皆さんは、Bootstrapを使ったことがありますか?WEBアプリ・WEBサービスなどの画面を作るときに、Bootstrapの使い方を知っているととても便利です。
Bootstrapを使えば、簡単にモーダルウィンドウを作ることができるので、使い方を覚えておくのがおすすめです!そこで今回は、
- モーダルウィンドウとは?
- Bootstrapでモーダルを使う方法
- モーダルの表示をカスタマイズする方法
- モーダルウィンドウをさらに使いこなすためのフォームとは?
といったように、基礎的なことから応用的な方法まで、徹底的に解説します!
モーダルウィンドウとは?
はじめに、モーダルウィンドウについて簡単に解説します。モーダルウィンドウとは、ボタン・リンクなどをクリックしたときに表示するポップアップ画面のことです。たとえば、次のようなケースで使います。
- 削除ボタンクリック時の確認メッセージ
- 詳細ボタンクリック時に詳細画面をモーダルウィンドウで開くとき
- 画像のポップアップ表示をしたいとき
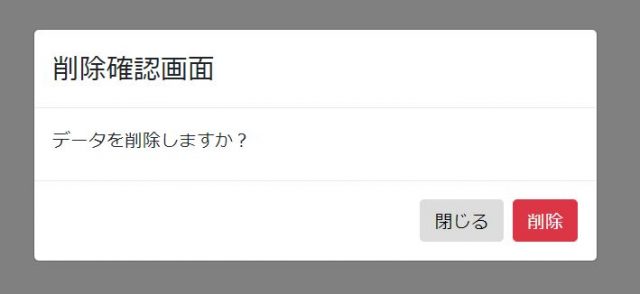
削除確認画面のモーダルウィンドウ:

Bootstrapだけで簡単にモーダルウィンドウを開くことができるので、使い方を覚えておくのがおすすめです!
Bootstrapでモーダルウィンドウを使う方法
次に、Bootstrapでモーダルウィンドウを使う方法を解説します。
モーダルウィンドウの基本的な作り方
まず、モーダルウィンドウの基本的な作り方について解説します。言葉だとわかりづらいので、サンプルコードを用意しました。
サンプルコード:
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.2/css/all.css" integrity="sha384-/rXc/GQVaYpyDdyxK+ecHPVYJSN9bmVFBvjA/9eOB+pb3F2w2N6fc5qB9Ew5yIns" crossorigin="anonymous">
</head>
<body>
<!-- モーダルを開くボタン・リンク -->
<div class="container">
<div class="row my-3">
<h1>モーダルを開く</h1>
</div>
<div class="row mb-5">
<div class="col-2">
<button type="button" class="btn btn-primary mb-12" data-toggle="modal" data-target="#testModal">ボタンで開く</button>
</div>
<div class="col-2">
<a class="btn btn-primary" data-toggle="modal" data-target="#testModal">リンクボタンで開く</a>
</div>
</div>
</div>
<!-- ボタン・リンククリック後に表示される画面の内容 -->
<div class="modal fade" id="testModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4>class="modal-title" id="myModalLabel">削除確認画面</h4></h4>
</div>
<div class="modal-body">
<label>データを削除しますか?</label>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-danger">削除</button>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
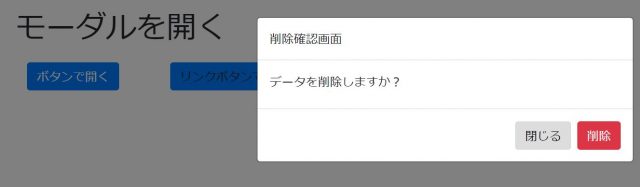
ボタン・リンククリック後の結果:

