、カスタマイズなしで使う方法[についてです。
bootstrap-datepickerは、テキストボックスに設定したidに対して、bootstrap-datepickerを使うための記述をjavascriptで書くことで、使うことができます!
たとえばidが「date_sample」の場合は、次のようになります。
※以降のHTMLコードすべて表示するのではなく、Body部のみ抜粋して表示します。
サンプルコード:
<div class="container">
<div class="row mt-4">
<div class="col-2">
<label>日付:</label>
</div>
<div class="col-5">
<!-- ここにカレンダー表示用のテキストボックスを追加 -->
<input type="text" class="form-control" id="date_sample">
</div>
</div>
</div>
<!-- bootstrap-datepickerのjavascriptコード -->
<script>
$('#date_sample').datepicker();
</script>
カーソルを当てたとき:

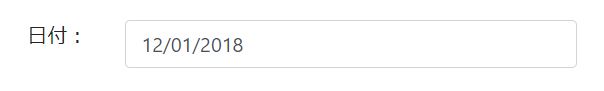
日付を選択したとき:

このように、簡単に日付選択機能を使うことができます。
YYYY/MM/DD形式に変更する方法
先ほどのサンプルですが、日付を選択したときのフォーマットが「12/01/2018」になっていますよね。「2018/12/01」と表示されたほうがユーザビリティが上がるので、日付フォーマットをYYYY/MM/DD形式に変更する方法について解説します!
カスタマイズを加えるときは、javascript内にコードを追加します。formatオプションを使うことで、簡単に日付のフォーマットを変更することができます。
サンプルコード:
<div class="container">
<div class="row mt-4">
<div class="col-2">
<label>日付:</label>
</div>
<div class="col-5">
<!-- ここにカレンダー表示用のテキストボックスを追加 -->
<input type="text" class="form-control" id="date_sample">
</div>
</div>
</div>
<!-- bootstrap-datepickerのjavascriptコード -->
<script>
$('#date_sample').datepicker({
format: 'yyyy/mm/dd'
});
</script>
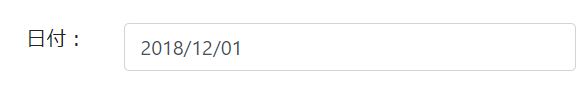
日付を選択したとき:

このように、簡単に選択後に表示する日付のフォーマットを変えることができます。
日本語に変更する方法
次に、日本語に変更する方法について解説します。formatオプションと同じようにlanguageオプションを追加することで、簡単に日本語に設定することができます。日本語に設定する場合は、languageオプションに「ja」を入れます。
サンプルコード:
<div class="container">
<div class="row mt-4 offset-2">
<div class="col-1">
<label>日付:</label>
</div>
<div class="col-5">
<input type="text" class="form-control" id="date_sample">
</div>
</div>
</div>
<!-- bootstrap-datepickerのjavascriptコード -->
<script>
$('#date_sample').datepicker({
language:'ja'
});
</script>
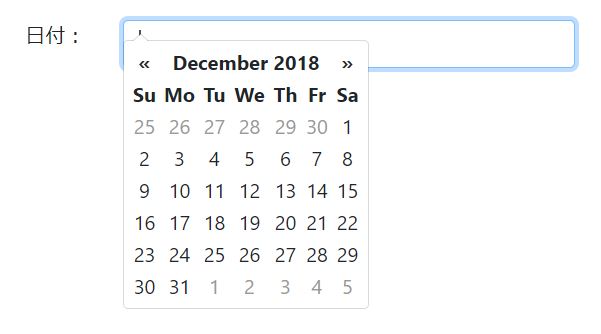
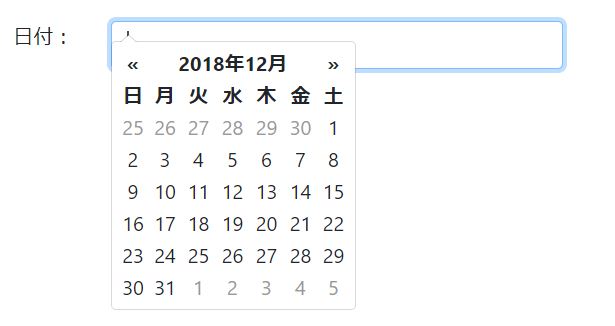
カーソルを当てたとき:

このように、簡単に日本語化することができます。
月から日付選択できるようにする方法
次に、月から日付選択できるようにする方法についてです。startViewオプションに1を設定することで、月から選択することができます!
サンプルコード:
<div class="container">
<div class="row mt-4 offset-2">
<div class="col-1">
<label>日付:</label>
</div>
<div class="col-5">
<input type="text" class="form-control" id="date_sample">
</div>
</div>
</div>
<!-- bootstrap-datepickerのjavascriptコード -->
<script>
$('#date_sample').datepicker({
startView: 1
});
</script>
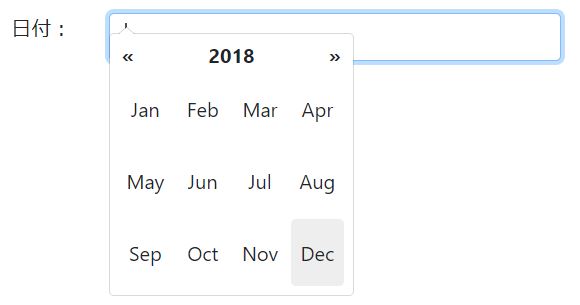
カーソルを当てたとき:

このように、簡単に月から選択を開始することができます。
実務レベルでカレンダー選択機能を使いこなすためのテクニック
ここまでbootstrap-datepickerの使い方について解説しました。このままでも十分使えるのですが、開始日・終了日を入れる、次のようなケースだとどうでしょうか。

「開始日が入ったときに、自動で終了日を1週間後に設定したい」という機能を追加するケースもありそうですよね。このように、入力した値によって自動で別の値を更新したい場合は、javascriptをさらに深く学んでいく必要があります!
値変更時に処理をするためのonChangeイベントの使い方については、以下で詳しく解説しているので、気になる方は見てみてくださいね!

まとめ
今回は、bootstrap-datepickerの使い方について徹底的に解説しました。WEBアプリ・WEBサービスを作るときは必ずと言っていいほど日付の入力項目は使います。
boostrap-datepickerを使えば、お手軽に使いやすい日付選択機能を取り入れることができます。使い方も簡単なので、ぜひ使ってみてくださいね!









