spanタグの使い方がわからない
皆さんこんにちは!HTMLタグのレイアウト要素の違いを理解してspanタグをきちんと使えていますか?思うようなレイアウトにならないということが多発していませんか?
今日はspanタグを理解すると題して、spanタグの基本やdivタグやpタグとの違い、inline要素とblock要素とは何かということを解説していきます。
多くの人がハマりがちな内容について詳しく見ていきますので、HTMLを勉強中の方は是非参考にしていただければ幸いです!この記事では以下の内容について解説していきます。
- spanタグとは
- spanタグの使い方
- divタグやpタグとの違いは?
HTMLのspanタグとは?
まずはじめにspanタグの使い方を見ていきましょう。
index.html
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
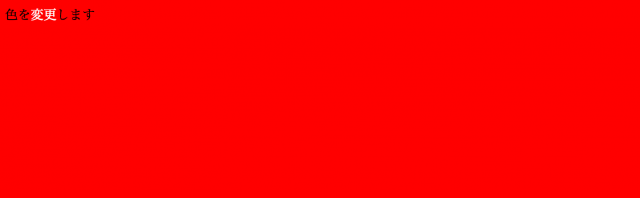
色を<span class="color">変更</span>します
</div>
</body>
</html>
style.css
body{
background-color: #f00;
}
.color{
color: #fff;
}
因みに見やすいように背景色を赤に変えています。

spanタグはこのよう色を変えたり、一部強調するときに使う事が多いですね。ではなぜそのように使うのでしょうか。それは、spanタグは要素のグループ化を行うタグだからです。
つまり、spanタグ自体には何の意味もなく、後でCSSをかけるためにグループ化するための要素なんですね。ただそう聞くと、divタグと同じではないかと思う方も多いと思います。
しかしdivとspanには大きな違いがあります。それは要素の持つレイアウトです。具体的にはdivはblockの要素を持っていて、spanはinlineの要素を持っています。詳しく見ていきましょう。
block要素とは
block要素とはinline要素よりも大きな塊として扱われ、文書を構成する基本となるものといえます。また、要素の後に改行が入ることからイメージとしては縦の塊としても捉えることができます。
inline要素とは
inline要素とはblock要素の中身として扱われることが多く、また改行などを挟まないことからイメージとしては横の塊として捉えることができます。
divタグやpタグとの違いは?
さて、block要素とinline要素の違いを実際にdivタグやpタグと比べていきましょう。先にも挙げたように大切なのは、divタグやpタグはblock要素を持っており、spanはinline要素を持っているということです。
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<p>文章1</p>
<p>文章2</p>
<span>スパン1</span>
<span>スパン2</span>
</div>
</body>
</html>

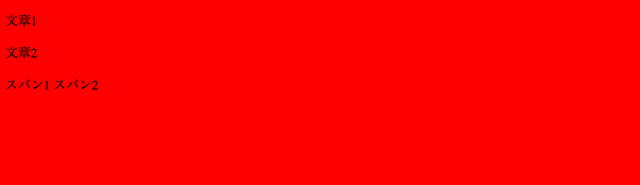
あまりこういう使い方は正しくありませんが、このように見ればタグの持つレイアウト要素の違いが一目瞭然ですね。pタグは改行されていて、spanタグはされていません。それはspanタグがinline要素、つまり横のレイアウトを持っているからですね。
このinline要素でグループ化するという特性があるからこそ、一部文字の強調に使われたり、色を変えるのに使われたりできるわけです。block要素でグループ化すれば改行されてしまいますからね。
index.html
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<p>文章文章<span class="color">文章</span>文章文章</p>
</div>
</body>
</html>
style.css
body{
background-color: #f00;
}
.color{
color: #fff;
}

また、block要素の中で使われるinline要素ということも忘れないようにしましょう。
tableのrowspan、colspanも見ておこう!
さて、spanタグと直接の関係はないのですがspanつながりとして、tableタグを扱うときにrowspan、colspanの使い分けについて悩んでいる人も多いですね。簡単に説明すると、
- rowspanは縦のセルの結合、colspanは横のセルの結合を表しています。
- rowspan=””という形で何個分セルを結合するのかを表します。
- 初期値は1で、ひとつ分のセルの結合となっています。
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table border="1">
<tr>
<td>要素1</td>
<td>要素2</td>
<td>要素3</td>
<td>要素4</td>
</tr>
<tr>
<td>要素5</td>
<td>要素6</td>
<td>要素7</td>
<td>要素8</td>
</tr>
</table>
</body>
</html>

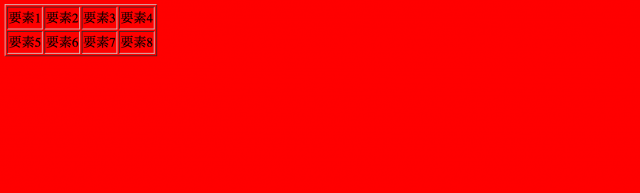
例えばこのようなテーブルがあったとしたら、
index.html
<!DOCTYPE html>
<html lang="jp" dir="ltr">
<head>
<meta charset="utf-8">
<title>test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<table border="1">
<tr>
<td colspan="3" class="col">要素1</td>
<td>要素2</td>
<td rowspan="2" class="row">要素3</td>
<td>要素4</td>
</tr>
<tr>
<td>要素5</td>
<td>要素6</td>
<td>要素7</td>
<td>要素8</td>
</tr>
</table>
</body>
</html>
style.css
body{
background-color: #f00;
}
.col, .row{
background-color: #fff;
}
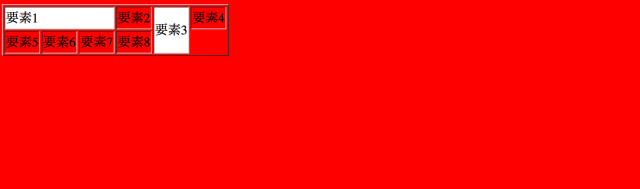
違いが分かりやすいように、連結したセルは白くしています。

このように書いてやると、colspan=“3”で要素1が横に3つ結合、rowspan=“2”で要素3が縦に2つ結合されていますね。
まとめ
いかがでしたでしょうか。ただspanタグを使うだけでなく、inline要素やblock要素の違いを意識しながら使いこなせるようになったり、tableでセルを自在に操れるようになったりすることは大切ですので意識しながら使うようにしてみてください!
それでは!!









