こんにちは、Kotonoです!
みなさんのサイトにはお問い合わせフォームはありますか?お問い合わせフォームにJavaScriptで色々処理を入れると、ユーザーの使い勝手がぐんと上がりますよね。でも
この項目にチェックが入っていたら、下の項目は非表示にしたい!
そんなお悩みを解決していきます。今回はJavaScriptのonChangeというイベントハンドラーについてざっくりと解説していきたいと思います。
この記事は下記の流れで進めていきます。
- 【基礎】onChangeイベントについて
- 【基礎】テキストボックスでのonChange
- 【基礎】チェックボックスでのonChange
- 【基礎】セレクトボックスでのonChange
- 【発展】Clickイベントと組み合わせよう
onChangeイベントを使うことによって、フォームの内容が変更された時の処理が行えるようになります。ぜひ覚えていってください!
onChangeイベントについて
では、まずはonChangeイベントそのものについて学んでいきましょう!
onChangeとは?
そもそもonChangeイベントって何か知っていますか?イベントというのは、簡単にいうと、ドキュメント内で起こる出来事のことです。私たちの日常にも「イベント」や「出来事」が起きますよね。
ドキュメント内でも同じで、様々な事が起こりうる環境なのです。onChangeとは、フォーム内のエレメント(要素)の内容が変更された時に起こるイベント処理の事です。
ユーザーがテキストボックスに書き込んだり、セレクトボックスでオプションを選択したりなどの行動によって、発動するイベントを処理する事ができます。
「onChange」3通りの書き方
onChangeはその用途や目的に応じて3通りの書き方があるので、ここでその概要を確認しておきましょう!
① フォーム要素のonchange属性を使う
あらかじめ定義しておいた関数を、フォーム要素のタグ内から直接呼び出す書き方で、最も一般的で簡単な方法です。
<html>
<input type="text" onchange="myfunc()">
<script>
function myfunc() {
…
}
…
</script>
</html>
この場合myfuncがその関数であり、イベントが発動すると実行されます。
② onChangeプロパティを使う
この場合はドット(.)を使い、onchangeプロパティの値として発動してほしい関数を代入します。
<html>
<input type="text" id="myid">
<script>
function myfunc() {
….
}
var myobj = document.getElementById("myid");
myobj.onchange = myfunc();
</script>
</html>
1つのイベントハンドラーに対して、1つの処理を行う際に有効な方法です。
③ addEventListenerの使用
addEventListenerを使って、フォーム内にある任意の要素にイベントリスナーを登録する方法です。
<html>
<input type="text" id="myid">
<script>
function myfunc() {
….
}
var myobj = document.getElementById("myid");
myobj.addEventListener('change', myfunc);
</script>
</html>
こちらは、1つのイベントに対して複数の処理を紐付けられます。今回の記事では①のフォーム要素のonchange属性を使ったテクニックをご紹介しますね。
テキストボックスでのonChange
では、ここから実践編です。まずはテキストボックスでonChangeイベントについて解説していきましょう。
テキストボックスとは?
テキストボックスとは、パスワードや複数行の長文を入力したりするときに使うフォーム要素のひとつです。HTMLで<input type=”text”>や<textarea>〜</textarea>と書くと表示されるものですね。
名前や住所、お問い合わせ内容などの項目によく使われている、汎用的な入力エリアです。onChangeの基本的な使い方として、実際の事例を見てみましょう。
type=”text”の場合
inputタグのタイプがtype=”text”の要素は、ユーザーがフォーム内に文字を入力できるスペースの事を指します。基本的には、onChangeを使用したい場合は、以下のコードのように設定します。
<html>
<body>
<p>Please enter your name</p>
<input type="text" name="name" value="Your name" onchange="myfunc(this.value)">
<script>
function myfunc(value) {
console.log("Your name is " + value);
}
</script>
</body>
</html>
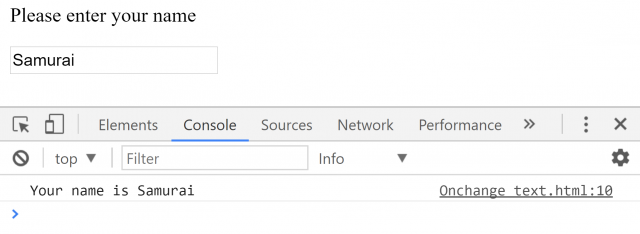
この場合、イベントが発動するとJavaScriptコンソールにメッセージが表示されるようになります。onchange属性にmyfunc(this.value)とありますが、この場合this.valueとはテキストボックス内に入力された文字列のことを意味します。
上記サンプルコードをブラウザで開くと、文字入力のフォームが表示されるので何か文字を入力してみましょう。

