こんにちは、ライターの遠藤です!
今回の記事では、人気のatomでgit連携をさせる方法について説明致します。
「git, atomって何?」
「atomでgitを使うとしたら、使い勝手はどう?」
「githubとも連携させたい」
という方へ向けて、
・atomとは
・gitとは
・atom上でのgitの使い方
について説明致します。
ぜひ最後までお付き合いください。
atomとは
まずはじめにatomについて簡単に説明致します。
atomは一言で言うと、GitHub社が提供しているオープンソースのテキストエディタです。
ただ、メモ帳のようなエディタとは大きく異なり、atomではIDEさながらの様々な機能が付いています。
また、拡張機能によって後から好きな機能を追加し、カスタマイズすることも可能です。
多くのプログラミング言語にも対応している為、エンジニアの方に広く使われている注目のエディタです。
atom自体について詳しく知りたい方は以下の記事を参考にしてください。

atom上でのgitの使い方
まずはじめに、atomのGitタブを開いてみましょう。
手順は以下になります。
-
- Macならcmd(win: Ctrl)-shift-Pを押してコマンドパレットを表示する
- キーワードにGitHub: Toggle Git Tabを入力し、Enterを押す
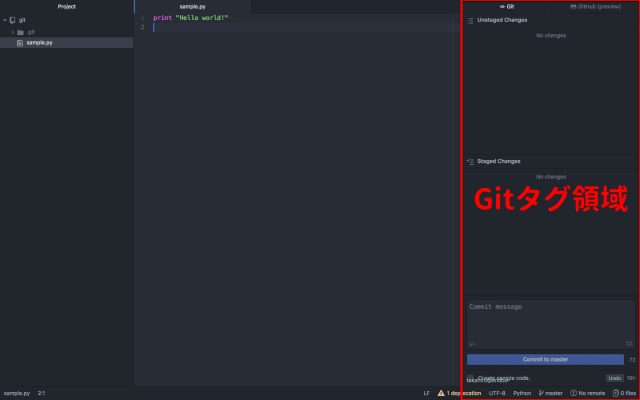
これでGitタブが画面横に表示されたかと思います。
まだ何も操作していないので、特に何も出ていませんね。
この画面から、atomのgit関連の操作をはじめます。
今回は例として、git上に”Hello world!”と表示する「sample.py」というファイルが既に存在している状態ではじめます。
以降では、gitの基礎的なコマンドをatom上で行う方法を紹介します。
ブランチ作成
まずはじめに、ブランチを作成する方法を紹介します。
「master」ブランチから「test」ブランチを作成してみましょう。
gitコマンドで表すと、
$ git checkout -b testです。
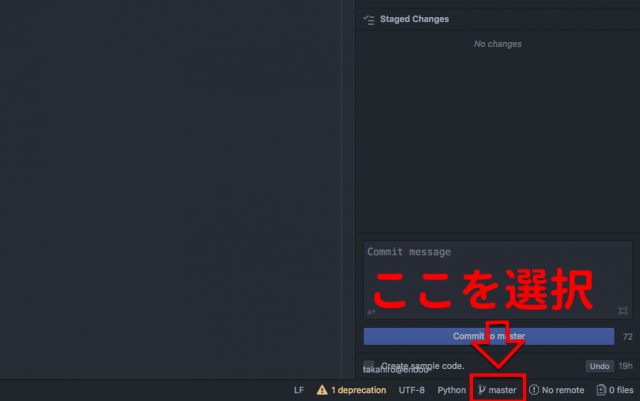
atomでは、画面右下のブランチのマーク(“master”となっている箇所)を選択します。
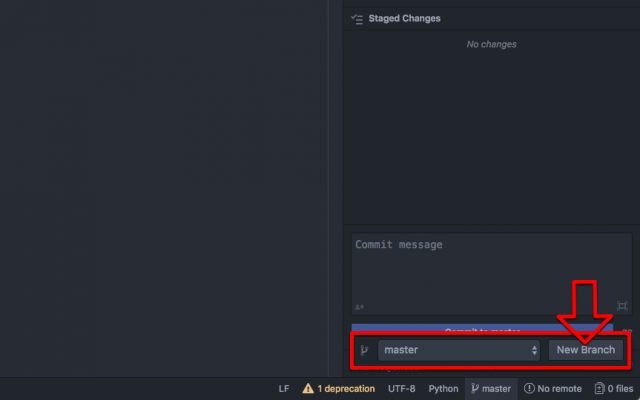
ブランチ選択が表示されますので、横にある”New Branch”を押します。
キーワード入力が促されるので、新しく作るブランチ名(今回は「test」)を入力し、Enterを押すと新しいブランチが作成されます。
差分を表示する
新しいブランチが作成されたところで、sample.pyに変更を入れてみましょう。
gitはバージョン管理ができるので、ソースコードを変更すると差分のあるファイルがリストアップされます。
sample.pyに1行追加した事でGitタブ「Unstaged Changes」にsample.pyが表示されています。
これを選択すると、詳細な差分が表示されます。
gitコマンドの
$ git diff sample.py
と同じ結果がatom上に表示されています。
変更をステージングする
変更が確認できたところで、この変更をステージングし、コミットしましょう。
変更に問題が無いことを確認のうえ、「Stage File」を選択します。
Gitタブの「Unstaged Changes」から「Staged Changes」にsample.pyが移動した事がわかるかと思います。
これでステージングは完了です。
これはgitコマンドの
$ git add sample.pyにあたります。
なお、「Stage File」ではなく「Stage Selection」や「Stage Hunk」を選択することも可能です。
「Stage File」の下にあるボタンが変更範囲の選択状況によって「Stage Selection」や「Stage Hunk」となっているので、それを選択する事で選択範囲のみのステージングが可能になります。
なお、「Stage Selection」は選択行を、「Stage Hunk」は選択した変更点の1ブロックをステージングします。
ステージングしたファイルをコミットする
変更を加えたファイルをステージングしたところで、コミットをします。
gitコマンドの
$ git commit
です。
atomの画面では、ファイルがステージングされた状態で、Gitタブの下にある「Commit Message」欄にコミットメッセージを入力し、その下にある「Commit to “ブランチ名”」ボタンを押します。
これでコミットは完了です。
githubとの連携
Gitを使うという方の多くはgithubも利用されている事かと思います。
実はGitHubに関してもatomで操作する事が可能です!
具体的な導入方法や使い方を知りたい方は、以下記事を参照してください。
atomのgithub連携についてまとめました。
Git関連のおすすめパッケージも書かれております。

まとめ
いかがでしたでしょうか?
今回の記事では
・atomとは
・gitとは
・atom上でのgitの使い方
について説明致しました。
atom上でgitを使う事ができると、1画面で効率的に作業が進める事ができます。
さらにgithubにも対応できるようになればさらに幅は広がる事でしょう。
本記事がatomでgitを使う上で手助けになる事ができれば幸いです。