この記事ではHTMLのdivタグを使う方法について解説します!
divタグはサンプルコードや実際のコードでもとても良く見るタグですが、何に使われるかがよくわからないという初心者の方も多いのではないでしょうか。この記事では、
spanタグとの使い分けをしたい。
といった方に向けて、
- divタグの使い方
- spanタグとの違い(ブロック要素、インライン要素の違い)
- divタグで横並びのレイアウトを作る方法
について解説していきます。易しいサンプルコードも掲載していくのでぜひご覧ください!
divタグとは
まずはdivタグとは何かについて見ていきましょう。divタグはそれだけでは意味を持ちません。しかし、囲った部分をブロック要素としてまとめて扱うことができるようになるタグになります。
pタグであれば段落を区別するためのタグで、h1タグであれば見出しを作るためのタグになるのですが、divタグはそれ単体では意味を持たない特殊なタグです。
囲った部分をブロック要素としてまとめて扱うことができるので、CSSを使ったレイアウトでも重宝します。この記事ではdivタグを使ったレイアウトの方法についてもあとで見ていきましょう。
spanタグとの違い
解説してきたdivタグと同じく、単体では意味を持たないタグの一つにspanタグもあります。こちらのコードをご覧ください。
<style>
.block {
background-color: blue;
}
.inline {
background-color: red;
}
</style>
<html>
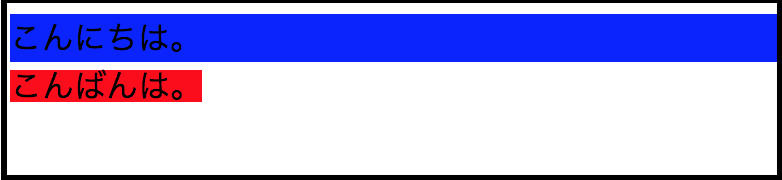
<div class="block">こんにちは。</div>
<span class="inline">こんばんは。</span>
</html>
実行結果

「こんにちは」という言葉はdivタグで区切って、「こんばんは。」という言葉はspanタグで区切りました。ここで必要になる知識が、ブロック要素とインライン要素の違いです。
ブロック要素とインライン要素の違い
それではdivタグとspanタグの違いについてを知るために、ブロック要素とインライン要素の違いについて知っておきましょう。
ブロック要素
ブロック要素はレイアウトの一つのまとまりとして扱われる要素です。先程の実行結果のように、divタグを使った部分はレイアウトが詰まった一つの箱として扱われるイメージです。
このブロック要素ではmargin、paddingなどのレイアウトやwidth、heightなどのサイズも自由に決めることができます。このブロック要素は追加すると基本的には縦に並んでいくのですが、これを横に並べる方法は後ほど紹介します!
インライン要素
インライン要素は行の一部(インライン)として扱われる要素です。先程の実行結果のように、spanタグを使うと文字の部分だけ、色が変わりましたね。
このspanタグではwidth、heightなどのサイズの調整ができないという点に気をつけましょう。spanタグは追加していくとブロック要素とは違って、基本的には横に並んでいきます。spanタグの詳しい使い方についてはこちらの記事をご覧ください。

divタグの使い方
それでは基本的なdivタグの使い方を見ていきましょう。といっても先程のサンプルコードと実行結果で、なんとなくは分かって頂けてると思うのでここではdivタグを使ったレイアウトについて簡単に解説していきます。
こちらのコードをご覧ください。
<style>
.block {
background-color: blue;
width: 50%;
}
</style>
<html>
<div class="block">こんにちは。</div>
</html>
実行結果

このコードでは先程のサンプルコードから「width: 50%」を追加しました。これを追加することで画面の幅が、実際に実行してウィンドウのサイズを変えても常に50%になることが分かると思います。またこちらのコードをご覧ください。
<style>
.block {
background-color: blue;
width: 50%;
margin: 0 auto;
}
</style>
<html>
<div class="block">こんにちは。</div>
</html>
実行結果

今回は「margin: 0 auto;」を追加してブロックを中央に持ってきました。marginでは上下左右の幅を決めることができるのですが、今回は上下の幅を0に、左右の幅をautoにして中央に持ってきました。
今回はブロックを中央に持ってきたので、文字はそのまま左端にある状態ですね。divタグなどのブロック要素のレイアウトに必須なmargin、paddingについてはこちらの記事を参考にしてみてください!