input要素に文字を入力後、フォーカスが外れたタイミングでイベントが発動し、コンソール画面にメッセージが表示されたのがわかります。

type=”textarea”の場合
textareaとはtextとほぼ何も変わりません。textareaは複数行の入力を行える要素のことを指します。以下のようにテキストエリア要素を作って、何か中に入力してみましょう。
<html>
<body>
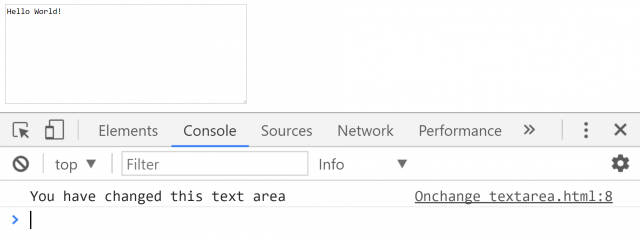
<textarea rows="10" cols="50" onchange="myfunc(this.value)" placeholder="Please enter..."></textarea>
<script>
function myfunc(){
console.log("You have changed this text area");
}
</script>
</body>
</html>
上記コードではtextとは違い、inputタグではなく専用のテキストエリアタグを使用しています。テキストエリアの中に書き込むと、以下のようにコンソールにメッセージが表示されます。

実用例:入力されていたらボタンを表示しよう
では、もっと具体的な実用例を見てみましょう。例えばテキストエリアが入力必須項目だった場合、入力しないと送信ボタンが表示されない仕様というのもありですね。onChangeを使えば、それが簡単に実装できちゃいます。
See the Pen onchange by 河野七海 (@kouno73) on CodePen.
ただ、この状態だとユーザーがボタンを探し回ってしまうかもしれないので、入力すれば表示されることをどこかに書いておいた方がいいでしょう。
チェックボックスでのonChange
チェックボックスとは?
チェックボックスとは、複数の選択肢の中から項目を選択するものです。大体は、項目の左側にある四角の空白にチェックマークを入れることによって、選択が出来ます。基本的にチェックボックスは複数選択を想定したチェック項目です。
どれか1つだけを選ばせたい場合は、セレクトやラジオボタンを使うのがベストです。
使い方
次のサンプルでは、チェックボックス内の項目にチェックを入れた時にイベントが発動します。
<html>
<body>
<p>Do you want to purchase:</p>
<input type="checkbox" name="apple" value="Apple" onchange="myfunc(this.value)"/> Apple
<input type="checkbox" name="strawberry" value="Strawberry" onchange="myfunc(this.value)"/>Strawberry
<script>
function myfunc(value) {
console.log("You have bought "+value);
}
</script>
</body>
</html>
テキストボックスのケースと違う点は、チェックを入れたり外したりする時にイベントが発動するという点です。今回は、項目を増やす度にinput要素を作成しているので、各項目を選択するたびに違う関数を呼び起こすことも可能です。
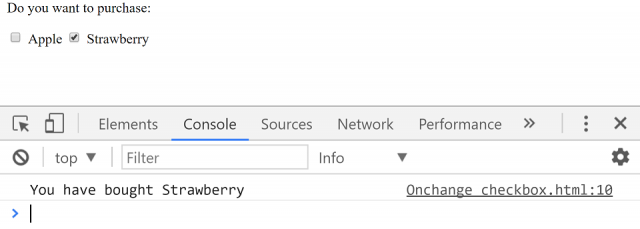
上記のサンプルコードを実行すると、このようにセレクトボックスが表示されます。

