こんにちは! ライターのナナミです。
WEBサイトを作る上で、色つけって欠かせないですよね。文字の色、背景色、枠線…色をつける要素は様々あります。
どの色がいいのかわからない…
そんな方のために、今回はCSSで要素に色をつける方法をまとめました!この記事は下記の流れで進めていきます。
- 【基礎】背景色の付け方
- 【基礎】文字色の付け方
- 【基礎】枠線の色の付け方
- 【発展】指定できる色の種類
- 【発展】無色透明の指定方法
- 【発展】色選び便利ツール紹介
これを読めばあなたも色付けマスター!素敵なサイトを作れるようになっちゃいましょう。
背景色をつけよう!

それぞれの要素には、背景色を指定することができます。background-colorというプロパティで指定が可能です。
CSS
セレクタ{
background-color:色指定;
}
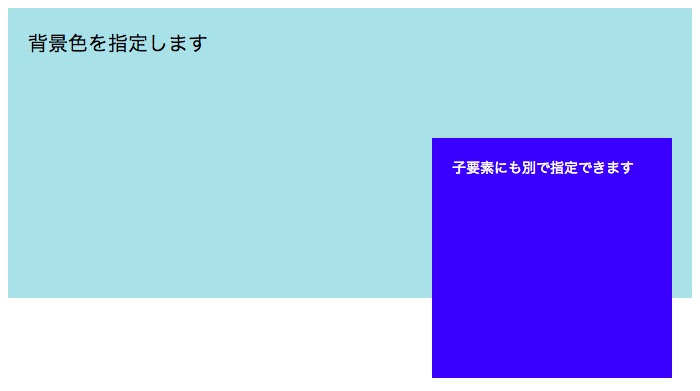
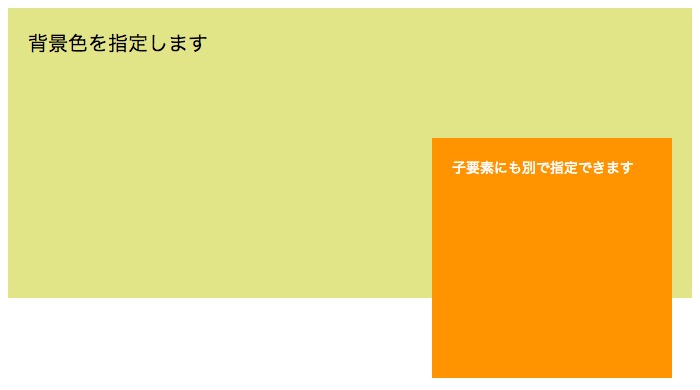
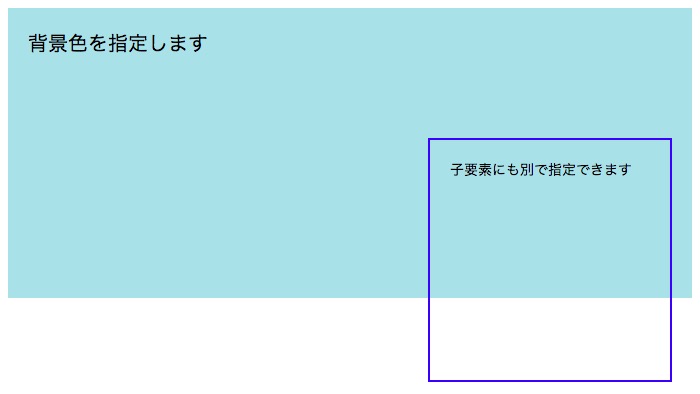
色指定の所に、後ほど解説するカラーネームやカラーコードを入れます。実際に使ってみるとこんな感じです。

HTML
<div class="bg_test">
背景色を指定します
<div class="bg_test2">
子要素にも別で指定できます
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
background-color: powderblue; /* 背景色指定 */
}
.bg_test2 {
color: #fff; /* 文字色指定 */
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
background-color: blue; /* 背景色指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
}
background-colorについてもっと知りたい!という方は、下記の記事をどうぞ。

文字の色を変えよう!

