「git submodule」コマンドを使用することで、外部のリポジトリを簡単に追加することができます。
追加したサブモジュールはどうやって更新するの?
追加したサブモジュールの確認・削除の方法が知りたい
といった方に向けて、この記事では以下の内容で解説していきます。
- git submoduleとは
- サブモジュールを追加する方法
- サブモジュールをプッシュ(送信)する方法
- サブモジュールを更新する方法
- サブモジュールを削除する方法
「git submodule」で追加する方法を簡単に解説していますのでぜひ参考にしてください!
git submoduleとは
git submoduleを一言で言うと、「外部のリポジトリを現在のプロジェクトに追加」するためのコマンドです。開発において、現在のプロジェクトから別のリポジトリを追加して使用することはよくあります。
git submoduleを使用すると、外部のリポジトリを現在の自分のリポジトリにサブモジュールとして追加することで、参照することができます。
git submoduleの書き方:
# サブモジュールの参照 git submodule # サブモジュールの追加 git submodule 外部リポジトリのパス
次項よりサブモジュールを追加する方法について見ていきましょう!
サブモジュールを追加してみよう
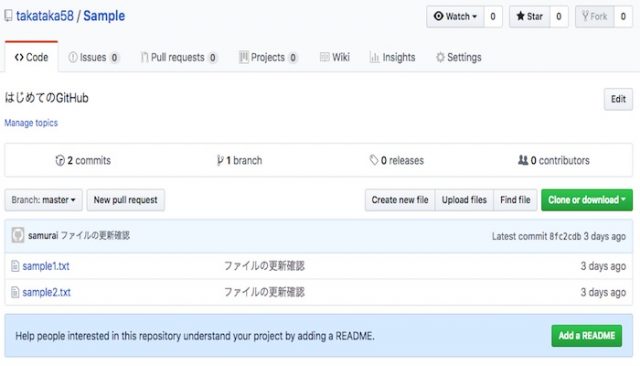
ここではサブモジュールを追加する方法について解説していきます。あらかじめGitHubにリモートリポジトリ「Sample」を作成しておきます。

次にローカルリポジトリを作成します。
$ mkdir sample $ cd sample $ git init Initialized empty Git repository in /Users/taka/sample/.git/
ファイルを作成しておきます。
$ touch local_sample.txt
ファイルを作成したら「git add」「git commit」でファイルをGitに追加及び登録を実行します。
$ git add local_sample.txt $ git commit -m "submodule test"
登録まで完了したら、外部のgitリポジトリである「Sample」を「git submodule」コマンドで追加してみます。
$ git submodule add https://github.com/takataka58/Sample.git Cloning into ‘/Users/taka/sample/Sample’… remote: Counting objects: 7, done. remote: Compressing objects: 100% (4/4), done. remote: Total 7 (delta 0), reused 7 (delta 0), pack-reused 0 Unpackin: 100% (7/7), done.
現在のディレクトリにリモートのリポジトリである「Sample」が追加されています。
$ ls -l Sample/ total 16 -rw-r—r— 1 taka staff 23 9 20 08:23 sample1.txt -rw-r—r— 1 taka staff 23 9 20 08:23 sample2.txt
ここで「git status」で現在の状態を確認してみます。
$ git status
On branch master
Changes to be committed:
(use “git reset HEAD <file>…” to unstage)
new file: .gitmodules
new file: Sample
このように「.gitmodules」とリポジトリの「Sample」が追加されていることがわかりますね! 「.gitmodules」ファイルを確認してみると、サブモジュール名とURLの情報が記載されています。
$ cat .gitmodules
[submodule “Sample”]
path = Sample
url = https://github.com/takataka58/Sample.git
サブモジュールを追加したら「git commit」でプロジェクトをコミットしておきます。
$ git commit -m "git add Sample"
サブモジュールをプッシュ(送信)してみよう
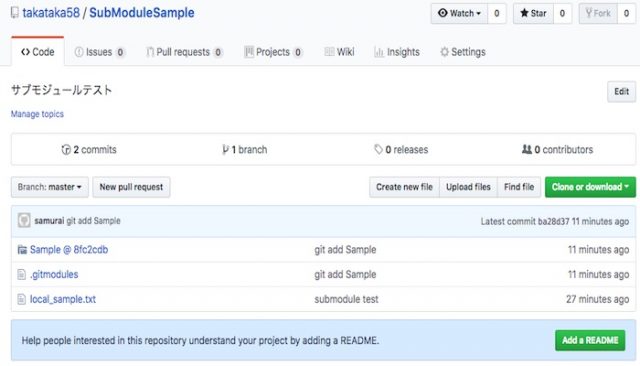
追加したサブモジュールを「git push」でリモートリポジトリに送信してみましょう。あらかじめGitHubに「SubModuleSample」リポジトリを作成しておきます。
$ git remote add origin https://github.com/takataka58/SubModuleSample.git $ git push origin master
このようにリモートリポジトリにサブモジュールが追加されていることがわかりますね!

