こんにちは! ライターのナナミです。
みなさん、WordPressの固定ページを活用できていますか? 固定ページを自由自在に使えるようになれば、WordPressで簡単にサイトが作れちゃうんです!
固定ページを使いたいんだけど、デザインがなぁ…
そんな人でもご安心ください。この記事を読めば、固定ページのことが丸わかり!
下記の流れで、WordPressの固定ページの使い方を解説していきます。
- 【基礎】固定ページとは?
- 【基礎】固定ページを作ってみよう
- 【基礎】固定ページのURL
- 【発展】固定ページをカスタマイズしよう
- 【発展】固定ページでPHPを使おう
ばっちり覚えて、固定ページをどんどん活用できるようになっちゃいましょう!
固定ページとは?
固定ページとは、WordPressで作れるページの種類のことです。WordPressはブログ用の投稿などができますよね。それとは別に、ブログではないページを作ることができるのです。
例えば、「このブログはこんなことを書いています」というブログの概要をどこかに載せたい場合ってありますよね。これを記事として投稿してしまうと、新しい記事によってどんどん過去の記事として流されてしまいます。そんな時に固定ページにしておけば、記事として流されることのない独立したページを作ることができるのです。
デザインも記事と別にすることができるので、きちんと区別させることができます。この固定ページは、複数作ることができます。つまり、固定ページを活用すれば、WordPressでWEBサイトを作ることもできちゃうのです。
固定ページを作ってみよう
では、早速固定ページを作っていきましょう。作り方はとっても簡単、しかも投稿と同じような感じで作ることができちゃいます。さくさくっと確認していきましょう。
固定ページの入力画面を表示しよう
まずは固定ページの入力画面を表示していきましょう。サイドバーから固定ページを選びます。固定ページの一覧が表示されるので、新規作成ボタンをクリック!

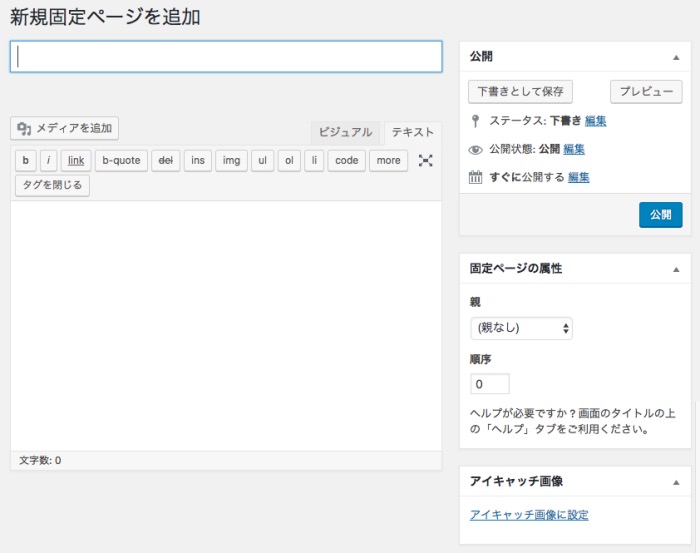
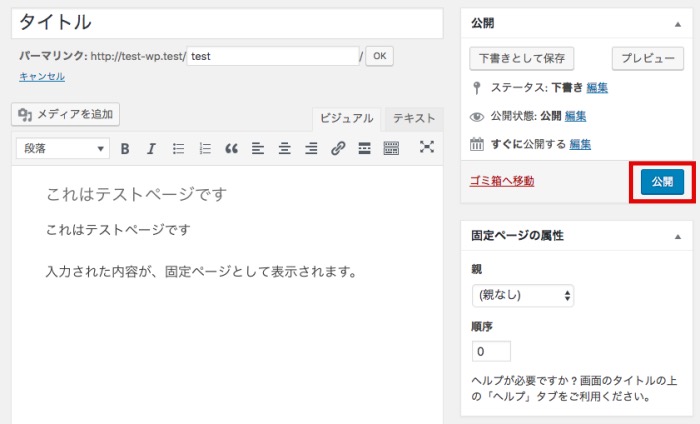
下記のような、固定ページの入力画面が表示されます。形式はほとんど記事の投稿画面と同じですね。