divタグで横並びのレイアウトを作る方法
今回はさらに初心者が悩みやすいdivタグなどのブロック要素で横並びのレイアウトを作る方法について見ていきましょう。
今回紹介するのは比較的最近のブラウザで使えるようになった、FlexBoxというCSS3の新機能を使ったものです。こちらのコードをご覧ください。
<style>
</style>
<html>
<div class="content">
<div class="content_item">アイテム1</div>
<div class="content_item">アイテム2</div>
<div class="content_item">アイテム3</div>
<div class="content_item">アイテム4</div>
<div class="content_item">アイテム5</div>
</div>
</html>
実行結果

今回はこの縦並びのアイテムを横並びにしてみましょう。こちらのコードをご覧ください。
<style>
.content {
display: flex;
}
</style>
<html>
<div class="content">
<div class="content_item">アイテム1</div>
<div class="content_item">アイテム2</div>
<div class="content_item">アイテム3</div>
<div class="content_item">アイテム4</div>
<div class="content_item">アイテム5</div>
</div>
</html>
実行結果

今回はそれぞれのアイテムの親クラスとなるcontentクラスに「display: flex」という設定をしただけで横並びのレイアウトを作ることができました。しかしまだ、これを設定しただけではそれぞれのアイテムとの間隔や並び方が完璧ではありません。
FlexBoxのレイアウトなどについての詳しい解説はこちらの記事でぜひ確認してみてください。

HTMLだけで好条件の仕事獲得はできる?
HTMLはウェブサイト制作をする上で習得必須スキルですが、それだけでは案件数は少なく、単価の高い案件も取りづらいです。
実際にクラウドワークスでも以下のように、お客様のご要望に応えるためにも複数の技術の習得をすすめています。
HTML・CSSコーディングは短納期で大量のページを作成する案件も多く見受けられます。クライアントの要求に応えるため、コスト(1ページあたり単価)・スピード・クオリティの優先度を見極めながら進めるバランス感覚も求められる仕事です。複雑な案件ではHTML/CSSだけに留まらず、JavaScript(AJAX)を使った機能実装、WordPressをはじめとするCMSテンプレートの開発を手がけるケースもあります。このような場合にはプログラミング言語の知識も必要となるでしょう。
引用:CrowdWorks
HTMLに合わせて学ぶべき言語とスキル
HTMLに合わせて学ぶことで条件の良い仕事獲得をするには、CSSは必須で、追加でJavaScript、WordPressやPHP、デザインスキルなどもあると一気に受けられる仕事の幅が広がります。
クラウドワークス上だとHTMLコーディングの仕事と、ウェブサイト制作全般では約10倍もの差があるため、継続して仕事を受けられるエンジニアになるには上記のプログラミングスキルやデザインスキルも同時に学んでいくと良いでしょう。
短期間で複数スキルを身につけるには
「スキルなんてあればあるほどいいのは分かるけどそんな簡単にできないから困ってるんだよ」というあなたはプログラミングスクールで教わるのがおすすめです。
専門学校に通うほどの費用もかからず、今後ずっと使えるスキルと考えれば、経験者から教わって一気にスキルアップをできるのは大変お得です。
弊社「侍エンジニア」では、あなたの理想の生活を叶えるキャリアから逆算してあなた専用のカリキュラムをマンツーマン学習ですすめていくため、今学習していることが確実に未来に繋がっている実感を持ちながら、学習を続けていくことができます。
無料カウンセリングでは、効率的な学習方法やキャリアプランのご提案などをさせていただきますので、理想はあるけどどうやったらいいかわからないという方は是非お気軽にお申し込みください。オンラインでも受講可能です。
まとめ
この記事ではdivタグの使い方とspanタグとの比較、またdivタグなどのブロック要素を横並びにする方法についてを簡単に解説してきました。divタグの使い方については分かって頂けたでしょうか?
divタグは使い道が幅広く色々なところで使われているので本来の目的がよく分からなくなりがちですが、自分がどのようにグループ化してレイアウトしたいのかを考えると良いかもしれません。
divタグの使い方に関して紹介しているリンクについてもぜひご覧ください!









