皆さんは、WEBアプリ・サービスを作るときにテーブルを作ったことがありますか? データの一覧を表示するときに、テーブルは便利ですよね。簡単におしゃれなデザインのテーブルを作る方法の一つに、Bootstrapがあります。
そこで今回は、
- Bootstrapでテーブルを作る方法
といった基礎的なことから、
- テーブルにストライプ・ボーダーを付ける方法
- マウスオーバー時に色を変える方法
- テーブルにタイトルを付ける方法
といった応用的な方法まで、徹底的に解説します!
※ちなみにこの記事では、Bootstrapの導入方法は解説していません。Bootstrapを使ったことがない方は、先に以下記事を見てみて下さいね!

Bootstrapでテーブル(Table)を作る方法
それでは、Bootstrapでテーブルを作る方法を解説します。
テーブルの基礎的な作り方
まず、「テーブルの基礎的な作り方」についてです。Bootstrapでテーブルを作るときの基礎になるので、最初に覚えておきましょう。テーブルを作るコード:
<table class="table">
<thead>
<tr>
<th>ヘッダ行・1列目の列名</th>
<th>ヘッダ行・2列目の列名</th>
<th>ヘッダ行・2列目の列名</th>
</tr>
</thead>
<tbody>
<tr>
<td>1行目・1列目のデータ</td>
<td>1行目・2列目のデータ</td>
<td>1行目・3列目のデータ</td>
</tr>
<tr>
<td>2行目・1列目のデータ</td>
<td>2行目・2列目のデータ</td>
<td>2行目・3列目のデータ</td>
</tr>
</tbody>
</table>
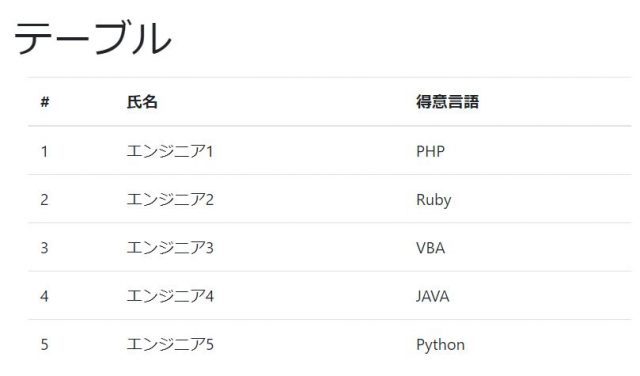
「<table class=”table”>」のように、classにtableを指定するだけで、テーブル用のデザインを付けることができます。具体的には、以下のようなテーブルを作ることができます。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>テーブルサンプル</title>
</head>
<body>
<h1 class="my-3 ml-3">テーブル</h1>
<div class="col-5 ml-3">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td>Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td>VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
画面表示結果:

おしゃれなテーブルを簡単に作ることができるので、おすすめです!ちなみに、HTMLでテーブルを作る方法については以下で詳しく解説しているので、復習をしたい方はどうぞ!

ストライプの設定方法
次に、「ストライプの設定方法」について解説します。ストライプとは、行ごとに色を強調する方法です。ストライプを設定する場合は、classに「table-striped」を指定します。「テーブルの基礎的な作り方」に、設定したサンプルを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>テーブルサンプル</title>
</head>
<body>
<h1 class="my-3 ml-3">テーブル</h1>
<div class="col-5 ml-3">
<table class="table table-striped">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td>Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td>VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
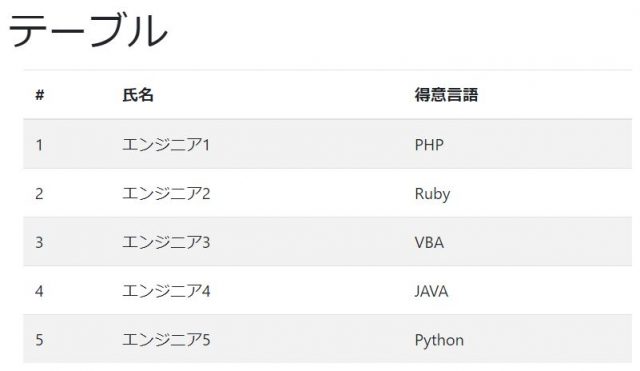
画面表示結果:

このように、1行ごとに色を付けて強調することができます。
ボーダーの設定方法
次に、「ボーダーの設定方法」について解説します。ボーダーとは、テーブルに罫線を付ける方法です。ボーダーを設定する場合は、classに「table-bordered」を指定します。「テーブルの基礎的な作り方」に、設定したサンプルを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>テーブルサンプル</title>
</head>
<body>
<h1 class="my-3 ml-3">テーブル</h1>
<div class="col-5 ml-3">
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td>Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td>VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
画面表示結果:

このように、テーブルに罫線を付けることができます。
マウスオーバーの設定方法
次に、「マウスオーバーの設定方法」について解説します。マウスポインターで行を選択したときに色が変わる設定が「マウスオーバー」です。
マウスオーバーを設定する場合は、classに「table-hover」を指定します。「テーブルの基礎的な作り方」に、設定したサンプルを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>テーブルサンプル</title>
</head>
<body>
<h1 class="my-3 ml-3">テーブル</h1>
<div class="col-5 ml-3">
<table class="table table-hover">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td>Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td>VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
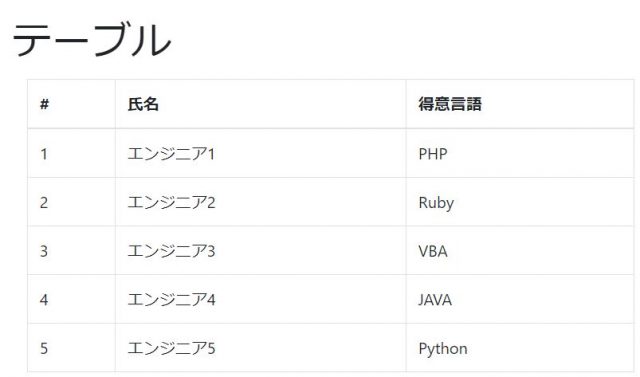
画面表示結果:

この画面表示結果には、データの1行目にマウスを置いたときの画像をスクショしています。このように、簡単にマウスオーバーしたときの処理を付けることができます。
行間を少なくする方法
次に、行間を少なくする方法について解説します。行間を少なくする場合は、Bootstrap3.X系とBootstrap4.X系でclassの指定方法が異なるので、環境に応じて以下classを追加してください。
- Bootstrap3.X系:table-condensed
- Bootstrap4.X系:table-sm
「テーブルの基礎的な作り方」に、設定したサンプルを用意しました。※サンプルはBoootstrap4.X系で書いています。サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>テーブルサンプル</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-5 ml-3">
<h1 class="my-3 ml-3">テーブル(そのまま)</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td>Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td>VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
<div class="col-5 ml-3">
<h1 class="my-3 ml-3">テーブル(行間-小)</h1>
<table class="table table-sm">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td>Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td>VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
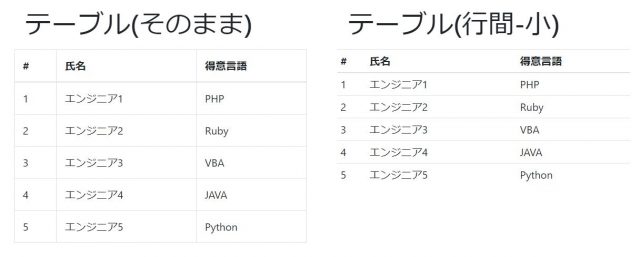
画面表示結果:

このように、簡単に行間を小さくすることができます。
背景色の設定方法
次に、背景色の設定方にについて解説します。背景色を設定する場合は、行のタグ「tr」または、各セルのタグ「th」「td」のclassに色を指定するクラスを指定します。こちらもBootstrap3.X系、Bootstrap4.X系でそれぞれ指定するクラスが違うため、環境に合わせて指定してください。
- Bootstrap3.X系:【Bootstrapで使う色名】
- Bootstrap4.X系:table-【Bootstrapで使う色名】
【Bootstrapで使う色名】の一覧は、以下のとおりです。Bootstrapで使う色名の一覧:

テーブルの基礎的な作り方に、設定したサンプルを用意しました。
※サンプルはBoootstrap4.X系で書いています。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>テーブルサンプル</title>
</head>
<body>
<h1 class="my-3 ml-3">テーブル</h1>
<div class="col-5 ml-3">
<table class="table">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr class="table-primary">
<td>1</td>
<td>エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td class="table-danger">Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td class="table-success">VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
画面表示結果:

このように、簡単に背景色を指定することができます。背景色は、特定の列(ステータスなど)の値によって色を変えたいときなどによく使うので、覚えておくと便利です!
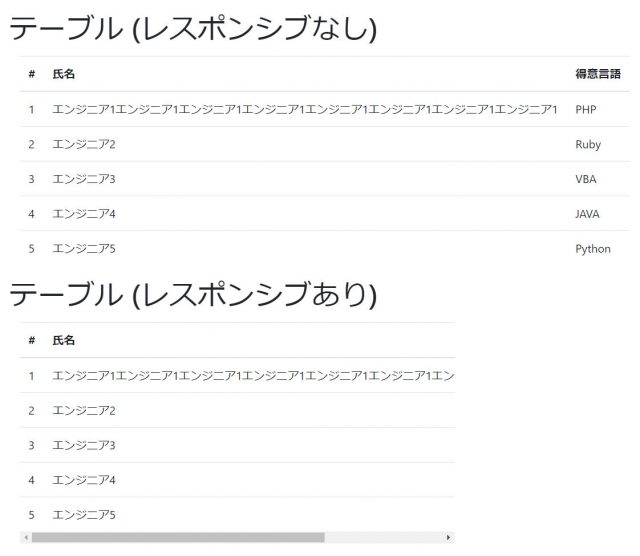
レスポンシブにする方法
次に、レスポンシブにする方法について解説します。レスポンシブ設定は、テーブルの横幅が固定幅を超えてしまったときの対策として、横スクロールを表示する場合に設定します。
classに「table-responsive」を指定しすることで、設定できます。テーブルの基礎的な作り方に、設定したサンプルを用意しました。サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>テーブルサンプル</title>
</head>
<body>
<h1 class="my-3 ml-3">テーブル (レスポンシブなし)</h1>
<div class="col-5 ml-3">
<table class="table" style="white-space: nowrap">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>エンジニア1エンジニア1エンジニア1エンジニア1エンジニア1エンジニア1エンジニア1エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td>Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td>VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
<h1 class="my-3 ml-3">テーブル (レスポンシブあり)</h1>
<div class="col-5 ml-3">
<table class="table table-responsive" style="white-space: nowrap">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>エンジニア1エンジニア1エンジニア1エンジニア1エンジニア1エンジニア1エンジニア1エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td>Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td>VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
画面表示結果:

わかりやすくするために、レスポンシブあり・なしのサンプルを用意しています。テーブルを表示するエリアが、指定した横幅を超えたときに画面が崩れてしまうケースもあるので、状況に応じて付けるのがおすすめです!
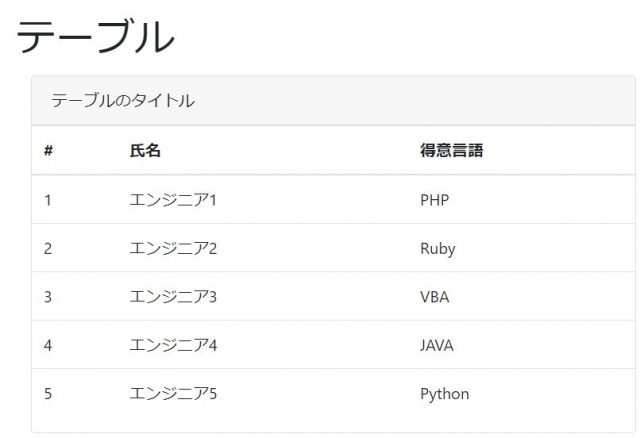
テーブル名を追加する方法
次に、テーブル名を追加する方法について解説します。テーブル名を追加する場合は、Bootstrap3.X系、Bootstrap4.X系でそれぞれ指定方法が違います。環境に合わせて、以下のように設定します。
・Bootstrap3.X系:
<div class="panel panel-default">
<div class="panel-heading">テーブルの題名</div>
<table class="table">
<!-- ここにテーブルの中身を書く-->
</table>
</div>
・Bootstrap4.X系:
<div class="card">
<div class="card-header">テーブルの題名</div>
<table class="table">
<!-- ここにテーブルの中身を書く-->
</table>
</div>
テーブルの基礎的な作り方に、追加したサンプルを用意しました。※サンプルはBoootstrap4.X系で書いています。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>テーブルサンプル</title>
</head>
<body>
<h1 class="my-3 ml-3">テーブル</h1>
<div class="col-5 ml-3">
<div class="card">
<div class="card-header">テーブルのタイトル</div>
<table class="table">
<thead>
<tr>
<th>#</th>
<th>氏名</th>
<th>得意言語</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>エンジニア1</td>
<td>PHP</td>
</tr>
<tr>
<td>2</td>
<td>エンジニア2</td>
<td>Ruby</td>
</tr>
<tr>
<td>3</td>
<td>エンジニア3</td>
<td>VBA</td>
</tr>
<tr>
<td>4</td>
<td>エンジニア4</td>
<td>JAVA</td>
</tr>
<tr>
<td>5</td>
<td>エンジニア5</td>
<td>Python</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
画面表示結果:

簡単にテーブルにタイトルを付けれるので、とても便利ですね!
合わせて覚えると便利なBootstrapでフォームを作る方法
ここまでテーブルの使い方に特化して解説してきましたが・・・テーブルだけで使うケースは少ないです。
「登録用のフォームを使って入力したデータを登録し、登録した結果をテーブルのデータ一覧に表示する」ように、フォームとセットで使うケースが多いので、フォームの使い方をあわせて覚えるのがおすすめです!Bootstrapを使えば簡単にフォームを作れるため、興味がある方は以下を見てみてくださいね!

まとめ
今回は、BootstrapでTableを作る方法・各オプションの使い方について徹底的に解説しました。WEBサービス・WEBアプリを開発するときは、テーブルを使うケースが圧倒的に多いです。使い方も簡単なので、ぜひ使ってみてくださいね!