文字の色はcolorプロパティで指定することができます。内容的にfont-colorではないかと勘違いしがちですが、colorです。お間違いなく!
CSS
セレクタ{
color:色指定;
}
これも色指定の所に、カラーネームやカラーコードを入れます。実際の使用例はこんな感じ。

HTML
<div class="font_test">
こんにちは。<br>
私の名前はナナミです。<br>
音楽を聴くのが好きです。<br>
特に邦ロックが大好きです。
</div>
CSS
.font_test {
font-size: 20px; /* 文字サイズ指定 */
color: #2196F3; /* 文字色指定 */
}
colorについてもっともっと細かく知りたい方は、下記の記事をどうぞ!

枠線の色を変えよう!

要素に枠線を引くことができるborderプロパティ。実は色を指定することもできちゃいます。borderプロパティ自体でも色を指定できますが、今回は色を詳細に設定できるborder-colorプロパティをご紹介しましょう!
border-colorは、名前の通り枠線の色を指定できるプロパティです。borderでの指定と違い、上下左右の4辺の線の色をバラバラに指定することもできます。
CSS
セレクタ{
/*4辺全て同じにする場合*/
border-color:色指定;
/*上下と左右で色を変える場合*/
border-color:色指定 色指定;
/*上と下と左右で色を変える場合*/
border-color:色指定 色指定 色指定;
/*4辺全て別の色にする場合*/
border-color:色指定 色指定 色指定 色指定;
}
色指定を複数することで、それぞれの辺の色を分けて指定できるのです。使ってみるとこんな感じになります。

HTML
<div class="border_test"> 枠線の色を指定します。 </div>
CSS
.border_test {
border: solid 10px; /* 線の太さと種類指定 */
padding: 70px; /* 余白指定 */
text-align: center; /* 文字中央揃え */
border-color: #2196F3 #009688 #CDDC39 #FF9800; /* 線の色指定 */
}
指定できる色の種類
色を指定する方法を3つほど紹介してきましたが、所々に気になる単語がありましたね。そう、「色の指定」です。
実は色を表す記述は、色々な種類があります。カラーコードとかRGBとか、聞いたことがある方もいるのではないでしょうか?それぞれ記述方法や特徴などがちょっとだけ違うので細かく見ていきましょう!
この項目は、背景色を例に挙げて説明していきます。基本となるHTMLとCSSは下記のものを使っていきますね。
HTML
<div class="bg_test">
背景色を指定します
<div class="bg_test2">
子要素にも別で指定できます
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
}
.bg_test2 {
color: #fff; /* 文字色指定 */
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
}
カラーネーム
色の名前を明示的に単語で示す記述方法です。赤ならred、青なら blueという感じですね。

CSS
.bg_test {
background-color: powderblue; /* 背景色指定 */
}
.bg_test2 {
background-color: blue; /* 背景色指定 */
}
明示的に指定できるのでコード上で何色かわかりやすいのがいいですね。ただ、ブラウザによっては正しく認識されないカラーネームもあるので、使う場合は要注意です。どんな色が指定できるのか気になる人は、この記事の後半を要チェックです。
↓色見本サイトの解説へ
カラーコード
色は言葉で明示的に表現し、ブラウザに認識してもらうには単語的にも表現的にも限りがあります。その為、色にはそれぞれコードが付与されています。これをカラーコードと言います。
下記のような形式で表されます。
- #英数字
#000とか、どこかで見たことある方もいるかもしれませんね。
#(シャープ)の後ろに、3桁〜6桁の英数字で記述されます。