サブモジュール名「Sample」の「@ 8fc2cdb」はサブモジュール追加時のコミットコードとなります。
サブモジュールを更新しよう
ここではローカルリポジトリに追加したサブモジュールを直接編集・更新してみましょう。まずは追加した「Sample」モジュールに移動して作業用にブランチを切ります。
$ cd Sample $ git branch subtest $ git checkout subtest Switched to branch ‘subtest’
「sample1.txt」「sample2.txt」の中身を適当に変更後、追加・コミット(登録)します。
$ git add . $ git commit -m "サブモジュールを更新したよ"
マスターブランチに切り替え後、マージします。
$ git checkout master $ git merge subtest Updating 8fc2cdb..6aaab39 Fast-forward sample1.txt | 2 +- sample2.txt | 2 +- 2 files changed, 2 insertions(+), 2 deletions(-)
「git push」で送信します。
$ git push origin master
作成したブランチは削除しておきます。
$ git branch -d subtest
現在のプロジェクトに移動し、再度コミット・プッシュします。
$ git commit -m "プロジェクトの更新" $ git push origin master
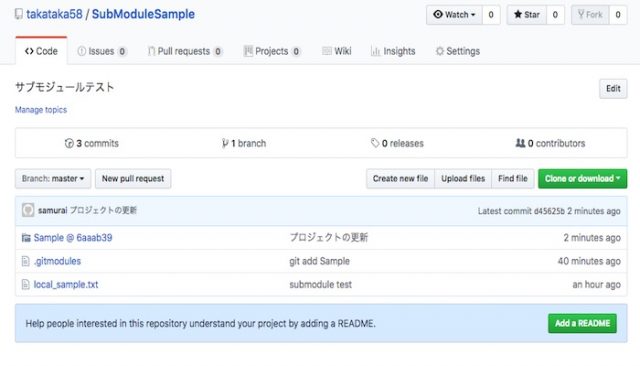
リモートリポジトリを確認し、内容が更新されていれば成功です!

コミット時の番号も「@6aaab39」のように更新されています!
サブモジュールの確認・削除
最後に不要になったサブモジュールを削除してみましょう。現在のサブモジュールを確認するには、引数なしの「git submodule」を実行します。
$ git submodule 6aaab399e00f0a4af0d2edb0703cf3d41c9200c0 Sample (heads/master)
このように現在のサブモジュールが表示されます。サブモジュールの削除は「git submodule」コマンドでは用意されていません。そのため、以下のように「deinit」でサブモジュールをクリーンアップしてから、ディレクトリごと削除します。
$ git submodule deinit Sample Cleared directory ‘Sample’ Submodule ‘Sample’ (https://github.com/takataka58/Sample.git) unregistered for path ‘Sample’ $ git rm -rf Sample/ rm ‘Sample’
再度「git submodule」コマンドで確認すると、削除されていることがわかります。
そもそもGitについてよくわからない方へ
そもそもGitについてよくわからない人は、以下の記事で基本を解説していますので、参考にしてください!

まとめ
ここでは「git submodule」でサブモジュールを追加する方法について、以下の内容で解説しました!
- git submoduleとは
- サブモジュールを追加する方法
- サブモジュールをプッシュ(送信)する方法
- サブモジュールを更新する方法
- サブモジュールを削除する方法
「git submodule」を使えば、簡単に外部リポジトリをサブモジュールとしてプロジェクトに追加できますので、使い方はよく理解しておきましょう。もし、「git submodule」の使い方を忘れてしまったら、この記事を思い出してくださいね!