項目を選択すると、このように、コンソールにメッセージが表示されます。

実用例:チェックされたら項目を増やしてみよう
では、実用例を見ていきましょう。例えば、チェックされた内容には追加情報の入力が必要な場合、入力項目の表示非表示なんてこともできちゃいます。
See the Pen onchange2 by 河野七海 (@kouno73) on CodePen.
余計な項目を非表示にできるので、ユーザーも入力内容のチェックがしやすくなりますね。
セレクトでのonChange
最後に、セレクトとonChangeの組み合わせについて解説していきます!
セレクトとは?
セレクトとはいわゆるプルダウンメニューのことです。複数の選択肢の中から、ひとつを選択するような形になります。よく住所の都道府県を入力するのに使われていますね。
使い方
セレクト要素を選択したときにメッセージを表示してみました。
<html>
<body>
<p>Where do you live?</p>
<select id="myselectbox" onchange="myfunc()">
<option value="" selected>Please select...</option>
<option value="Tokyo">Tokyo</option>
<option value="Osaka">Osaka</option>
<option value="Fukuoka">Fukuoka</option>
<option value="New York">New York</option>
<option value="New Jersey">New Jersey</option>
<option value="Denver">Denver</option>
<option value="Madrid">Madrid</option>
<option value="Barcelona">Barcelona</option>
<option value="Ibiza">Ibiza</option> </select>
<script>
function myfunc() {
var index = document.getElementById("myselectbox").selectedIndex;
var value = document.getElementById("myselectbox").value;
console.log("You have selected" + value+ ", with index "+index);
}
</script>
</body>
</html>
先ほどのサンプルコードと同様に、呼び起こす関数をonChange属性の値に設定します。コンソールに表示されるメッセージには、選択した項目の番号も表示させてみました。選択した項目の順番を表示させるには、selectedIndexを使います。
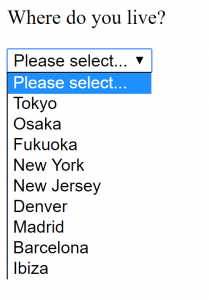
また、コード内ではvalue変数にプルダウンメニュー内の各項目の名前を代入しています。サンプルコードをブラウザで開くと、プルダウンメニューが表示されます。

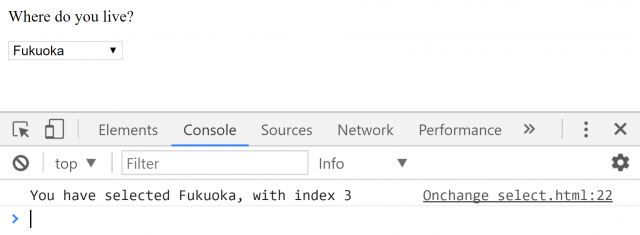
項目を選択すると、コンソールにメッセージが表示されます。選択した項目の順番も表示されます。

実用例:セレクトされたら関連項目を表示しよう
では、もっと実践的な例を出していきましょう。セレクトはいろんな項目が入れられますね。その項目の中から任意のものを選ぶと、それと関連した項目や情報が表示されるようにしてみました。
See the Pen onchange3 by 河野七海 (@kouno73) on CodePen.
うまく紐づけられると、ピンポイントで必要な情報をお届けできるので、なかなか便利ですね。
【発展】Clickイベントと組み合わせよう
フォームの項目操作はonChangeだけでなくonClickイベントと組み合わせるとより幅が広がります。onClickイベントはクリックされたら発動するイベントハンドラーです。
組み合わせることで、クリックされて、フォームの中身が変わったらという流れで、2段階のイベントを取得することができます。なので、こんなものも作れちゃいます
See the Pen onchange4 by 河野七海 (@kouno73) on CodePen.
onClickイベントで、全てを選択をチェックしたら、チェックボックスに全ての項目が入るようにしました。そこでonChangeイベントが発動し、隠していた項目を表示するという仕様です。このように、それぞれの動作を連携して動かすのもいいですね。
ぜひonChangeイベントだけでなく、onClickイベントも活用してみてください。onClickイベントについてもっと詳しく知りたい方は、下記の記事も読んでみてください。

まとめ
いかがでしたか?今回は、onChangeのイベントハンドラーについて学習しました。これらのサンプルコードで使用したinput、textarea、selectなどの要素はとても頻繁に使用する事があると思うので、覚えて損はないですよね。
このようにonChangeなどのイベント処理をマスターすることで、よりダイナミックなプログラムが書けるようになります。ぜひonChangeをはじめ、様々なイベント処理を習得してみてくださいね。