CSS
.bg_test {
background-color: #89e4a8; /* 背景色指定 */
}
.bg_test2 {
background-color: #009688; /* 背景色指定 */
}
パッとみたときに何色かわかりづらいという難点はありますが、どのブラウザでもしっかり認識してくれます。とても使いやすいので、おすすめな記述方法です。コードの意味とか色々あるのですが、今回は割愛します。
詳しく知りたい方は、下記の記事がおすすめです。
http://creativememomemo.com/color_code_method/
どんな色が指定できるかは、この後紹介していきますね。
↓色見本サイトの解説へ
RGB
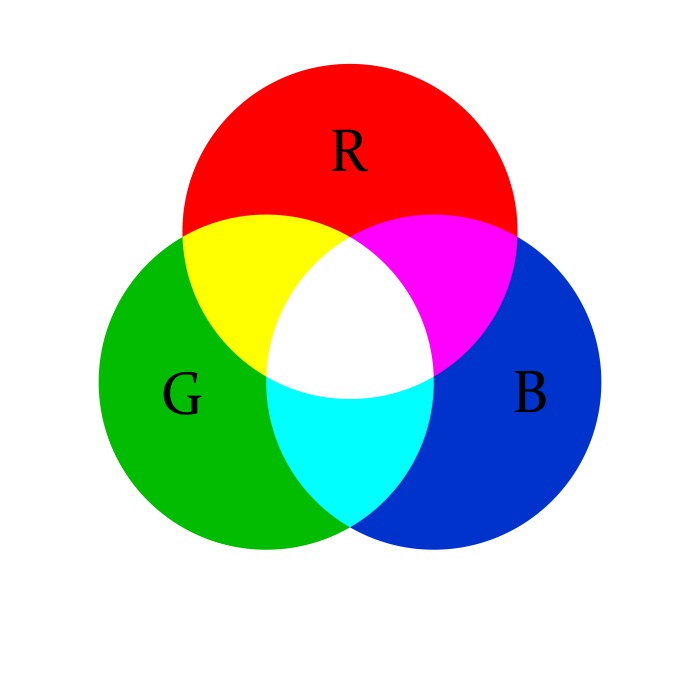
みなさん、光の三原色はご存知ですか?赤と緑と青を混ぜて色を作る、全部混ぜると白になるというアレです。

RGBは、この光の三原色を使った指定方法です。赤(Red)、緑(Green)、青(Blue)の頭文字をとって、RGBと呼ばれています。
- rgb(赤の数値 緑の数値 青の数値)
それぞれの数値は0〜225で表され、数値のバランスで色を決定しています。絵の具で色を混ぜる比率みたいなイメージですね。0ならその色は混ざってないし、225ならばめっちゃいっぱい入ってるという感じです。

CSS
.bg_test {
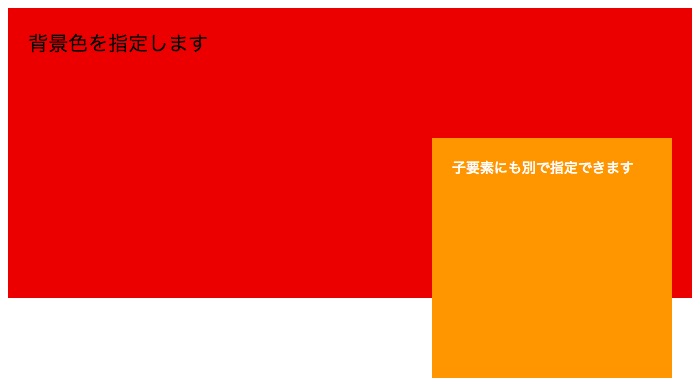
background-color: rgb(228, 224, 137); /* 背景色指定 */
}
.bg_test2 {
background-color: rgb(255, 152, 0); /* 背景色指定 */
}
数値を見ればどの色が強いのかわかるので、なんとなく色のイメージがつきやすい記述ですね。かつ、ブラウザ間で色の違いが出たりもしないので、割と安定して使用できます。どんな色が指定できるかは、記事の後半をチェック!
↓色見本サイトの解説へ
RGBA
RGBにalpha(透明度)という要素が追加されたものが、RGBAです。色を透過して指定することができます。
- rgba(赤の数値 緑の数値 青の数値 透明度)
赤、緑、青の数値についてはRGBと全く一緒です。透明度は0.0〜1.0の間で指定します。0.0が透過度0%(無色透明)、1.0が透過度100%(透過がなく色がある)となります。
なので、透過度70%と60%で指定したい場合は、下記のように指定します。

