ユーザーの動作等について注意を促す時にポップアップ(小さな小窓)でお知らせするサイトを見る事は多いですね。
この警報=アラートについて、PHPで作る場合にはどのようにすればよいでしょうか。
javascript(ジャバスクリプト)を使うのかな
PHPだけでは作れないのかな
今回は上記のお悩みに答えるため、以下の内容でお話しします。
【基本】アラートとは
【実践】アラートを作ろう
【応用】アラートに変数を渡そう
【解説】アラートのカスタマイズ
わかりやすく解説しますので、ぜひ読んでください。
アラートの仕組み
アラートとは英語では警報の事で、サイトではしばしばユーザーの動作に対しての注意文が表示されます。
このアラートを一番簡単に実装するために使用するのが、javascriptのalertです。
javascriptはプログラミング言語の一種です。
javascriptについて詳しく知りたい方は以下をご覧ください。

alertとはjavascriptの関数で、簡単にアラートの画面を作る事ができます。
実際に次章から作成していきましょう。
アラートの作り方
突然ですが、みなさんに質問です。
javascriptではPHPとは別のプログラミング言語なので、alertはPHPに記述はできないと思いますか?
結論から言うと、PHPからjavascriptの操作はできます。
以下のサンプルコードを見てください。
<?php
$alert = "<script type='text/javascript'>alert('こちらは侍エンジニアです。');</script>";
echo $alert;
プログラムの流れとしては、$alertに表示させる文字列を代入しそれを表示させるだけです。
PHPからjavascriptを動作させるために重要なのが【<script type=’text/javascript’>~</script>】の部分です。
ブラウザ側にこの記述を認識させれば、【~】の部分に書かれた内容がjavascriptのプログラムとして動作します。
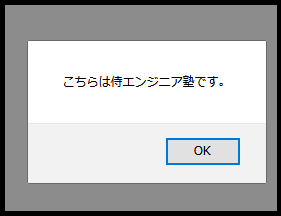
【alert(‘こちらは侍エンジニアです。’);】がalert関数を使って表示する文言です。
■結果画面

簡単に画面に文章を出す事ができました。
因みに、OKを押さないとブラウザで他の動作は行えませんので注意です。
アラートに変数を渡す
alertの使い方はお分かりいただけたと思います。
続いて、文言に変数を使いたい場合の解説を行います。
<?php
// ①
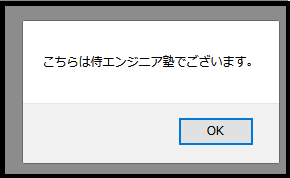
$samural_alert = "こちらは侍エンジニアでございます。";
// ②
$alert = "<script type='text/javascript'>alert('". $samural_alert. "');</script>";
// ③
echo $alert;
①変数に文言を代入します。
②【<script type=’text/javascript’>~</script>】とalert関数と、①の変数と接合します。
※変数と文字列を接合する場合は【.】を使います。
※また、【””】や【”】の数には気を付けましょう。一つ足りない等エラーが発生する事はよくあります。
③作成した変数をブラウザに表示させます。
■結果画面

サンプルコードでは、プログラム内に記述した文言しか表示出来ませんが変数にデータベースから取得した値を入れると様々な文言を出し分けする事ができます。
是非試してみてください。
アラートのカスタマイズは出来ない?
今まで、javascriptのalertで簡単に出せるアラートについてお話ししてきました。
結果画面を見て頂くとわかるように、出せるのは文言とOKボタンのみです。
いつも皆さんが使用しているサイトやサービスの場合、「はい」「いいえ」「キャンセル」等もっと選択ボタンが多いはずです。
実は、今回紹介したjavascriptのalertはカスタマイズは全くできません。
選択肢を増やすことも、タイトルを出す事も出来ない仕様となっています。
もっとアラートをカスタマイズして出したい方は以下を参考にしてみてください。
自由なアラート画面を作るための解説が詳しく載っています。
まとめ
今回はPHPのアラートについて解説しました。
PHPだけでは作るのが難しいブラウザ側の動作のために、PHPと並行してjavascriptも勉強する事をぜひお勧めしたいと思います。
それでは、また。