内容を入力しよう
ここまでくればあとはもう入力していくだけ。各項目を確認していきましょう。
タイトル

記事と同じように、固定ページのタイトルを入力していきます。アバウトページなら「アバウト」とか、「ブログの紹介」とかですかね。自由に入力しちゃいましょう!
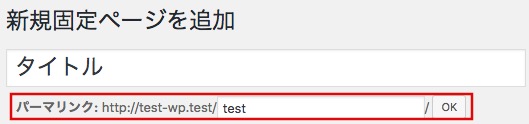
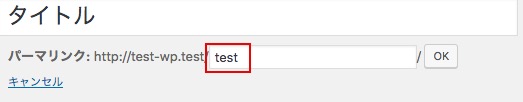
パーマリンク

固定ページのURLを決めることができる項目です。半角英数字で入力しましょう。アバウトページなら「about」とかがいいですね。
本文

ここが1番のメイン!
固定ページの内容を入力していきます。入力は記事と同じように、ビジュアルエディタかテキストエディタで行ないます。ビジュアルエディタならば入力時にタグなどを適用させた状態にできるので、感覚的に入力することができます。
テキストエディタはHTMLタグを直接入力していきます。HTMLに慣れている方はこちらの方が楽チンかもしれませんね。それぞれの入力方法については、下記の記事で詳しく解説しています。ぜひ併せて読んでみてください!
サイドバー

公開した日付などの情報を入力していきます。固定ページでは公開日を表示することはあまりないと思うので、ここは特に気にしなくて大丈夫です。そして、記事の投稿にはタグやカテゴリがありますが、固定ページにはありません。
その代わりに固定ページの属性というのがありますね。これは、固定ページの親子関係を決めることができる項目です。製品のページの下に、製品の詳細ページがある、なんて時に設定すると便利です。基本的には設定の必要はありません。アイキャッチも、特に必要がなければ設定しなくても大丈夫です。
保存して確認してみよう!
入力が完了したら、サイドバーにある公開ボタンを押せば公開完了!

早速URLにアクセスして見てみましょう。

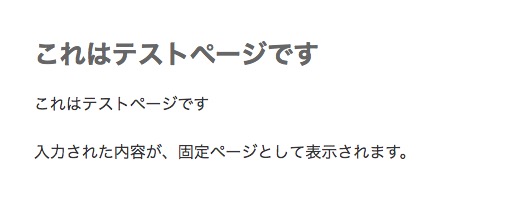
指定したURLで、きちんと入力内容が表示されるのが確認できますね。これで完成です。記事と同じように作れて、とっても簡単でしたね。
固定ページのURLを表示しよう
さて、固定ページを作ってもリンクを貼れないと困っちゃいますね。
単純に作成したURLを使ってもいいのですが、WordPressには固定ページを表示するための独自コードが存在しています。これを使えば、ちょっとページの名前を変えたりした時もいちいちリンクを貼り直さなくていいので、とっても便利なんです。
今回は使いやすい2つのコードをご紹介しましょうちなみにここからは、ちょっとだけPHPの知識が必要になります。
という方は、まずは下記の記事からチェックしてみてください。
>>WordPressを深く理解するには、まずはPHPを知ろう!
IDで表示する
固定ページにはそれぞれにIDが付与されています。これで各固定ページを区別しているわけですね。このIDを使ってURLを表示するには、下記のコードを書きます。
PHP
<?php echo get_permalink( $id ); ?>
スラッグで表示する
IDでの実装はコードがスッキリしてていいのですが、コード上でどの記事を指しているのかわかりづらいなんてこともありますよね。そんな時は、スラッグからIDを見つけ出して、URLを表示するようにしちゃいましょう。スラッグとは、パーマリンクの設定をした時に自由に設定したURLの末尾部分のことです。

下記のようなコードを書くことで、スラッグからURLを表示することができます。
PHP
<?php echo get_permalink( get_page_by_path( '固定ページのスラッグ' )->ID ); ?>
こちらの方がソース上でもわかりやすいですね!
固定ページをカスタマイズしよう!
色々と便利な固定ページ、もっと自由なデザインにできたら使える幅が広がりそうですね。もちろん、もっともっと活用できる方法があるんです。ここからは、HTMLとCSSを使って、固定ページをカスタマイズして自由に使う方法を紹介していきます。
HTMLとCSSがよくわからない…
という方は、まずは下記の記事をチェック!
HTMLを書こう
固定ページをカスタマイズしていくならば、本文はHTMLで書くようにしましょう。なぜなら、見た目などをカスタマイズする時にCSSを使うので、classやIDを使うようにした方が細かい指定をすることができるからです。この時、エディタはテキストエディタにしておくことをお忘れなく!
CSSを適用させよう
HTMLを載せただけでは、見た目を反映させることができませんね。
見た目を整えるために、CSSも書いていきましょう。方法が2つあるので、それぞれ紹介していきますね。
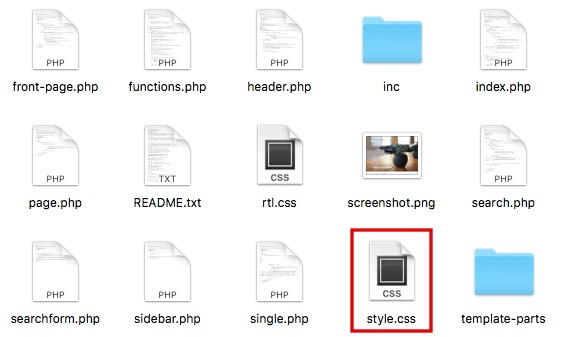
style.cssに直接書く
WordPressのテーマには、必ずstyle.cssというファイルが存在しています。ここに記述することで、CSSを反映させることができます。