CSS
.bg_test {
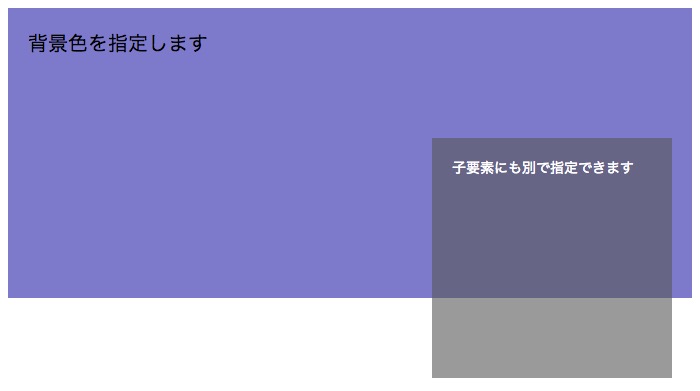
background-color: rgba(63, 81, 181, 0.7); /* 背景色指定(透過度70%) */
}
.bg_test2 {
background-color: rgba(86, 86, 86, 0.6); /* 背景色指定(透過度60%) */
}
透明度を指定できると、要素の重なりなどで表現の幅を広げられますね。
HSL
色を決める要素はRGBばかりではありません。HSLは、色相(hue:基本色)、彩度(saturation:色の鮮やかさ)、輝度(ightness:色の明るさ)で色を決められる記述です。
- hsl(色相の数値, 彩度の数値, 輝度の数値)
それぞれの数値は指定できる最大値がちょっと違うので、下記の表でご確認ください。
| 種類 | 指定できる数値 | 説明 |
|---|---|---|
| 色相 | 0~360 | 色相環のどの位置の色を使うのかを指定します。 |
| 彩度 | 0~100% | 100%でもっとも鮮やか、0%に近づけるほど灰色っぽくなります。 |
| 輝度 | 0~100% | 色の明るさを指定します。 100%で明るく、0%は暗くなります。 |
色相の値は、下の図のような色相環を元に色を選んでいます。角度を指定して、どの角度の色を使うのかを決める感じです。

例えば、色相の値を45にすると、45度の位置にある緑色が指定されます。実際に使ってみるとこんな感じです。

CSS
.bg_test {
background-color: hsl(4, 83%, 55%); /* 背景色指定 */
}
.bg_test2 {
background-color: hsl(31, 93%, 57%); /* 背景色指定 */
}
色相環がわかれば、かなり感覚的に色をチョイスすることができる指定方法です。逆に色相環がわからないと扱いが難しい方法でもあります。HSLについては、下記の記事がとても詳しく解説してくれています。
https://qiita.com/anchoor/items/5edd2a67340770a8ca44
HSLa
HSLに透明度(alpha)の値を加えたものです。考え方はRGBAとほぼ同じですね。
- hlsa(色相の数値, 彩度の数値, 輝度の数値,透明度)
指定も、HSLの後ろに透明度の値を入れるだけです。RGBAと同じく、0.0で無色透明、1.0で不透明となります。

CSS
.bg_test {
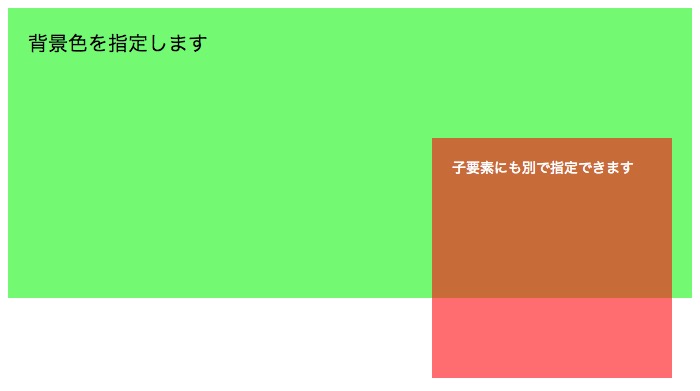
background-color: hsla(99, 83%, 55%, 0.7); /* 背景色指定 */
}
.bg_test2 {
background-color: hsla(4, 90%, 58%, 0.6); /* 背景色指定 */
}
無色透明を指定する
なんて時、無色透明を指定したい場面が出てきたりしますね。無色透明はカラーネーム、RGBA、HSLAで指定することができます。
CSS
セレクタ {
カラーネームで指定
background-color:transparent;
RGBAで指定
background-color:(0, 0, 0, 0.0);
HSLAで指定
background-color:(0, 0%, 0%, 0.0);
}
カラーネームの場合は、無色透明を表すtransparentを指定してあげるだけです。RGBA、HSLAは、透明度を0%にしてしまえば無色透明になります。