ボタン・リンククリック時にモーダルウィンドウを開くために、以下のようなコードを書いています。
<button type="button" class="btn btn-primary mb-8" data-toggle="modal" data-target="#testModal">ボタンで開く</button> <a class="btn btn-primary" data-toggle="modal" data-target="#testModal">リンクボタンで開く</a>
「data-toggle=”modal” data-target=”#testModal”」を書くことで、「testModal」というid名のモーダルウィンドウを表示することができます。続けて、クリック後に表示する画面の内容を以下のコードで書いています。
<div class="modal fade" id="testModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4><div class="modal-title" id="myModalLabel">削除確認画面</div></h4>
</div>
<div class="modal-body">
<label>データを削除しますか?</label>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">閉じる</button>
<button type="button" class="btn btn-danger">削除</button>
</div>
</div>
</div>
</div>
「<div class=”modal fade” id=”testModal” tabindex=”-1″ role=”dialog” aria-labelledby=”basicModal” aria-hidden=”true”>」とかくことで、クリックしたときに表示するモーダルを指定しています。
divタグ内の「modal-dialog」→「modal-content」以下にあるdivタグで、それぞれヘッダ、内容、フッダーを設定できます。
- 「modal-header」で画面名やタイトルを書くヘッダー部分
- 「modal-body」で詳細な内容を書くボディ部分
- 「modal-footer」でボタンなど置くフッター部分
書き方をすべて覚えようとすると難しく感じるかもしれませんが、上記サンプルコードをモーダルウィンドウを使う型として使い、「id名で指定したモーダルが開けること」「上記3つのdivをかきかえれば表示内容を変えられること」を覚えて変更できるようにしておけばOKです!
背景を目立たせなくする方法
次に、背景を目立たせなくする方法について解説します。クリックするボタンやリンクにbackdropオプションを追加することで、モーダルウィンドウ表示時の背景の明るさ・背景クリック時の動きを変更することができます。
backdropオプションの使い方:
data-backdrop="値"
値と効果一覧:
- true :背景を目立たなくし、背景クリックでモーダルを閉じる
- false:背景をそのままにし、背景クリックしてもモーダルは閉じない
- static:背景を目立たなくし、背景クリックしてもモーダルは閉じない
先ほどのサンプルに、falseを指定しする場合は以下を変更します。
リンクボタンで開く リンクボタンで開く
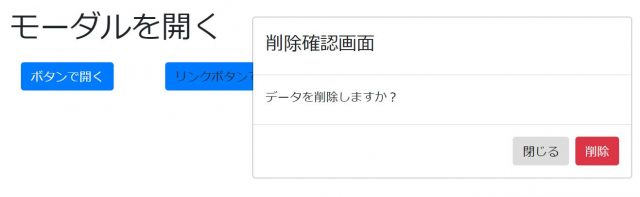
クリック後の画面:

このように、背景の明るさや・背景クリック時の動きを変更することができるので、おぼえておくのがおすすめです!
モーダルウィンドウをさらに使いこなすためのフォームとは?
ここまでのサンプルでは、削除確認メッセージをメインに解説してきましたが、更におすすめな使い方として、モーダルウィンドウを詳細データの入力画面として利用する方法があります。
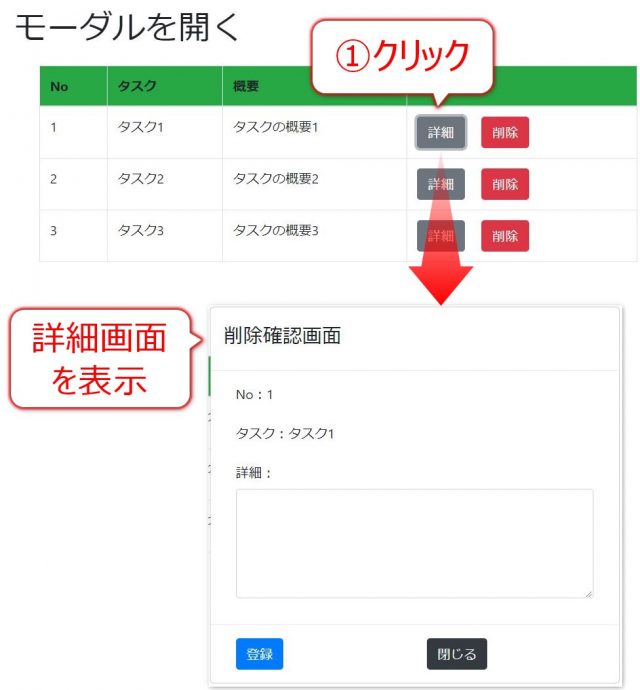
たとえば、次のような一覧画面の詳細ボタンをクリックしてから、詳細データを入力するようなケースです。

このように、「モーダルウィンドウ + フォーム」を使えばWEBアプリ・WEBサービス開発の幅が広がるので、合わせて覚えておくのがおすすめです!以下で詳しく解説しているので、気になる方は見てみて下さいね!

まとめ
今回は、Bootstrapでモーダルウィンドウを作る方法について解説しました。削除機能・詳細画面の表示・画像のポップアップ表示などが簡単に作れるので、覚えておくと便利です!使い方も簡単なので、ぜひ使ってみてくださいね!