ただし、配布されているテーマなどではclass名が同じになってしまったり、記述がごちゃごちゃしてしまうこともあります。大掛かりな調整になる場合は、次に紹介する別ファイルでの運用の方が便利です。
別のCSSファイルを読み込む
固定ページ用に別のCSSファイルを用意すれば、style.cssとしっかり区別することができて便利ですね。まずはサクッとCSSファイルを用意して、テーマフォルダ内に入れておきましょう。

これを固定ページの時だけ読み込むようheader.phpに下記のように記述します。
PHP
<?php
if(is_page){
?>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/ファイル名" type="text/css" />
<?php
}
?>
is_pageは、固定ページであることを判定してくれる記述です。これとif文を組み合わせて、固定ページだったらCSSを読み込む記述を表示するという書き方をしています。これで用意したCSSファイルが読み込まれるようになったので、どんどんCSSを書いちゃってください!
という方は、下記の記事もぜひチェックしてみてくださいね。
固定ページでPHPを使おう
固定ページでは、PHPのコードを使うことができません。つまり、さっき紹介したURLの表示などをそのまま使うことはできないのです。自由にカスタマイズするならば、この辺りの記述もPHPで自由自在にしたいですよね。
もちろん、手段が一切ない訳ではありません。最後に、固定ページでPHPを使う方法を覚えていきましょう。
ショートコードを使う
WordPressでは、繰り返し使うようなコードをテンプレート化できるショートコードという物を作ることができます。ショートコードは、中にPHPを入れ込むことが可能です。
かつ、ショートコードは固定ページ内でも使うことができるので、ショートコードを使えば固定ページ内でPHPを使うことができちゃうのです。ショートコードの設定方法や使い方は下記の記事で解説しているので、ぜひ読んでみてください。
テンプレートを指定して使う
ショートコードは便利ですが、1つの固定ページ内で使うためだけに作るとなるとちょっと手間ですよね。そんな時は、もうがっつりPHPファイルを作っちゃいましょう。そして、作成したファイルの一番上に下記の記述を入れます。
PHP
<?php /* Template Name:テンプレートの名前 */ ?>
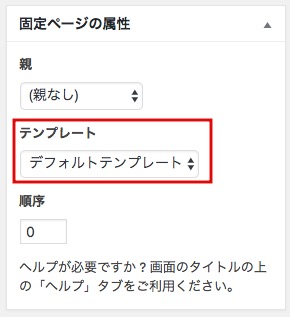
すると、固定ページの投稿画面のサイドバーに下記のような項目が増えます。

これは、このページを表示するためにどのPHPファイルを使うのかを指定できる項目です。デフォルトでは表示のためにpage.phpが使われるのですが、ここで指定をすると、page.php以外のPHPファイルを指定することができるのです。
先ほどの記述は、ここの項目に選択肢として表示させるためのものになります。これで本文よりもPHPファイルの中身が優先される上、もともとPHPファイルなので普通にPHPを使うこともできちゃう、という訳です。
ただしこの方法の場合、ヘッダーやフッターの読み込みもきちんとPHPファイルに記述してあげる必要があります。下記の記述は忘れないようにしましょう!
PHP
<?php /* Template Name: 固定ページの新規テンプレート1 */ get_header(); ?> <!-- 内容 --> <?php get_footer();?>
まとめ
いかがでしたか? 固定ページが自由に扱えると、WordPressでできることがどんどん増えていきますね!
今回紹介した内容は、固定ページ活用の第一歩にすぎません。ぜひ活用して、素敵なWordPressサイトを作ってくださいね!