HTML
<div class="bg_test">
背景色を指定します
<div class="bg_test2">
子要素にも別で指定できます
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
background-color: powderblue; /* 背景色指定 */
}
.bg_test2 {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
background-color: transparent; /* 背景色指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
border: solid 2px blue; /* 枠線指定 */
}
色選び便利ツール紹介
そんな方のために、最後に色選びが楽しくなるサイトなどをご紹介しましょう!
色見本サイトを使おう
色の種類をとにかく知りたい!
そんな方は、色見本サイトを参照してみましょう。色々なサイトが、カラーネームやカラーコードと一緒に色を紹介してくれています。
原色大辞典
https://www.colordic.org/
色見本と配色サイト – color-sample.com
https://www.color-sample.com/
WEBカラーリファレンス
http://www.htmq.com/color/colorname.shtml
Google Chromeを活用しよう
Google Chromeのデベロッパーツールはご存知ですか?CSSのコーディングとかで色々確認や作業ができて便利なツールです。

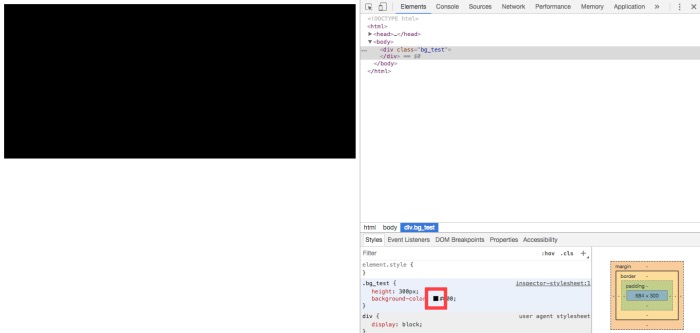
このデベロッパーツール、色を選定する機能も備わっています。適当な色を指定して、ちっちゃい四角の部分をクリックすると…

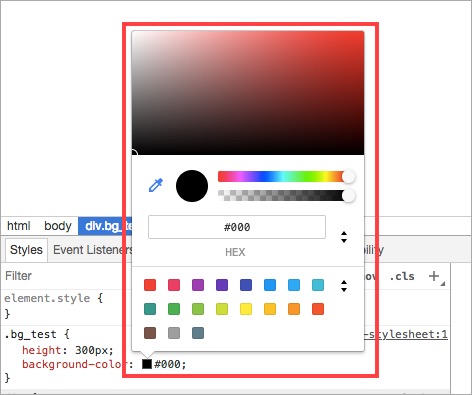
色を指定するボックスが出てきます。今回紹介した色指定方法は、だいたいここで設定することができちゃいます。さらに画面にカーソルを動かすと…

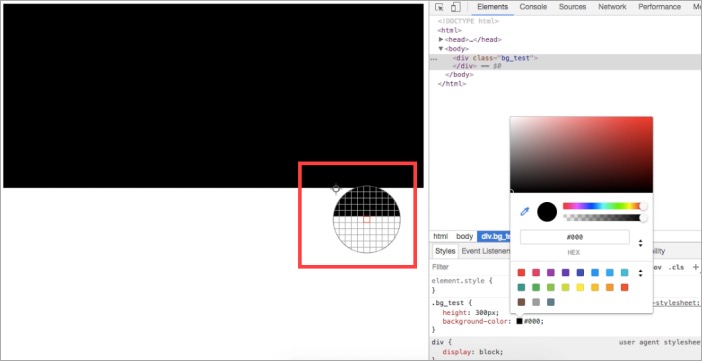
画面から色を取得できちゃうのです!これで実際の画面で試したり調整しながら、色を選ぶのもおすすめです。デベロッパーツールの使い方をもっと知りたい!という方は、下記の記事をどうぞ。
https://www.buildinsider.net/web/chromedevtools/01
まとめ
いかがでしたか?サイトがカラフルになると、ちょっとうきうきした気分になりますね。色の指定はそんなに難しいことではありません。むしろ色選びの方が大変なことが多いと思います。
そんな時はこの記事を思い出して、色見本サイトなどを活用してみてくださいね。










